리소스 번들
베이스 네임에는 확장자 포함 안된다.
클래스 패스다 베이스 네이임의 시작점
AJAX는
XmlHttpRequest객체로 요청을 함
윈도우에 락을 걸지 않는 것 그것이 비동기 요청
$.ajax({ })에서 {}로 감싼것 -> 객체
ajax는 문자열을 기반으로 동작하는 녀석
그래서 파일업로드 다운로드가 불가능하다. 기본적으로 문자열 기반이기 때문 (근데 살짝 변경하면 가능??)
dataType에 들어 가는 것은 사실 상수"text" 이런거 그게 사실 applicaton/json 같은 값을 가지는 상수이다.
부가적인 설정? -> 헤더에 들어가는 녀석 -> Accept 헤더에 저장
요청과 응답이 같아야하니 Accept와 Content-Type이 일치해야하는 것
응답데이터는 dataType을 따른다.
dataType이 json인 경우는 응답데이터가 객체가 온다.
마셔닝? 언마셔닝? 오늘 수업의 포인트?
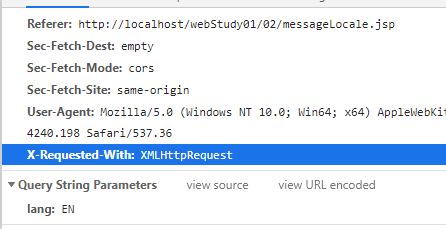
동기냐 비동기냐에 따라서 헤더에 하나 설정된다
XMLHttpRequest??인듯

이걸보고 비동기를 내보내야한다고 착각하면 안된다
서버사이드에서는 필요가 없다 요청을 처리하는 것 뿐
요청이 어떤 방식으로 넘어왔냐가 아닌 요청에 대해 클라이언트가 뭐가 필요하냐? Aceept 헤더가 더 중요함
? 와 응답데이터를 고려할 필요가 없다 그러면 jsp를 쓸 필요가 없다
클라이언트가 보낸 요청이 어떤 타입인지 알아야한다.
Accept 헤더를 서버 단에서 확인 한뒤 해당하는 녀석으로 데이터를 만들어줘야한다는 것(유연함)
web-inf에서 하면 404뜬다 이것은 서블릿을 통해서 들어가야한다.
web-inf 역할
1. 요청을 못받기위해서(자기역할만 하기위해서)
2 .보안 때문에
JSON의 사용목적
데이터를 서로 주고 받아야하는 상대방과 서로 다른 언어로 구현되어있다. -> 객체로 표현하는 방법이 다르다 -> 그래서 필요한게 영어인것 -> 그래서 공용으로 쓴것은 xml과 json인데 json이 가벼워서 쓰는것
경량의 DATA-교환 형식
JavaScript Object Notation
자바스크립트에서 썻던 객체를 표현하는 방법
참고 : https://www.json.org/json-ko.html
(신텍스 다이어그램 : 문법을 그림으로 표현)
과제 1
json.org 사이트 구경
마샬링?
참고 : https://ko.wikipedia.org/wiki/%EB%A7%88%EC%83%AC%EB%A7%81_(%EC%BB%B4%ED%93%A8%ED%84%B0_%EA%B3%BC%ED%95%99)
한국어를 영어로 바꾸는 것 마샬링
영어로 일본어로 바꾸는 것 언 마샬링
JSP 응답데이터가 HTML로 나가야 할때만 사용하고 아닌 응답 데이터에서는 쓸 필요가 없다는 것
트리 구조를 만들기 위해
(DOM : DOCUMENT OBJECT MODEL)구조 ? 셀럭터, 콜백
required="required" -> required(값 생략된것)
value="" -> value
장점 : 이방식을 쓰면 이넘만 바꾸면됨.(책임의 분리, 단일 책임의 원칙)
스코프 사용 이유 -> 전역멤버와 생각해보자 톰캣이 권한을 가진다. 전역 멤버가 외부로공유가 안된다.
버퍼를 쓰는이유
1.
한글자한글자 보내면 너무 오래걸림
2.
HTTP 특성
스테이스 레스
비연결지향
jsp 기본적으로 8kb 버퍼를 가짐
8kb 4000문자
전송속도가 올라감
버퍼에 기록이 되어있으니 에러가 나도 응답데이터가 안나감 그럼 버퍼에 있는 내용 회수 하고 에러 처리한 부분을 다시 내보낼수 있는 것이다.
buffer="1kb" autoFlush="false"
이것들을 우리가 직접 제어해야할때도 있다 한번이라도 Flush하면 예외났을시 처리하기기 힘들어진다.
프레임워크에서 빈번하게 발생한다 기억해두자
과제
캘린더 만들기? 타임존에 따라 날짜 식별
