Project 규모가 커질수록 Endpoint와 REST API 수가 많아지며, API 문서화가 제대로 되지 않는다면 협업에 문제가 발생할 여지가 많습니다. 이번 시간에는 NestJS가 제공하는 Swagger Documentation Generator를 이용하여 API 문서화를 해보도록 하겠습니다.
Swagger?
스웨거(Swagger)는 개발자가 REST 웹 서비스를 설계, 빌드, 문서화, 소비하는 일을 도와주는 대형 도구 생태계의 지원을 받는 오픈 소스 소프트웨어 프레임워크이다. 대부분의 사용자들은 스웨거 UI 도구를 통해 스웨거를 식별하며 스웨거 툴셋에는 자동화된 문서화, 코드 생성, 테스트 케이스 생성 지원이 포함된다.
Django를 이용해 Project를 진행했을 때, Frontend와 소통하며 API Endpoint나 Request, Response의 Key Value를 제공하기 위해 주로 Excel을 활용해 수기로 작성하거나 Postman API Documentation을 활용했습니다. 그러나 Excel의 경우 코드의 수정이 있을때마다 자체적으로 함께 수정해야 하고, Postman의 경우는 보통 API가 제대로 작성된 후에 문서화가 가능하기에 번거로운 점이 많았습니다.
이번 Project에서는 NestJS에서 제공하는 Swagger UI를 활용해 Endpoint, Parameter, Response을 문서화해 Frontend에게 제공해보도록 하겠습니다.
Swagger Documentation
먼저 Swagger를 활용하기 위해 설치해줍니다.
npm install @nestjs/swagger swagger-ui-express
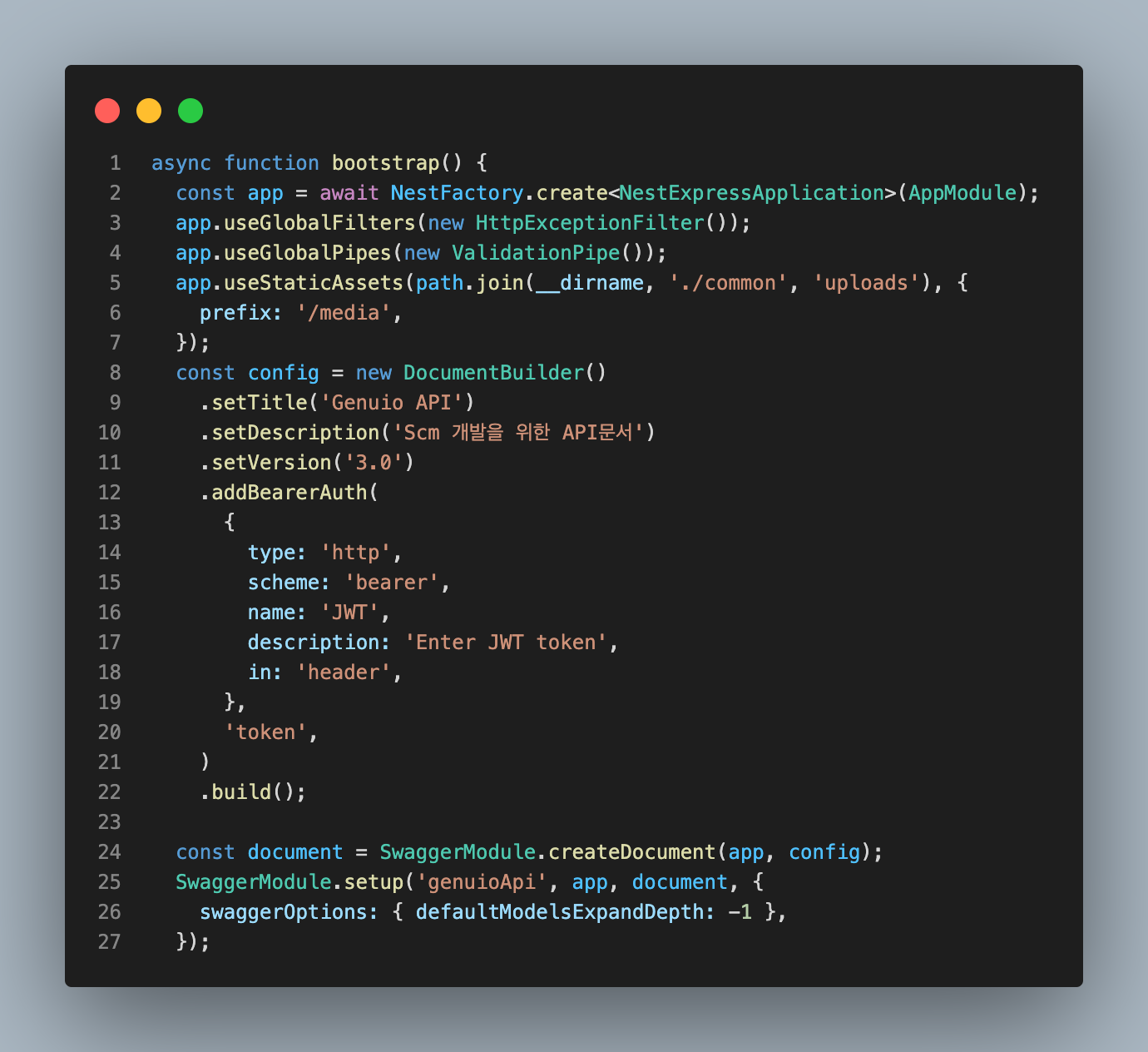
설치가 완료되면, Swagger UI를 사용하기 위해 main.ts에서 아래와 같이 SwaggerModule과 DocumentBuilder를 탑재합니다.

setTitile,setDescription으로 프로젝트와 Swagger UI에 대한 간단한 설명을 추가합니다.setup에서genuioApi를 설정하여 Swagger UI의 url을 정의합니다.

-
JwtAuthGuard가 적용되어 Bearer Token을 필요로 하는 API를 Swagger에서 설정하기 위해addBearerAuth를 사용합니다. 이는 하단에서 상세히 살펴보겠습니다. -
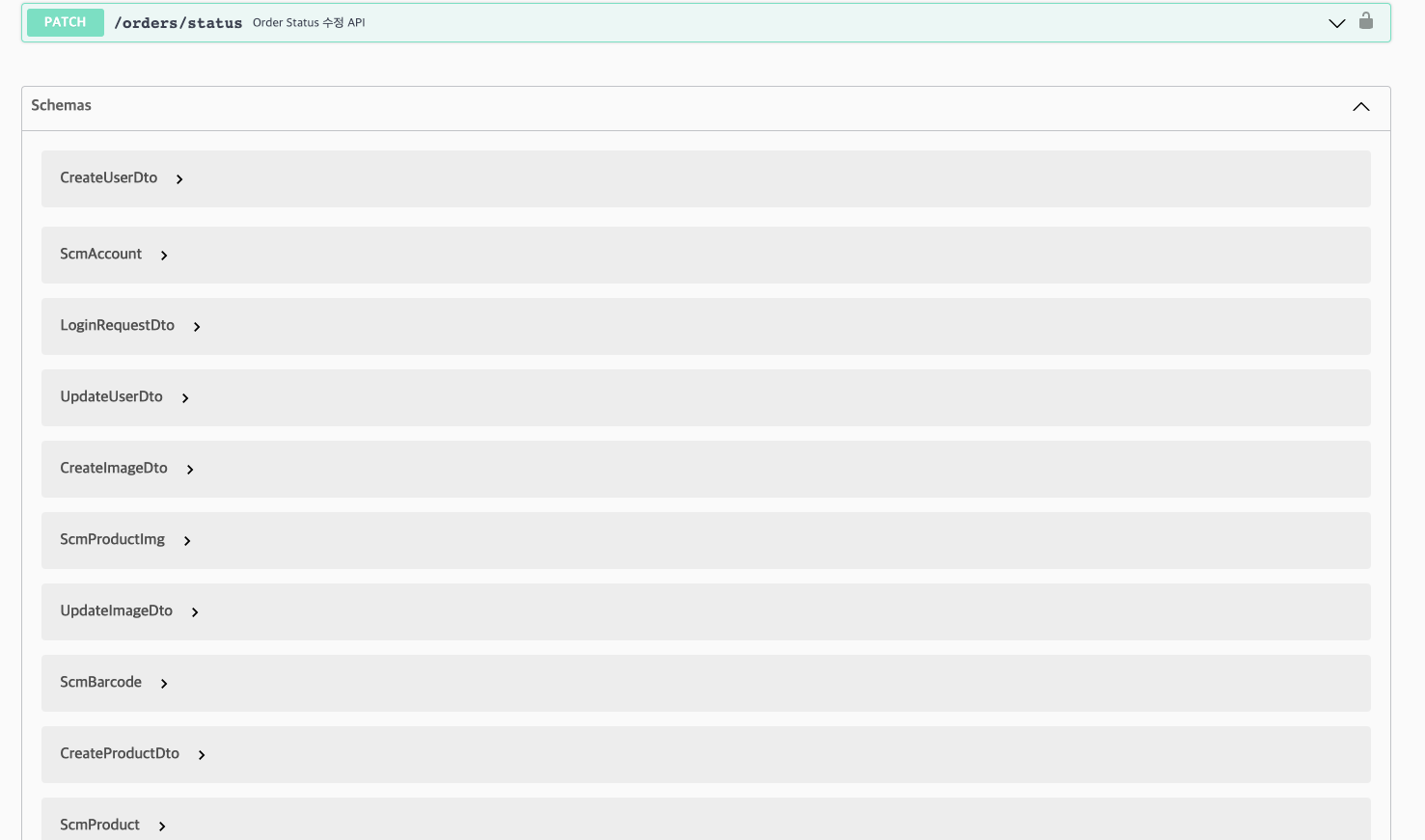
swaggerOptions는 Swagger UI 하단에 DTO, Response 등 Definition들이 쌓여 가독성이 좋지 않기에 Disable하기 위해 사용합니다. 아래와 같이 쌓이는schemas를 제거해줍니다. 개인적으로 불필요하다고 느껴 없애는 방향으로 적용하였습니다.

Swagger API
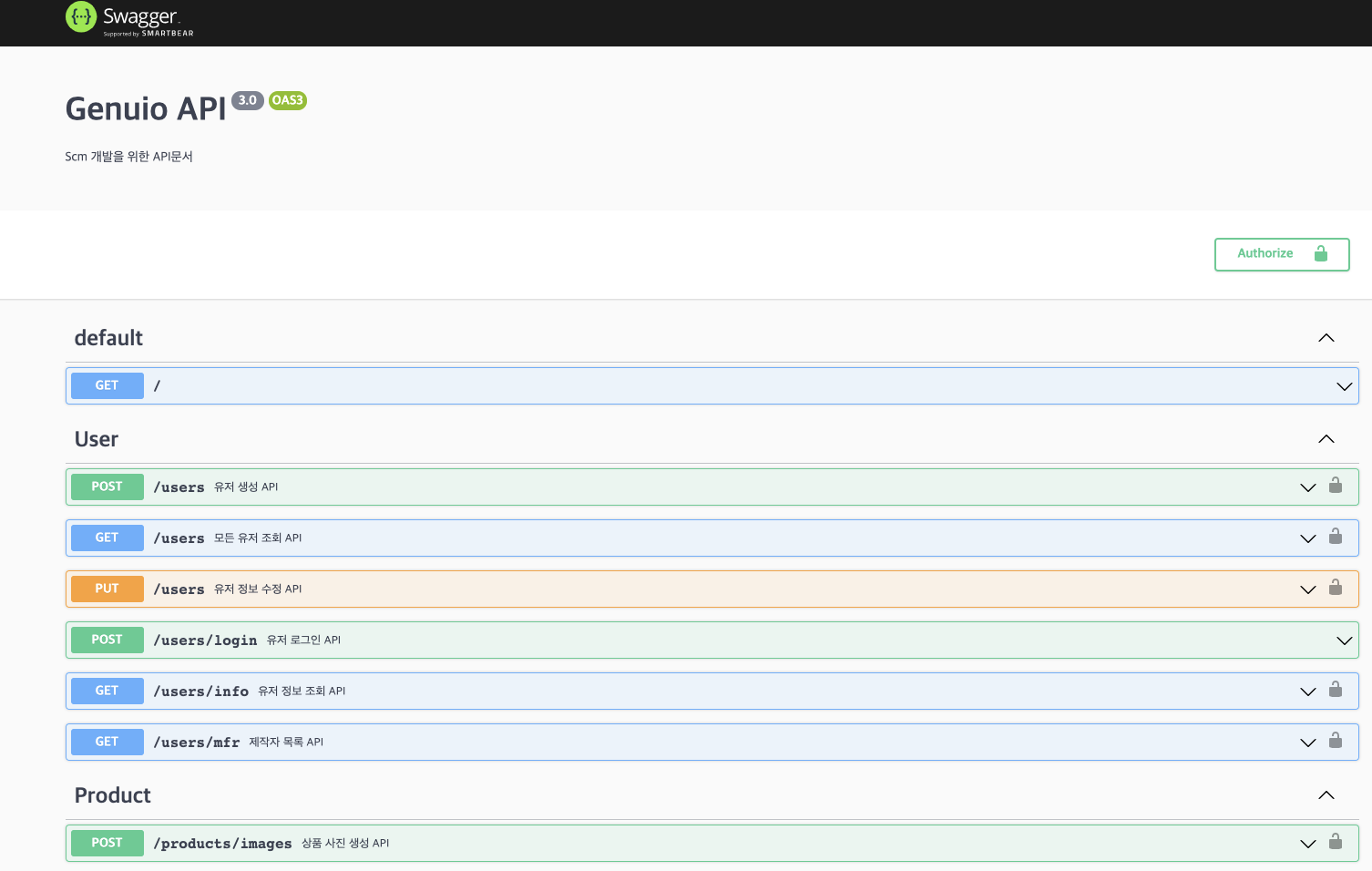
Swagger Option을 설정하고 Swagger UI를 들어가면 Endpoint 별로 문서화되어 나오는 것을 볼 수 있습니다. 그러나 아직 Description, Parameter, Request Body, Response 등이 비어져 있습니다. 이제 하나씩 채워나가보도록 하겠습니다.
Api Tag
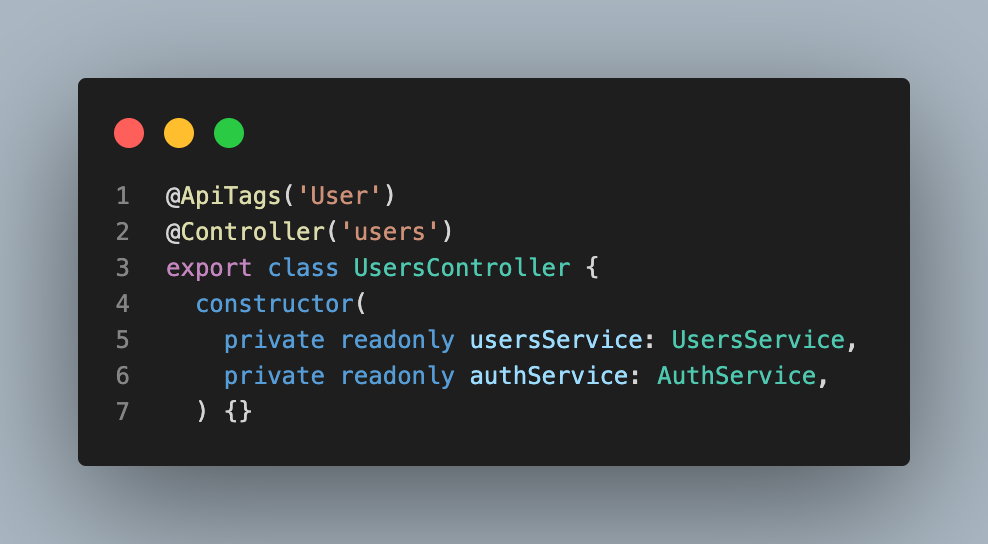
보통 API는 공통되고 유사하거나 기능별로 묶어 관리합니다. 이러한 API는 @ApiTags를 사용해 Tag로 묶어 하나의 그룹으로 분리할 수 있습니다.

EndPoint Description
Endpoint별로 요약 내용과 응담에 대한 Description을 설정해줄 수 있습니다.

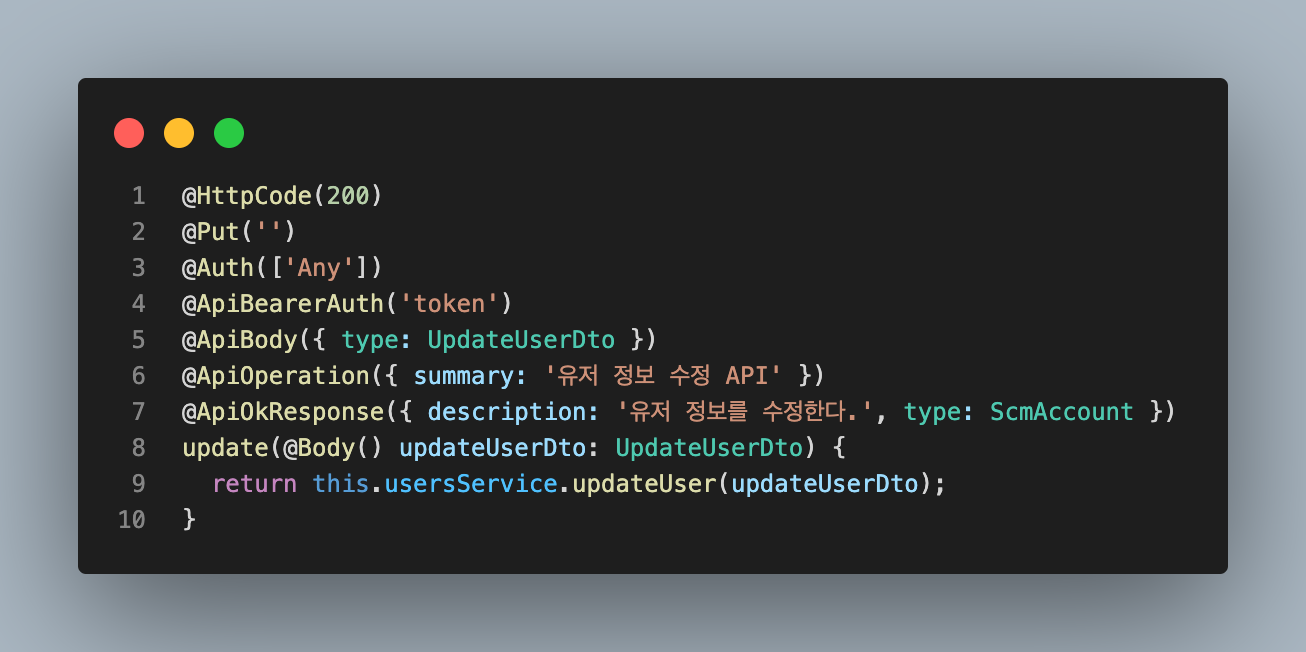
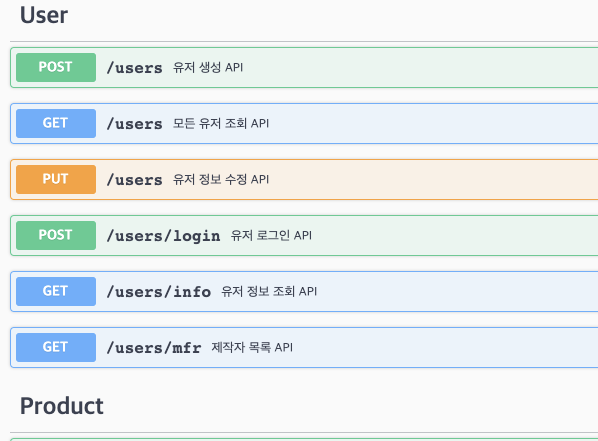
@ApiOperation은 API에 대한 간단한 요약과 설명을 제공합니다. 아래 사진은@ApiTag와@ApiOperation으로 꾸민 Swagger UI를 보여줍니다.

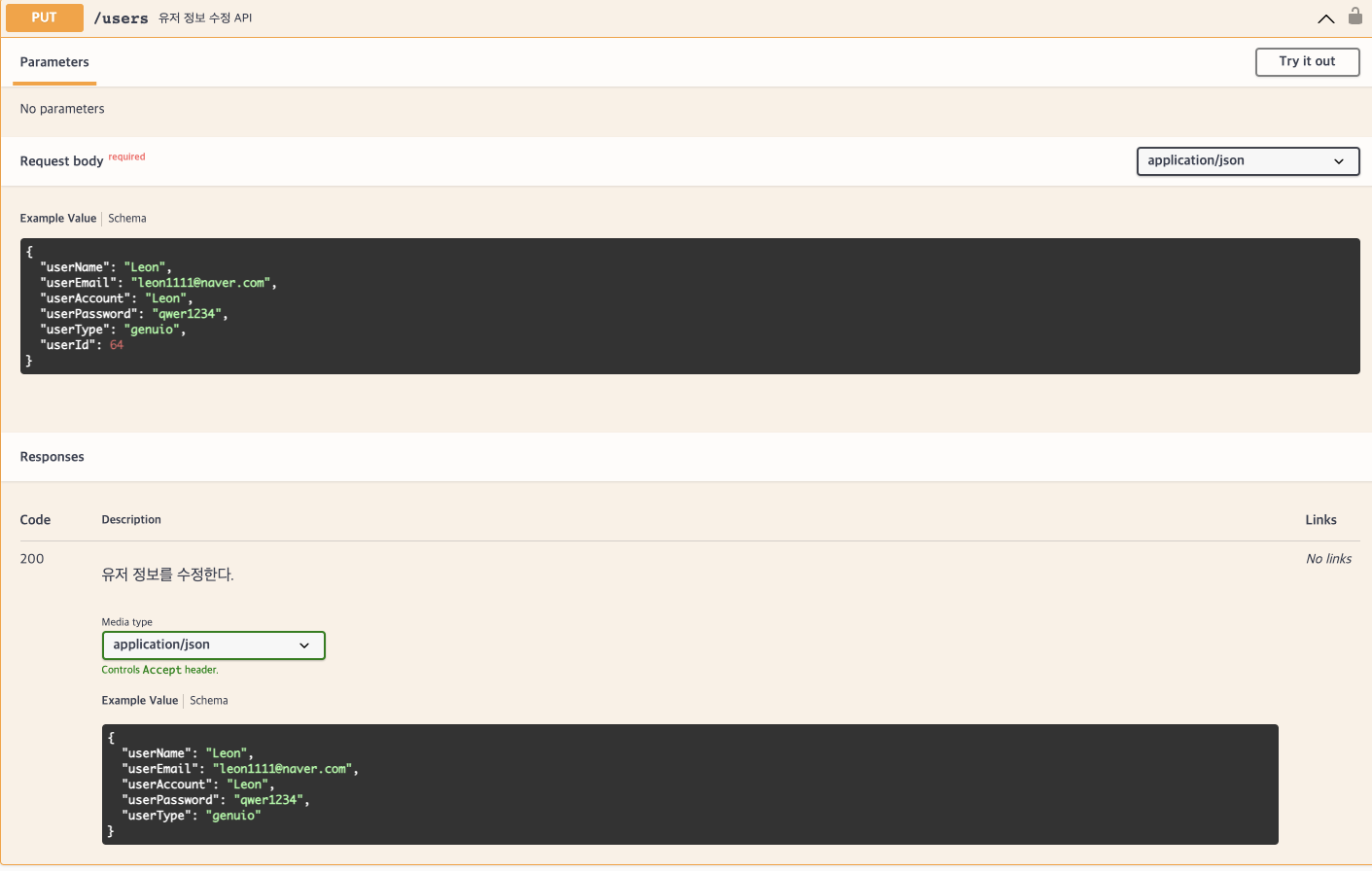
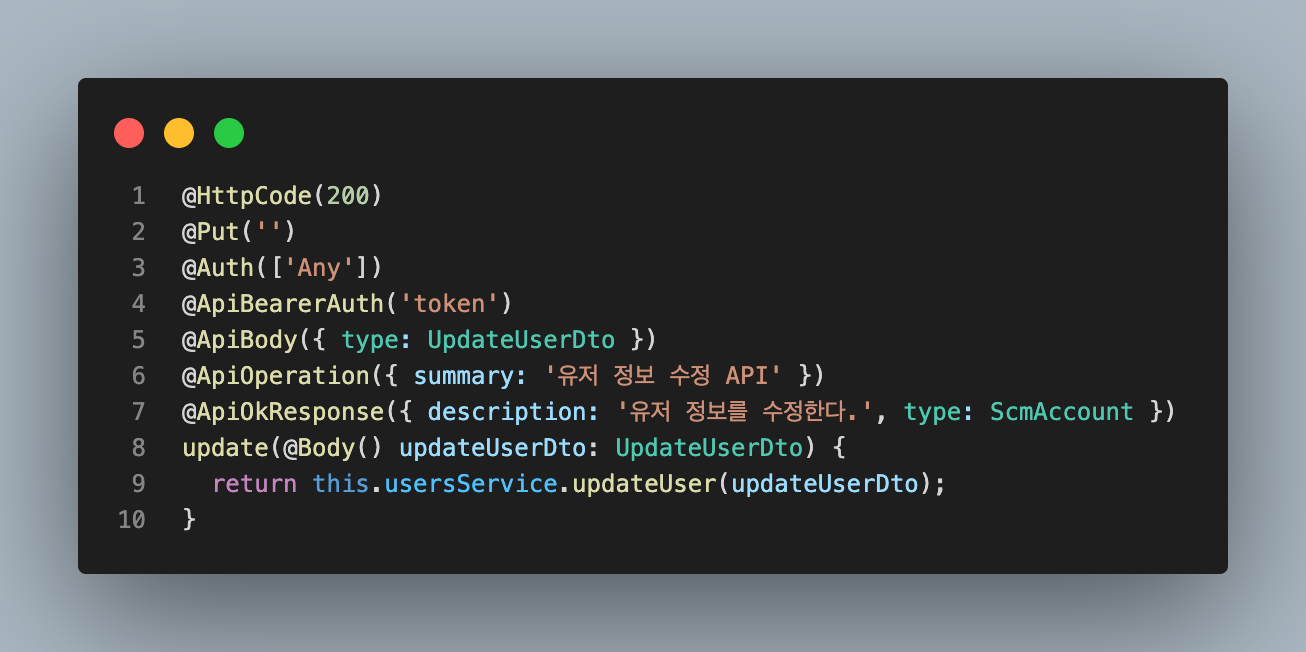
@ApiBody는 Request Body가UpdateUserDto타입을 가져야 한다는 설명을 제공합니다.@ApiOkResponse는 Status 200에 대한 설정으로, Response의 Description과 Type을 제공합니다. 아래 사진으로 간단한 설명을 확인할 수 있습니다.

Api Property
@ApiBody나 @ApiOkResponse등, 여러 Swagger Decorator를 통해 Request Body, Parameter, Response의 Type을 지정해줄 수 있습니다. 이렇게 설정한 Type에 대한 설명과 예시를 지정해주는 @ApiProperty나 @ApiParam등을 사용해 줍니다.
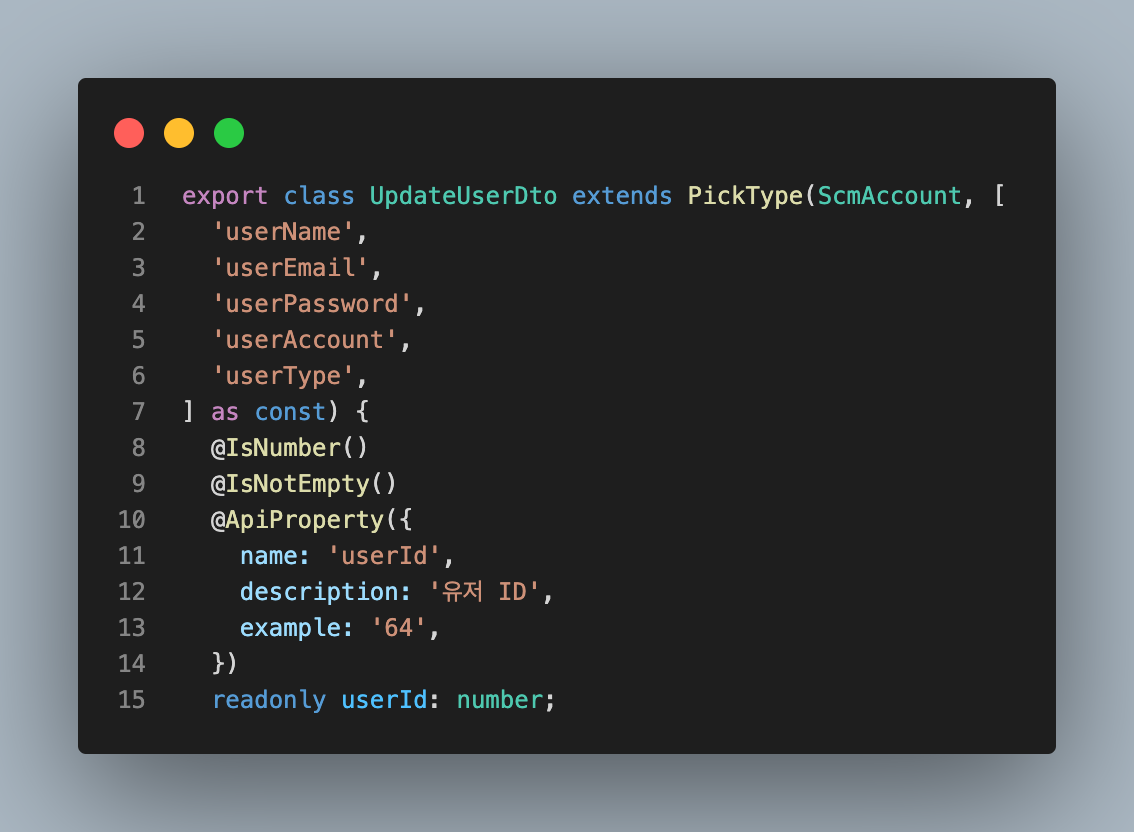
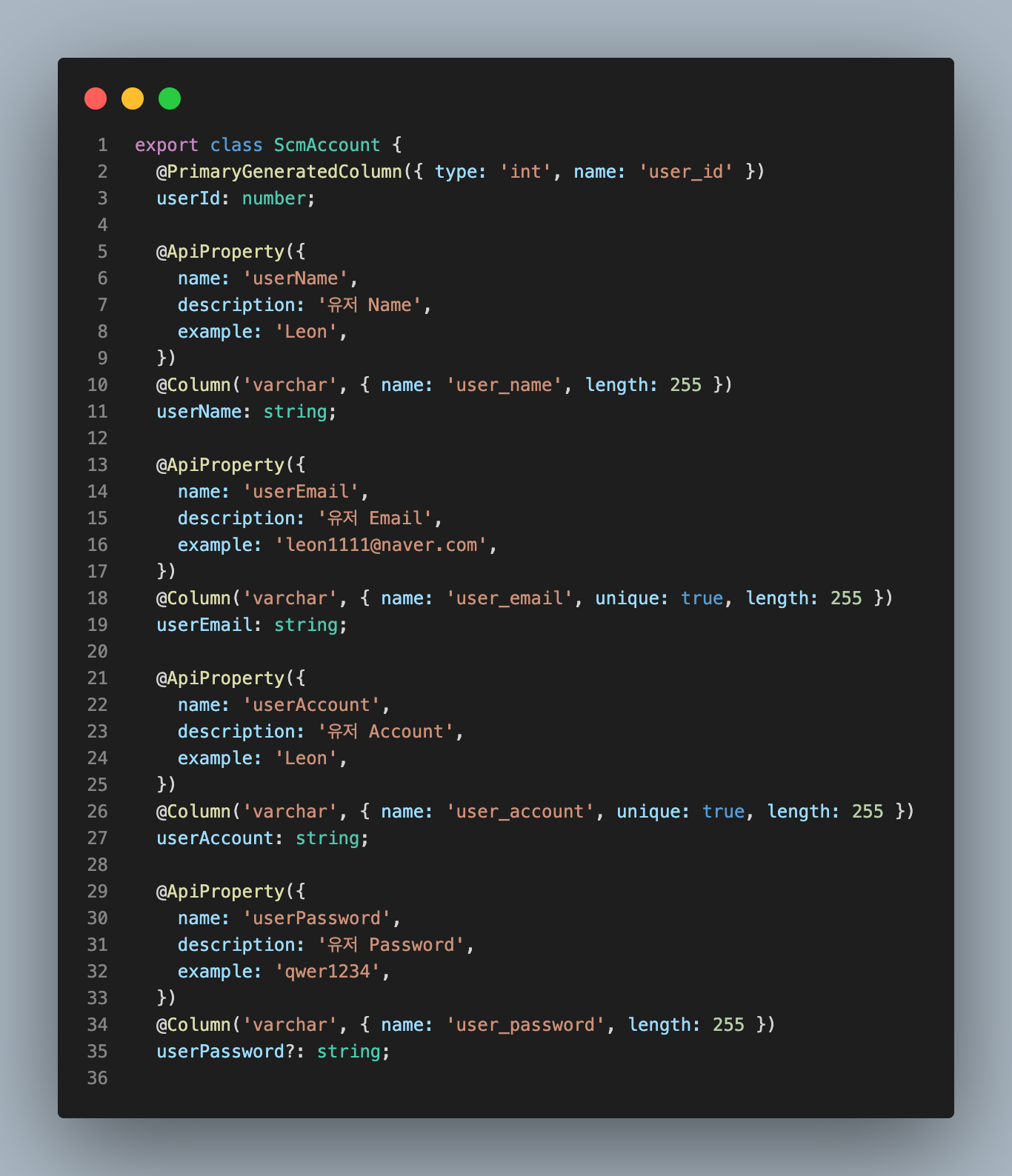
위 사진에서 Request Body와 Response에 대한 Example Value가 설정된 것을 알 수 있습니다. 이러한 설정은 UpdateUserDto나 ScmAccount에서 해주어 협업시 Frontend가 쉽게 파악할 수 있도록 해줍니다.


ScmAccount Entity에서 Column에 대해 name, description, example을 설정하고, UpdateUserDto에서는 PickType을 활용해 ScmAccount에서 설정한 @ApiProperty를 그대로 사용할 수 있습니다.
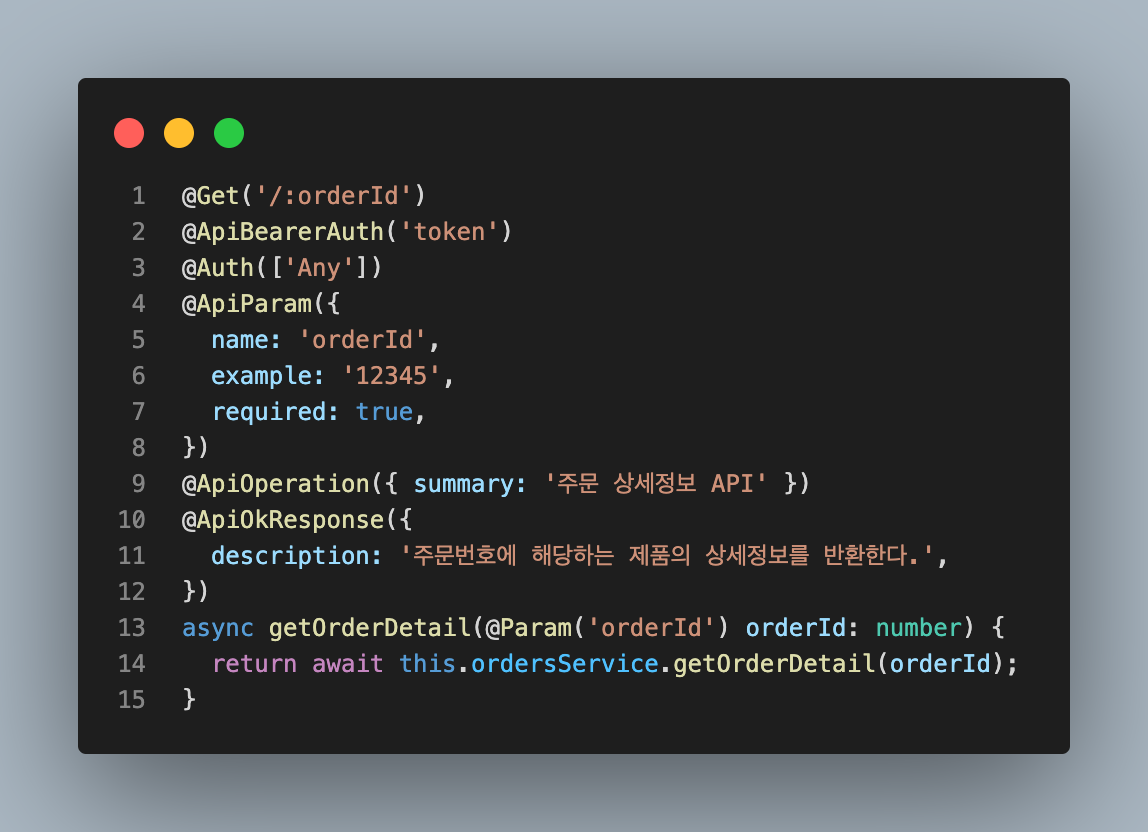
Api Param & Query
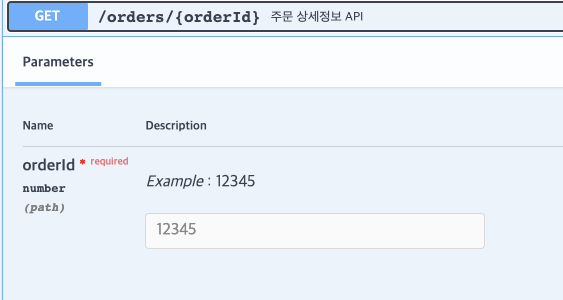
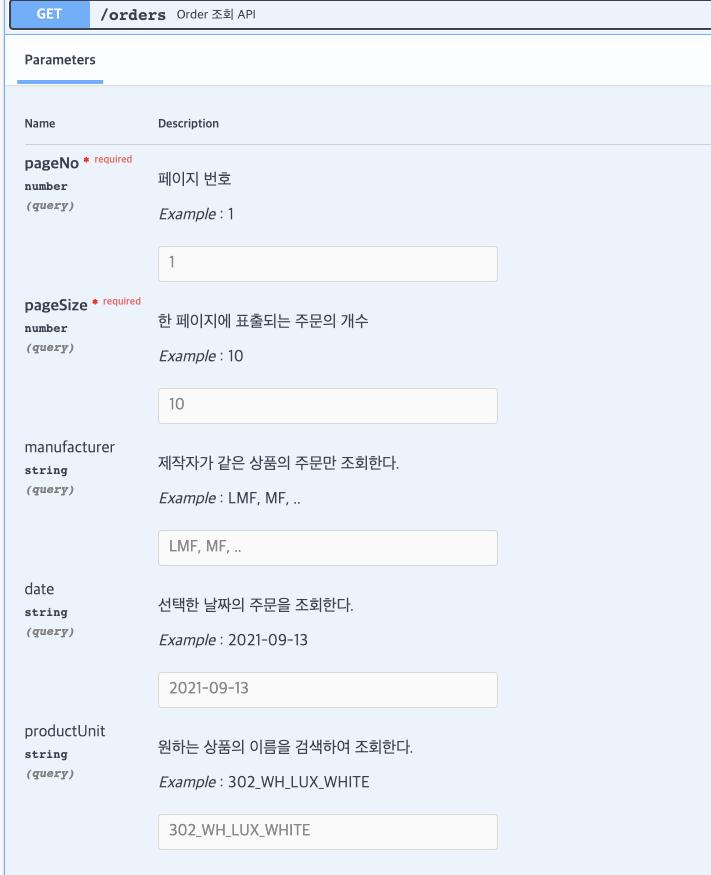
@ApiParam, @ApiQuery를 활용하면 @ApiProperty와 마찬가지로 Path Parameter와 Query Parameter에 대한 Description을 해줄 수 있습니다.


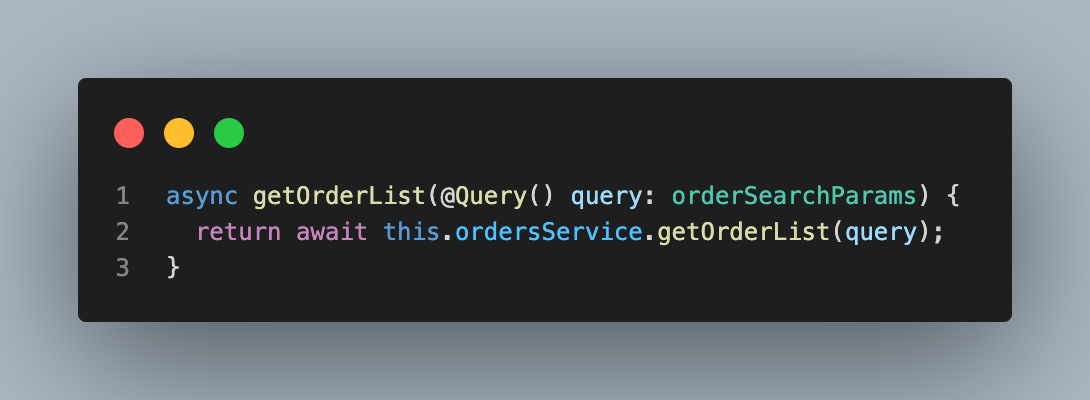
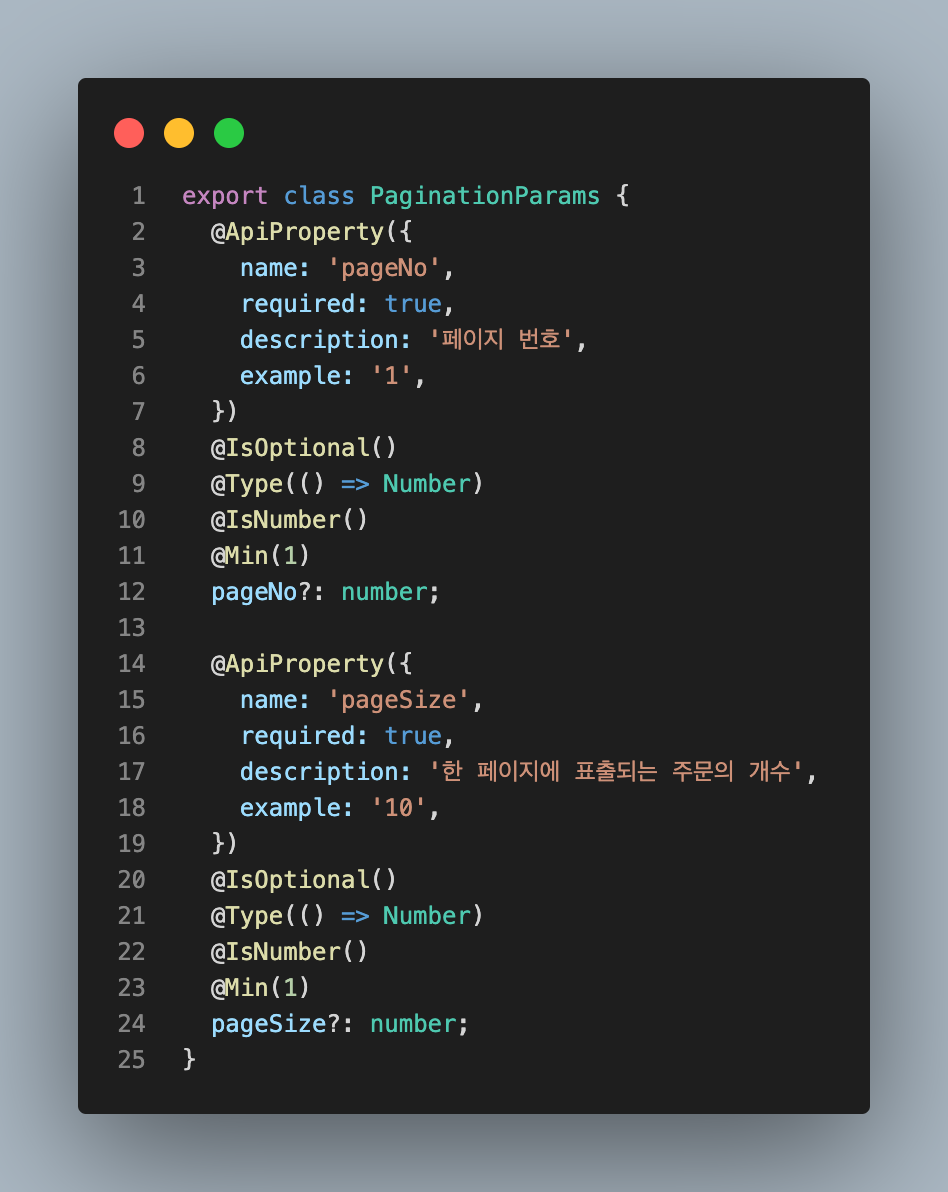
만약 사용하는 Query Parameter가 많다면,@ApiQuery를 사용하기보다 다음과 같이 Type을 지정하여 ApiProperty를 정의해줍니다.



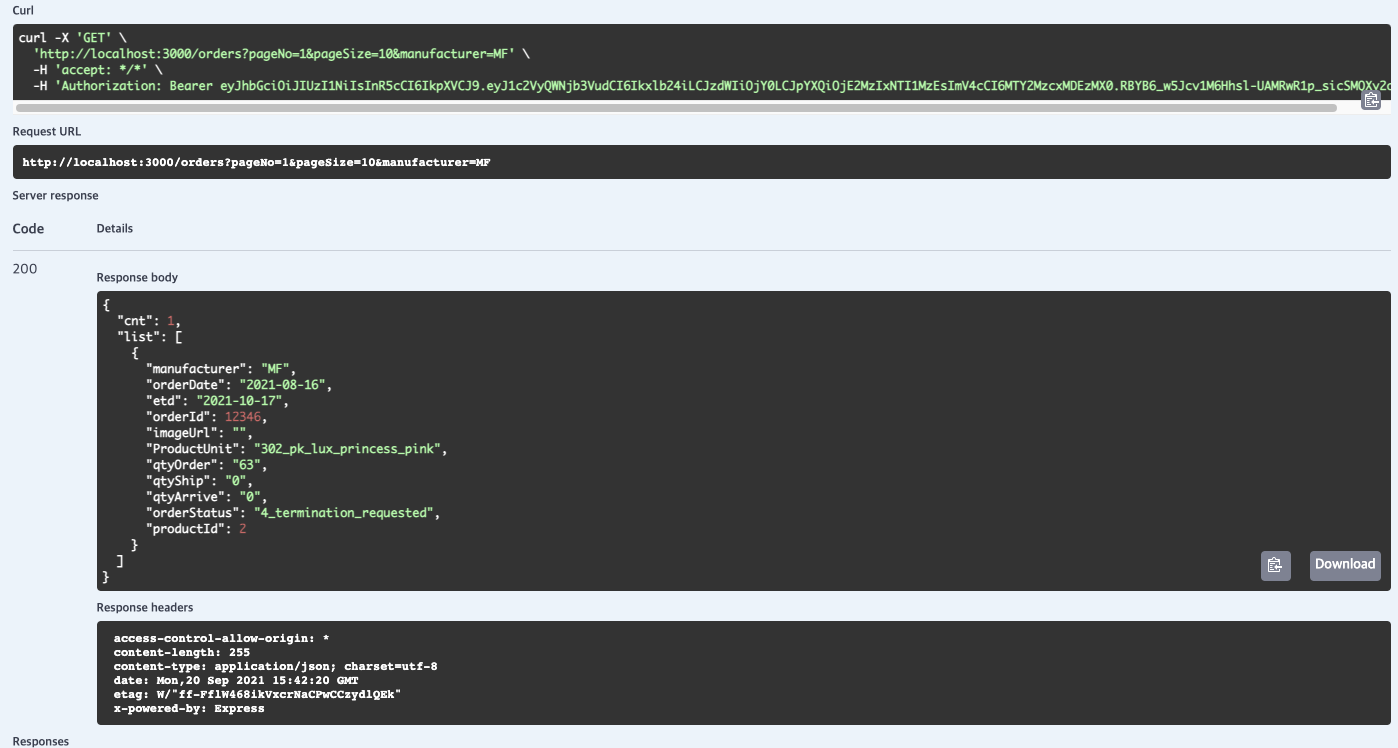
Try it Out 버튼을 통해 PostMan과 같은 API Test를 직접 실행할 수 있습니다. Api Property를 통해 설정한 예시와 설명을 통해 필요한 값을 입력하고 아래와 같이 결과를 확인할 수 있습니다.

Bearer Auth
JwtAuthGuard가 적용되어 Bearer Token을 필요로 하는 API를 Swagger에서 설정하기 위해 main.ts에서 addBearerAuth를 사용합니다. 
main.ts를 다시 확인하면, Auth를 위해 사용되는 Token의 Type을 JWT로 지정하고, 끝에 token이라고 설정한 것은 @ApiBearerAuth에서의 Parameter와 동일해야 합니다. @ApiBearerAuth 데코레이터가 붙은 API들은 오른쪽에 자물쇠 표시가 생겨 Bearer Token이 필요한 API임을 알려줍니다.
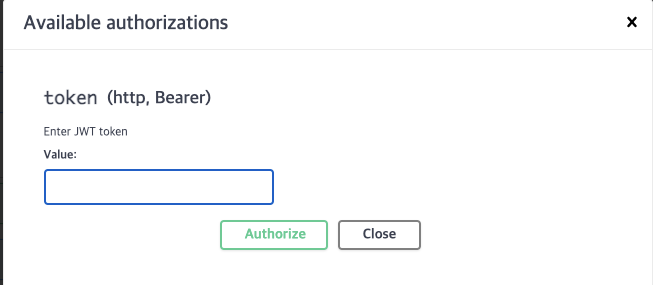
Token을 Request Header에 담아 보내는 것을 확인하기 위해 Swagger 우측 상단의 Authorize 자물쇠 버튼을 클릭하여 Token값을 입력해 줍니다.


이렇게 모든 API에 대해 Description을 해주면 아래와 같이 가독성이 좋은 Swagger API Documentation이 완성됩니다. Swagger는 API 문서 자동화 도구임과 동시에 Postman같이 Api를 테스트할 수 있어 잘 작성한다면 아주 유용한 협업 툴이라고 생각합니다.

참고자료
Swagger로 문서화하기
NestJS에 Swagger 도입하기
NestJS에서 Swagger 사용하기
Swagger Doc