기존의 의존 관계
생성자 호출 -> 인스턴스 생성, 인스턴스 이용 (결합력↑)
그래서 의존을 해도 디펜던시 인젝션을 이용하여 가져다 쓴다(cookieUtils 처럼 생성자에 인스턴스를 받아서 사용하는 구조) (결합력↓, 스프링 - 수업의 part3)
오늘 수업의 화두는 persistance layer
나한테 필요한 객체를 tiles 한테 대신 시킴
의존성 대체?
내가 쓰는가, 만들어 주는가? 프레임 워크, 라이브러리의 차이
라이브러리와 프레임워크의 차이 (자주 질문)
파레도 법칙 20:80
20% 의 코드를 실행하기 위해서 80% 의 코드가 들어간다.
- ibatis 를 부르는 이름
- SQL Mapper
- Data Mapper
- ORM (Object Relation Model)
- persistance Framwork
- 커넥션
- statment 객체 생성
- 쿼리실행
- Result Set
- Domain layer 처리 (VO화)
- 커넥션 Close
SQL Mapper라 부르는 이유
3번째 단계에서
쿼리맵에 등록 키가필요, 쿼리 ID가 있어야한다.
쿼리객체를 만들고 맵을 운용
개발자는 쿼리객체 안에서 불러서 이용한다.
API를 이용한다. 언제나 첫번쨰 파라미터로 ID를 넘겨야한다. 쿼리맵에서 쿼리를 꺼내야하니까 쿼리 ID(key)가 필요하다. 이 중간자 역할을 하기 때문
Data Mapper, ORM 이라 부르는 이유
5 번째 위치에서 릴레이션으로 표현되던 것을 자바 객체(VO)로 만들어 주기 때문에
프레임워크가 어디서 지원하는 녀석인가를 그려보면 쉬워질거다.
오전에는 mybatis가 필요한 이유를 알아본다.
의존이 제일 적은 녀석 부터 만들어야한다
-> VO
뷰에서 table 만들때 API 이용
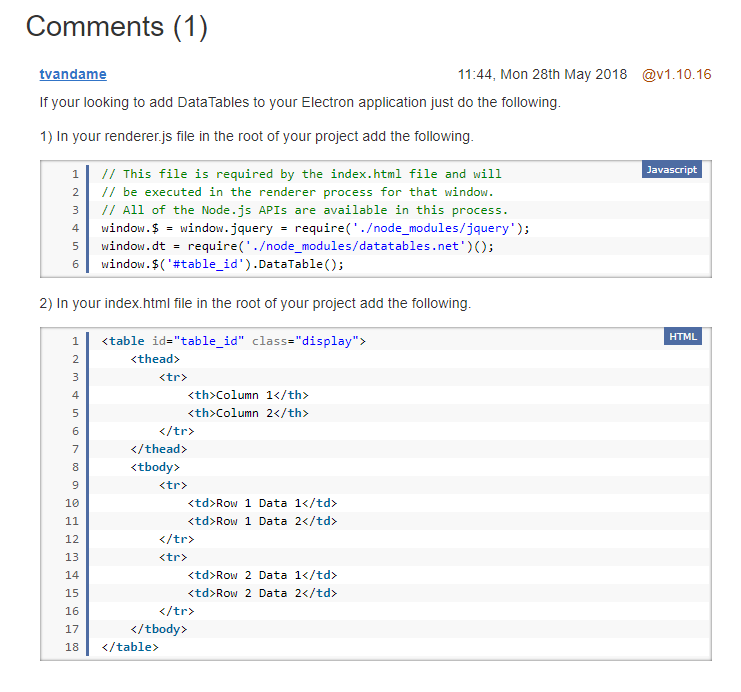
data tables
참고 : https://datatables.net/
manual - data - 페이징 처리 클라이언트 처리(나중에 서버사이드로 바꿀예정)
기준 페이지 10,000 건 기준으로 처리
테이블 사용하게 설정

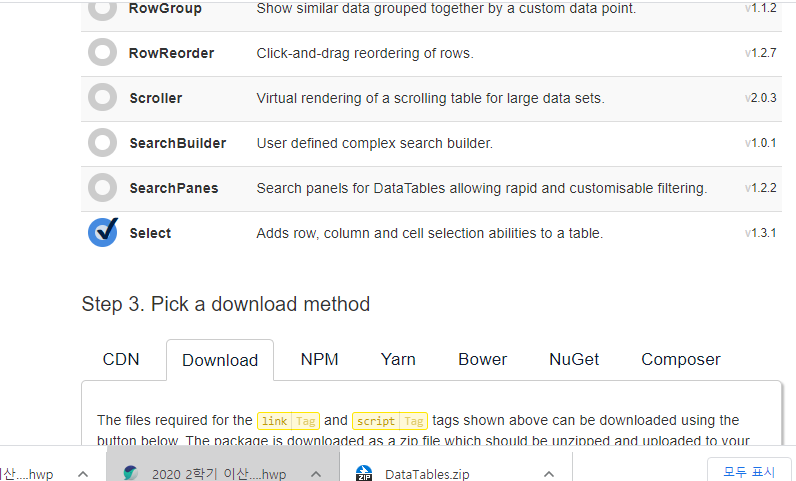
Download 받을때 select 관련 플러그인되어있는 것으로

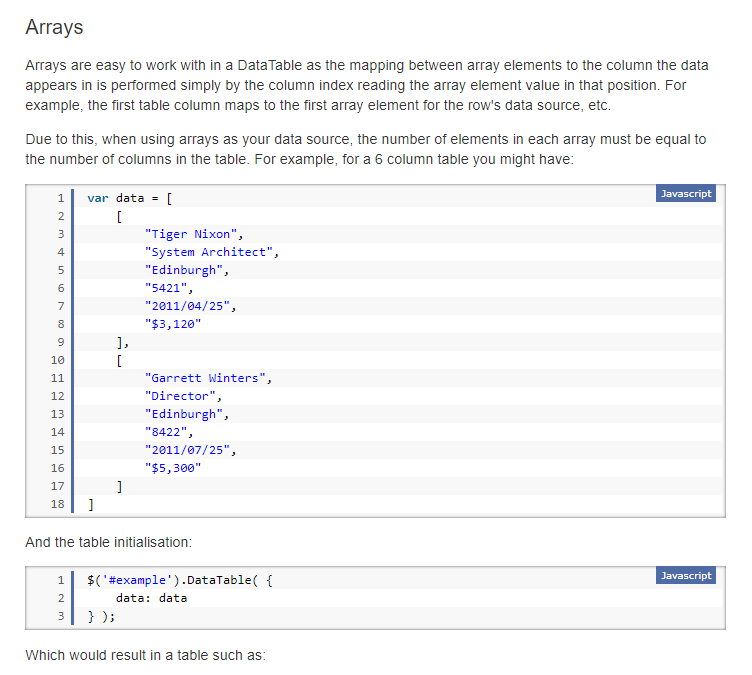
참고 : https://datatables.net/manual/data/
배열을 사용해서 datatable 만들기

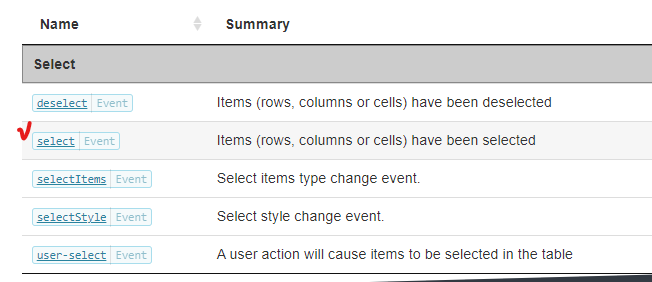
select 사용법
참고 : https://datatables.net/extensions/select/
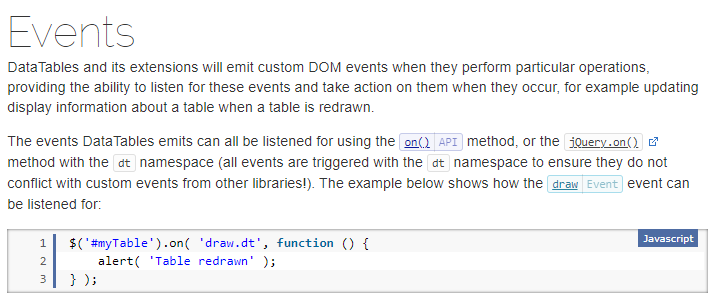
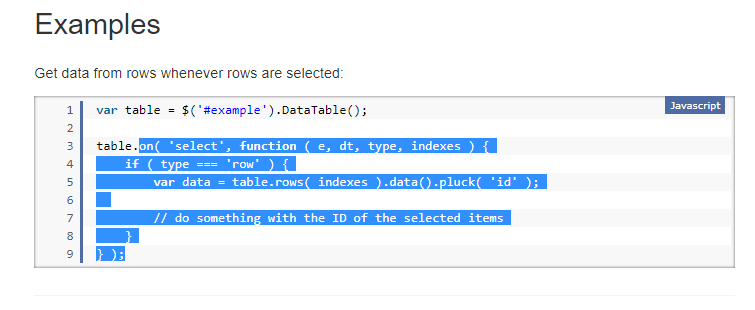
select 이벤트 사용
참고 :


이부분 복사 파란 부분

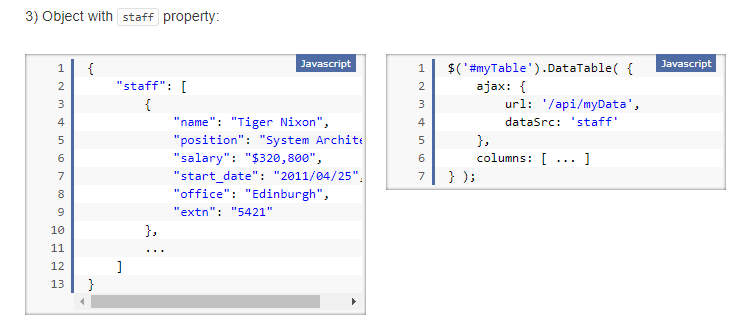
ajax로 만들기

beanutils 추가
mvn레파지토리 가서 1.9.4 추가하자
commons-beanutils
BeanUtils의 설명
Utility methods for populating JavaBeans properties via reflection.
자바빈의 프로퍼티를 리플렉션을 통해서 작업
Populate()
Populate the JavaBeans properties of the specified bean, based onthe specified name/value pairs.
자바빈의 네임, 벨류를 기반으로??
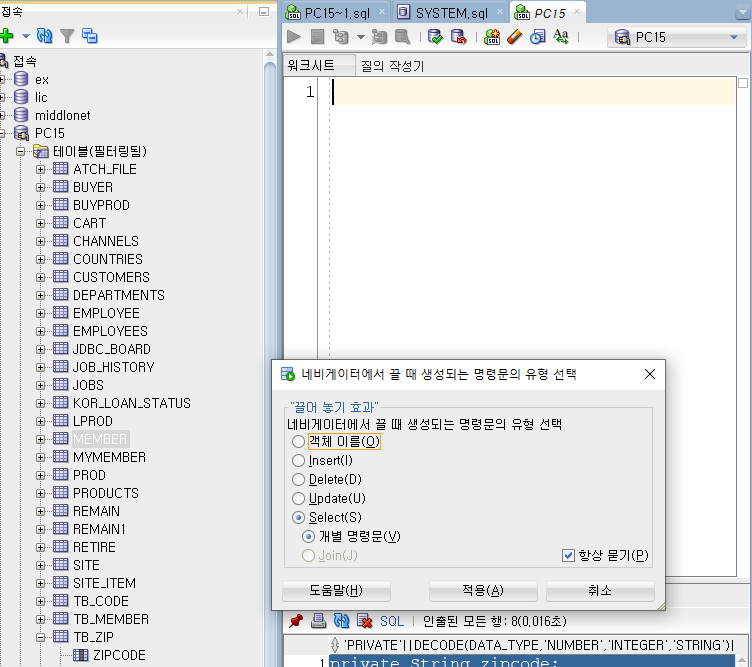
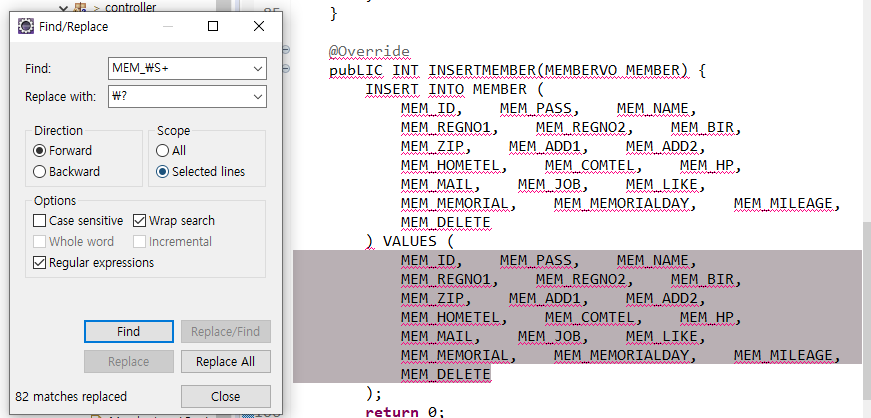
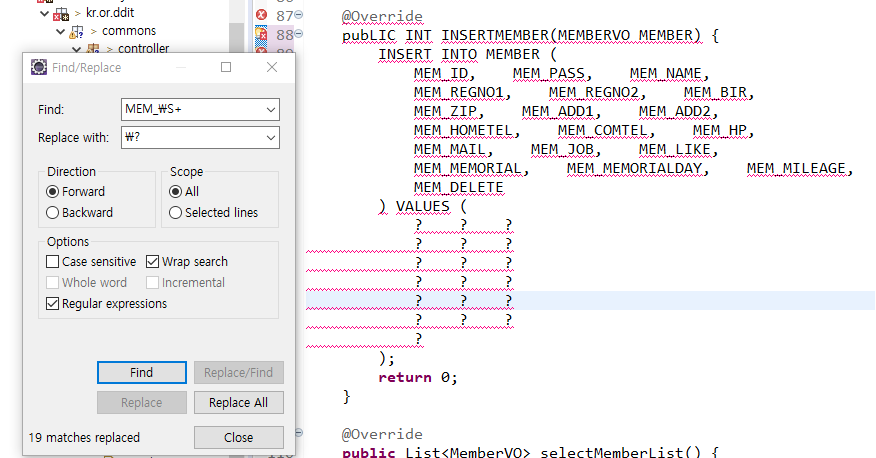
DB에서 테이블을 끌고와서


정규식을 써서 변환해 준다. \S -> 공백을 제외한 모든 문자

JUnit
junit을 이용하여 단위 테스트를 진행
mvn레파지토리 - junit 검색


<!-- https://mvnrepository.com/artifact/junit/junit -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>scope -> text컨텍스트 안에서만 쓰겠다. 아래 그림 부분

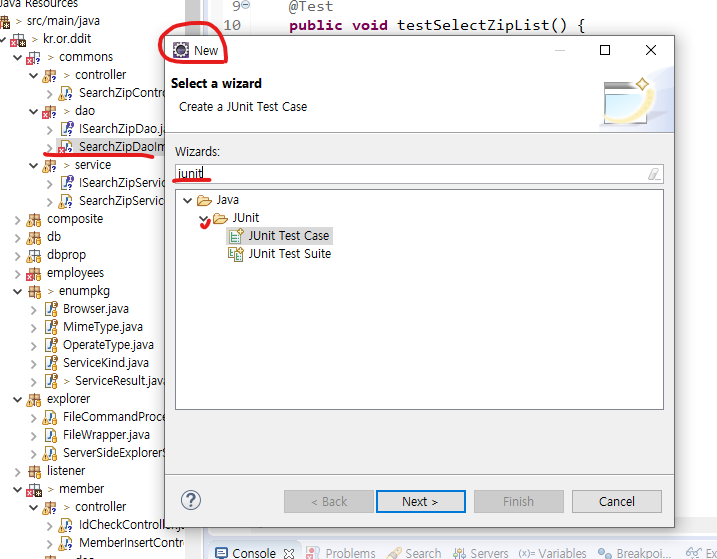
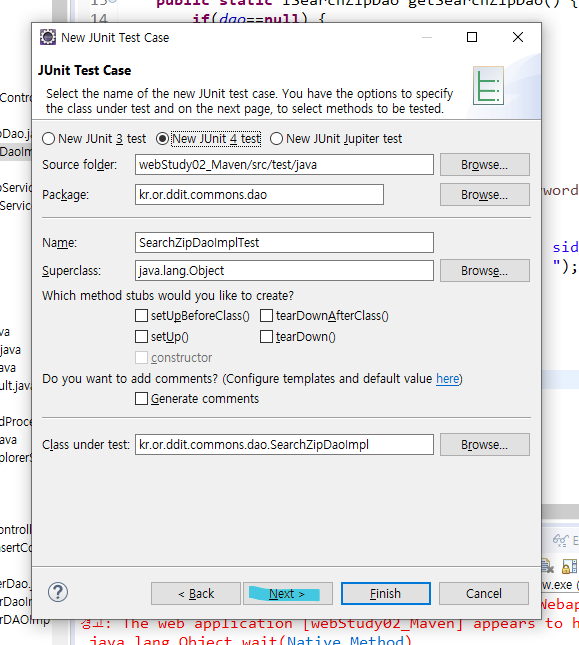
junit 만들기



뭐가 뜨면 Not now를 한다.
생성된 녀석이 잘못 되어 있다면 저기가 잘못되어 있으니 메이븐을 다시 받아야한다.

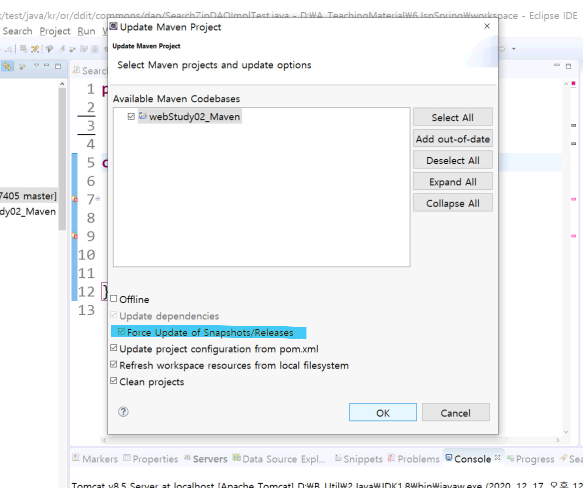
다시 메이븐 업데이트 할때 force update 체크

ctrl + f11 -> juint test
fail("Not yet implemented"); fail()은 무조건 실패하도록 하는 메서드이다.

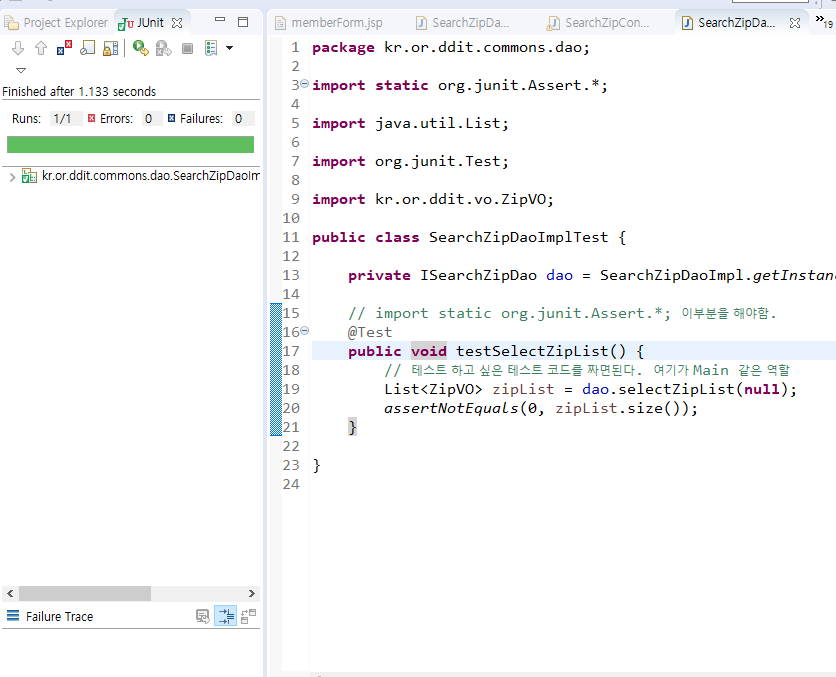
테스트

public class SearchZipDaoImplTest {
private ISearchZipDao dao = SearchZipDaoImpl.getInstance();
// import static org.junit.Assert.*; 이부분을 해야함.
@Test
public void testSelectZipList() {
// 테스트 하고 싶은 테스트 코드를 짜면된다. 여기가 Main 같은 역할
List<ZipVO> zipList = dao.selectZipList(null);
assertNotEquals(0, zipList.size());
}
}controller를 테스트 하려면 Mock 객체(가짜)필요하다.
가짜 request, response가 필요하다.
요 관련 프레임 워크가 필요한데 복잡. 그래서 스프링때 가서 다시 배울예정
그래서 Dao, Service에 관해서만 테스트 케이스 두자.
bootstrap 5 Modal
참고 : https://getbootstrap.com/docs/5.0/components/modal/
var myModal = document.getElementById('myModal')
var myInput = document.getElementById('myInput')
myModal.addEventListener('shown.bs.modal', function () {
myInput.focus()
})