TS란 무엇인가?

JS만을 사용하여 개발하고 있지만, 미래 나를 위해서 TS는 필수라고 많이 들었다.
오늘 Effective Typescript책과 강의를 하나 삿는데 , 수강전에 기본적인 지식을 정리하고 들어가려고 한다. 왜 많은 사람들이 TS를 적극 추천하고 사용하고 있을까? 무작정 공부하기보다는 이유를 알고 가는것이 좋을 것 같다.
후기도 간간히 남기도록 하겠다 개발 관련 오라일리 책은 많이 추천하는 것 같다.
Type Script란? 왜 쓰는데????
TS는 도대체 뭘까?
정의를 내려보자면 JS의 슈퍼셋으로 JS와 100%호환되며 다른 언어가 아니다.
JS에 타입을 부여한 언어일 뿐이다. 실제로 런타임시에는 JS코드로 실행된다.

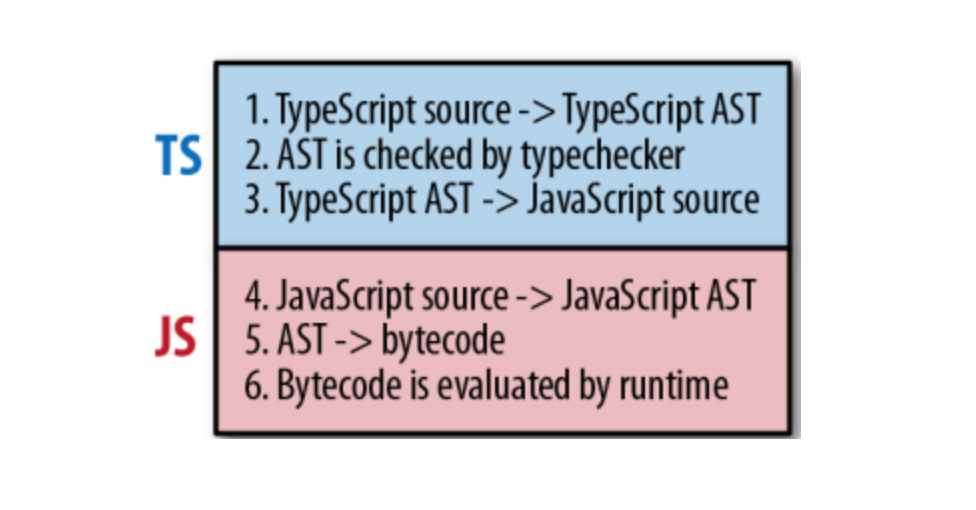
AST는 Abstract syntax tree(추상 구문 트리) 를 의미하며 바벨 같은 트랜스파일러 나 다른 컴파일러 등에서 Code > Token > AST > 변환 혹은 compile > code 순의 순서로 많이 사용한다.
JS와 같지만, Type을 씌웠다고 생각하면 된다. 컴파일 단계 하나를 더 거쳐야 되는데 불편하지 않나? 라고 생각할 수 있지만, 장점을 생각해보면 이게 의미가 있다는 것을 알 수 있을 것이다. 가장 큰 이유는 **에러**다 ! 기존 인터프리터 언어인 JS는 컴파일 과정을 거치지 않아, 런타임에서 에러가 발견되지만, TS의 경우는 컴파일 과정을 거치기 때문에 에러가 컴파일단계에서 발견될 수 있다.
기존에 C를 공부했었던 나한테 Runtime에서 에러가 나온다는것은 너무 가혹했다.
뭐가 문제인데 !! 느낀적이 다들 있었을 것이다. 실제로 나는 이러한 에러발생이 너무 불편해서 Sentry를 따라한 프로젝트를 한적이 있다. 이러한 문제를 근본적으로 고쳐주는 것이 TS이다.
문제가 되는 예시를 봐보자
int a = 6;
int b = c + a;const a = 6;
const b = c + a;전자는 C, 후자는 JS의 문법이다.
전자의 경우는 컴파일단계에서 에러가 검출되어 프로그램이 실행되지 않지만,
후자의 경우는 경우는 브라우저 엔진, 혹은 node에서 에러가 검출되는 것이다.
즉 프로그램은 실행된다.
실제로 프로젝트 할 때 에러검출을 못하고 사용자에 의해서 발견되는 경우도 많다. 이러한 JS의 단점을 TS는 컴파일 과정, Type을 추가함으로써 막을 수 있고, Type이 일치하지 않을 떄 또한 방지가 가능해 안정성이 높아진다. 즉 개발단계에서 에러를 발견할 수 있다!!
타입을 선언하는 이점을 예시로 들어보겠다.
const sum = (a, b) => {
return a + b
}
sum ("1", "2")const sum = (a: number, b: number) => {
return a + b
}
sum ("1", "2")위에가 JS, 후자가 TS다.
전자는 12로 결과가 나오고, 후자는 에러가 나온다.
이처럼 예기치 않은 프로그램 실행또한 방지 하고, 개발단계의 에러를 검출 가능하다.
TS의 특징
1. JS 슈퍼셋이다.
엄청난 장점이다. 기존 JS와 완벽하게 호환한다. 왜냐? 다른언어가 아니기 때문이다.
Migration하기도 편하고, TS와 JS를 혼합해서 사용하기에도 무리가 없다.
JS의 모든 기능을 사용할 수 있고, TS만의 인터페이스 같은 기능들이 추가 될 뿐이다.
2. 컴파일 언어이자 정적 타입 언어이다.
컴파일 언어인것의 장점은 위에 서술했다. 개발단계에서 오류를 잡을 수 있을 뿐더러, 기존 동적 언어인 JS는 반환값, 타입을 명시하지 않는데 TS는 타입을 명시하여, 개발단계에서의 안정성을 높여 줄 수 있다. 또한 타입을 미리 체크하기 때문에 실행시간이 JS에 비해 빠르다. 하지만 컴파일을 한번 더 거치기 때문에 컴파일 과정이 느리다는 단점 또한 존재한다.
3. 객체지향.
객체지향 프로그래밍이 JS로 불가능하다는 것은 아니다.
다만 TS가 더욱 편하다는 말을 하고 싶다.
prototype, class(prototype으로 하던 class기능을 옮겨놓은), Object 등을 이용해 객체지향 프로그래밍이 가능하지만, Interface, type이 없는 JS보다는 TS가 쉽게 설계가 가능하다.
TS의 단점
단점이 없는 완벽한 언어는 아니다.
1. 러닝 커브.
기존 타입을 경험해 보지 않았던 JS개발자가 대다수 인데, 배우는 데에 있어 많은 어려움을 겪는다. 실제로 any를 남발하거나, 쓸데없이 코드 수를 늘리거나를 많이 한다고 한다 ( 내 미래가 안되길 바래야 한다 ㅠ)
2. 코드 수.
라인이 늘어난다. 가독성이 더 안좋다 보는 사람 또한 많다.
기존 JS코드에 코드를 더 써서 타입을 선언해야 하는데, 이는 유효한 단점이라 생각한다.
코드 수는 즉 개발자가 치는 시간이라 생각하는데, 이는 더 많은 개발시간이 나올 수 있다는 뜻이다. 즉 Type없이 any만 남발한다면, 이는 과연 TS의 장점은 안쓰고 단점만 쓰는 꼴이 되는 것이다.
결론
TS는 시간을 투자 할 만하다는 것이 내 결론이다.
하지만, 어중간하게 할거면, JS에 집중해야 하는 것 같다.
실제로 많은 개발자들을 만나면 TS를 어중간하게 쓰면 아예 안쓰느니만 못하다는 이야기를 많이 한다.
이처럼, 한번 배울때, 기초부터 잘 배워야한다고 생각한다.
오늘부터 공부를 시작해 보려고 하는데,
화이팅하자 나 ㅠㅠ