dev tools => categories [performance] 체크
device => mobile / desktop
Lighthouse를 이용한 검사
해당 웹페이지의 성능 검사 및 성능 향상을 위한 가이드를 제공해줌.
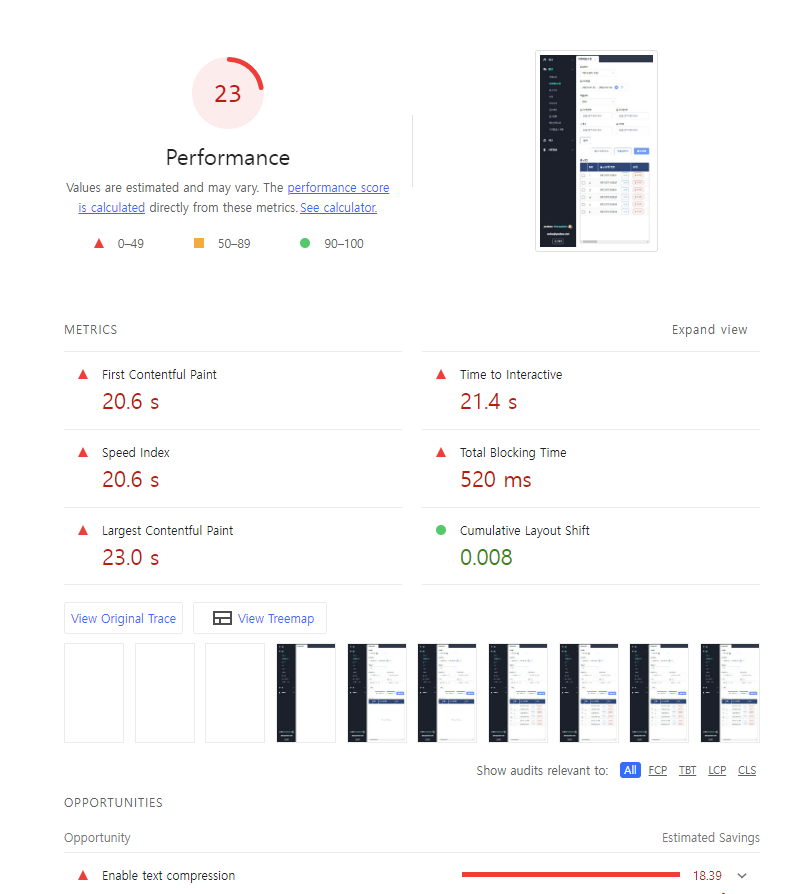
결과 페이지에서 성능 점수와 Metrics, 페이지와 로드되는 과정 등을 알려준다.

Generate report 클릭
Performance
=> 성능 점수 /100점 만점Metrics
=> 각 항목의 점수Opportunities
=> resorce의 관점에서 가이드제시 (로딩 성능 최적화)
리소스 관점에서의 가이드로서 로딩 성능 최적화와 연관.
회색 표시로 되어있는곳은 문제가 되는것은 아니지만 한번 살펴볼 필요는 있다 정도이다.Diagnotics
=> 브라우저 실행 관점에서 가이드제시 ( 렌더링 성능 최적화 )Passed audits
=> 잘 적용하고 있는 항목들Runtime Settings
=> 검사할 때 사용한 환경들 요약본