이 내용은 node.js 교과서(조현영) 책을 공부하고, 다시 볼 때 기억하기 쉽도록 정리한 글입니다.
url
인터넷 주소를 조작하는 모듈, url 처리에는 WHATWG, 예전부터 사용하던 방식 두 방식이 존재한다.
주소가 http: // user : pass @sub.host.com: 8080 /p/a/t/h ? query=string #hash인 경우 체계는 아래와 같다.
WHATWG
http: - protocol
user = username
password - password
@sub.host.com - hostname
8080 - port
/p/a/t/h - pathname
?query=string - search
#hash - hash
이외에 합쳐 사용하는 경우
http:// - origin
@sub.host.com:8080 - host, origin
기존 노드 방식
http: - protocol
user, pass - auth
@sub.host.com - hostname
8080 - port
/p/a/t/h - pathname
?query=string - search , query
#hash - hash
사용
url 모듈로 불러오며 생성자로 주소를 넣어주면된다.
const url = require('url')
const { URL } = url;
const myURL = new URL('http://www.testurl.co.kr:8080/item/itemList.aspx?sercate1=001000000#anchor');
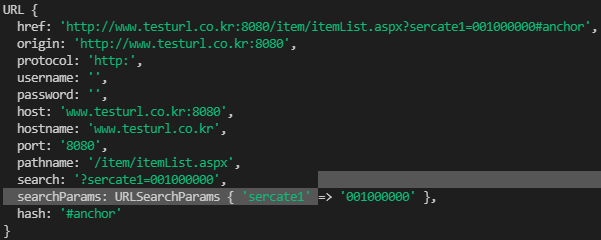
console.log(myURL);
const parsedUrl = url.parse('http://www.testurl.co.kr:8080/item/itemList.aspx?sercate1=001000000#anchor');
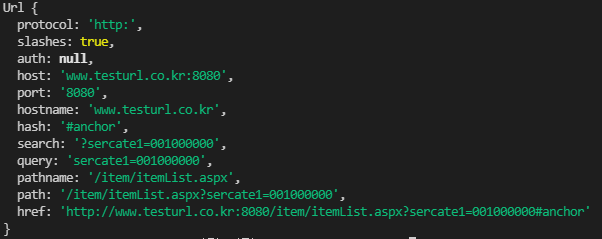
console.log(parsedUrl)WHATWG

기존 노드 방식

searchParams
WHATWG방식은 search부분을 searchparmas라는 객체로 반환한다.
search부분은 주소에서 데이터를 전달할 때 사용하며, ?로 시작하고 키=값의 형태를 가진다.
키가 여러개일 경우 &연산자를 통해 구분한다
http://www.naver.com/?name=ho&age=27&category=person&category=test의 주소가 있으면
키(name) : 값(ho)
키(age) : (27)
이런 형식이다.
searchParams 객체는 메소드를 통해 주소에서 원하는 값을 가져올 수 있다.
- getAll(키)
키에 해당하는 모든 값을 가져온다. - get(키)
키에 해당하는 첫 번째 값을 가져온다. - has(키)
키의 존재 유무를 검사한다. - append(키, 값)
매개변수로 받은 키를 추가한다. 키가 이미 있으면 값을 유지하고 추가한다. - delete(키)
키를 제거한다.
const url = require('url');
const { URL } = url;
const myURL = new URL('http://www.naver.com/?name=ho&age=27&category=person&category=test');
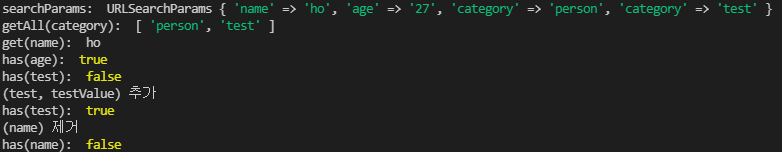
console.log('searchParams: ', myURL.searchParams);
console.log('getAll(category): ', myURL.searchParams.getAll('category'));
console.log('get(name): ', myURL.searchParams.get('name'));
console.log('has(age): ', myURL.searchParams.has('age'));
console.log('has(test): ', myURL.searchParams.has('test'));
console.log('(test, testValue) 추가')
myURL.searchParams.append('test', 'testValue');
console.log('has(test): ', myURL.searchParams.has('test'));
console.log('(name) 제거')
myURL.searchParams.delete('name');
console.log('has(name): ', myURL.searchParams.has('name'));
querystring
WHATWG 방식의 url대신 기존 노드 방식을 사용할 때, search부분을 사용하기 쉽게 하는 모듈이다.
const querystring = require('querystring') 형태로 사용한다.
- parse(쿼리)
url의 query부분을 자바스크립트 객체로 분해한다. - stringify(객체)
분해된 query 객체를 문자열로 조립한다.
const url = require('url');
const querystring = require('querystring');
const parsedUrl = url.parse('http://www.naver.com/?name=ho&age=27&category=person&category=test');
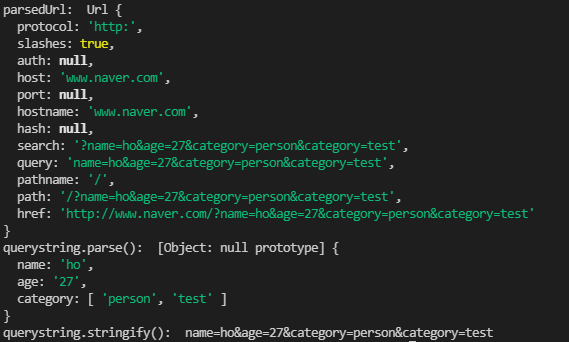
console.log('parsedUrl: ', parsedUrl);
const query = querystring.parse(parsedUrl.query);
console.log('querystring.parse(): ', query);
console.log('querystring.stringify(): ', querystring.stringify(query));url모듈의 parse 메소드로 주소를 분리하고, 분리된 내용 중 query부분을 querystrin.parse 메소드에 매개변수로 준다.

출력해보면 그림과 같이 자바스크립트 객체로 분해가 된다.
해당 객체를 다시 query형태로 수정하고 싶은 경우, stringify 메소드를 통해 다시 조립할 수 있다.
