지난 시간에 User의 정보가 포함된 JWT를 발급하는 Account Login 기능을 구현해봤습니다. 이제 Header에 포함된 JWT를 통해 User의 정보를 얻어 Validation까지 구현해보겠습니다.
Validate JWT and Get User Information

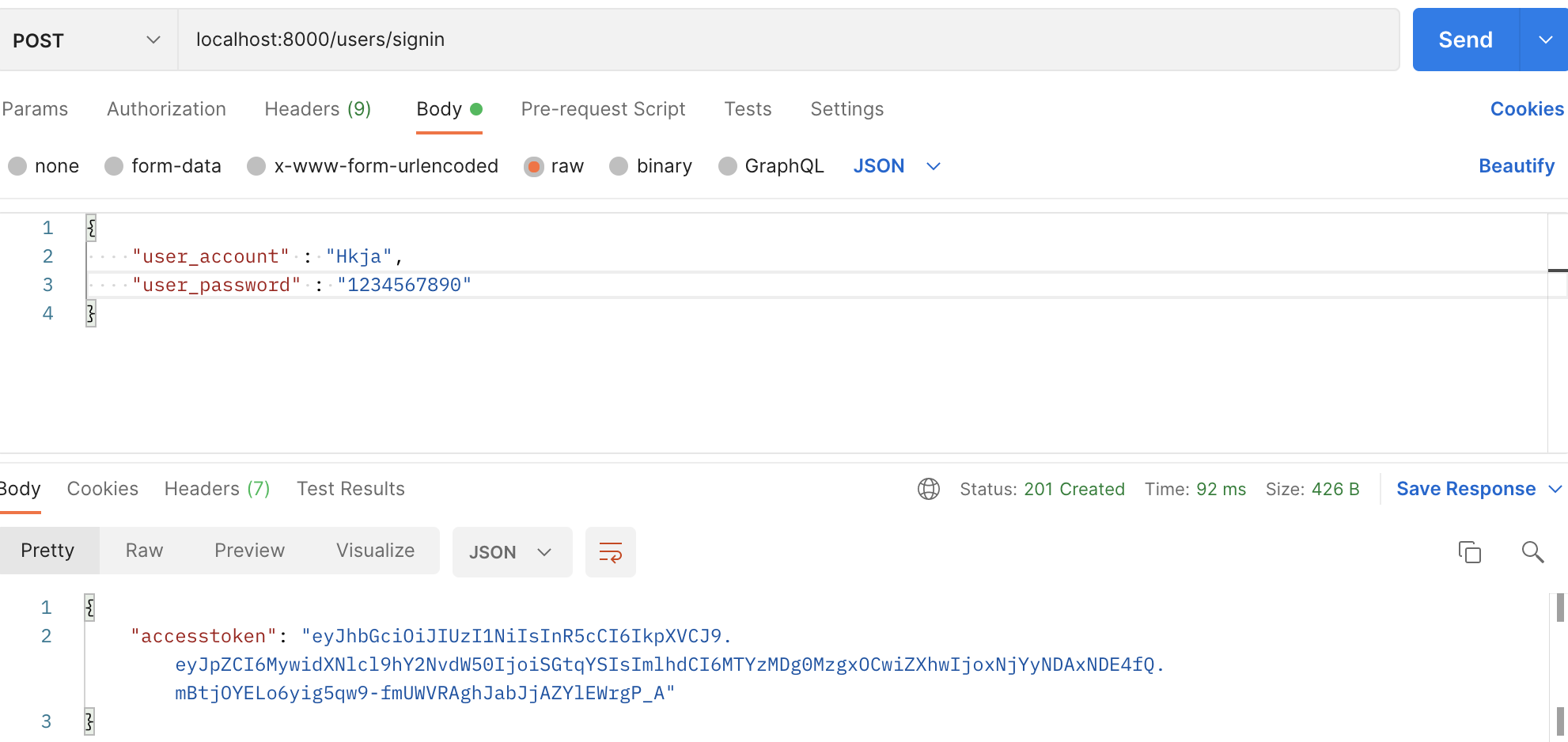
로그인을 통해 발급된 JWT인 accesstoken은 payload 안에 사용자의 아이디와 사용자의 계정이름을 담고 있습니다. 이후 Client가 이 JWT를 Request Header에 넣어 보내주면, 서버에서 payload안에 있는 정보를 이용하여 Database 안의 User에 대한 정보를 모두 가져올 수 있습니다. 이러한 처리를 쉽게 해주도록 도와주는 것이 Passport Module입니다.

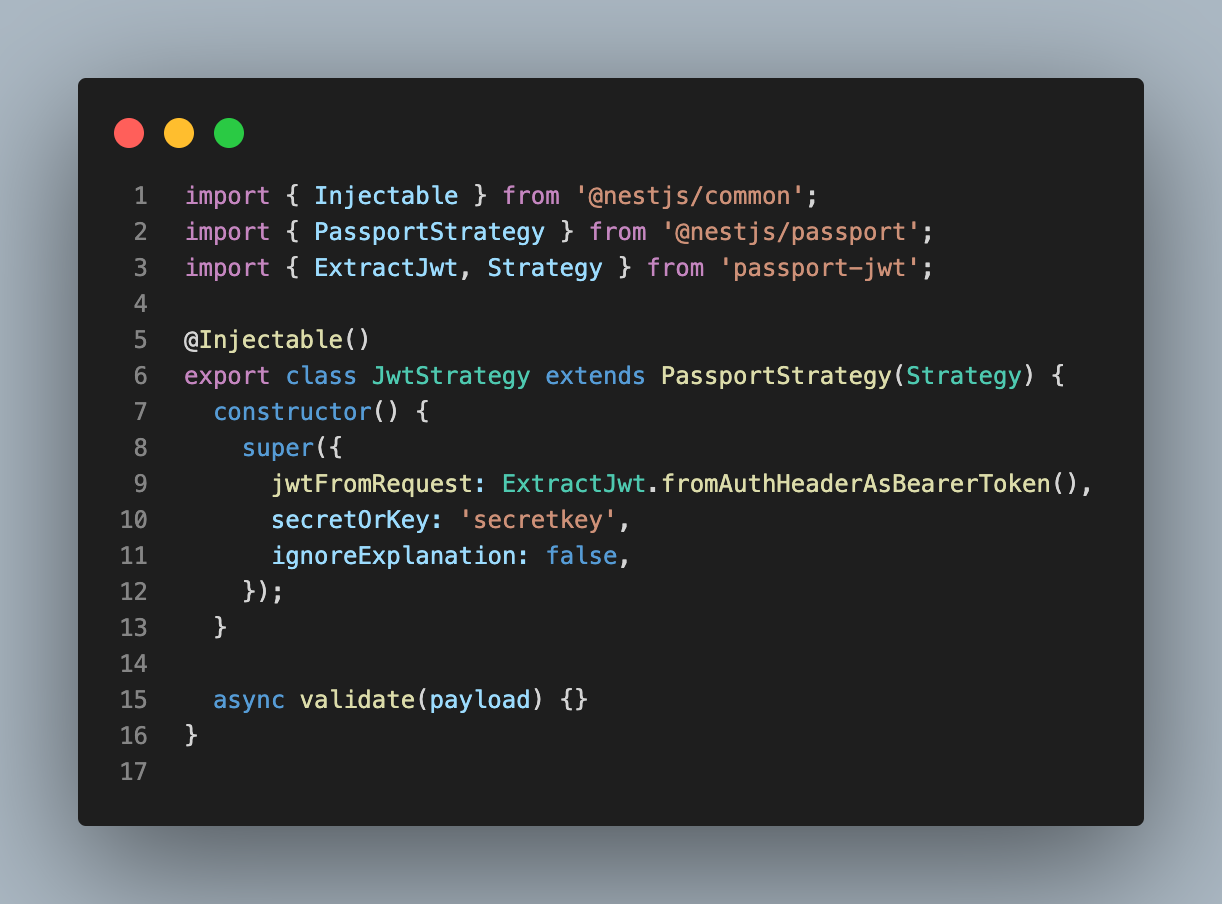
Controller에서 Guard Decorator를 사용하여 Route Handling 전에 Token에 대한 유효성 검사 및 User 정보를 가져올 수 있습니다. Guard는 JWT Strategy를 자동으로 실행시켜주는데, jwtFromRequest를 통해 Header의 유효한 를 추출하여 secretKey를 사용해 payload의 정보를 뽑아옵니다.
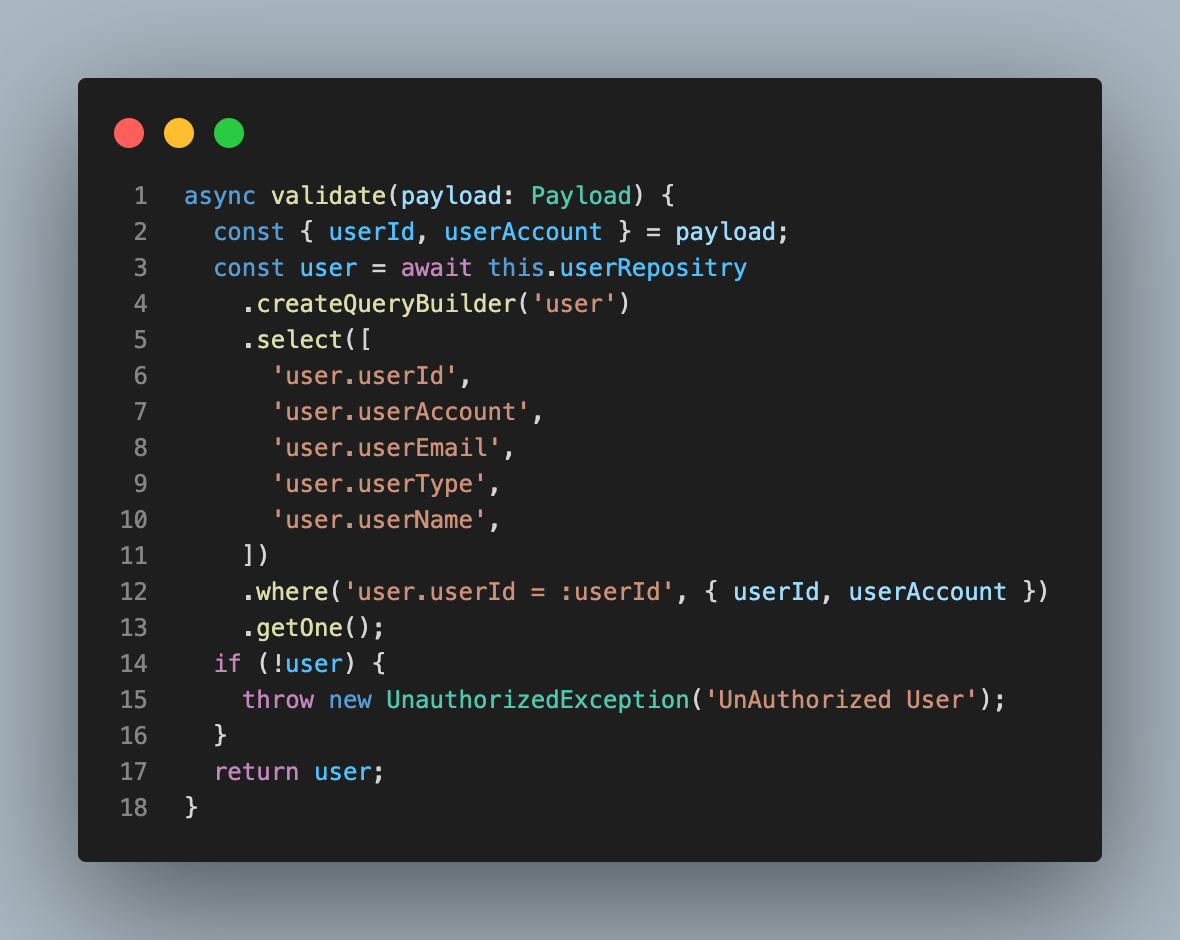
그 후 payload의 정보를 이용해 유효성, 즉 Database에 존재하는 User인지 판별한 후 User의 정보를 반환해줍니다. validate함수는 다음과 같이 작성합니다.

Response에 사용자의 비밀번호와 같이 보안과 관련된 정보가 들어가면 안되므로, findOne Method를 이용하지 않고 userPassword를 제외한 정보만 선택했습니다. Entity에서 @Exclude와 같은 방법을 사용할 수 있다고 하는데, 다음에 한 번 사용해보도록 하겠습니다.
Custom Decorator

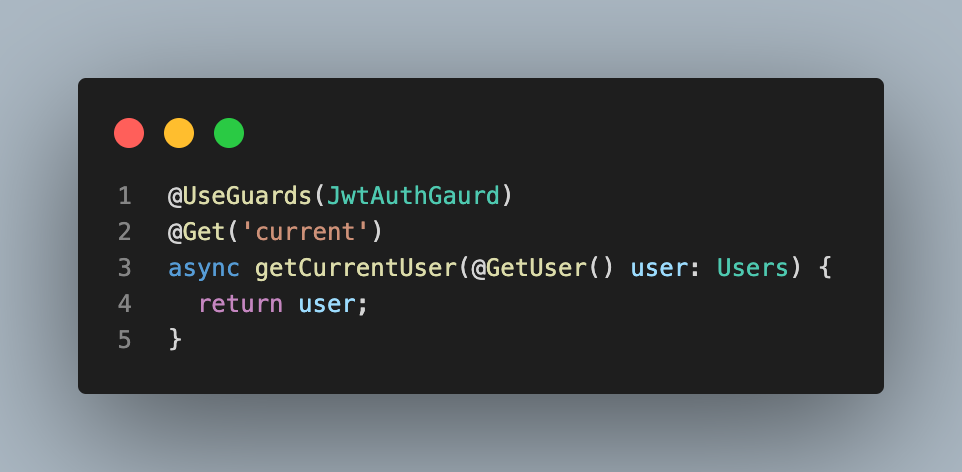
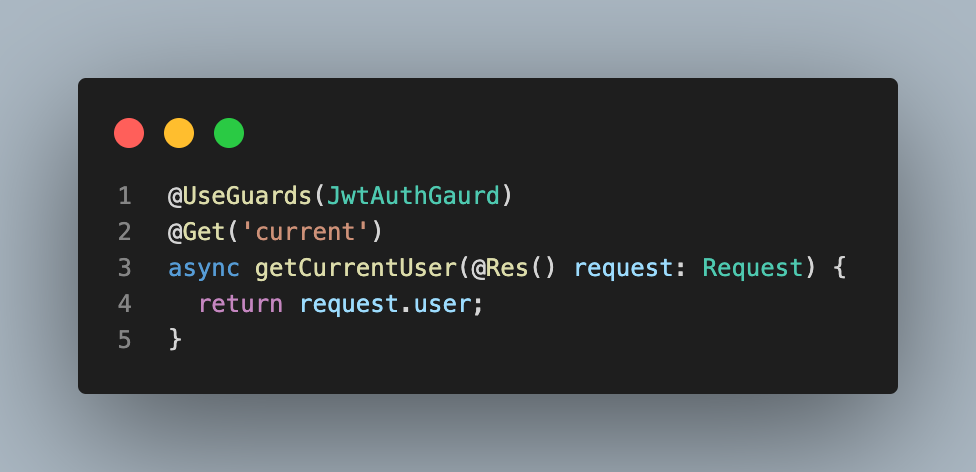
이제 Controller에서 @Res 데코레이터를 사용해 request를 불러온 후 request.user로 validate에서 반환한 user의 정보를 사용할 수 있습니다. 하지만 일일히 request.user를 사용하기 번거롭기 때문에, user 정보만 return하는 Custom Decorator를 작성해보도록 하겠습니다.

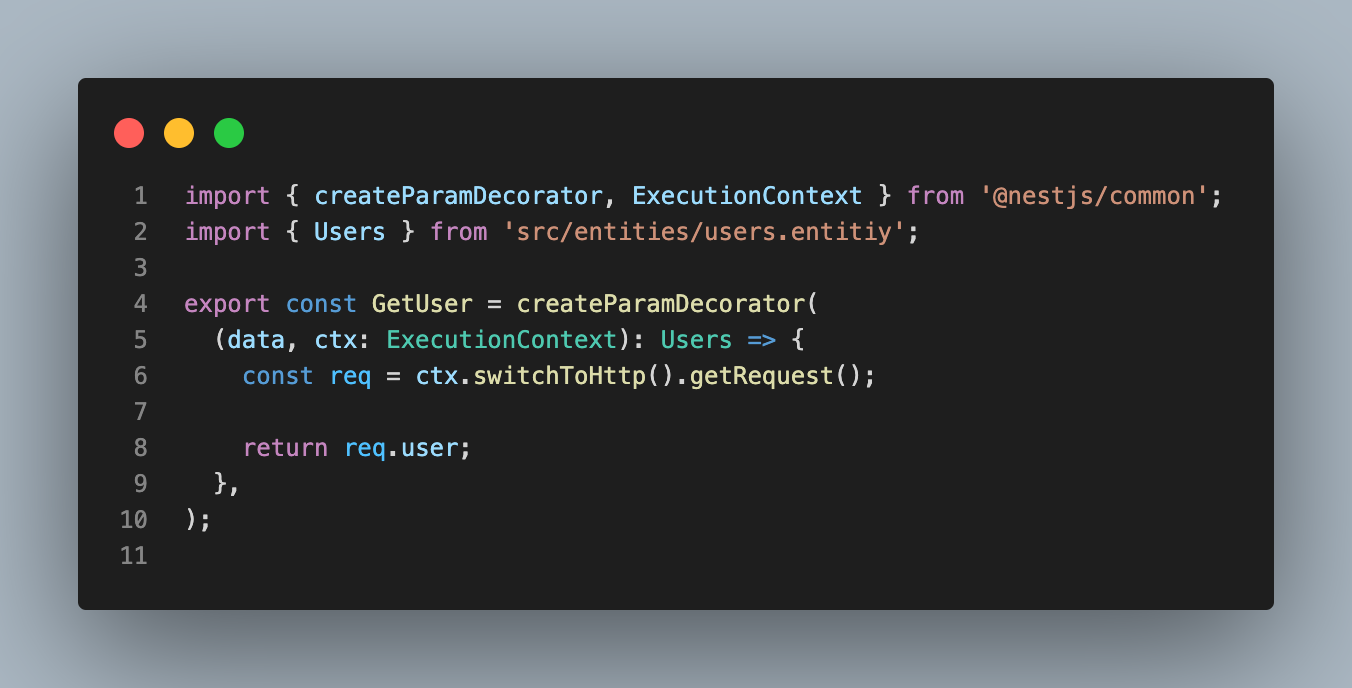
ctx.switchToHttp().getRequest() 안에 Request의 전체 객체가 들어있고, 그 중 user의 정보만 사용할 것이므로 req.user만 반환해줍니다. 이제 @GetUser 데코레이터를 이용해 user parameter로 정보를 추출할 수 있습니다.