제누이오라는 회사에서 한달동안 기업협업 프로젝트를 진행하면서 NestJS를 사용하여 백엔드 API를 구현하게 되었습니다. NestJS라는 Framework가 어떤 특성을 지니고 있고, 어째서 유망한 Fremework인지 공부해봤습니다.
What is NestJS?
NestJS는 TypeScript(타입스크립트)를 지원하는 효율적이고 확장 가능한 Node.js의 서버 애플리케이션 프레임워크이며, OOP (Object Oriented Programming), FP (Functional Programming) 및 FRP (Functional Reactive Programming) 요소를 결합하는 특징을 가지고 있습니다.
Why is NestJS?
공식문서에 따르면, 최근 몇년간 Node.js덕분에 Javascript는 프론트, 백엔드 모두를 위한 웹의 "링구아 프랑카"가 되었고 이로인해 Vue, React, Angular와 같은 프로젝트가 생겨 개발자의 생산성이 향상되고 빠르고, 테스트가 가능하며 확장성이 가능한 frontend application을 만들 수 있습니다.
그러나 Node와 Server측 Javascript를 위한 훌륭한 모듈, 라이브러리들이 존재해도 Architecture의 주요 문제를 해결하지 못했습니다!
Node.js로 Backend를 만드는 것은 마치 레고와 같습니다. 레고처럼 조립할 수 있는 부품이 있고, 그 작은 부품들을 차근차근 조립하다보면 거대한 완성품을 만들 수 있습니다. Node.js도 마찬가지로 하나의 파일에서 시작해서 점차점차 커지게 됩니다. 규칙도, 제약도 없이 자유롭게 할 수 있고 0에서 거대한 것을 창조하는 과정이기에 매우 훌륭한 경험이 될 수 있습니다.
문제는 너무 제약이 없고, 너무 자유롭다는 것입니다. 때로는 규칙이나 제약, 즉 구조와 프레임워크가 필요할 때가 있습니다. 다른언어, 예를 들어 파이썬에는 쟝고라는 프레임워크가 있고 Java는 Spring이 있습니다. 하지만 Node.js에는 규칙이 없고, 어떤 패턴을 따라야할지도 모르며 사용자가 정의해서 사용해야 합니다.
이런 자유로움은 좋은 점도 많지만,프로젝트로 협업을 진행할 경우 매우 어렵습니다. 개발자마다 다양한 Architecture 패턴을 가지고 있고, 프로젝트의 규모가 커질수록 개인의 구조와 스타일의 다름으로 인해 협업 과정에 드는 소통비용이 증가합니다. 이는 생산성 저하와 유지보수의 어려움으로 이어집니다.
아키텍쳐
NestJS는 Architecture 구조를 제공함으로써 Node.js의 주요문제를 해결해줍니다!

NestJs는 Node.js를 위한 프레임워크로, 규칙과 구조없이 자유분방한 node.js를 순식간에 Python+Django, Java+Spring 수준으로 만들어줍니다. 때문에 각 개발자들이 Architecture를 통일하고 소통비용을 절감하며, 확장성 있고 효율적인 개발을 할 수 있습니다.
효율성
NestJS는 개발자와 팀이 고도로 테스트 가능하고, 확장 가능하며, 느슨하게 결합되고 유지관리가 쉬운 애플리케이션을 만들 수 있는 즉시 사용가능한 애플리케이션 아키텍처를 제공합니다.
그 외에도 TypeScript기반의 Framework이며 Dependency Injection(의존성 주입), Inversion of Control(제어의 역전), Module을 통한 구조화 등 생산성에 용이합니다.
안정성
NestJS는 TypeScript를 적극적으로 도입하면서 서버 어플리케이션 개발 시 발생가능한 오류들을 사전에 방지할 수 있도록 합니다. 또한 세부적인 Module로 나누어져 있기 때문에 독립적인 Unit Test를 쉽게 작성 가능하도록 구현되어 있습니다.
확장성
NestJS는 Module Class를 지원하며, 각 Module은 비슷한 기능과 개념들을 Class 한 곳에 담아 캡슐화 하고 서로 Import가 가능하도록 구현되어있습니다. 이러한 Module 구조는 Architecture를 조직적(Organize)으로 가져가게 하고 느슨한 결합(Loose Coupling)을 가능하게 만들어 확장성(Extensible)과 테스트 가능성(Testable)을 높입니다.
Core Fundamental of NestJS
NestJS의 필수 구성요소와 핵심 기본사항에 대해 간단하게 알아봅시다.
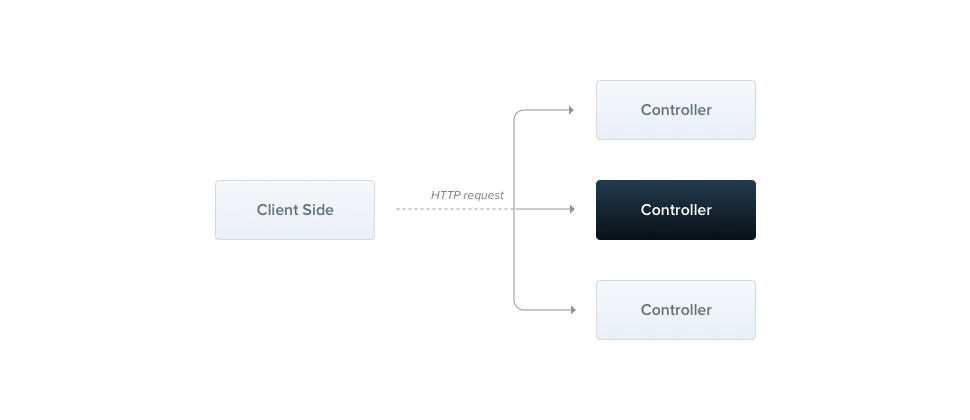
Controllers
Controller는 들어오는 요청(request)을 처리하고 응답(response)을 Client에 반환하는 역할을 합니다.

Controller의 목적은 Application의에 대한 특정 요청을 수신하는 것으로, Routing 개념을 적용하여 어떤 Controller가 어떤 Request를 수신하는지 제어합니다. 각 Controller는 최소 1개의 Route를 가지며 각 Route는 다른 action으로 동작합니다.
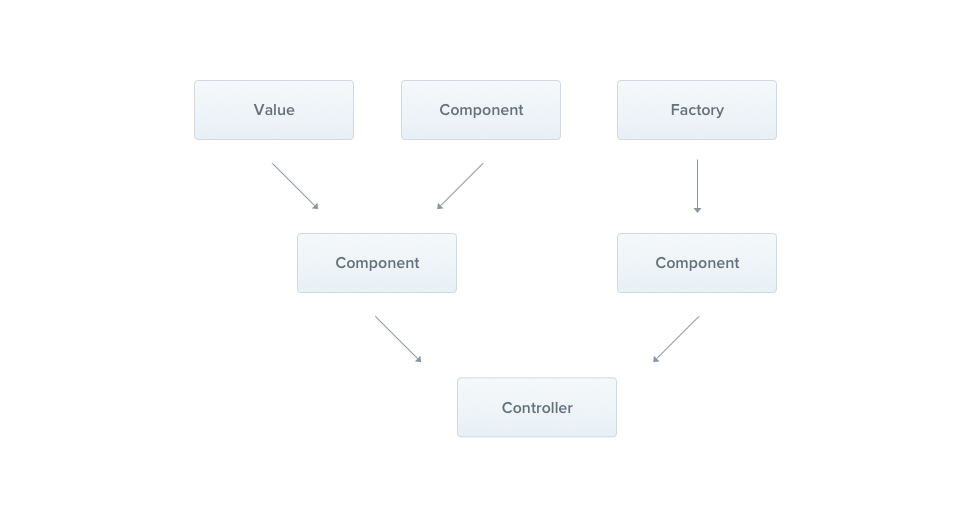
Provider
Provider는 NestJS의 기본 개념으로, 대부분의 Nest 기본 클래스들 - Service, Repository, Factory등은 Provider로 취급됩니다.

Provider의 핵심 아이디어는 바로 Dependency(종속성, 의존성)을 주입할 수 있다는 것입니다. 객체는 서로 다양한 관계를 만들 수 있으며, 각각의 Instance를 연결하는 것은 Runtime에 위임할 수 있습니다.
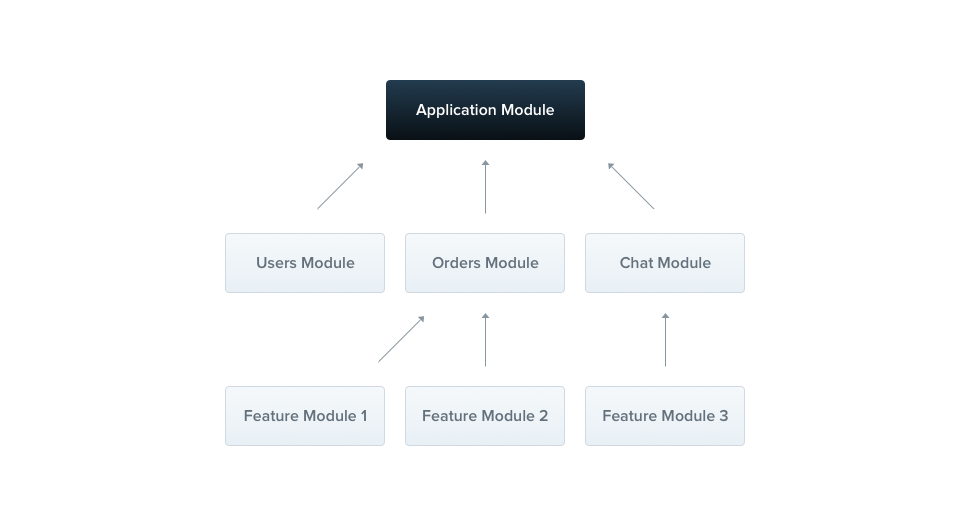
Module
Module은
@ModuleDecorator로 주석이 달린 클래스입니다. @Module() 데코레이터는 Nest가 애플리케이션 구조를 구성하는데 사용하는 메타데이터를 제공합니다.

각 Application에는 App Module이라는 루트 모듈이 존재합니다. 이 루트 모듈은 Nest가 Application Graph를 빌드하는 시작점으로, 모듈과 공급자간의 관계와 종속성을 해결하는데 사용되는 구조입니다. 세부적으로 관련된 기능들은 각각의 모듈로 캡슐화되어 루트 모듈로 연결됩니다.
Middleware
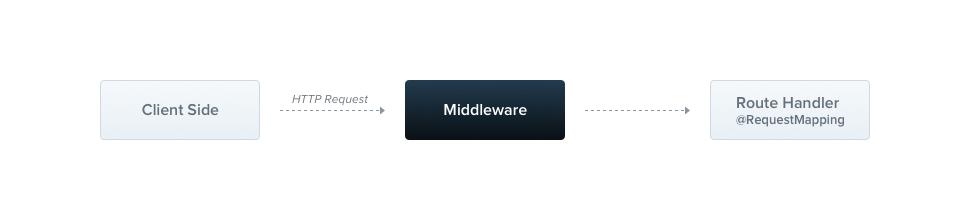
Middleware는 Route Handler 이전에 호출되는 함수입니다.

NestJS의 Middleware는 기본적으로 express의 미들웨어와 동일한 구조입니다. Middleware 기능은 요청 및 응답의 객체를 변경하거나, 요청-응답주기를 변경하거나, 모든 코드를 실행하는 등 여러가지를 담당합니다.
TIL
Django로 프로젝트를 진행했다가 NestJS라는 Framework를 사용하려고 하니 처음에는 솔직히 막막했습니다. 가장 어려웠던 점은 공부의 우선순위를 정하는 것이었습니다. NestJS를 공부하기 위해서 JavaScript, TypeScript, Node.js의 기본 개념을 어느정도 이해해야 했기 때문에 2차 프로젝트가 끝나자마자 주말부터 수많은 강의와 구글링을 통해 공부에 매진했습니다.
JavaScript, TypeScript 강의 한편과 Node.js로 Web Application을 만드는 실습 강의를 마치고나서 NestJS 공부를 시작했는데, 처음엔 개념 하나하나가 너무나도 생소하고 어렵게 느껴졌습니다. 왜 Django로 입문시켰는지 이해가 가는 시간이었습니다.
2일차에 간단한(?) Account C.R.U.D와 Jest 기반의 Test를 하는, 기한없는 과제가 주어졌습니다. 막막한 상태로 과제를 시작했는데, 역시 강의로 듣는것보다는 실습을 통해 수많은 시행착오와 에러를 해결하는 과정에서 많이 배우게 된다고 느꼈습니다. 단순히 에러를 고치는 것이 아니라, 에러가 발생할때마다 발생 원인과 해결하는 방법을 이해하려고 노력하다 보니 자연스럽게 NestJS의 구조와 핵심 개념에 대해 조금씩 알아가게 되었습니다.
다음주부터 아마 제대로 프로젝트를 진행할 것 같은데, 핵심 개념을 좀 더 공부해서 NestJS를 자연스럽게 다룰 수 있도록 해야겠습니다.
참고자료
NestJS Documentation
인프런 - 탄탄한 백엔드 NestJS
Why Use NestJS - Nomadcoders
NestJs 소개 기술블로그