웹 브라우저 작동 원리
주소창에 https://www.naver.com 혹은 https://www.youtube.com 등 다양한 URL을 검색하여 해당 웹 페이지에 접속한 경험이 있을 겁니다. 그렇다면 어떤 동작 원리로 우리가 입력한 웹 페이지로 접속이 가능한 것일까요?
이번 포스팅에서는 주소 창에 URL 혹은 도메인을 입력했을 때 어떤 과정을 거쳐서 웹 페이지가 보이는지 알아보겠습니다.
브라우저란?
웹 브라우저는 동기(Synchronous)적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어입니다.
동기적인 이유
script 태그를 body 태그 하단에 위치시키는 아이디어에서 찾을 수 있다.
HTML 요소들이 script 로딩 지연으로 인해 렌더링에 지장 받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
DOM이 완성되기 전에 script가 DOM을 조작한다면 에러가 발생한다.
자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
웹 브라우저가 웹 서버에 필요한 자원(웹 페이지)을 요청하면 서버는 응답하고 웹 브라우저는 이를 해석한 후 사용자(Client)에게 보여줍니다. 보통 자원은 HTML 문서지만 PDF, 이미지 등 다양한 형태일 수 있습니다.
웹 브라우저의 종류는 다양합니다. 크롬, 네이버 웨일, 파이어폭스, 사파리 등이 대표적인 예입니다.
이 글에서는 크롬 브라우저를 기반으로 설명하겠습니다.
브라우저의 구조
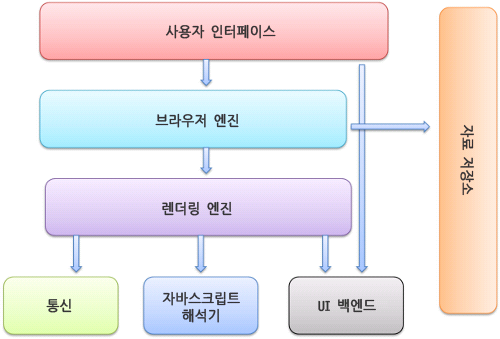
브라우저의 기본 구조는 다음과 같습니다.

1. 사용자 인터페이스
사용자가 접근할 수 있는 영역입니다. URI를 입력할 수 있는 주소 표시줄, 이전/다음 버튼, 북마크 메뉴, 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼 , 홈 버튼 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분입니다.
2. 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어합니다. Data Storage를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 합니다.
3. 렌더링 엔진
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타냅니다. 예를 들어 HTML 문서를 응답받으면 HTML과 CSS를 파싱 하여 화면에 표시합니다. 브라우저의 동작 원리를 이해하려면 렌더링 엔진의 이해가 중요합니다.
브라우저는 서버로부터 HTML 문서를 응답받으면 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합합니다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹 페이지를 나타냅니다.
4. 통신
HTTP 요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용됩니다.
5. UI 백엔드
select, input 등 기본적인 위젯을 그리는 인터페이스 입니다.
6. 자바스크립트 해석기
자바스크립트 코드를 해석하고 실행합니다.
7. 자료 저장소
Cookie, Local Storage, Indexed DB 등 브라우저 메모리를 활용하여 저장하는 영역입니다.
렌더링 엔진
렌더링 엔진은 HTML, XML, 이미지 등 요청받은 내용을 브라우저 화면에 표시하는 엔진입니다.
각 브라우저마다 렌더링 엔진이 다르기 때문에 같은 페이지가 다르게 보이는 경우가 있습니다.
예를 들자면, 인터넷 도구 Elments 탭에서 아래와 같은 코드를 본 적 있으실 겁니다.
-moz-border-radius: 1em; // 파이어폭스 브라우저에 적용
-ms-border-radius: 2em; // 익스플로어에 적용, 보통 생략
-o-border-radius: 3em; // 오페라에 적용-webkit-border-radius: 4em; // 구글, 사파리 브라우저에 적용렌더링 엔진의 종류는 아래와 같습니다.
- Blink - 크롬, 오페라
- Webkit - 사파리
- Trident - 익스플로어
- EdgeHTML - 마이크로소프트 엣지
- Blink는 구글이 Webkit을 대체하기 위해 자체적으로 개발한 엔진입니다.
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시합니다. 그래서 일련의 과정들이 동기적으로 진행되지 않습니다. HTML을 파싱 할 때까지 기다리지 않고 렌더 트리 배치와 그리기 과정을 시작합니다.
렌더링 엔진 동작 과정
렌더링 엔진은 서버로부터 응답받은 HTML 문서를 얻는 것으로 시작합니다. 이 문서의 내용은 보통 8KB 단위로 전송됩니다.
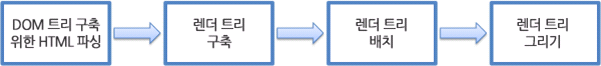
아래 그림은 렌더링 엔진의 기본적인 동작 과정입니다.

① 렌더링 엔진은 HTML 문서를 파싱 하여 DOM 트리를 구축합니다.
② 그다음 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱 합니다.
③ DOM 트리와 ②의 결과물을 합쳐 렌더 트리를 구축합니다.
④ 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정합니다.
⑤ UI 백엔드에서 렌더 트리의 각 노드를 그립니다.
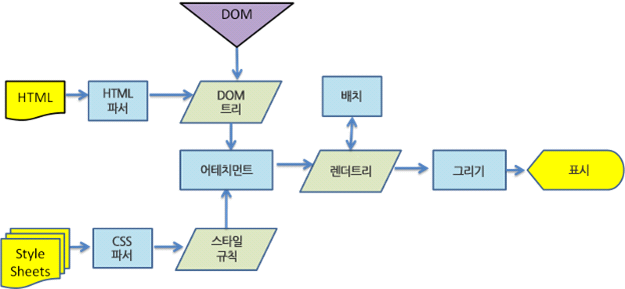
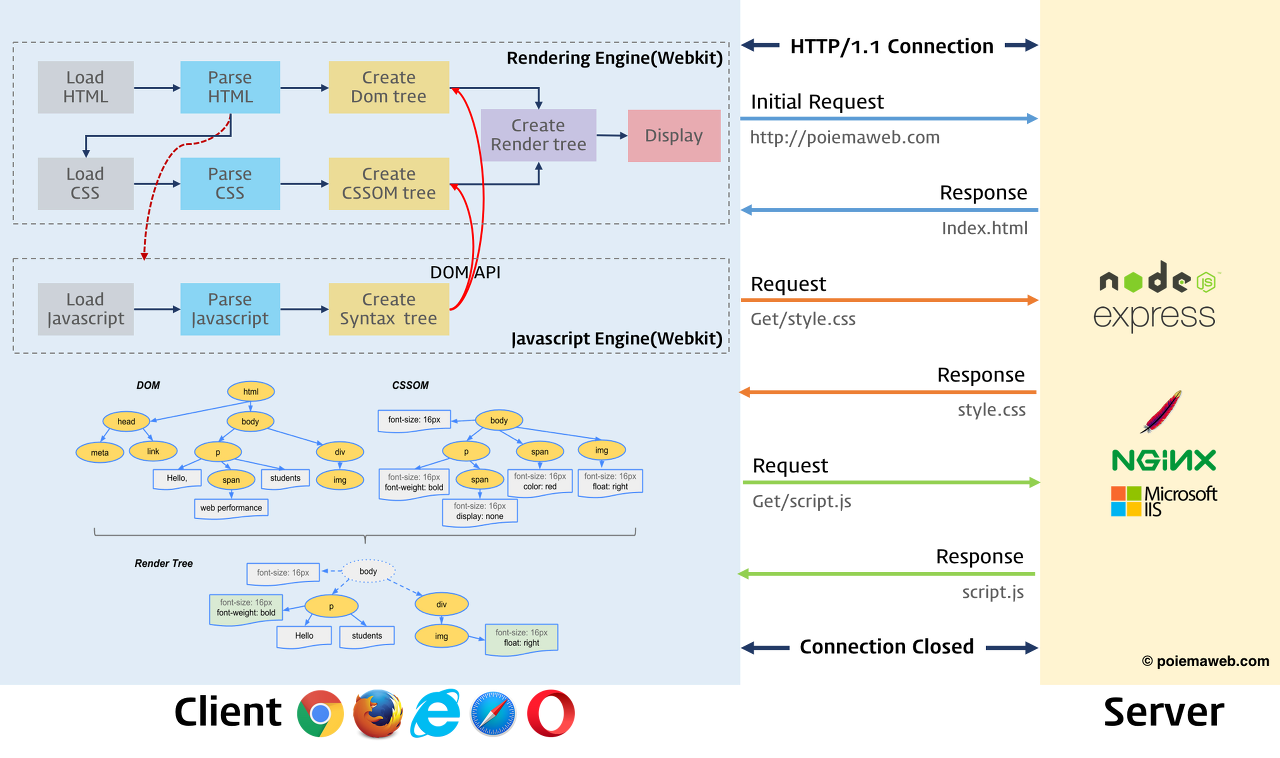
아래 그림은 렌더링 엔진 중 하나인 웹킷 엔진에 나타낸 그림입니다.

동작 과정의 순서는 위에서 설명한 기본 동작 과정과 유사합니다.
1. HTML 문서를 파싱 하여 DOM(Document Object Model) 트리를 구축합니다.
DOM은 마크업과 1:1 관계를 성립합니다.
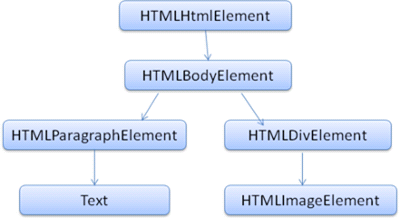
<html> <body> <p>Hello World</p> <div><img src="example.png" /></div> </body></html> 위와 같은 코드는 아래와 같은 DOM 트리로 변환할 수 있습니다.

위 예제에 해당하는 DOM 트리
브라우저는 서버로부터 HTML 문서를 모두 전달받고 HTML 파서를 통하여 파싱(parsing)하고 파싱 트리를 생성합니다. 생성된 파싱 트리를 기반으로 DOM 트리를 생성합니다.
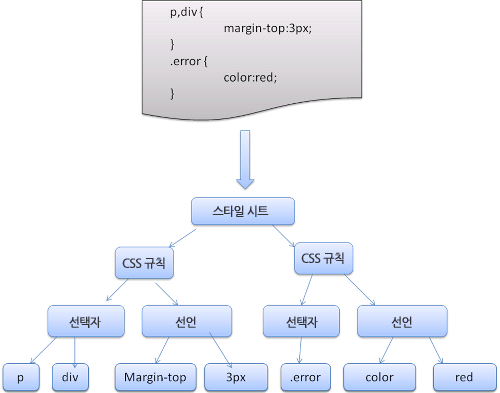
2. CSSOM(Css Object Model)을 생성합니다.

CSS 파일은 스타일 시트 객체로 파싱 되고 각 객체는 CSS 규칙을 포함합니다. CSS 규칙 객체(CSSOM)는 선택자와 선언 객체 그리고 CSS 문법과 일치하는 다른 객체를 포함합니다.
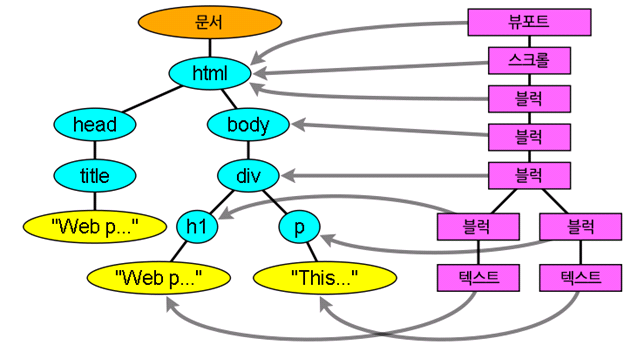
3. 렌더 트리(DOM + CSSOM)를 생성합니다.
DOM 트리가 구축되는 동안 브라우저는 DOM 트리를 기반으로 렌더 트리를 생성합니다. 렌더 트리는 문서를 시각적인 구성 요소로 만들어주는 역할을 합니다.
웹킷은 이 구성 요소를 "렌더러(rendere)" 또는 "렌더 객체(render object)"라는 용어를 사용합니다. 렌더러는 자신과 자식 요소를 어떻게 배치하고 그려내야 하는지 알고 있습니다.
렌더러는 DOM 요소에 부합하지만 1:1로 대응하는 관계는 아닙니다. 그 이유는 , display:'none'와 같은 사용자가 볼 수 없는 DOM 요소는 렌더 트리에 추가되지 않습니다. (visibility 속성에 "hidden" 값이 할당된 요소는 트리에 나타납니다.)

(좌) DOM 트리 (우) 렌더 트리, "뷰포트"는 최초의 블록. 웹킷에서는 "RenderView"객체가 이 역할을 한다.
4. 렌더 트리를 배치합니다. (레이아웃)
렌더 트리는 위치와 크기를 가지고 있지 않기 때문에, 어느 공간에 위치해야 할지 각 객체들에게 위치(position)와 크기(size)를 결정해줍니다.
5. 렌더 트리를 그립니다.
렌더 트리가 만들어져 레이아웃이 구성되었으면 UI 백엔드가 동작하여 렌더 트리의 각 객체를 화면의 픽셀(px) 값으로 나타냅니다.
그렇다면 자바스크립트는?
지금까지 설명으로 HTML 문서를 파싱 하여 HTML과 CSS를 렌더링 엔진에서 처리하는 과정을 알아봤습니다.
위 과정까지 만으로 웹 페이지를 화면에 나타내는 것은 충분합니다. 하지만 Javascript는 어떻게 처리가 될까요?
Javascript 또한 렌더링 엔진에서 처리가 될까요? 아닙니다.
자바스크립트는 자바스크립트 엔진이 처리합니다. HTML 파서는

이처럼 브라우저는 동기적으로 HTML, CSS, Javascript를 처리합니다. 하지만 자바스크립트 엔진에 제어 권한이 있을 때 Javascript 코드가 완성되지 않은 DOM을 조작하게 된다면 어떻게 될까요? 당연히 에러가 발생할 것입니다.
이것이 HTML 파일에서 Javascript 코드를 태그 하단에 위치시키는 이유입니다.