class MyCard extends StatelessWidge {
@override
Widget build(BuildContext context) {
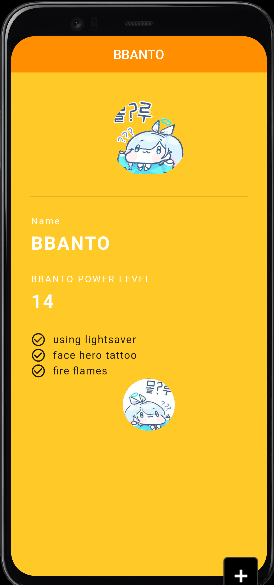
return Scaffold(
backgroundColor: Colors.amber[800],
appBar: AppBar(
title: Text('BBANTO'),
centerTitle: true,
backgroundColor: Colors.amber[700],
elevation: 0.0,
),
body: Padding(
padding: EdgeInsets.fromLTRB(30.0,40.0, 0.0, 0.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
// 가로축 정렬 (mainAxisAlignment: 세로축 정렬)
children: [
Center(
child: CircleAvatar(
backgroundImage: AssetImage(
'asserts/flying.gif',
),
radius: 60.0,
),
), // Center
Divider(
height: 60.0,
color: Colors.grey[850],
thickness: 0.5,
endIndent: 30.0,
), // Divider
Text('Name',
style: TextStyle(
color: Colors.white, // 글자색
letterSpacing: 2.0, // 글자 간격
),
),
SizedBox(heigth, 10.0),
Text('BBANTO',
style: TextStyle(
color: Colors.white, // 글자색
letterSpacing: 2.0, // 글자 간격
fontSize: 28.0,
fontWeight: FontWeight.bold,
)
),
const SizedBox(
height: 30.0,
),
const Text(
'BBANTO POWER LEVEL',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0
),
),
SizedBox(
height: 10.0,
),
Text(
'14',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28.0,
fontWeight: FontWeight.bold
),
),// Text
const SizedBox(
height: 30.0,
),
Row( children: [
Icon(Icons.check_circle_outline),
SizedBox(width: 10.0,),
Text('using lightsaber',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
), // Text
]), // Row
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'face hero tatto',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
), // Row
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10.0,
),
Text(
'fire frames',
style: TextStyle(
fontSize: 16.0,
letterSpacing: 1.0
),
),
],
), // Row
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/bbanto.png'),
radius: 40.0,
backgroundColor: Colors.amber[800],
),
) // Center
],
), // Row
)
);
}
}
Padding : 여백 EdgeInsets으로 설정
SizedBox(): 위젯간에 간격을 벌이고 싶을때 사용
Center(): 가운데로 보냄
Column() : 세로축에 제한이 없음.
column에서 mainAxisAlignment 컬럼의 항목의 정렬 (세로축에 관련)
가로축 정렬: crossAxisAlignmemt
Center() + Column() => 가로축에 대해서면 가운데로 보냄..
Text(),
TextStyle()
Icon()
CircleAvatar()
AssetImage()
Divider()
assets 사용법
pubspec.yml 에서
assets:항목 밑에 이미지 폴더를 지정해야 함.
assets:
- images/