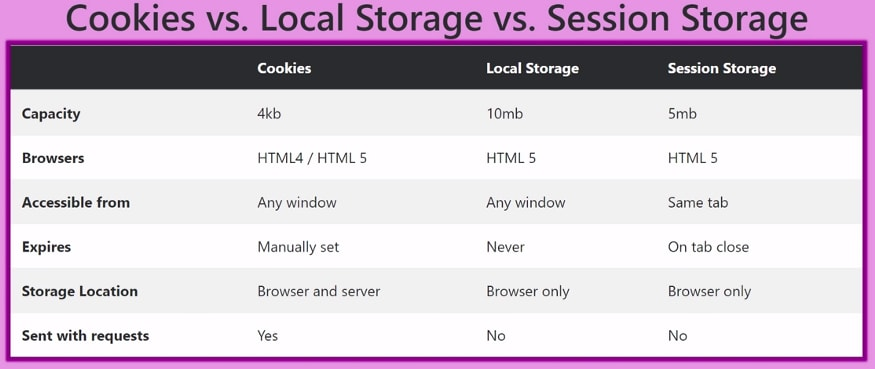
1. 일단 표로 비교

출처: Javascript Local Storage Vs Session Storage Vs Cookies (2020.12)
-
쿠키는 HTML5 이전부터 존재, 4kb용량제한이 있으며 매 요청마다 전송되기 때문에 비효율적임
-
왜 이렇게 비효율적이어 보이는걸 만들었냐? 애초에 만들어진 목적이, stateless한 HTTP요청에 대해 "내가 누구인지 밝혀줌"으로써 서버와 클라이언트 간의 지속적인 데이터 교환을 하기 위함이었음
-
LocalStorage, SessionStorage는 합쳐서 Web Storage라고 불리며 HTML5에서 도입됨. 4kb밖에 안되는 쿠키보다 용량이 큼 (5~10mb). 이것보다 용량이 더 큰 IndexedDB라는 것도 존재. (50mb이상)

- "Web Storage는 적은 양의 데이터를 저장하는데 유용하지만 많은 양의 구조화된 데이터에는 적합하지 않은데, 이런 상황에서 IndexedDB를 사용할 수 있습니다. (MDN)"
- 유효기간 여부: 쿠키는 수동으로 설정 가능, LocalStorage는 수동으로 지우지 않는한 영속적, SessionStorage는 브라우저 또는 탭을 닫으면 지워짐
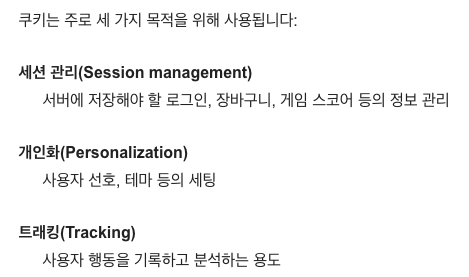
2. 사용목적
- 하루동안 다시 보지 않기 팝업창 - Cookies
- 사용자 행동을 기록하고 분석하는 트래킹 - Cookies
... 굳이 이렇게 딱딱하게 나눌 필요가 있을까?

출처: HTTPS 쿠키 - MDN
- key-value 값을 잠시 저장할 수 있는 용도이고 request에 포함시키고 싶진 않다. 그러면 기본적으로 Web Storage를 사용할 수 있는 것 같다.