
당신의 프로젝트 div 투성이 아닌가요..?

Semantic Markup이 뭐지?
시맨틱(Semantic) 이란 뜻을 네이버에 쳐보자!
의미론적인 이라는 뜻이 나온다
마크업(Markup)이란 HTML 태그로 문서를 작성하는 것을 말한다.
이를 합쳐보면 의미론적인 HTML 문서작성. 즉 의미를 잘 전달하도록 HTML 문서 작성하는 것을 뜻한다.

그 예시로는
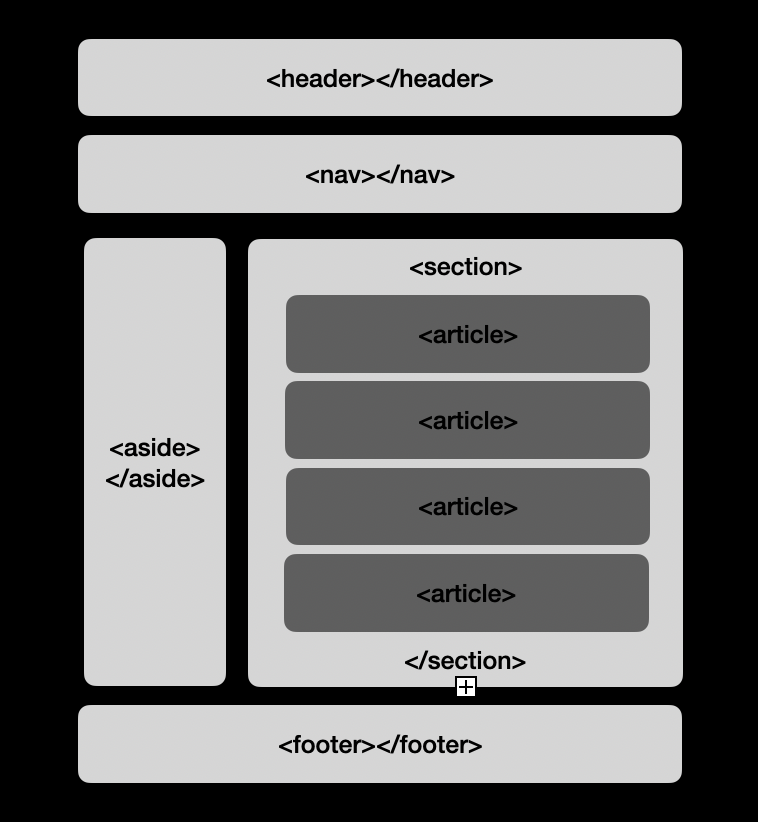
헤더에 해당하는 부분은 header, 푸터에 해당하는 부분은 footer
메인 컨텐츠에는 main, section
최상위 제목에는 h1
내비게이션에는 nav사용하는 법 등등이 있다.
mdn에서는 100여개 이상의 시멘틱 태그요소가 있다고한다..!!
이 외에도 CSS 스타일을 명시하는 태그를 사용하지 않는 것 또한 Semantic Markup 이다
태그가 가지는 의미 자체가 스타일이라면 이는 마크업 자체가 스타일을 가지고 있어 Semantic Markup 에 적합하지 않다.

예를 들자면 b태그가 있다. b태그는 bold의 약어기ㅏ 때문에 스타일을 가지는 반면, strong은 그 안 내용이 강조되어야 한다는 뜻이므로 더욱 Semantic Markup 에 적합하다고 할 수 있다.
뭐가 좋은데?

검색 엔진 최적화(SEO)
검색 엔진이 웹 사이트 정보를 크롤링하고 해석할 때(이건 검색엔진 마다 알고리즘이 다르다) 웹이 구성된 태그와 단어의 빈도 등에 따라 주요 키워드를 수집하고 보여준다. 이때 Semantic Markup을 하지 않은 문서는 어떤 부분이 중요한 영역인지 구분이 어렵다.
결국 Semantic Markup을 하는 것은 SEO 최적화에 도움이 되고, 이는 유입이 더 많이 된다는 것이다.
이는 Light house로 확인해 볼 수 있다.
웹 접근성
웹 접근성이란 장애인,고령자 등이 웹에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 말한다. 이러한 접근성을 위한 서비스 등은 HTML 태그를 기반으로 작동한다.
웹 접근성 준수 고려사항
- 시각 : 다양한 형태의 시각 장애 (실명, 색각, 저시력 등등)
- 이동성 : 근육 속도 저하ㅏ, 근육 제어 손실등등 손을 쓰기 어렵거나 못쓰는 상태
- 청각 : 영상, 음성 콘텐츠에 자막, 원고, 수화등의 대체수단 부제로 인한 인식 불가상태
- 인지 : 정신지체 및 발달 장애, 학습장애 등등
예시로 들자면 화면 판독기로 페이지를 탐색 시 시멘틱 마크업을 푯말로 사용할 수 있다.
이 또한 Light house등으로 점수로 확인할 수 있다.
가독성
다른 개발자와의 협업에 있어서도 시멘틱 마크업은 의미가 있다. 이건 HTML의 문법이고 개발자들과의 약속이기때문에 적절한 태그의 사용은 가독성에 도움을 주고, 해당 태그가 어떠한 부분인지, 어떤 기능을 하는지 직관적으로 알 수 있게 해준다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
시멘틱 요소들!

