Account C.R.U.D를 구현해봤으니, 이제 유효성 검사와 비밀번호 암호화를 통해 회원가입 기능을 구현해봅시다.
Account SignUp
회원가입을 하기 위해서 아이디, 비밀번호의 유효성 검사와 아이디 존재여부, 비밀번호 암호화 등의 절차가 필요합니다. 유효성 검사를 위한 DTO와 Repository Method 등을 작성하여 회원가입 절차를 완료해봅시다.
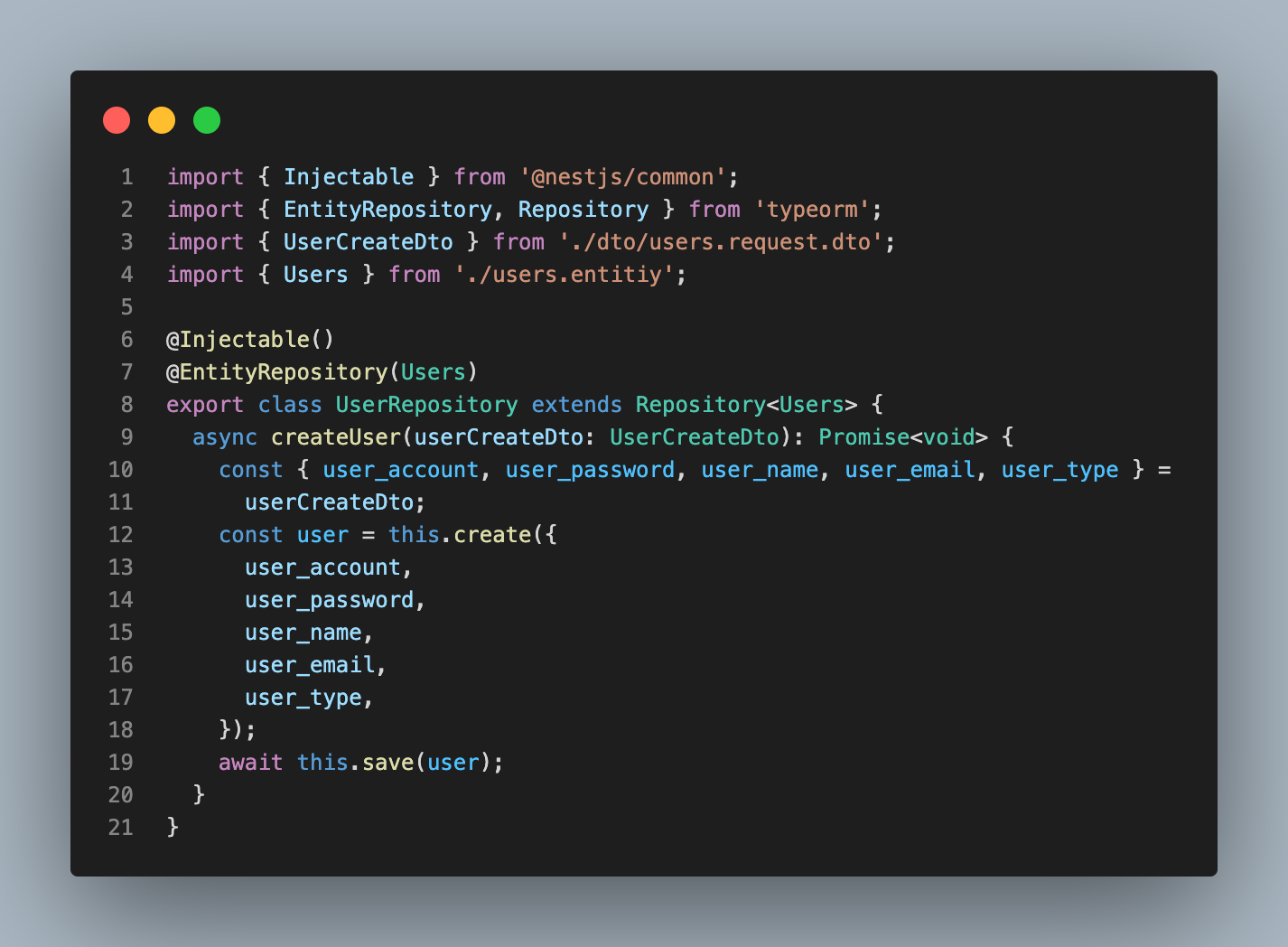
createUser method
사용자의 회원정보를 DB에 저장하고 수정, 삭제하거나 불러오기 위해서 User Entity의 C.R.U.D 로직을 처리하기 위해 Respotiroy를 작성합니다. 지난번 Account C.R.U.D를 할 때에는 단순히 findOne, create 등의 기본 method만 사용하여 UsersService에서 불러와 처리했지만, 이번에는 UserRepository에서 method를 작성해 처리하겠습니다.

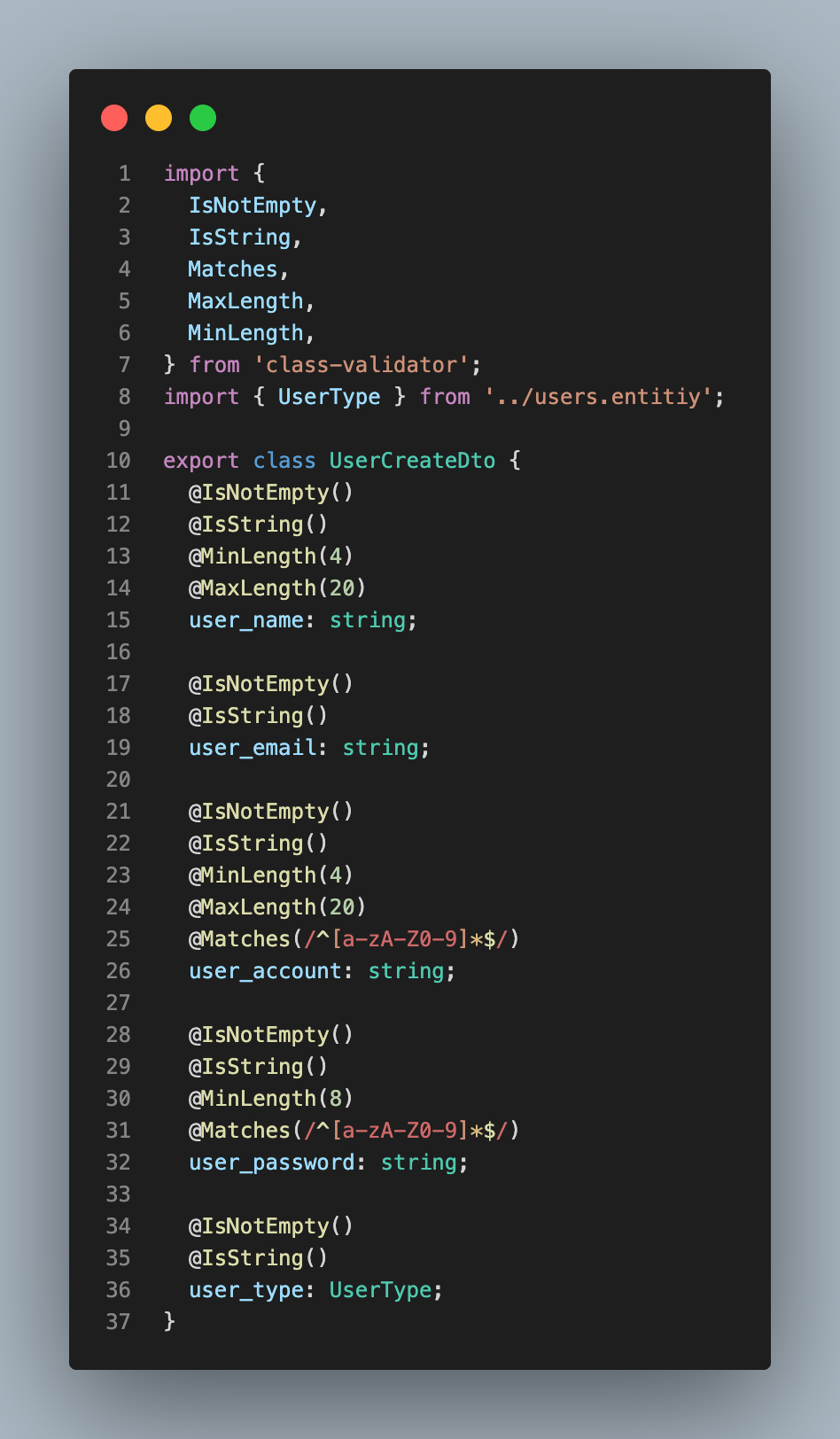
DTO Validation
회원가입을 할 경우 아이디와 비밀번호의 유효성 검사가 필요합니다. DTO 파일에서 Request로 들어오는 값을 정의해주고 있기 때문에 Class-Validator를 사용해서 유효성 조건을 넣어줍니다.

@MinLength,@MaxLength를 사용해서 최소, 최대길이를 정의해줍니다.@Matches데코레이터로 정규표현식을 넣어주어 유효성 조건을 넣어줍니다.
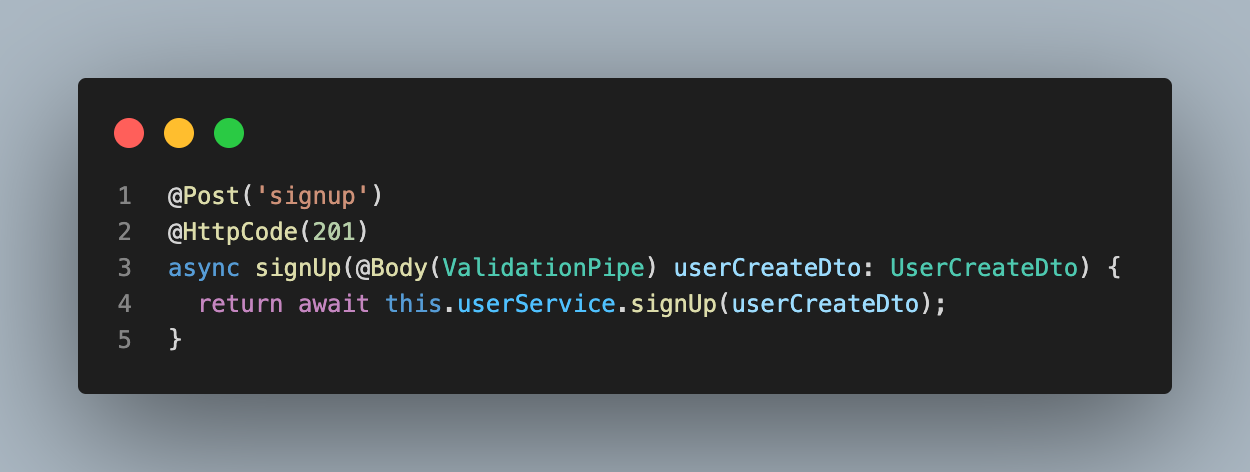
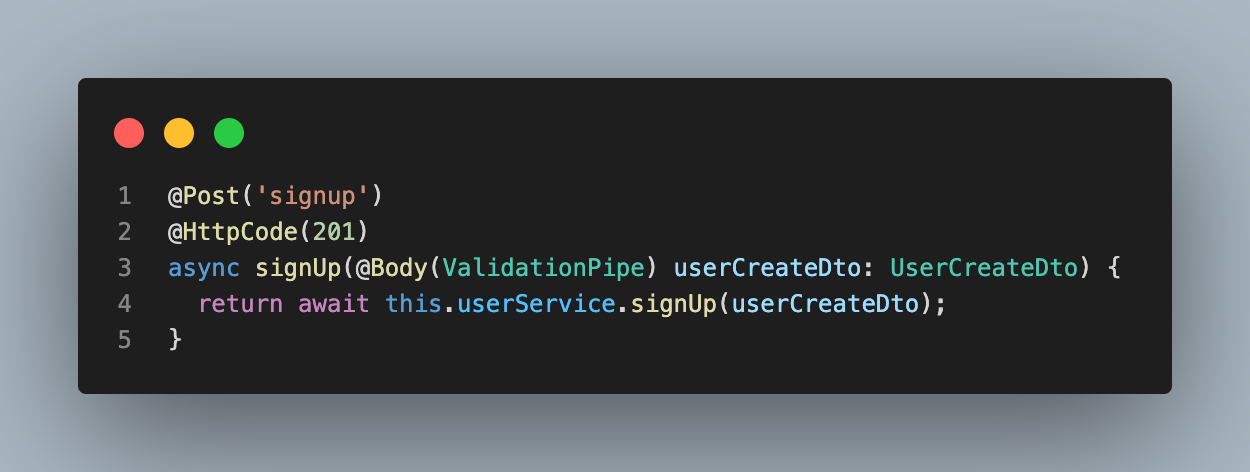
DTO에 유효성 조건을 넣어준 것만으로는 유효성 검사를 할 수 없고, 요청이 컨트롤러에 있는 핸들러로 들어온 경우 SingUp 핸들러가 실행되기 전에 DTO Data가 유효성 조건에 부합하는지 확인하기 위해 Validation Pipe를 사용합니다.

Unique User Account
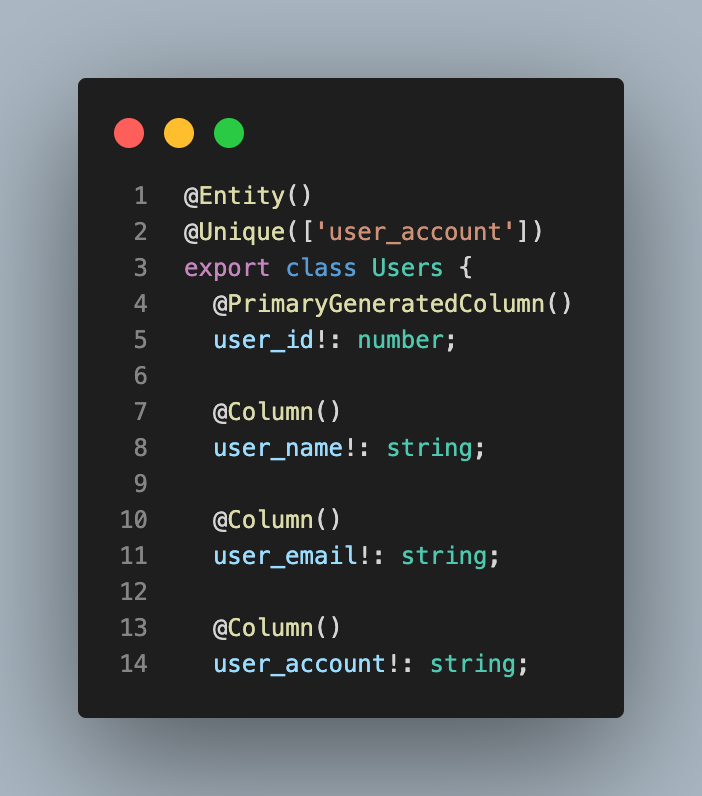
회원가입을 할 경우 유저의 아이디(account)가 이미 사용중인 경우 에러를 반환하여 다른 아이디를 사용할 수 있도록 해야 합니다. 이 기능을 구현하기 위해서는 repository에서 findOne method를 사용해서 동일한 아이디가 있는지 확인하고 없다면 데이터를 저장해주는 방법을 사용할 수도 있지만, 이런 경우 DB 처리를 두 번 해야 하기 때문에 User Entity 자체에서 Unique값을 가질 수 있도록 하는 것이 좋습니다.

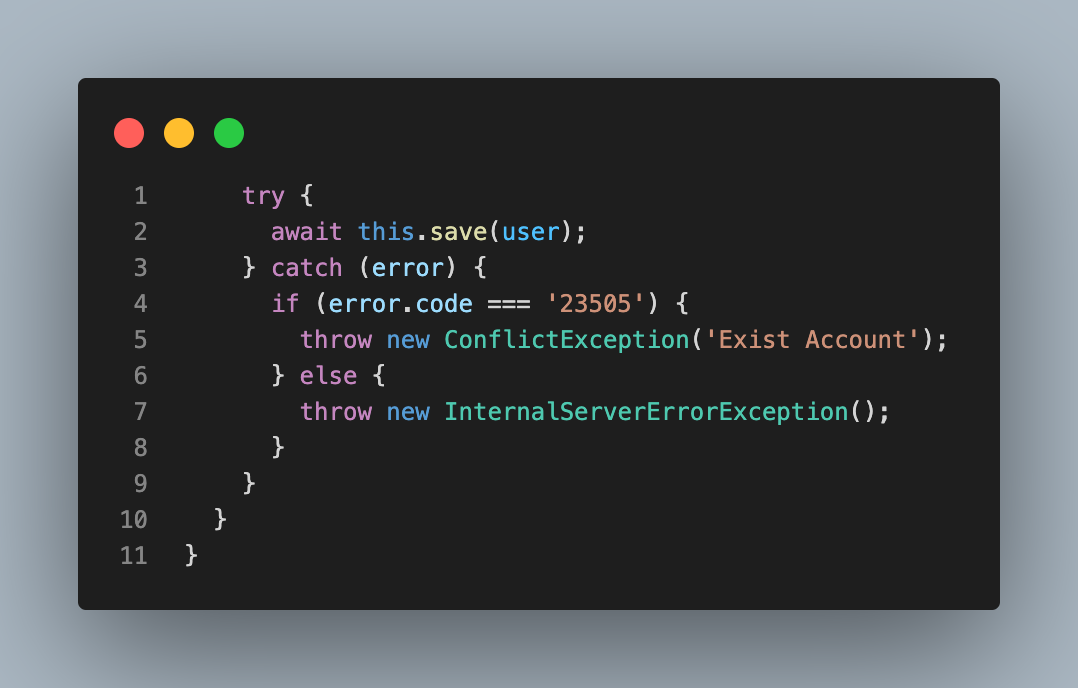
@Unique 데코레이터를 사용하여 유니크 값을 가지길 희망하는 Column을 정의해줍니다. 이렇게 정의해준 후 아이디가 존재하는 User를 다시 생성하려고 하면 500 Error가 발생하기 때문에, Repository에서 단순히 save하는 것이 아니라 try & catch로 에러를 잡아줍니다.

Hashed Password
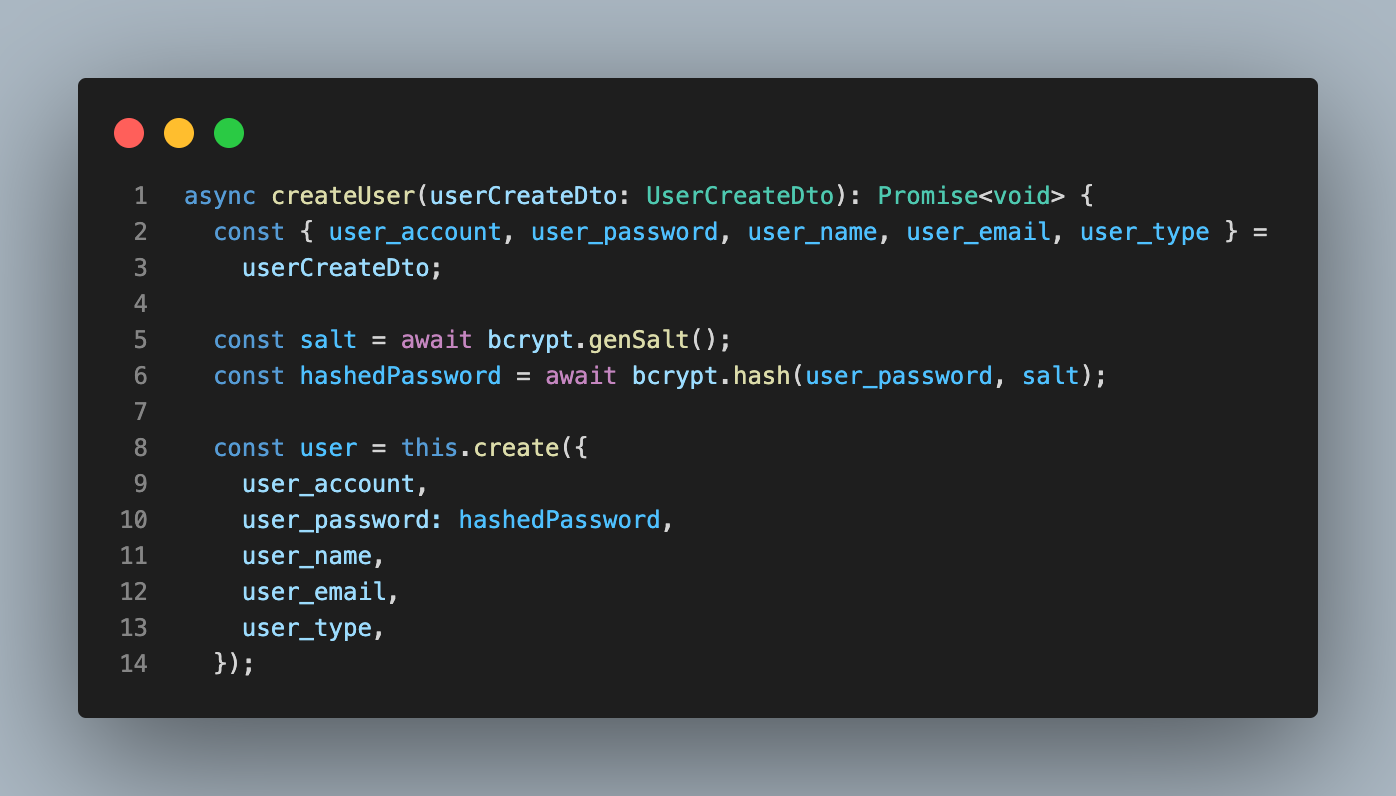
현재의 createUser 로 User의 정보를 Database에 저장한다면 비밀번호가 그대로 저장되게 됩니다. 비밀번호를 암호화하여 DB에 저장하기 위해 bcrypt를 사용해봅시다.

bcrypt 라이브러리를 사용하여 암호화할 비밀번호의 salt값을 생성하고 user_password에 salt를 붙인 후 hash로 암호화된 비밀번호를 생성해 DB에 저장해줍니다.
User SignUp
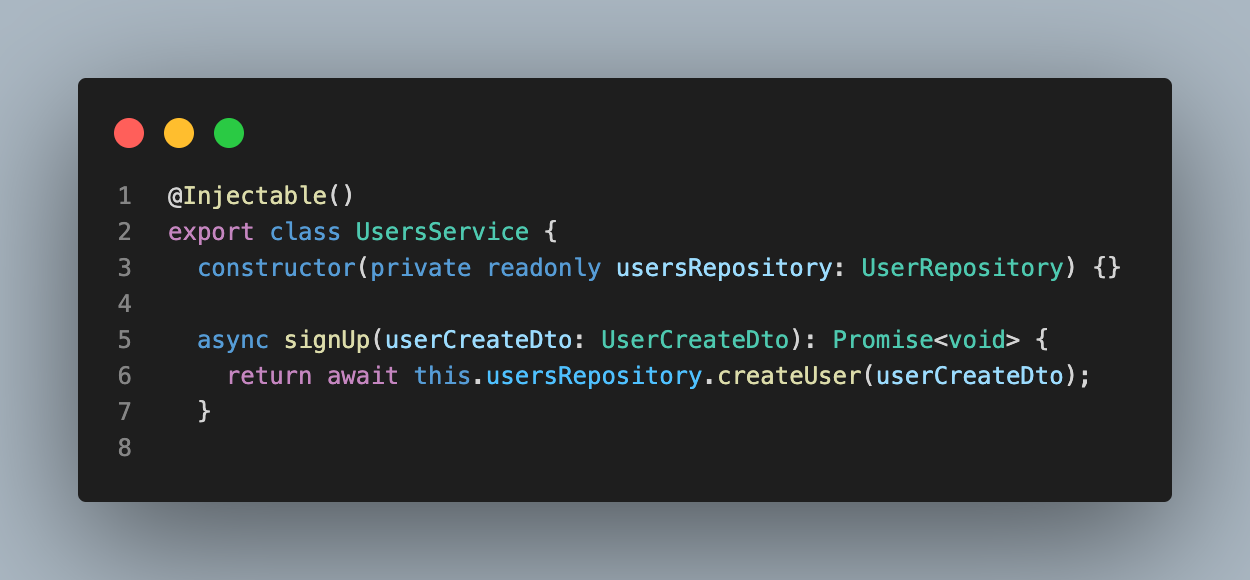
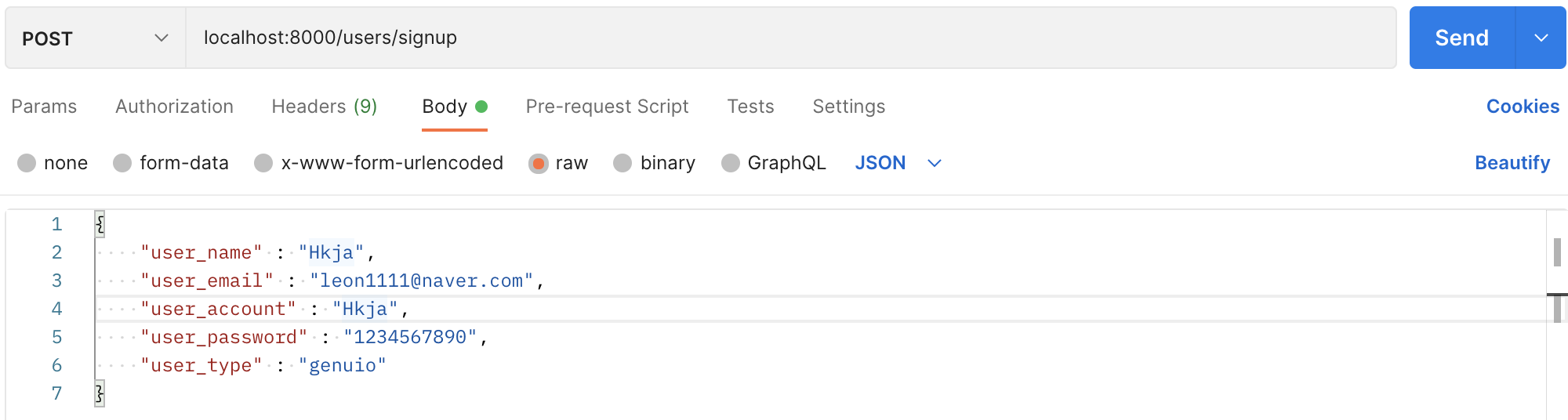
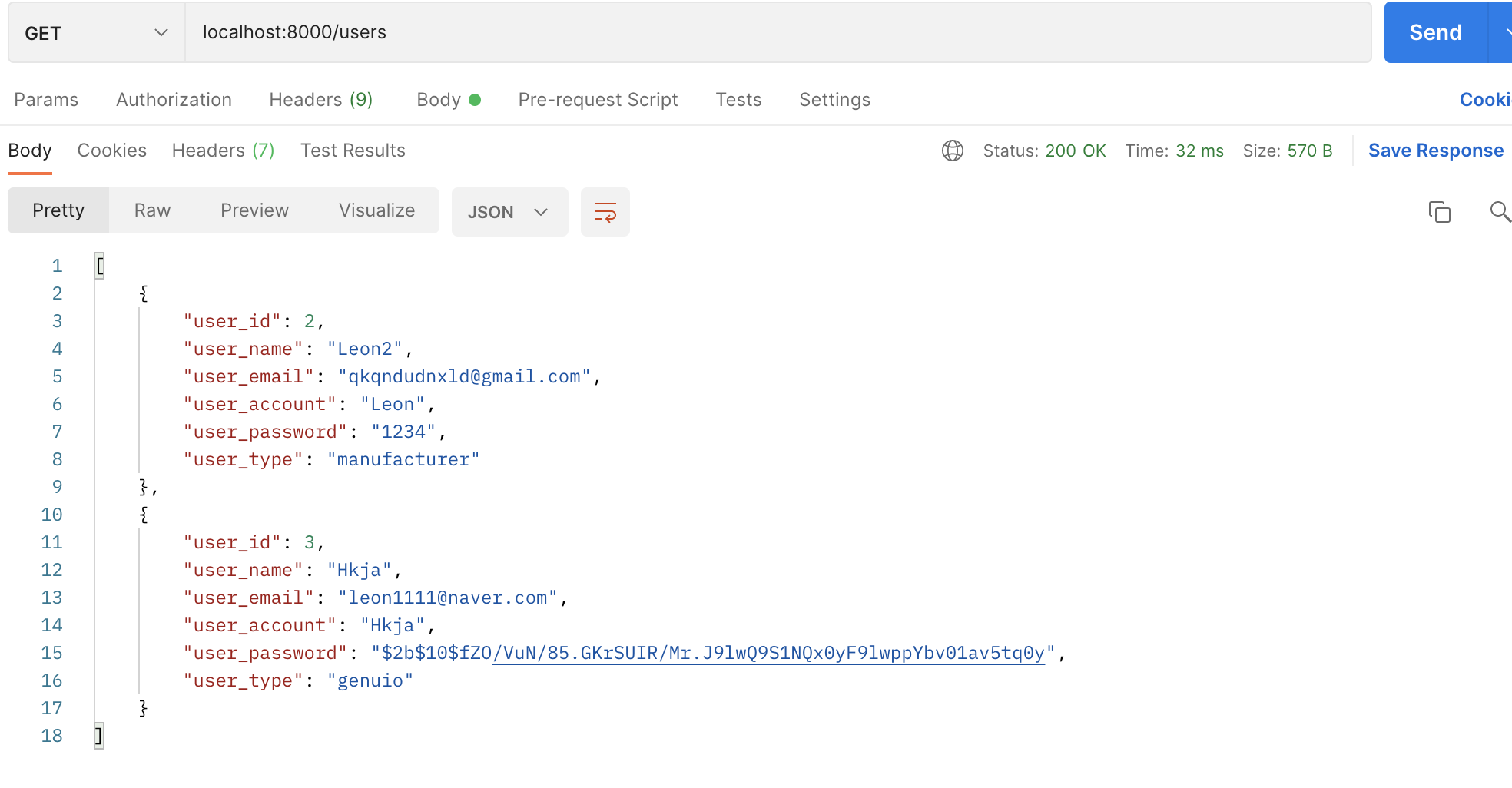
UsersService, UsersController에 Singup 함수를 작성하고 PostMan으로 기능 구현을 확인합시다.




회원가입 기능이 제대로 완료되고 비밀번호가 암호화 된 것을 확인할 수 있었습니다!
2개의 댓글

- 세이브에서 트라이 캐치로 잡지 말고 어짜피 CRUD 만들때 findOne은 있으니 세이브전에 해당 클래스 findOne 하면 알아서 걸러질거 같아요.
- 해시패스워드는 엔티디 단위에서 @BeforeInsert 쓰시구, 엔티디에 Exclude 걸어서 toJSON같은 새니타이징 함수 설정하셔야할듯해요