02-10 학습! ❓❔🟥🟧🟨🟩🟦🟪🟫⬜⬛🫢🔔😎😊🤔⭐
CSS
🟧 CSS 소개 및 동작
문서와 디자인의 분리!
cascade
CSS = 선택자 + 선언부
선택자: 정의한 스타일을 적용할 대상
선언부: 선택자에 적용할 스타일로 ;로 구분
🤔 선택자를 어떻게 써야하지?
-
인라인 스타일
강력한 우선 순위, 개별 태그, 재사용은 불가 -
내부 스타일
헤드와 스타일에 집중, 선택자 기준 재사용, 특화된 내용 작성 -
외부 스타일 시트 활용
외부에 별도의 .css를 만들고 link 태그를 이용해서 연결
모든 페이지에서 재사용 가능
Cascading의 이해 🔔
-
상속
상속되는 속성 vs 상속되지 않는 속성
상속되지 않은 속성은 상속받기 위해서는 inherit 사용 -
중요도-명시도-로드순서
style sheet는 중요도에 따라 3가지 단계의 origin으로 구성 - user agent, user, author
user agent: 브라우저 기본 설정
author: 웹페이지를 작성한 개발자가 정의한 스타일
🤔 3가지 우선순위를 적용 한 것이 얼마나 중요한가?
!important
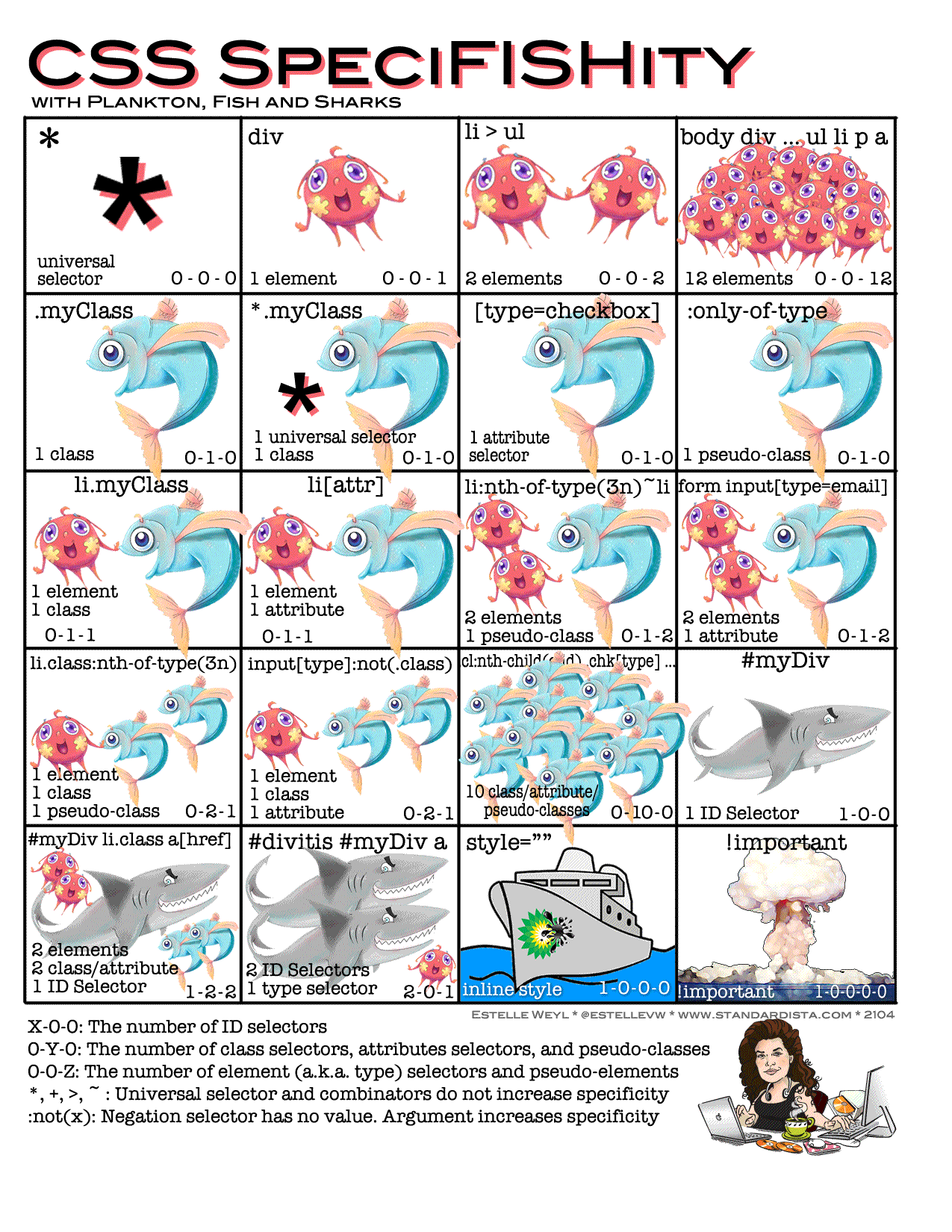
- 만약 중요도가 같다면 다음으로는 명시도를 확인!
X-Y-Z 금-은-동
X - ID 선택자의 개수
Y - class 선택자, 속성 선택자, 가상 클래스 선택자의 개수
Z - 타입 선택자, 가상 요소 선택자의 개수

🟨 선택자 ⭐⭐⭐
HTML 문서에서 CSS 규칙을 적용할 대상을 대상을 선택하기 위한 표현식
기본 선택자
전체 선택자(*) - 모든 요소를 선택 (reset)
태그 선택자(p) - 지정된 태그명
클래스 선택자(.) - 특정 클래스 속성 값 가진 요소 (하나 태그에 여러 클래스 가능)
ID 선택자 (#) - 특정 id
선택자의 그룹핑, 선택자의 결합
복합 선택자 ⭐⭐
자식 선택자(>) - 직계 자식 요소를 선택
자손 선택자( ) - 하위 모든 요소(자손)를 선택
인접 형제 선택자(+) - 바로 다음 형제 요소
일반 형제 선택자(~) - 다음에 오는 모든 형제 요소
속성 선택자 ⭐⭐

명시도는 모두 은메달! 0-1-0 ⭐
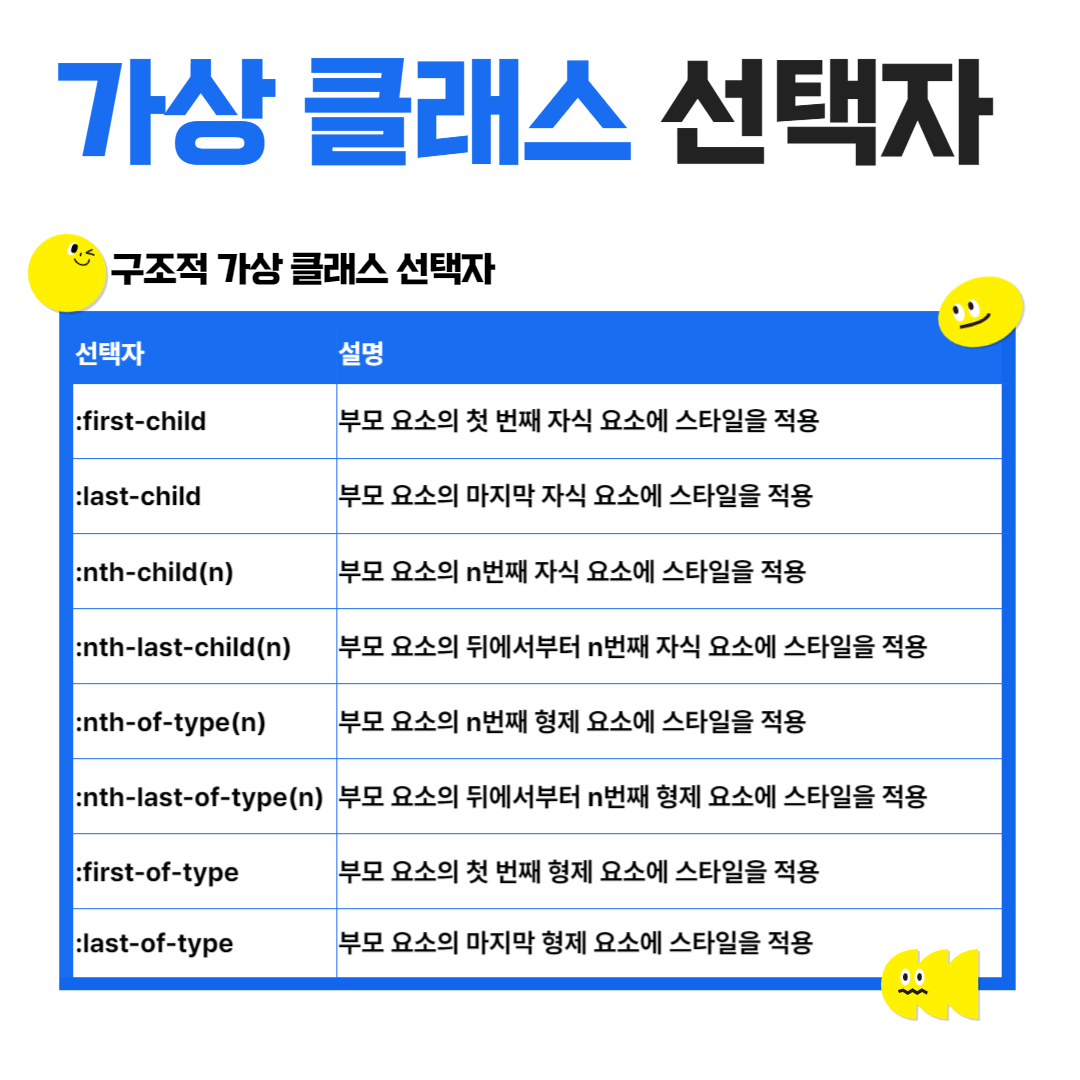
가상 클래스 선택자 ⭐
구조적 가상 클래스 ⭐⭐
 p:first-of-type 여러개임! 각각의 필드(태그) 안에서의 첫번째 p
p:first-of-type 여러개임! 각각의 필드(태그) 안에서의 첫번째 p
상태기반 가상 클래스 ⭐
가상 엘리먼트 선택자 ⭐
🟩 기본속성
🟦 box model
텍스트, 이미지 등의 모든 콘텐트를 사각의 박스 형태로 관리하는 모델
content, padding, border, margin
display 속성
block 요소는 width와 height를 갖지만 inline 요소는 무시됨
인라인 요소는 크기를 타지 않는다! span 같은 놈들
패딩 선언 4개 나오면 시계방향 설정!
패딩에서 block은 모두 패딩 적용
inline은 좌우는 패딩 적용 되지만
상하는 시각적으로만 보이고 실제 레이아웃에는 영향이 없음
이러한 점은 margin이랑 다 똑같이 적용 된다!
box-sizing
content-box
상하마진 inline 적용 안됨!
강사님 수업 ⭐
🔔 게리멘더링 공식 외우기
🔔 완탐? subset? 공식 적어놔버림 여기서 출발
🔔 a b visted 로 나누고
🔔 a로 가는데 visited를 하나만 씀
🔔 a+b가 전체 구역이 된다면
🔔 게리멘더링은 subset + dfs 로 푸는 문제
🔔 다음에는 보호필름을 풀면 되는데
🔔 팁 빨간색으로 해봐 or 원위치 해봐 (중요) 복사해놓음
🔔 복사해놓은걸 원위치 하면서 go
🔔 dfs로 풀어라
🔔 연속으로 3칸 im 기술
🔔 절대 시간은 쉽고 상대 시간은 어렵다
🔔 그래서 거의 절대 시간이다
🔔 무선충전을 주말에 풀면 되는데
🔔 0초일때 위치 1초일때 시간 당 절대 시간에 맞추는 문제?
숙제
오늘은 숙제 할 시간 없음.. 그냥 빨리 자기


css 강의좀 해주세용 너무 어려워..