9 + 11 + 'Fizz' 은 어떤 출력값을 가질까?

생각한대로 나왔으면 다행이다
그러면 'Fizz' + 1 + 19 는 어떻게 나올까

1 + true 는?


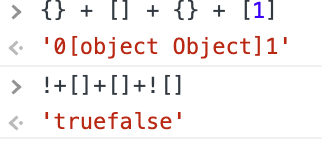
이러한 예제도 가능하다!
이러한 결과가 나오는 이유가 뭘까?
명시적 형변환이란?
명시적 형변환(explicit coercion)은 Number("777") 처럼 개발자가 의도적으로 형변환을 하는 것을 말한다.
주로 String, Number, Boolean타입으로 형변환을 하며,
Symbol, undefind, Obj도 가능하지만 주로 위의 세타입으로 형변환을 한다.
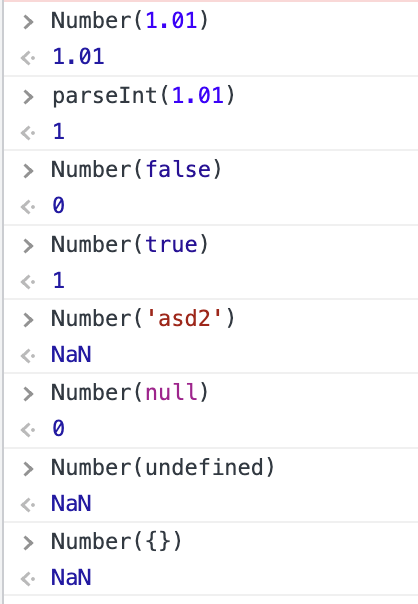
Number
Number 타입의 경우 Number() 를 입히면 정수형, 실수형, parseInt()의 경우 정수형, parseFloat()은 실수형을 뱉는다.
-
빈문자열, false, null는 0
-
숫자와 문자의 혼합 문자열, undefined, 빈객체는 NaN을 반환한다.

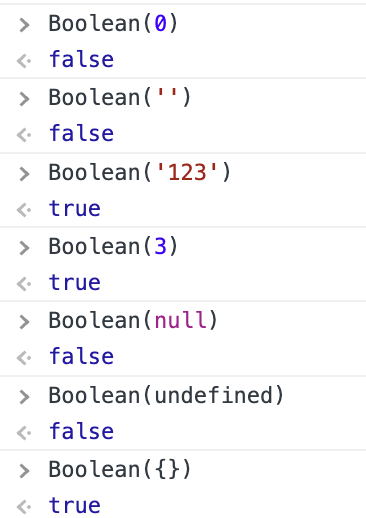
Boolean
Boolean 의 경우 Boolean을 씌우면 된다.

String

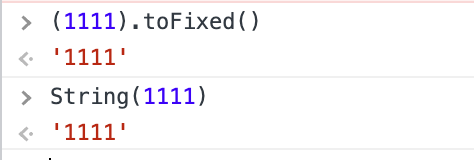
String의 경우도 String을 씌우면 된다!
toString, toFixed(number만) 또한 가능하다!
객체의 경우 값전부를 나타내고 싶으면 jsonStringfy를 사용하면 된다.
암시적 형변환이란?
암시적 형변환은 값 유형을 예상되는 유형으로 변경하려는 JS의 성질이다!
대표적인 예시로 ==, +, > 등 연산자의 사용이 있다.
유연한 JS특징 덕분에 편하게 개발을 할 수 있다는 장점도 있지만,
원치않는 사용이 될 수 있다는 단점도 있다.


산술 연산자
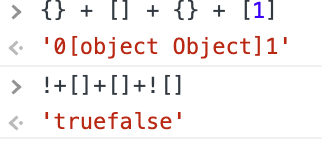
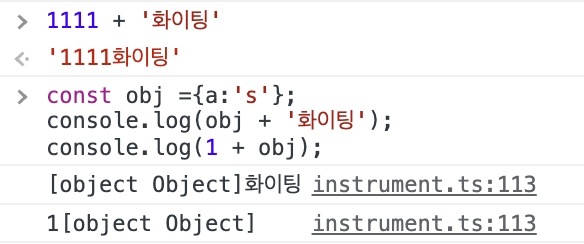
+ 연산자
- 연산자에서는 문자의 우선순위가 가장 높다.
Object나 함수 또한 문자보다 우선순위가 낮다.
jsonStringfy로 형변환을 한게 아니므로 [object Object]의 꼴을 띈다.
모든 JS 객체는 toString을 상속받는데 이는 형변환을 할때 쓰인다. 그러기 떄문에 [object Object]의 꼴을 띈다.

- 연산자에서는 문자의 우선순위가 가장 높다.
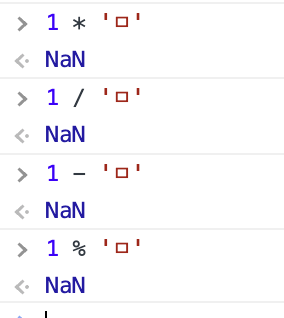
그 외 연산자 (-, *, /, %)
숫자의 우선순위가 문자보다 높다.
숫자가 아닌 문자열이 들어가면 연산이 불가능해 Nan이 반환된다.

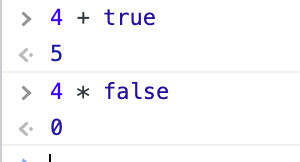
Boolean 타입의 경우 true는 1, false는 0으로 변환된다.

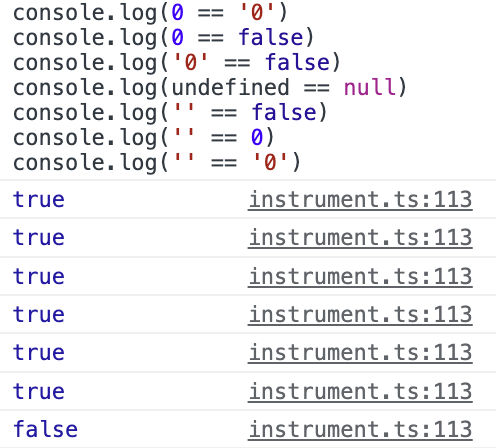
동등 연산자
== 연산자로 비교를 할 시 암시적 형변환이 일어난다.

마찬가지로 1도 true, '1'과 동일하게 true가 나온다.
그러므로 정확한 비교를 위해서라면, 엄격한 ===을 사용해 동등 비교를 해야 한다.
명칭적 타이핑(Nominal Typing)
명칭적 타이핑(Nominal Typing)은 특정 키워드를 통하여 타입을 지정해 사용하는 방식이다.
int a = 3;
a = 's' => ErrorC나 Java 등의 언어는 명칭적 타이핑(Nominal Typing)으로 타입을 검사해 오류를 잡아낸다.
위 처럼 타입(Int)을 지정해서 타입이 맞지않는 값(String)을 대입연산자(=)를 이용해 대입하려 할 경우 에러가 발생한다.
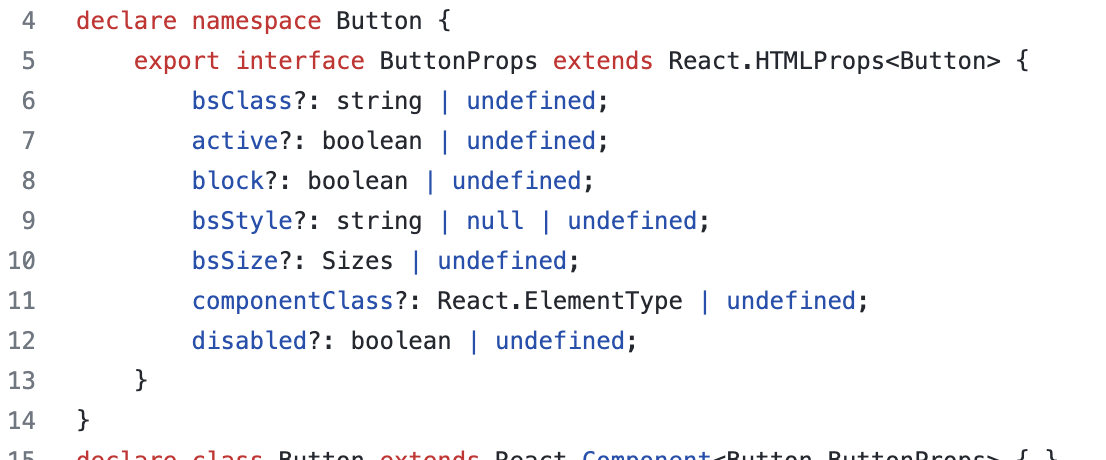
구조적 타이핑(Structural Typing)
구조적 타이핑(Structural Typing)은 맴버에 따라 타입을 검사하는 방법이다.
대표적인 예로 TS가 있다.
구조적 타이핑은 대입 하려는 두 데이터의 타입을 비교하여 호환되는 타입인지 검사한다.
한 타입이 다른 타입이 갖는 맴버를 모두 가지고 있을 경우 두 타입은 호환되는 타입이다.

덕 타이핑(Duck Typing)
덕 타이핑(Duck Typing)은 객체의 변수 및 메소드 집합이 객체의 타입을 결정하는 것이다.
대표적인 덕 타이핑 사용 언어로는 Python이 있다.
