
Intro
- 본 학습 자료는 경희대학교 게임 & 실감형 컨텐츠 제작 동아리
Ludens의 Unreal-Study 자료입니다.
Paragon 에셋 임포트 하기
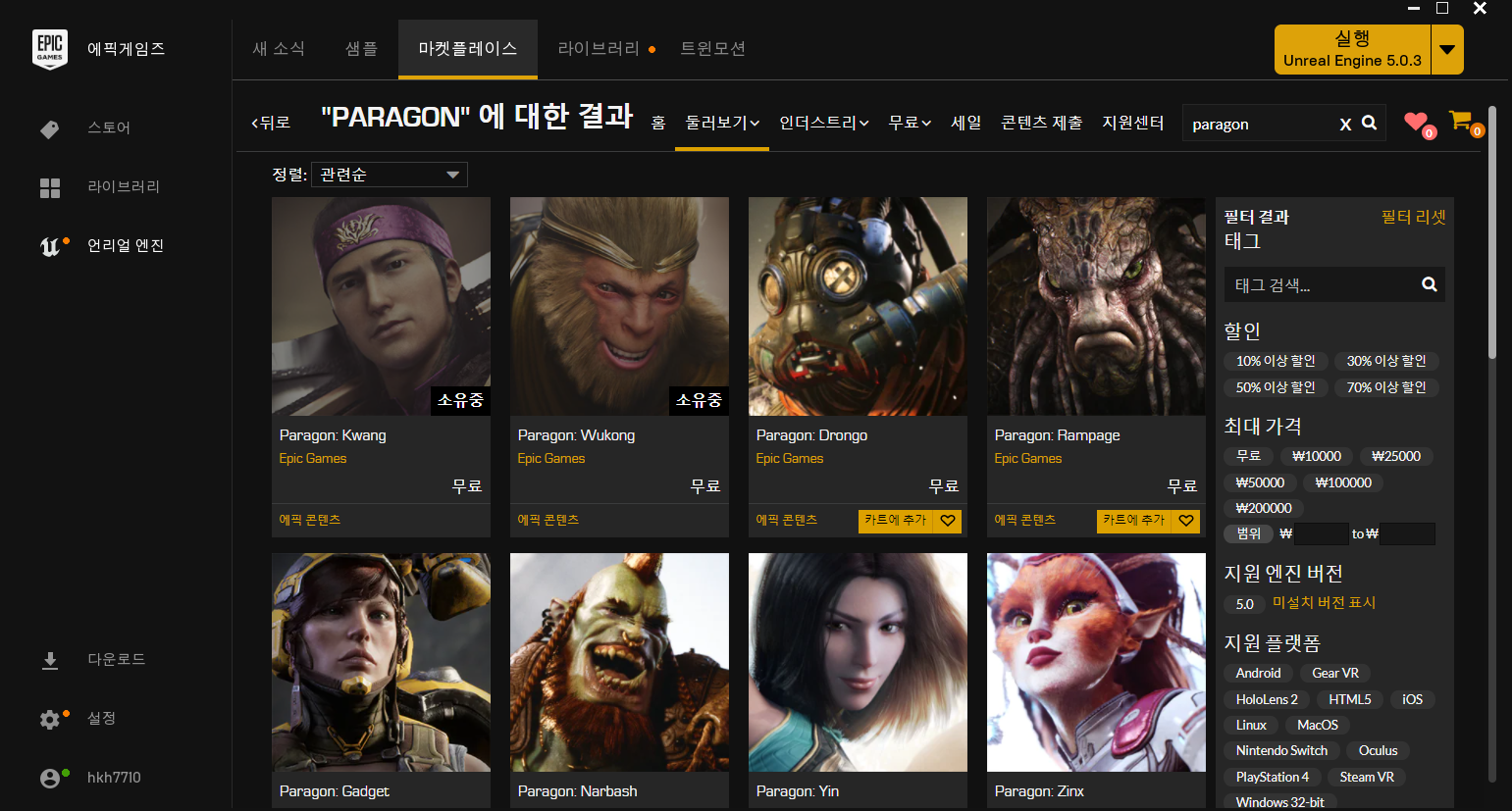
- 에픽 게임즈 런처 - 상단의 '마켓플레이스' - 'Paragon' 검색 - 'Paragon:Kwang' 다운로드 및 프로젝트에 추가 (프로젝트는 당연히 본인이 이제 사용할 프로젝트여야 합니다.)

폴더 만들기

-
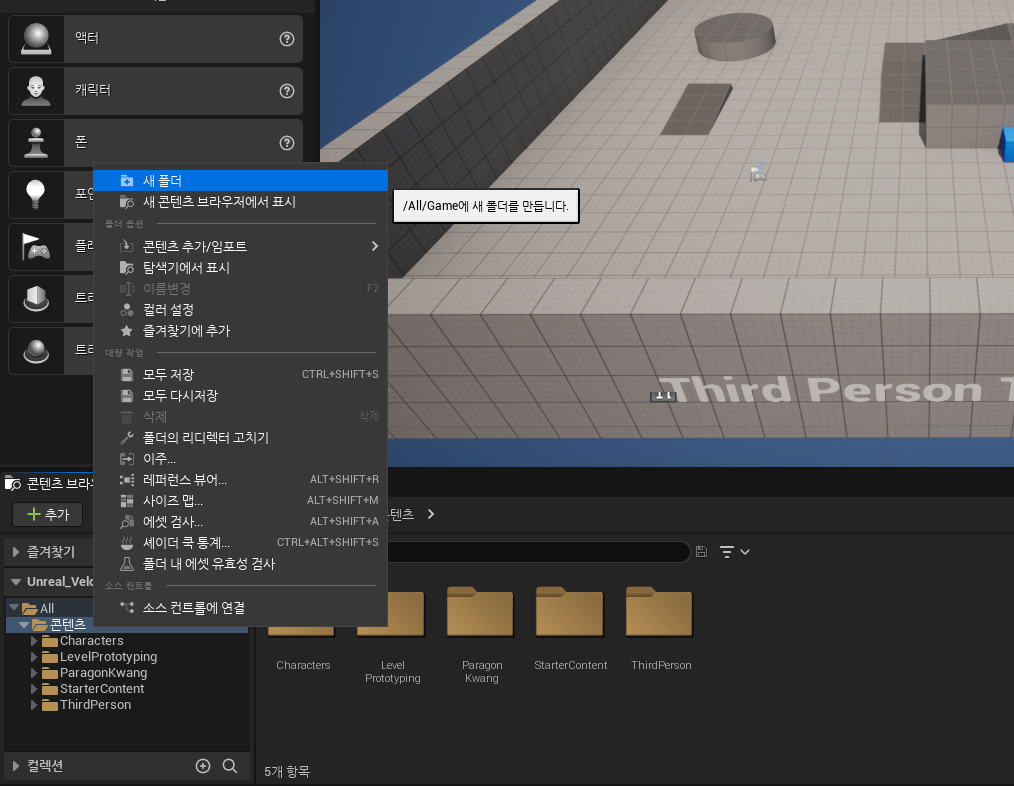
폴더를 하나 만들어줍시다. 이름은 User 로 합시다. (뭘로 해도 상관없습니다.)
-
User 폴더 안에 PlayerCharacter 폴더를 만들어줍시다.
- 우리는 캐릭터에 관련된 것은 모두 이 폴더에 넣을 것입니다.
PlayerBP
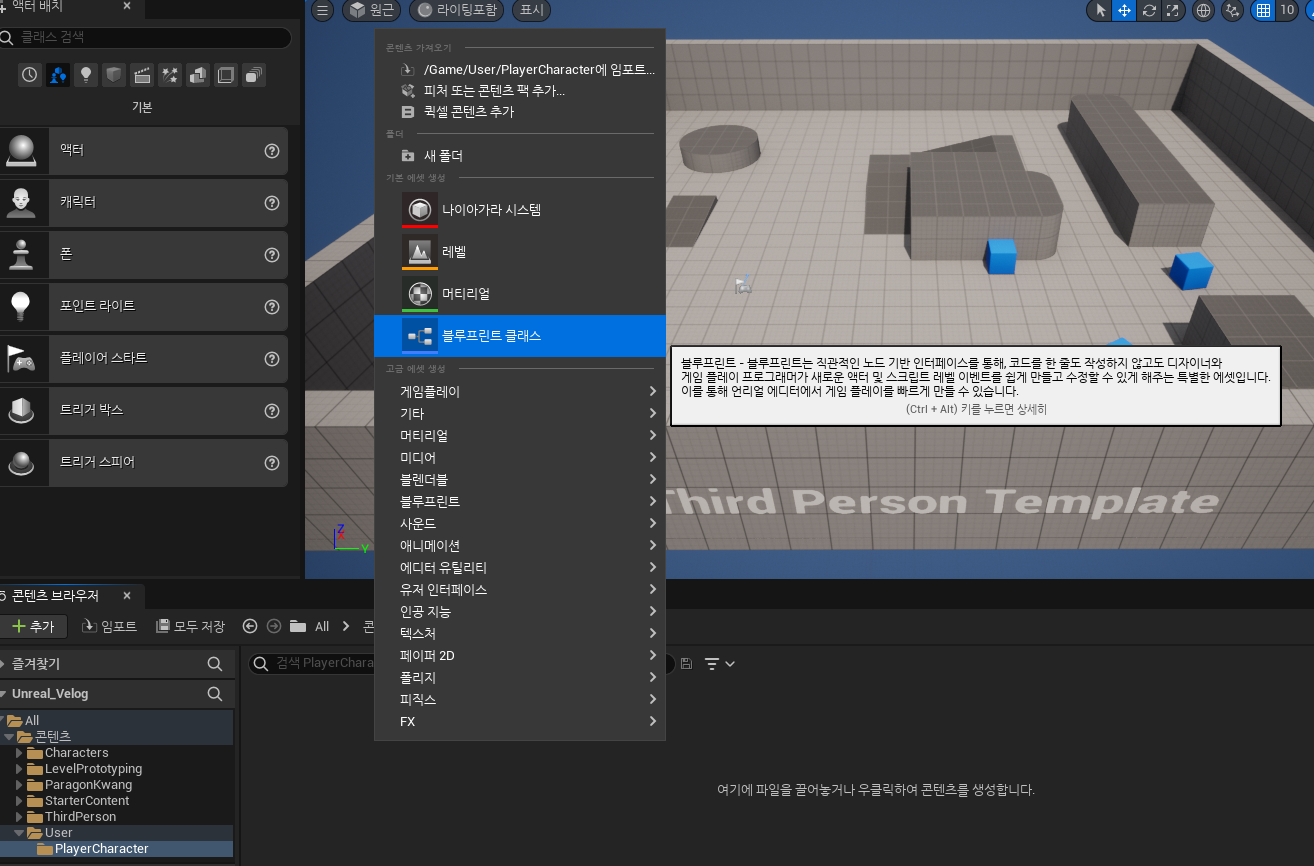
- PlayerCharacter 폴더 내로 들어와 빈 공간을 우클릭 하면 많은 것이 뜹니다.

- 우리는 이 중 '블루프린트 클래스'를 클릭하면 됩니다.

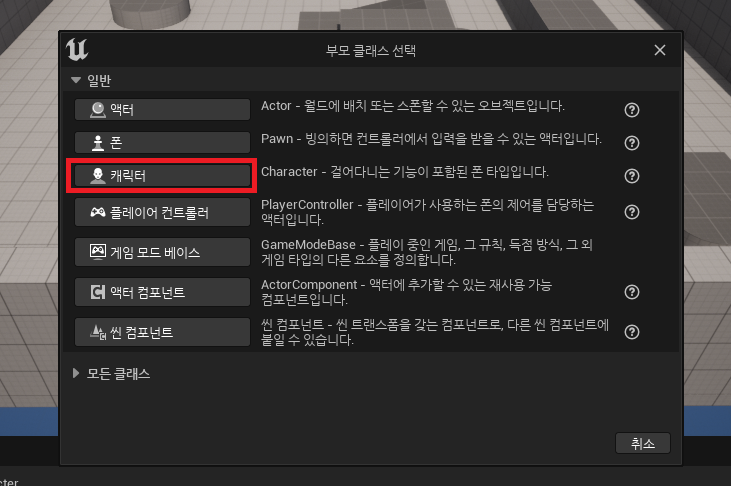
-
그리고 '캐릭터'를 클릭합시다.
-
그렇다면 블루프린트가 생성됩니다. 이름은 'PlayerBP'로 합시다.
- 더블 클릭해서 열어봅시다.
스켈레탈 메시 적용

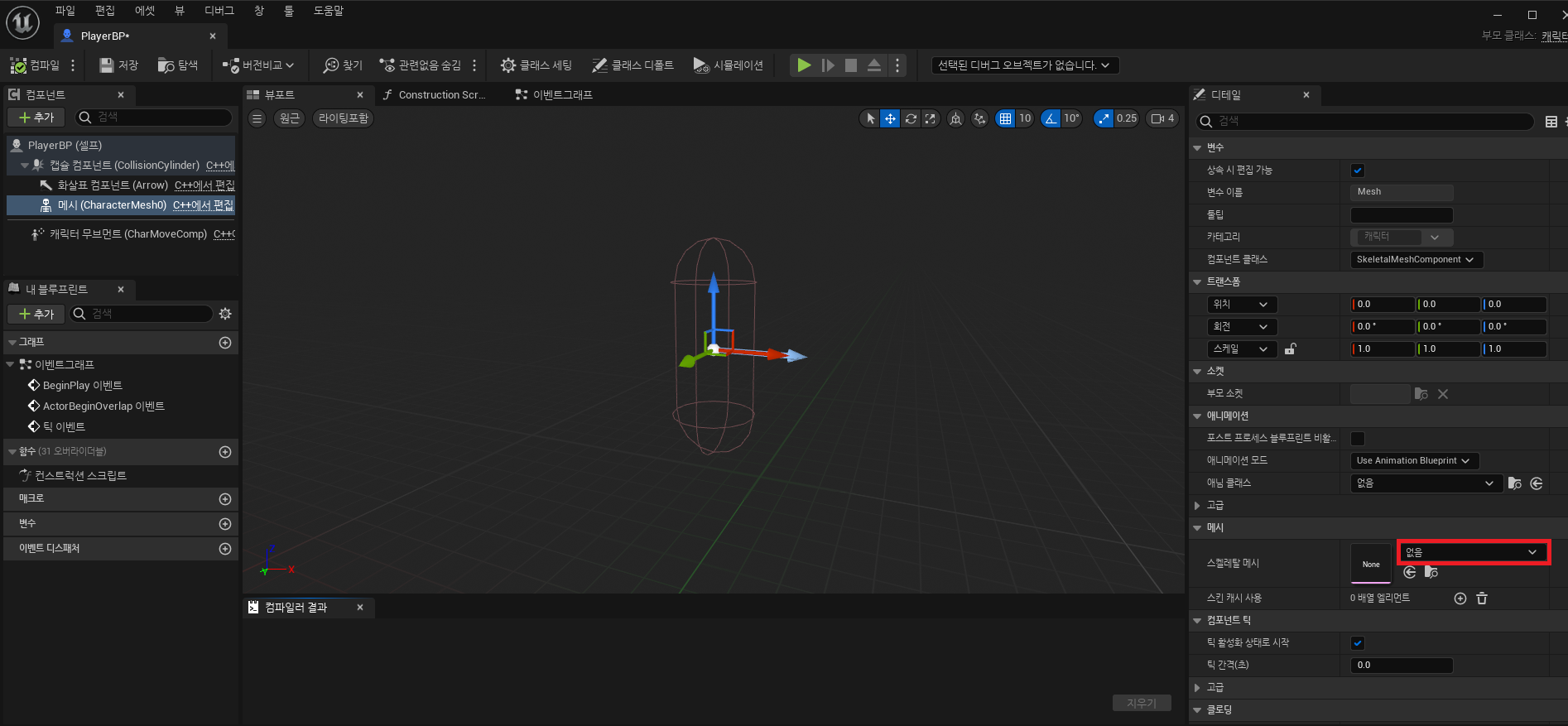
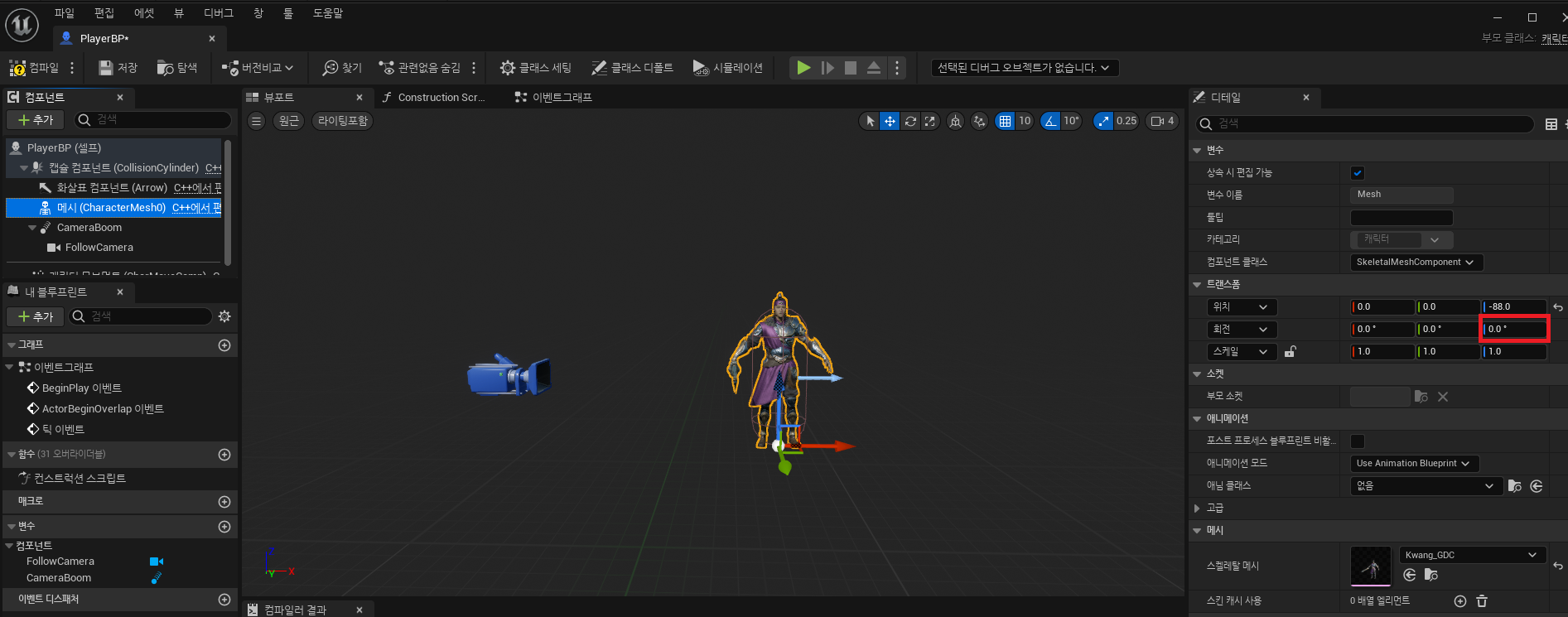
- 메시 - 스켈레탈 메시 에서 'Kwang_GDC' 를 선택해줍시다. 아마 맨 위에 있을겁니다.

-
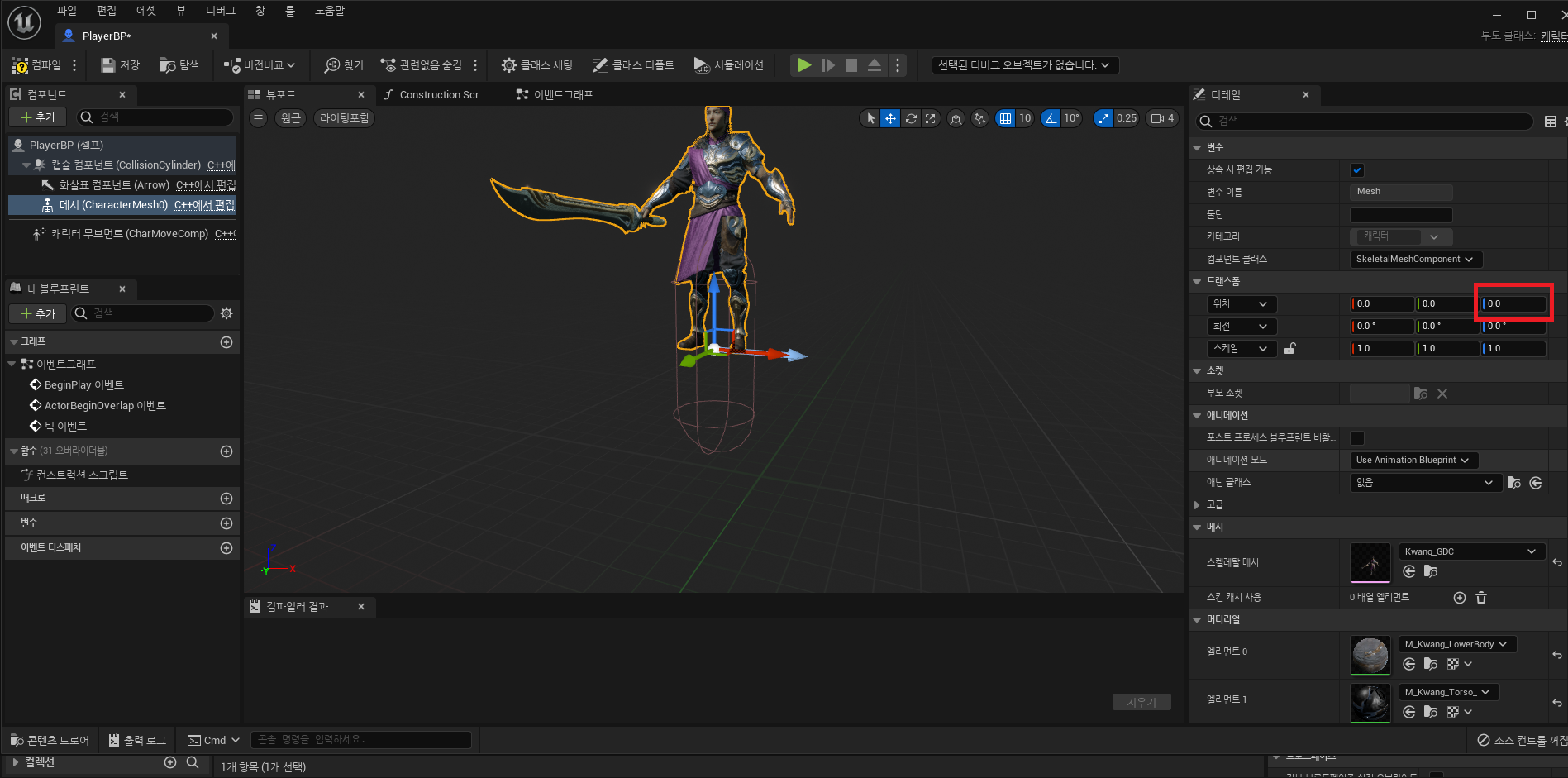
이렇게 둥 떠있는 캐릭터가 나오게 됩니다. 정상이니까 놀라지 않으셔도 됩니다. 트랜스폼 - 위치 에서 z 값을 -88.0 으로 바꿔주면 해결됩니다.
-
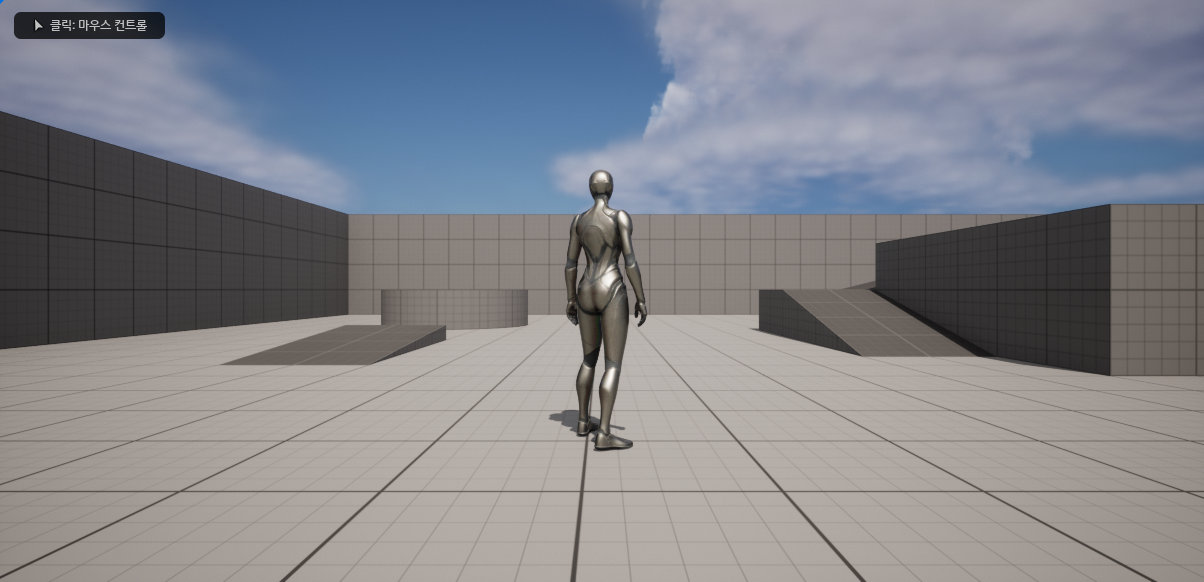
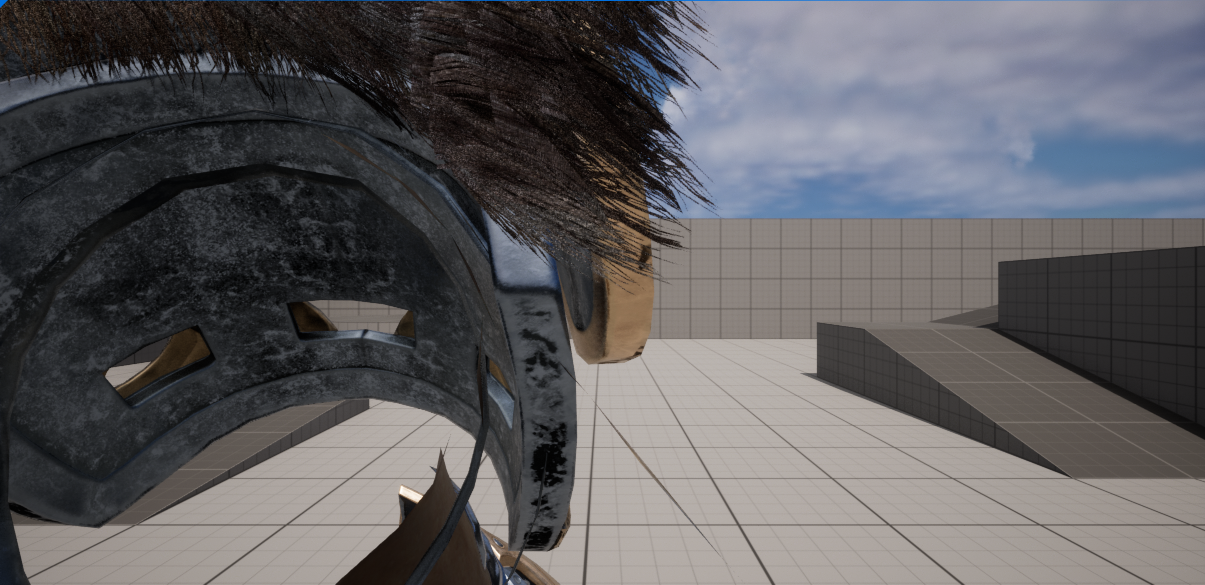
이제 늠름한 캐릭터의 모습을 한 번 봅시다. 그런데 플레이를 하면 우리의 캐릭터가 아닌 고철 덩어리가 뛰어다닙니다.

- 내 캐릭터 내놔 ㅠㅠ
월드 세팅
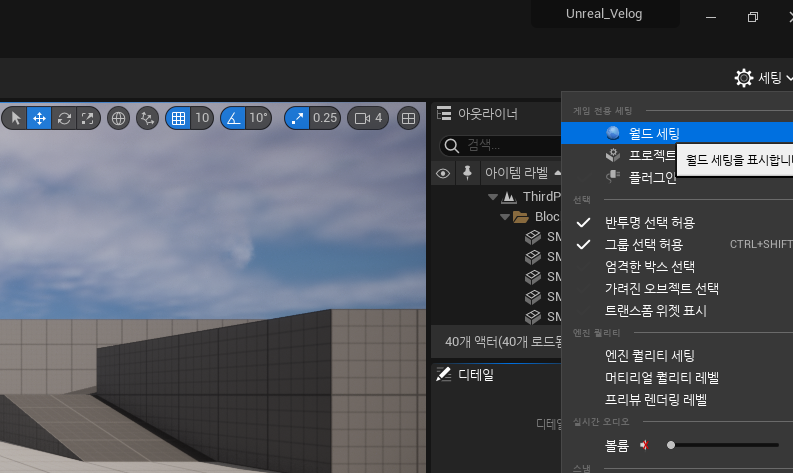
- 이는 간단한 월드 세팅으로 해결 가능합니다. 우측 상단의 '세팅' - 월드 세팅을 클릭해줍시다.

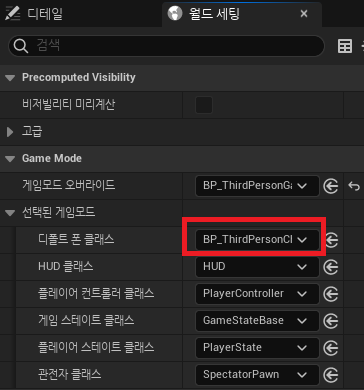
- 월드 세팅의 Game Mode - 선택된 게임 모드 - 디폴트 폰 클래스 를 우리가 만든 PlayerBP 로 바꿔줍시다.

- 다시 플레이를 해보면, 뭔가 이상합니다.

- 이는 카메라를 설정해주지 않았기 때문입니다.
카메라 설정
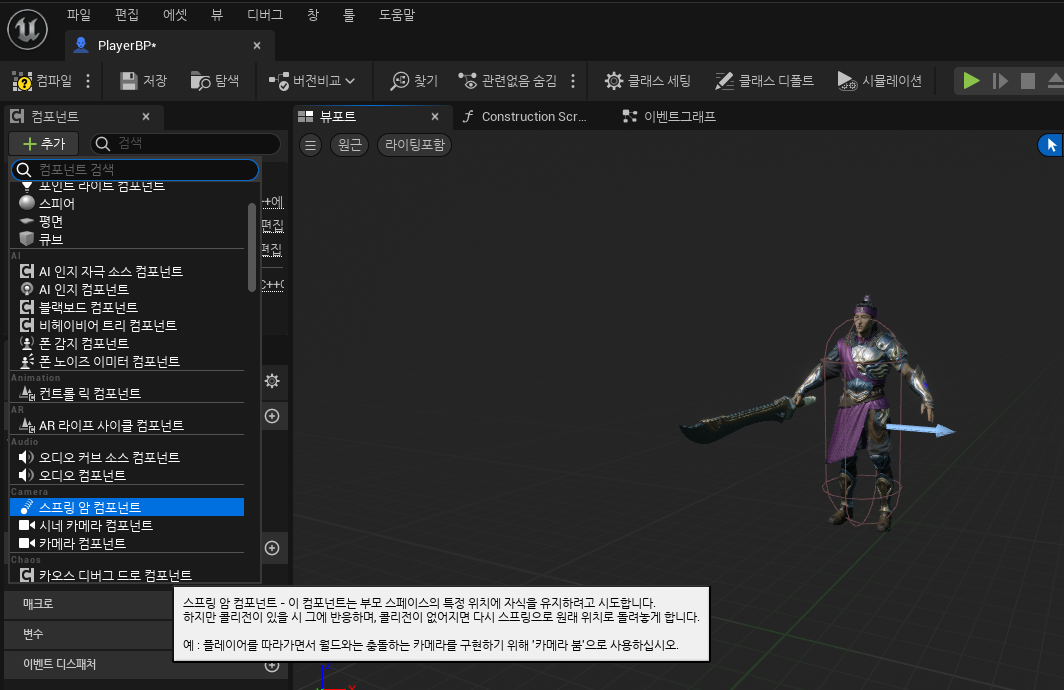
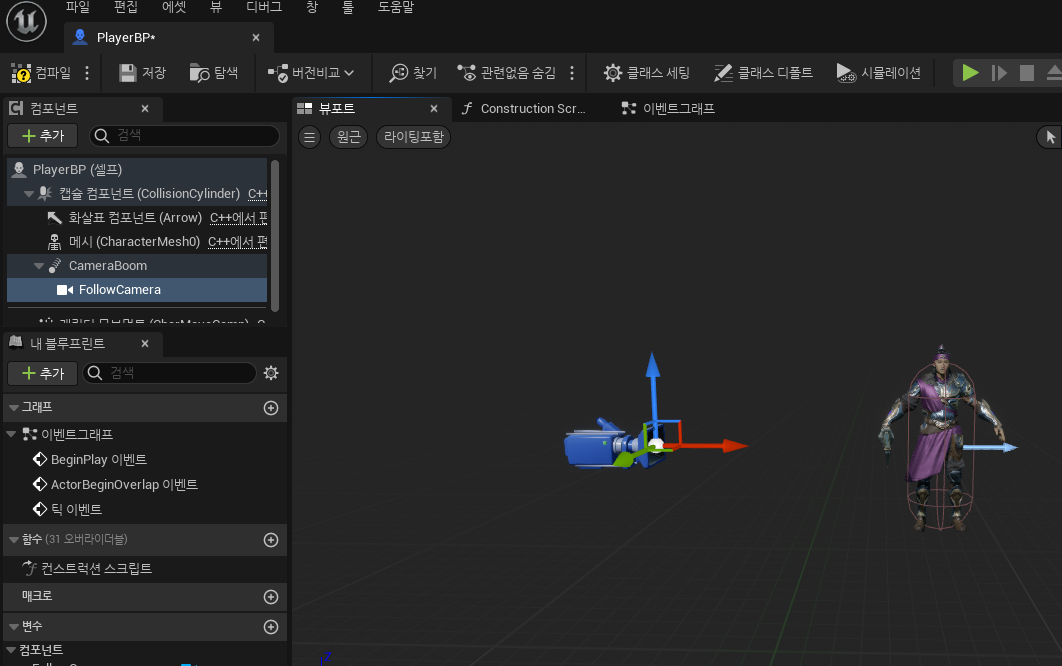
- 다시 PlayerBP 로 돌아와서, 좌측 상단 '컴포넌트' 아래 '+추가'를 클릭해줍시다. 그리고 'camera' 항목의 '스프링 암 컴포넌트' 를 생성해줍시다. 이름은 CameraBoom 으로 합시다.
- 스프링 암 컴포넌트는 카메라와 캐릭터 사이의 거리를 유지시켜주는 역할을 합니다.

- 그리고 CameraBoom 컴포넌트 안에서 '+추가'를 눌러 '카메라 컴포넌트'를 추가해줍시다. 이름은 FollowCamera 로 합시다.

- 그런데 카메라의 방향과 플레이어가 바라보는 방향이 일치하지 않습니다. 이는 '메시' 컴포넌트의 트랜스폼 - 회전 - z 값을 270 으로 바꿔주면 해결됩니다.

- 이제, 플레이해봅시다.

- 잘 나오는 것 같습니다. 하지만 썩 맘에 드는 시점은 아니므로 카메라 위치를 조금만 옮겨보겠습니다.
- FollowCamera 컴포넌트 - 트랜스폼 에서 x 값을 -200, z 값을 50 으로 바꿔봅시다.

- 꽤나 맘에 드네요.
캐릭터 움직이기
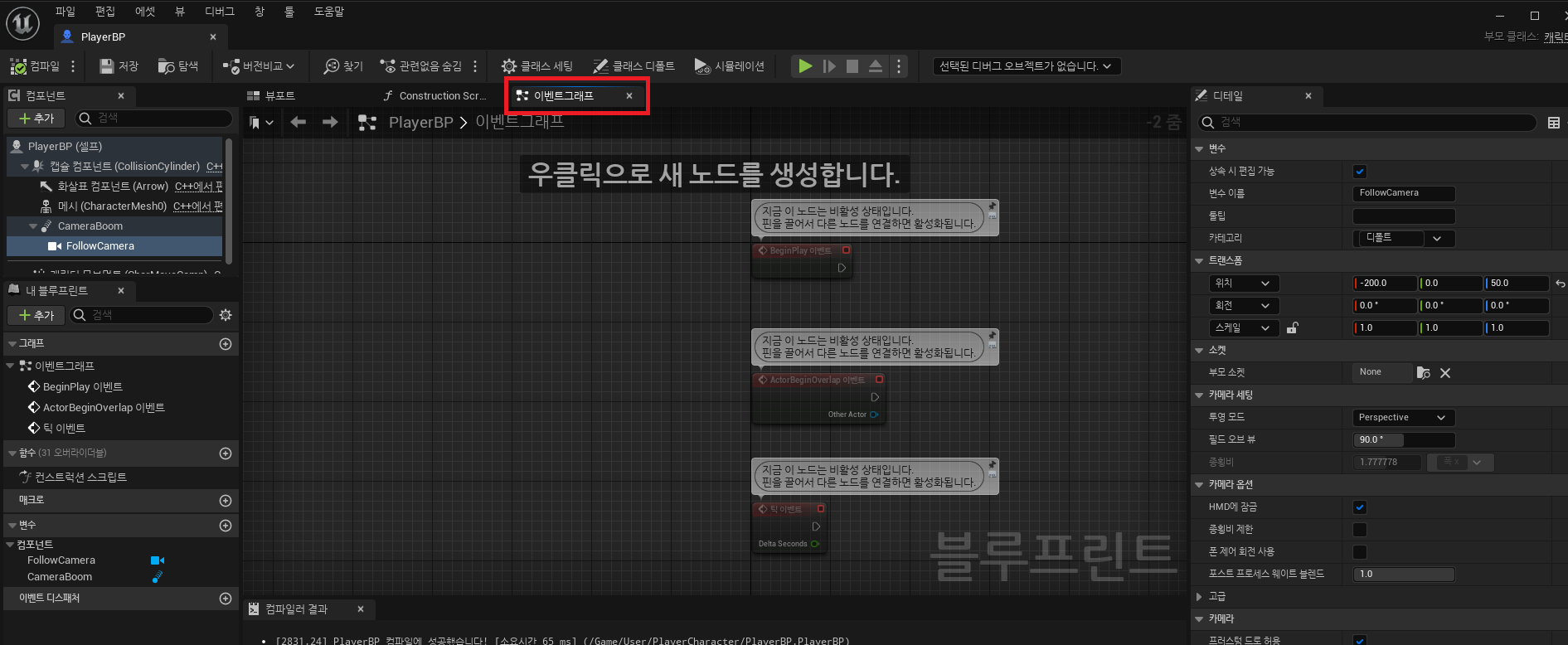
- 이제 캐릭터에게 활력을 불어넣어봅시다. 여태까지는 PlayerBP 의 '뷰포트'에서만 작업을 했는데, 이제는 '이벤트그래프'를 열어봅시다.

- 이상한 노드 3개가 있네요. 지워버립시다. 우리는 키보드 WASD 를 입력 받아 동서남북 방향으로 움직여볼겁니다.

-
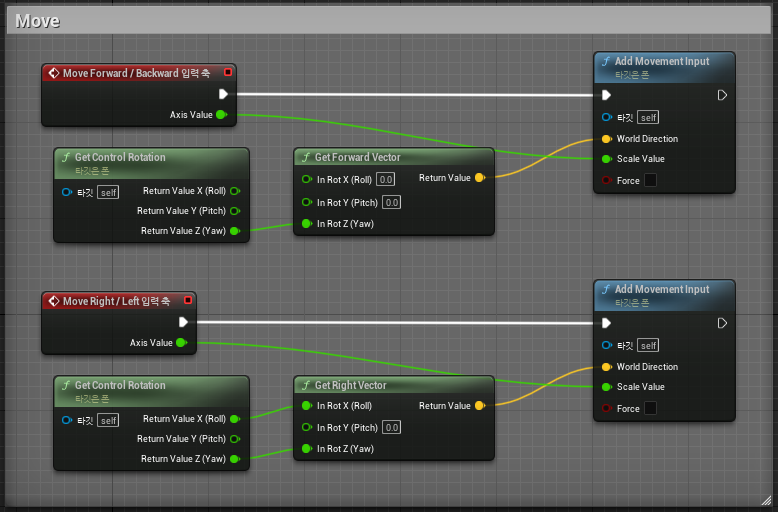
Get Control Rotation 노드의 출력과 Get Forward Vector 노드의 입력은 초기에 하나의 핀으로 되어있을 것입니다.
- 핀을 우클릭하여 '구조체 핀 분할'을 해줍시다.
-
본래는 입력 축에 대한 설정을 '프로젝트 설정'에서 해주어야 하지만 고맙게도 설정이 되어있습니다. 이를 활용합시다.
- 참고로 위와 같이 앞뒤/좌우 를 나누는 것이 일반적입니다.
-
참고로 흰 바탕의 Move 항목으로 묶은 것은 전체를 드래그한 후, 우클릭하여 '선택에서 코멘트 생성'을 한 것입니다.
- 편의를 위한 것이니 필수는 아닙니다.
-
이렇게 하고 플레이 해보면 동작은 없어도 움직이는 것을 확인할 수 있습니다.

마우스를 통해 시점 이동하기
- 지금까지는 캐릭터의 시점이 앞을 바라보는 방향으로 고정되어 있었습니다. 이를 마우스의 위치에 따라 변하도록 바꿔보고자 합니다.

-
캐릭터를 움직일 때와 비슷한 방식이지만 더 간단합니다. 마찬가지로 입력 축에 대한 설정이 되어있으므로 이를 활용해줍시다.
-
플레이 해보면 마우스를 따라 시점이 잘 움직이는 것을 확인할 수 있습니다.
-
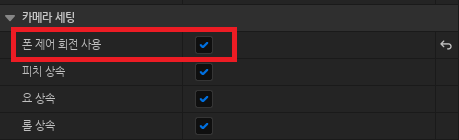
혹시 뭔가 이상하신 분들이 있다면, CameraBoom 컴포넌트(스프링 암) 에서 카메라 세팅 - 폰 제어 회전 사용이 체크되어있는지 확인해보시기 바랍니다. 체크되어 있지 않다면 체크해주시면 됩니다.


점프
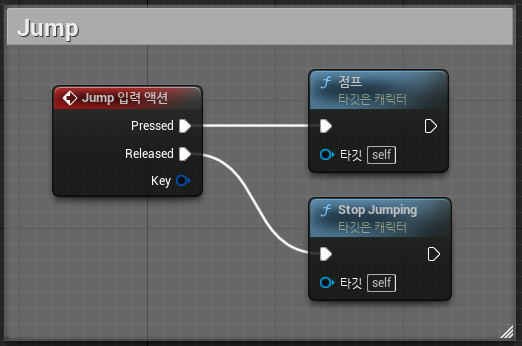
- 내친김에 점프 기능도 만들어봅시다. 매우 간단합니다.

-
마찬가지로 'Jump 입력 액션'도 본래는 설정해 주어야 하지만 친절한 언리얼이 제공해두었으므로 가져다가 쓰도록 합시다.
-
이제 점프도 완성입니다! 쉽죠?

키보드 입력 방향과 캐릭터 방향 맞추기
-
지금은 캐릭터의 등밖에 보이지 않습니다. 키보드 입력 방향과 캐릭터 방향을 맞춰줍시다. 이건 더 쉽습니다.
-
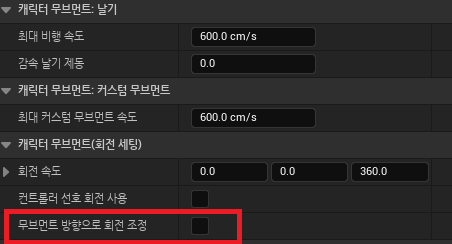
PlayerBP의 캐릭터 무브먼트 컴포넌트 - 캐릭터 무브먼트(회전 세팅) - 무브먼트 방향으로 회전 조정을 체크해줍시다.
-
그리고 편의상 회전 속도의 z 값을 360에서 400으로 바꿔줍시다.

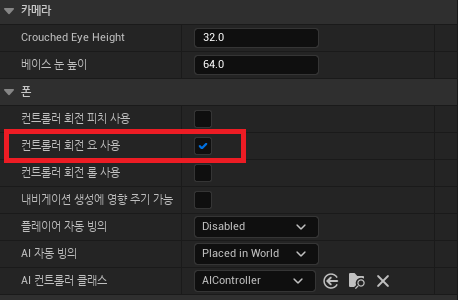
- 그리고 PlayerBP(셀프) 컴포넌트의 폰 - 컨트롤러 회전 요 사용을 체크 해제해주면 됩니다.
- 이 항목이 체크 헤제가 되어있다면, 그냥 넘어가시면 됩니다.

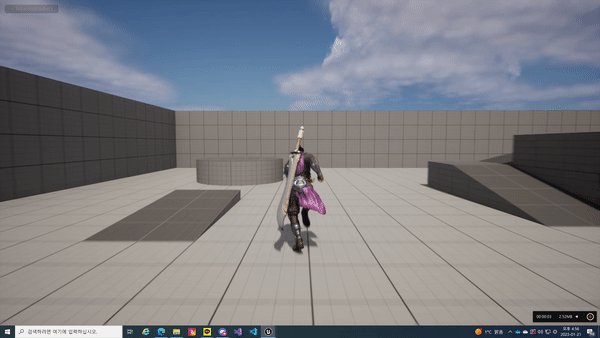
- 결과를 확인해봅시다.

- 잘 나옵니다. 이제 애니메이션 부분으로 넘어갑시다!
PlayerAnimBP
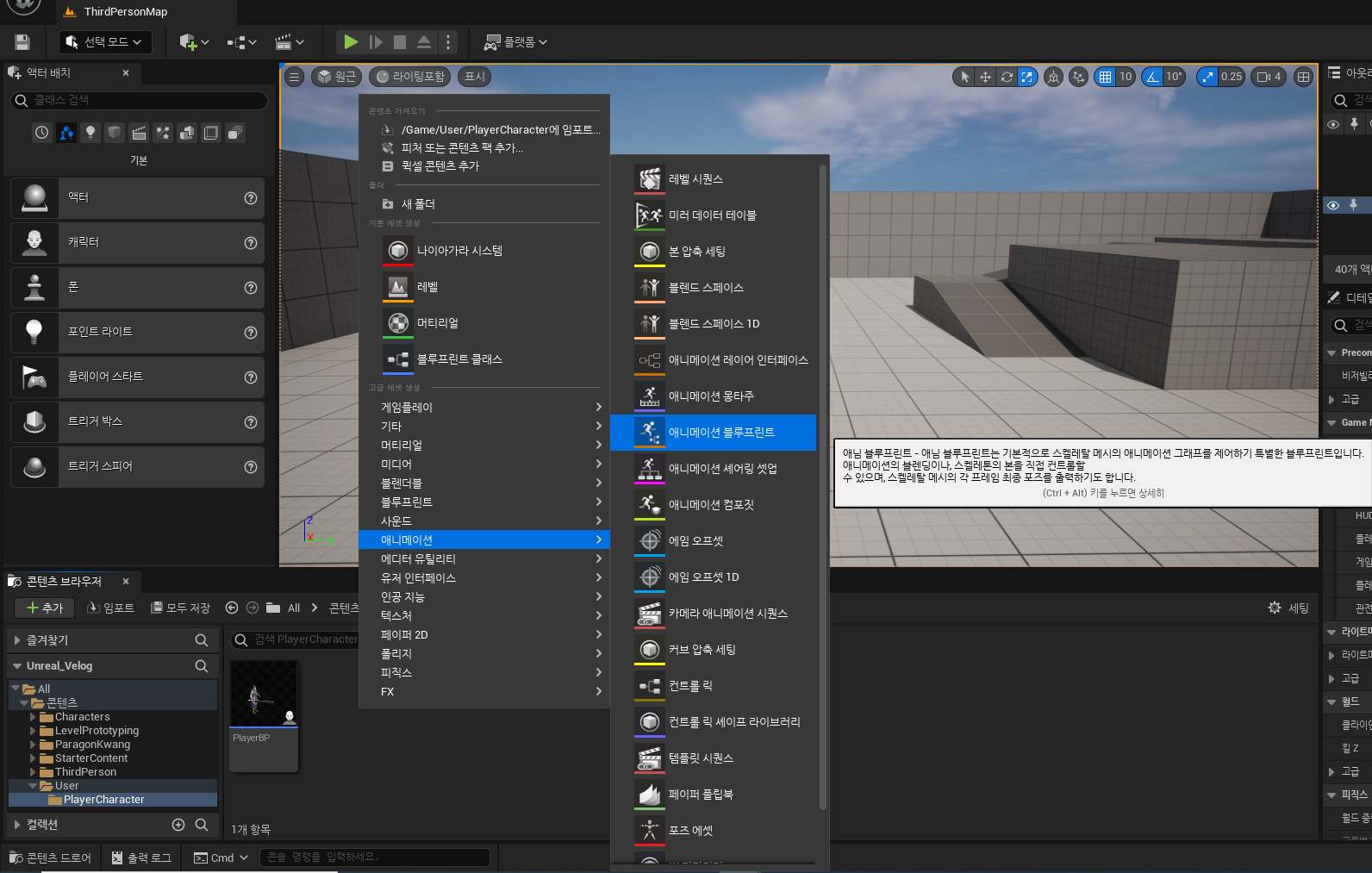
- 다시 User - PlayerCharacter 폴더로 돌아와서 빈공간에 우클릭을 해줍시다.

- 우리는 이 중에 애니메이션 블루프린트를 생성할겁니다.

-
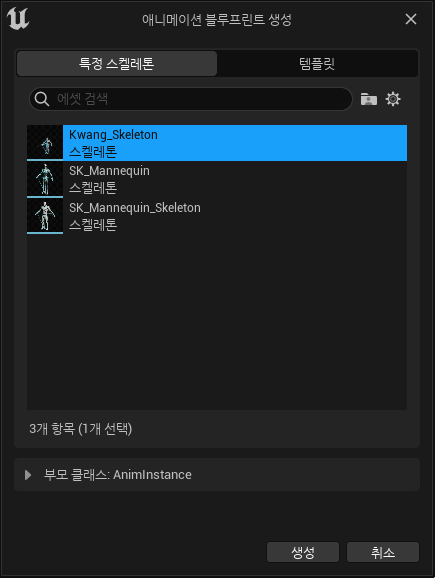
우리의 캐릭터인 Kwang_Skeleton 을 선택해줍시다.
- 애니메이션을 적용할 뼈대를 정하는 것이기 때문에 다른 것을 선택하면 애니메이션이 정상적으로 작동하지 않습니다.
-
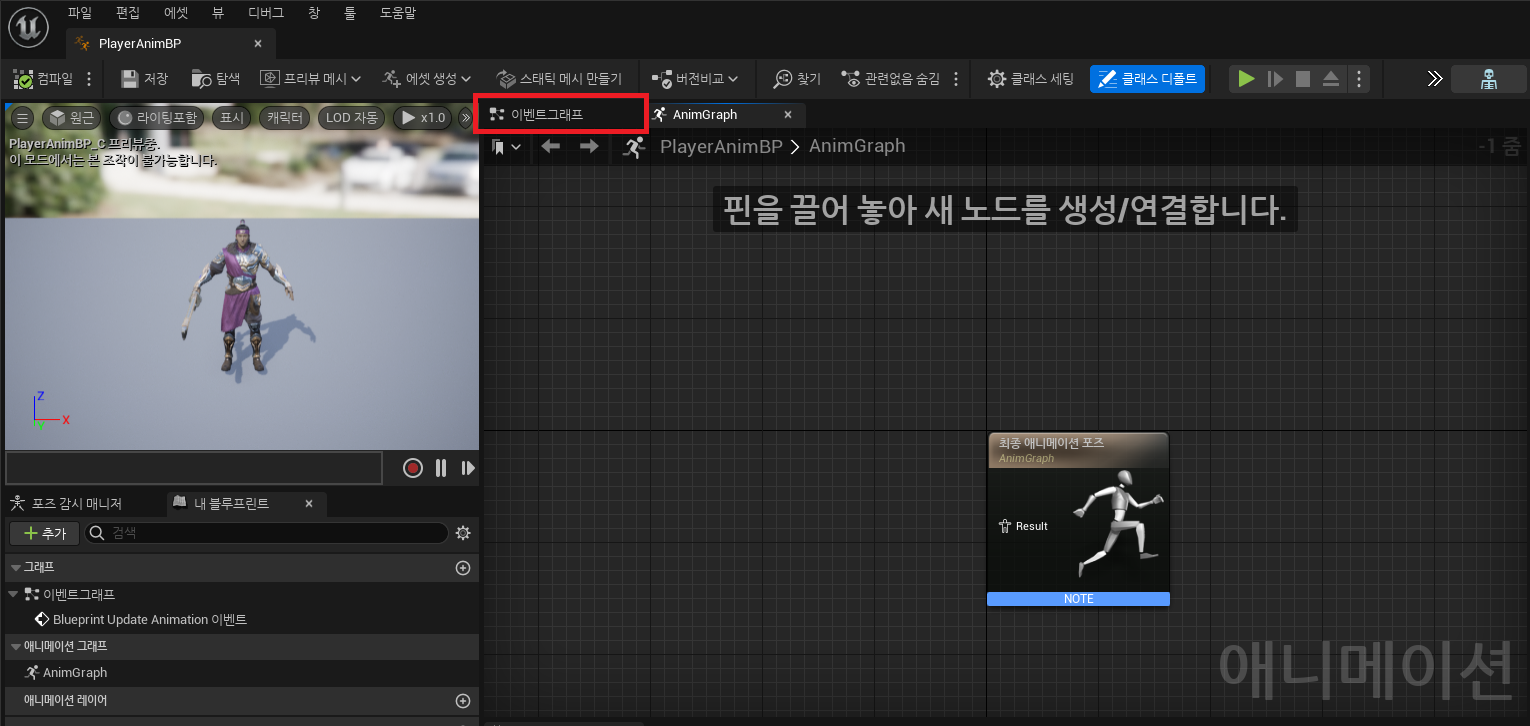
다음과 같은 화면에서 우리는 우선 이벤트 그래프에서 작업을 할겁니다.

변수 생성
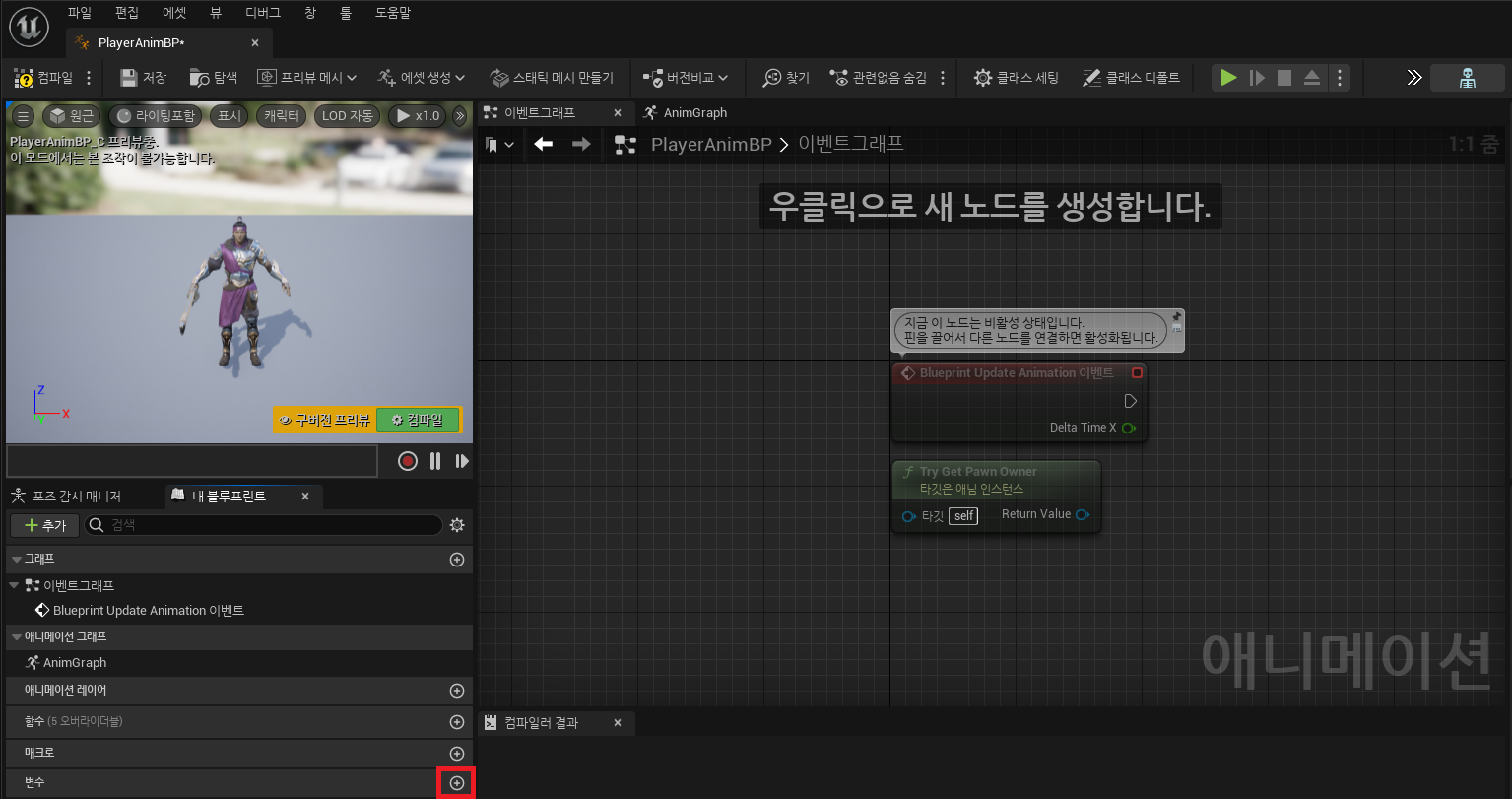
- 우선 변수를 만들겁니다.
- 이벤트 그래프에 있는 노드 2개는 쓰이므로 그냥 둡시다.

-
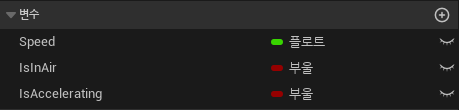
3가지 변수를 만들어줍시다.
- Speed(플로트) : 캐릭터의 속도를 담을 변수
- IsInAir(부울) : 캐릭터가 지면에 닿아 있는지를 담을 변수
- IsAccelerating(부울) : 캐릭터가 가속 중인지를 담을 변수
-
추후에 아시게 되겠지만, Speed 변수가 있는데 IsAccelerating 변수가 또 있는 이유는 Run 모드와 Sprint 모드를 구분하기 위함입니다.
- Sprint 와 Run 은 둘 다 IsAccelerating 이 True 지만 Sprint 의 Speed 가 Run 보다 빠릅니다.

- 이렇게 보인다면 성공입니다. 이제 이벤트 그래프에서 변수에 값을 담아봅시다.
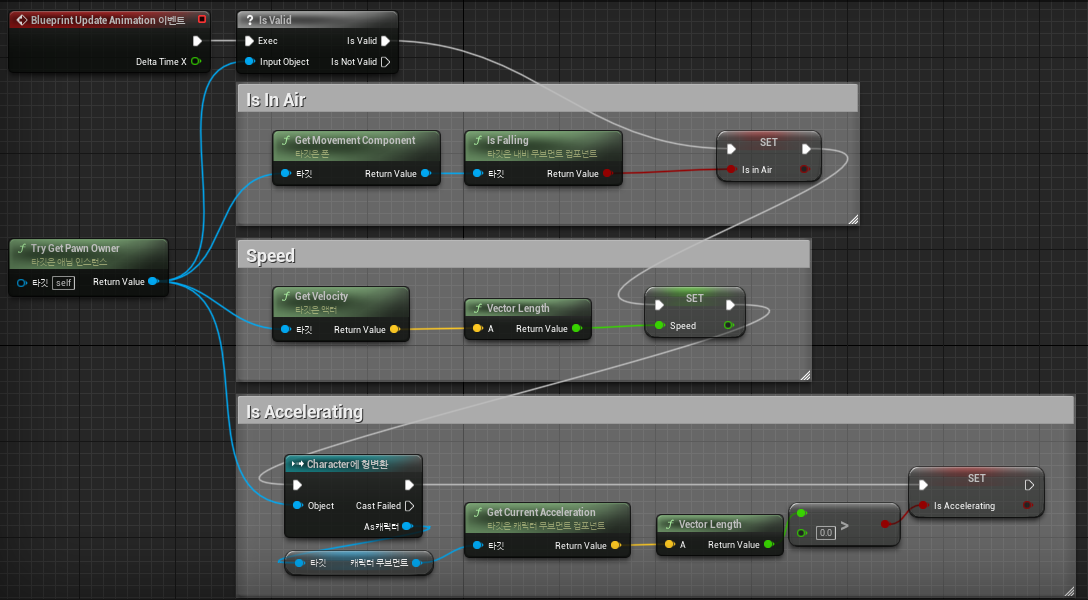
변수에 값 저장

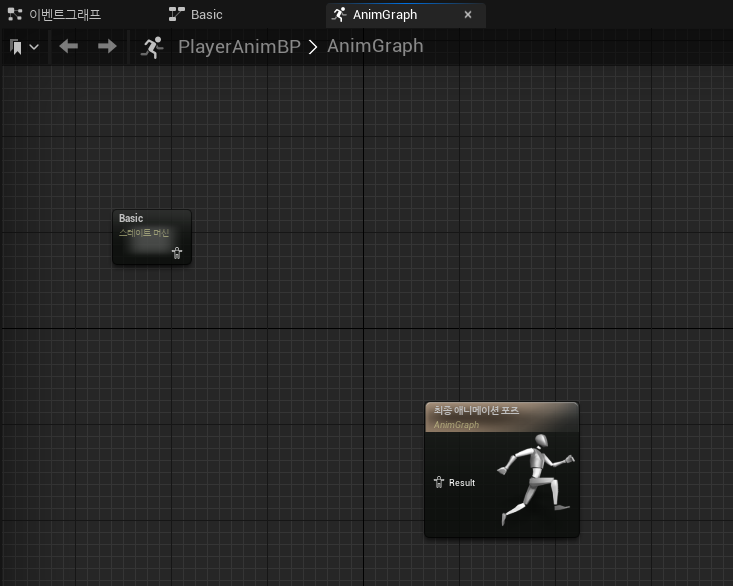
- 이제 이벤트 그래프가 아닌 'AnimGraph' 로 가봅시다. 본격적으로 애니메이션을 다뤄볼겁니다.
Idle/Run/Sprint
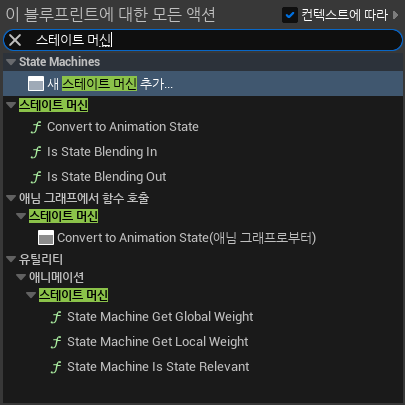
- 스테이트 머신을 하나 추가해줍시다.

- 이름은 Basic 으로 해줍시다. 마찬가지로 상관 없습니다.

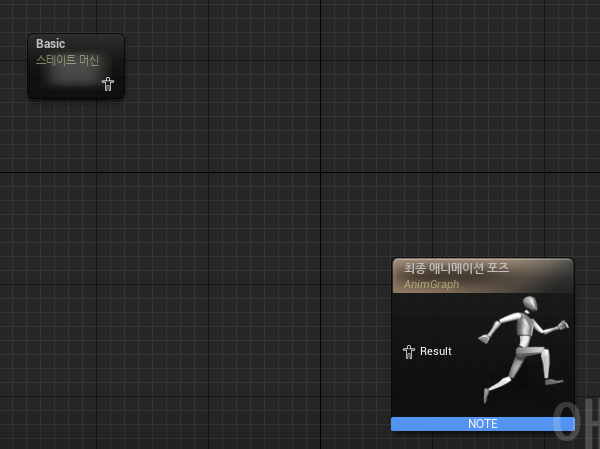
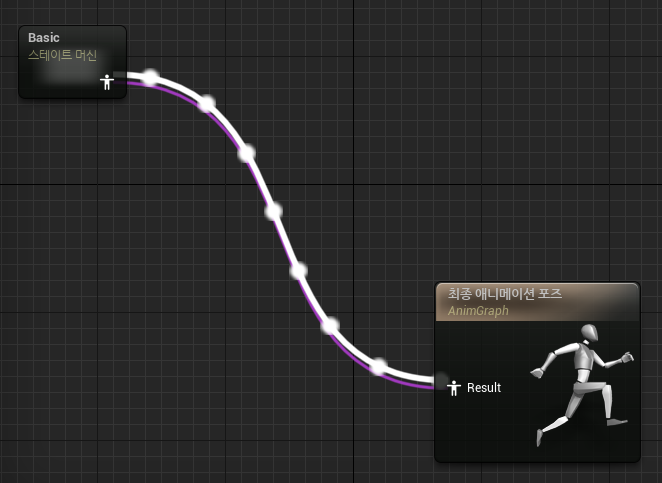
-
최종 애니메이션 포즈는 나중에 연결될 예정입니다. 그냥 둡시다. (어차피 못 지웁니다.)
-
이제 Basic 을 더블 클릭해 들어가 봅시다. Idle 상태를 먼저 만들겁니다.
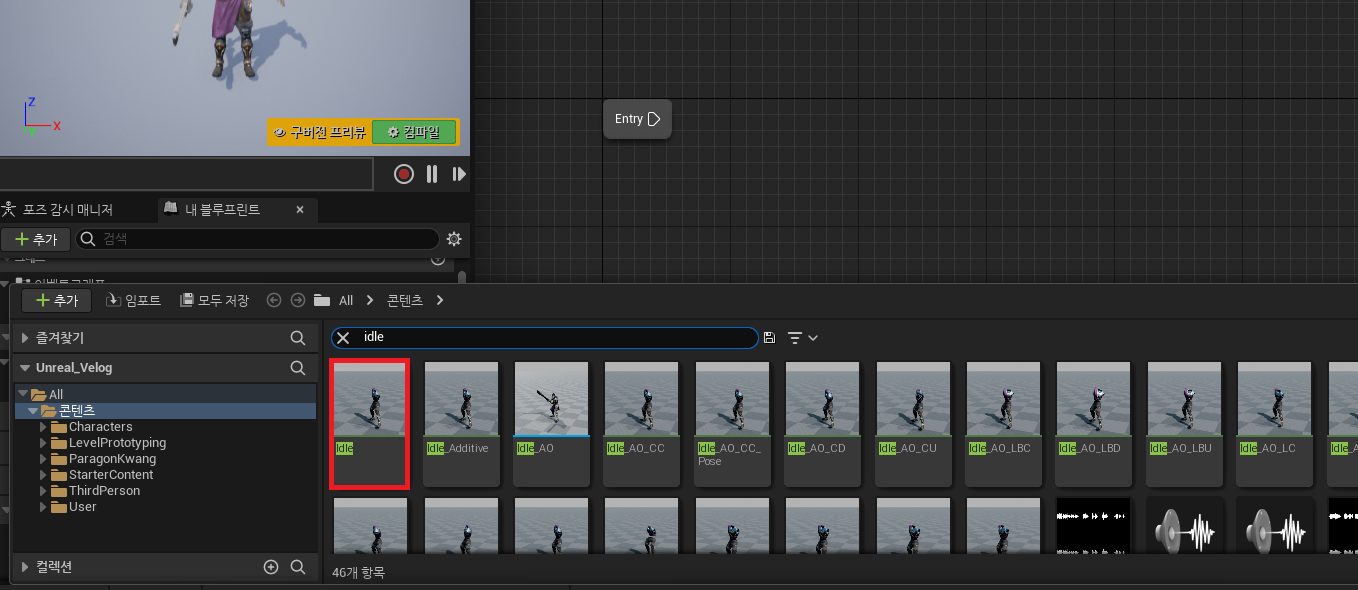
-
좌측 하단의 콘텐츠 드로어를 클릭하여 idle 를 검색하면 다음과 같이 나옵니다.

-
이를 애니메이션 블루 브린트 내로 드래그 해주면 됩니다.
- 빨간색으로 안된다고 뜨는데 해보시면 됩니다.
-
이런 식으로 Jog_Fwd 를 검색하여 드래그해서 스테이트 이름을 Run, Sprint_Fwd 를 검색하여 드래그 해서 스테이트 이름을 Sprint 로 해줍시다.

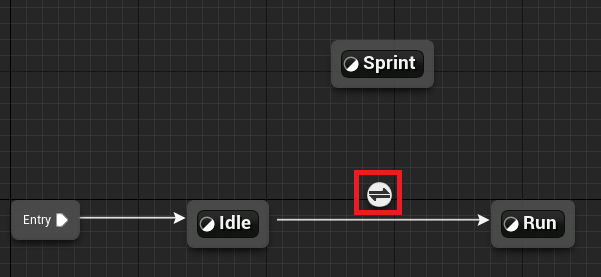
- 이제 각 스테이트들을 연결해볼겁니다. Entry 에서 Idle 는 그냥 연결해주면 됩니다.
Idel -> Run

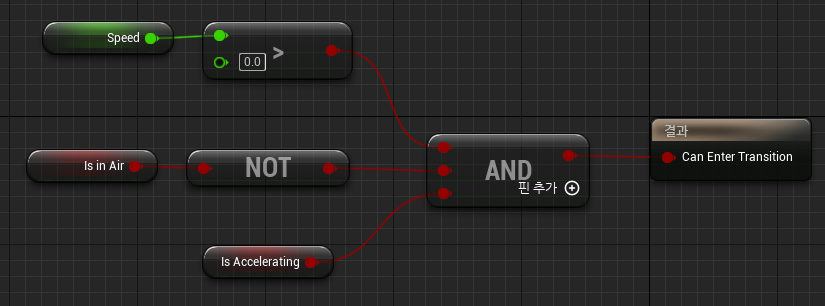
- 위의 빨간 박스 내의 표시가 바로 Idle 에서 Run 으로 바뀔 조건입니다. 한 번 봐봅시다.

-
'속력 0보다 크고, 지면에 닿아있고, 가속중이면 Idel 에서 Run 으로 바꾼다' 라는 뜻입니다.
-
그렇다면 반대는 뭘까요?
Run -> Idle
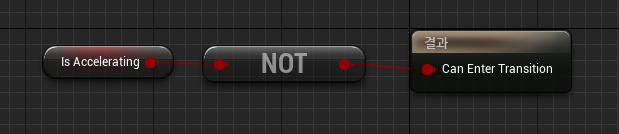
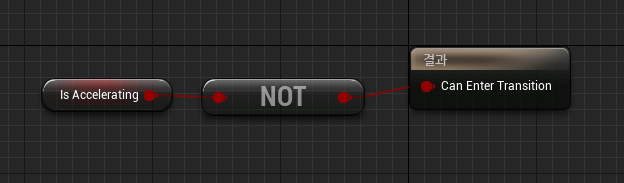
- 간단합니다. '가속중이 아니라면' Run 에서 Idle 로 바꾸면 됩니다.

Run -> Sprint
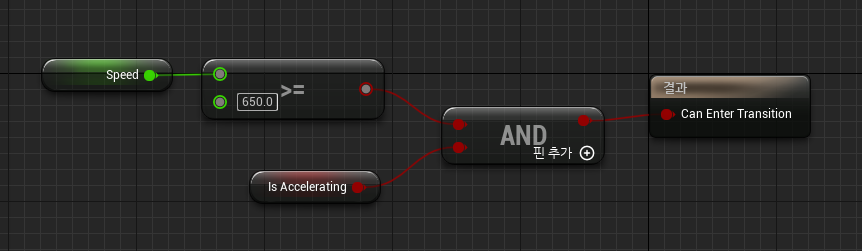
- 이제 연결하는 방법은 아실거라 생각하고, 조건을 살펴보겠습니다.

- 속력이 650 보다 크거나 같다고 정한 이유는, 추후 우리의 캐릭터의 Run 속력을 500, Sprint 속력을 800으로 할 것이기 때문입니다.
- 점프할 때 속력이 올라가는 등 여러 변수를 고려한 속력입니다. 정확하다고는 못하지만 대부분의 상황에서 잘 작동하는 것을 확인하였습니다.
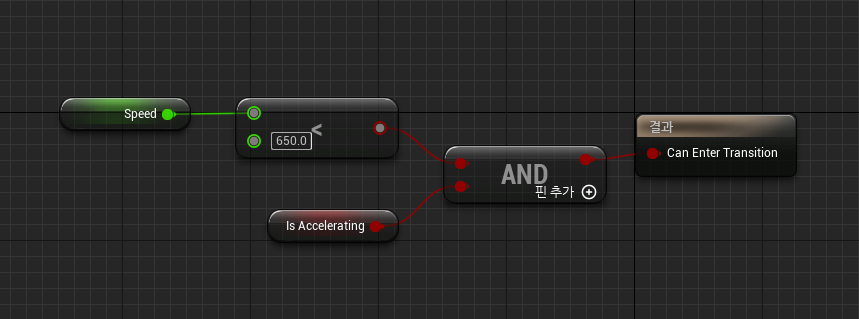
Sprint -> Run

Sprint -> Idle
- Run -> Idel 와 마찬가지로 '가속중이 아니라면' 바꾸면 됩니다.

- 일반적으로 속력은 0에서 부터 증가하기에 Idle 에서 Sprint 는 Run 을 거쳐갑니다. 따라서 Idle -> Sprint 는 따로 연결하지 않았습니다.
다시, Idle/Run/Sprint
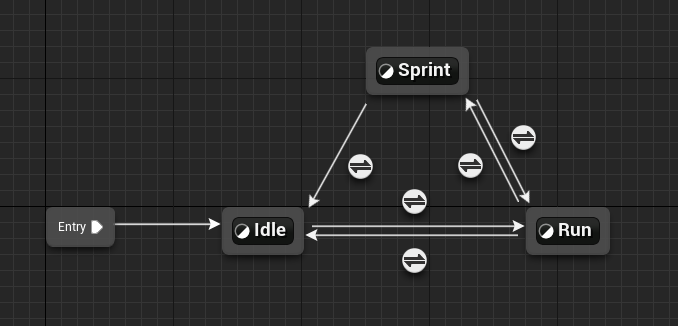
- 이제 Idle/Run/Sprint 가 완성되었습니다. 한 번 봅시다.

- 동작하는 것을 확인하려면 AnimGraph 로 돌아와 Basic 스테이트와 최종 애니메이션 포즈를 연결해주면 됩니다. 그리고 컴파일 해줍시다.

- 플레이해서 확인해봤는데, 움직이지 않습니다. 무슨 일일까요?
PlayerBP 에서 PlayerAnimBP 연결하기
- PlayerBP 에서 PlayerAnimBP 연결해주지 않아서 입니다. PlayerBP 를 열어봅시다.

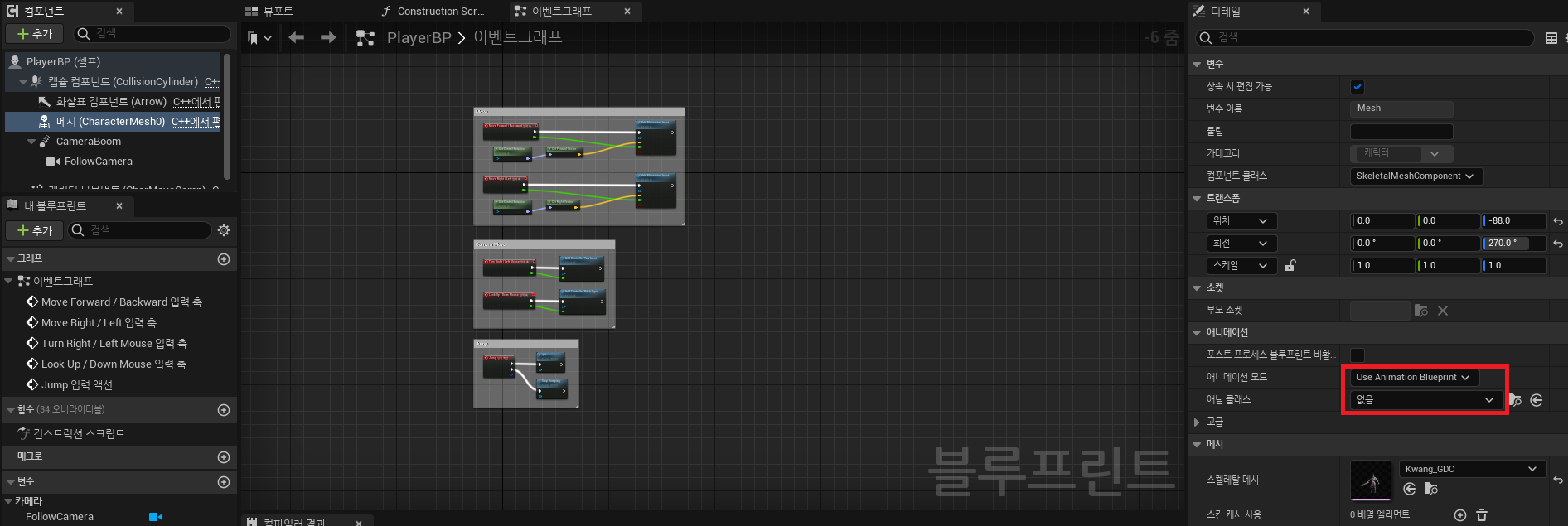
- 메시 컴포넌트 - 애니메이션 - 애님 클래스 에서 PlayerAnimBP 를 찾아서 설정해줍시다.
- 애니메이션 모드는 Use Animation Blueprint 입니다.
최대 걷기 속도 조정
-
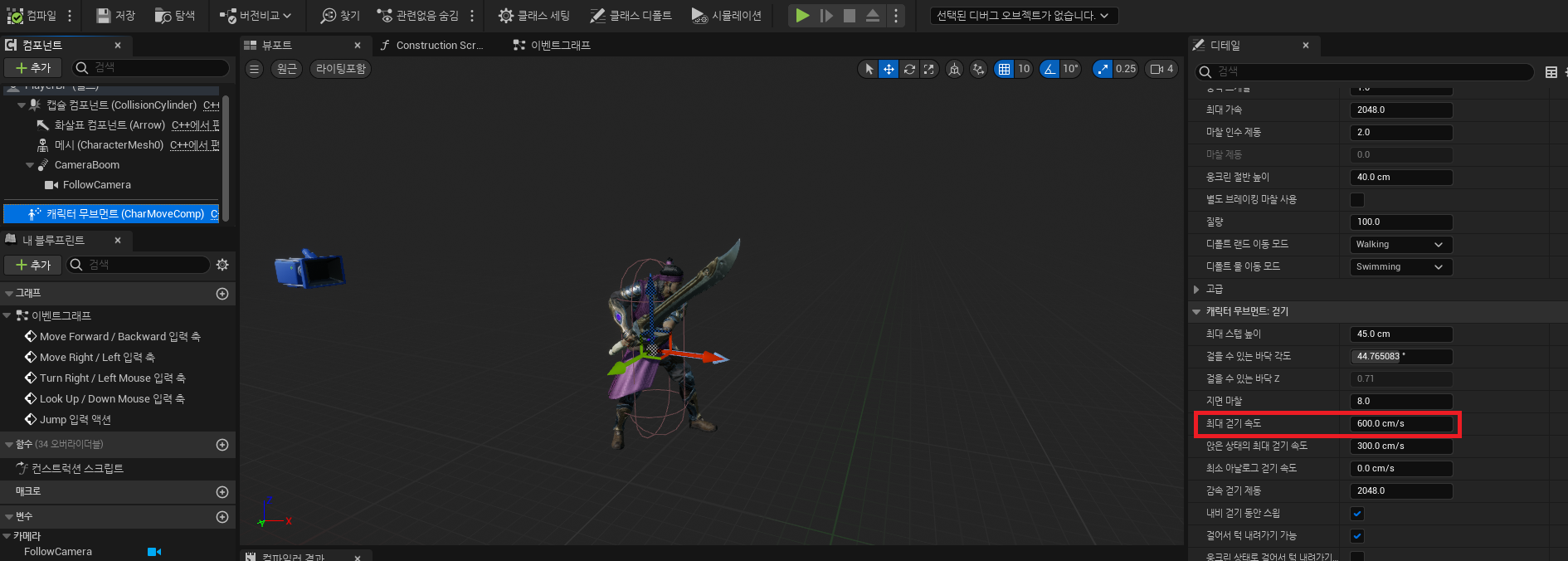
PlayerBP 에 온 김에 최대 걷기 속도도 조정해줍시다.
- 여기서 Run 속도가 최대 걷기 속도입니다.
-
캐릭터 무브먼트 - 캐릭터 무브먼트:걷기 - 최대 걷기 속도 를 500 으로 재설정해줍시다.

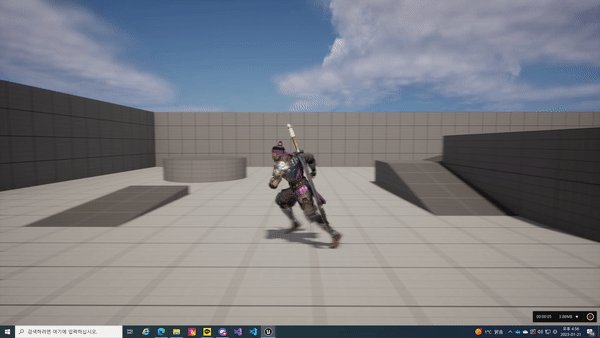
- 이제 확인해볼까요?

- 좋습니다. 잘 걸어다니네요.
Sprint 기능 추가
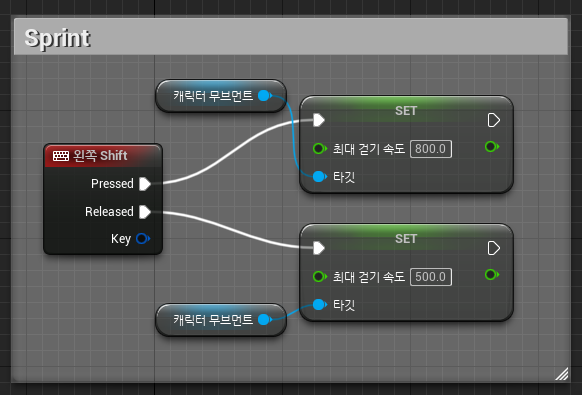
- Sprint 애니메이션은 있지만 정작 기능은 없었습니다. 따라서 우리는 Shift 에 Sprint 기능을 추가하고자 합니다.

- 앞서 언급한대로 Sprint 속도는 800으로 설정해줍니다. 그럼 끝입니다! 매우 간단하죠?

점프 애니메이션 추가 (Locomotion)
-
우리는 Idle/Run/Sprint 애니메이션만 짰기 때문에 점프 시에는 별도의 애니메이션이 발생하지 않습니다. 이제부터 점프 애니메이션을 짜볼겁니다.
-
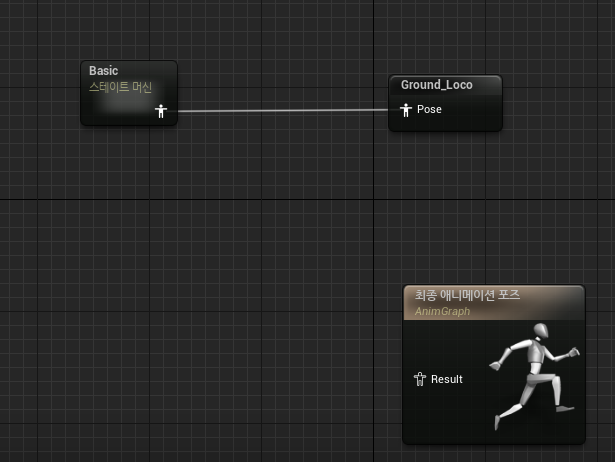
우선, PlayerAnimBP 로 돌아와 AnimGraph 에서 Basic 스테이트와 최종 애니메이션 포즈를 끊어줍시다. Basic 스테이트를 다른 것에 연결해야해서 그렇습니다.

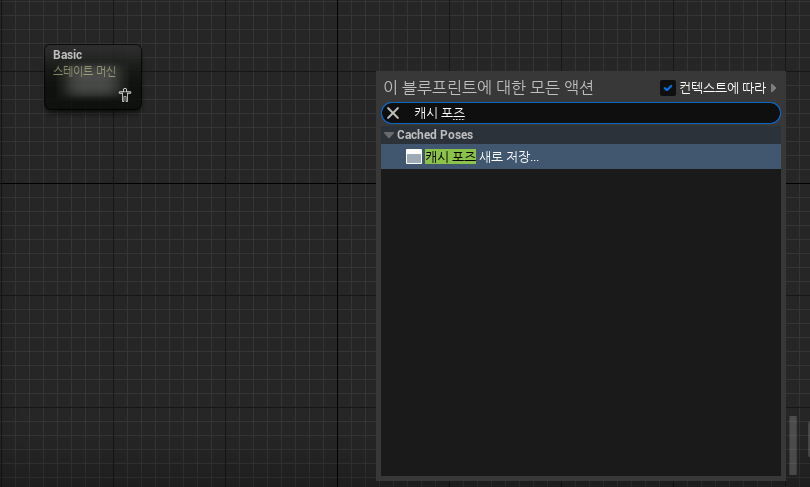
- 애니메이션 블루프린트를 우클릭하여 '캐시 포즈 새로 저장'을 만들어줍시다. 이름은 Ground_Loco 로 합시다.
- 쉽게 말해, Basic 에서의 상태를 Ground_Loco 에 저장해두는 것이라고 생각합시다. 이 상태를 저장하는 이유는 나중에 어딘가에서 이 상태를 불러와서 사용하기 위함입니다.

- 그리고 Basic 과 연결해줍시다.

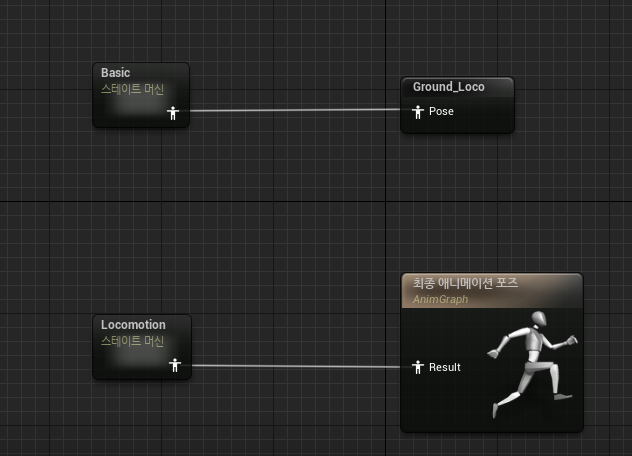
- 이제 이 상태를 불러와서 사용할 스테이트 머신을 하나 만듭시다. 이름은 Locomotion 으로 합시다. 그리고 이를 최종 애니메이션 포즈와 이어줍시다.

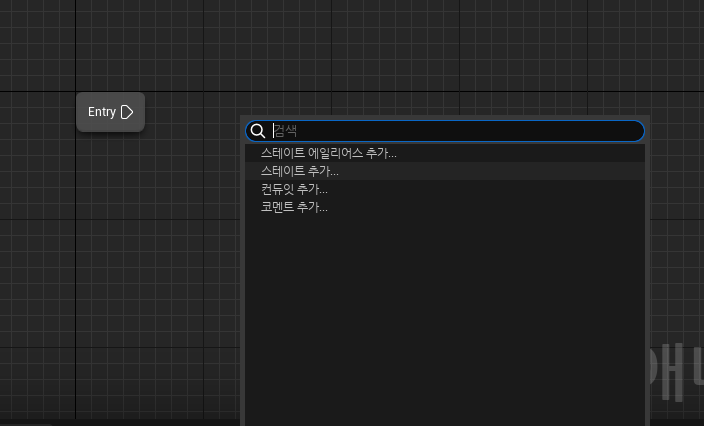
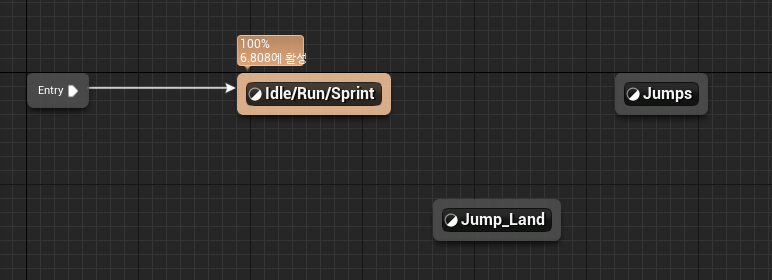
- 이제 Locomotion 스테이트를 더블 클릭하여 들어가줍시다. 그리고 스테이트를 추가해줍시다. 이름은 Idle/Run/Sprint 로 해줍시다.
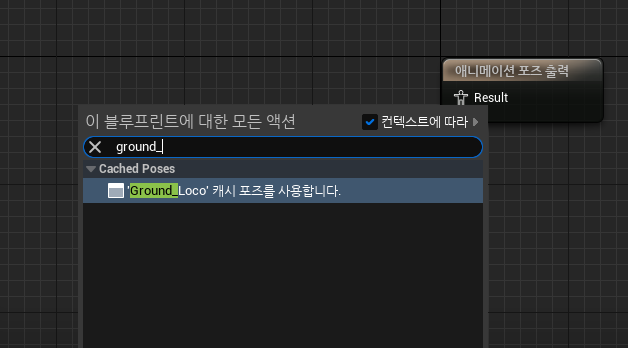
- 이 스테이트는 앞서 설명한 캐시 포즈를 불러와서 사용할겁니다.

- 만들어진 Idle/Run/Sprint 를 더블 클릭하고, 내부에서 'Ground_Loco' 캐시 포즈를 불러와줍니다. 그리고 애니메이션 포즈 출력 노드와 이어줍시다.

- 앞서 했던 것처럼 콘텐츠 드로어에서 애니메이션을 드래그하지 않고, 새 스테이트 2개를 추가해줍시다. 하나는 Jumps, 그리고 나머지 하나는 Jump_Land 로 해줍시다.

Jumps
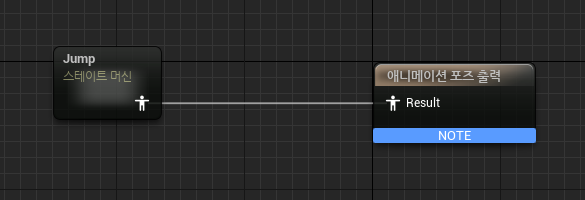
- Jumps 를 더블 클릭하여 내부로 들어와줍니다. 그리고 새 스테이트 머신을 하나 추가해줍시다. 이름은 Jump 로 합시다. 그리고 애니메이션 포즈 출력 노드와 이어줍시다.

-
이제 또 Jump 스테이트 머신 내부로 들어가 세부 애니메이션 출력을 짜볼겁니다.
-
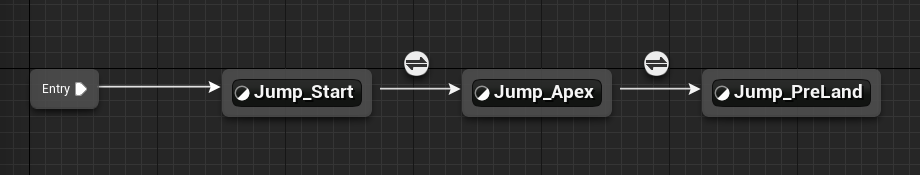
이번엔 앞서 했던 것처럼 콘텐츠 드로어에서 Jump_start, Jump_Apex, Jump_Land 를 검색하여 각각을 드래그해옵시다. 여기서 각각의 이름은 그대로 사용하되, Jump_Land 의 이름을 Jump_PreLand 로 바꿔줍시다.
- 이후에 Jump_Land 라는 스테이트를 따로 만들어둘 것이기 때문입니다.
-
그리고 각각을 쭉 이어줍시다.

-
여기서 주의해야할 점은 스테이트를 이은 후에 스테이트간의 트랜지션이 자동으로 이루어지게 해야합니다.
- 즉, 조건없이 Jump_Start 에서 Jump_Apex 로, Jump_Apex 에서 Jump_PreLand 로 넘어가게 해야합니다.
-
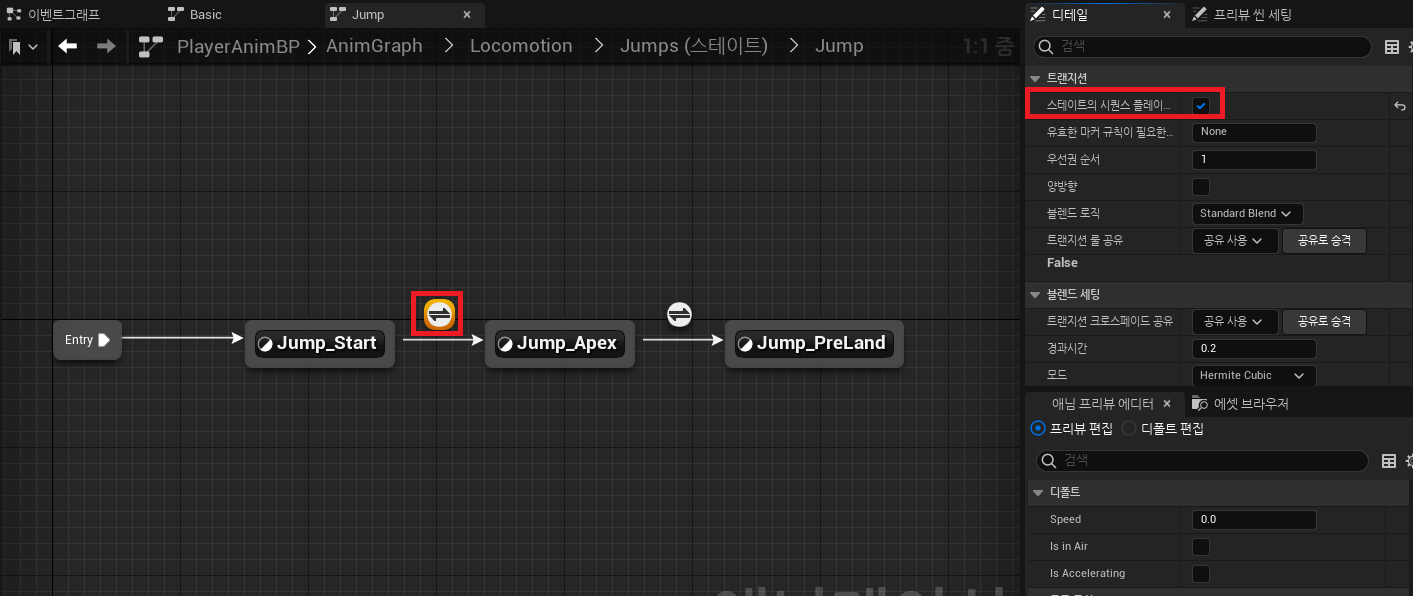
따라서 트랜지션(화살표 위의 흰 원)을 클릭하여 우측의 '트랜지션' 항목에서 '스테이트의 시퀸스 플레이어에 따른 자동 규칙'을 체크해줍시다.

-
Jump_Apex 에서 Jump_PreLand 로 넘어가는 트랜지션에도 똑같이 해줍시다.
-
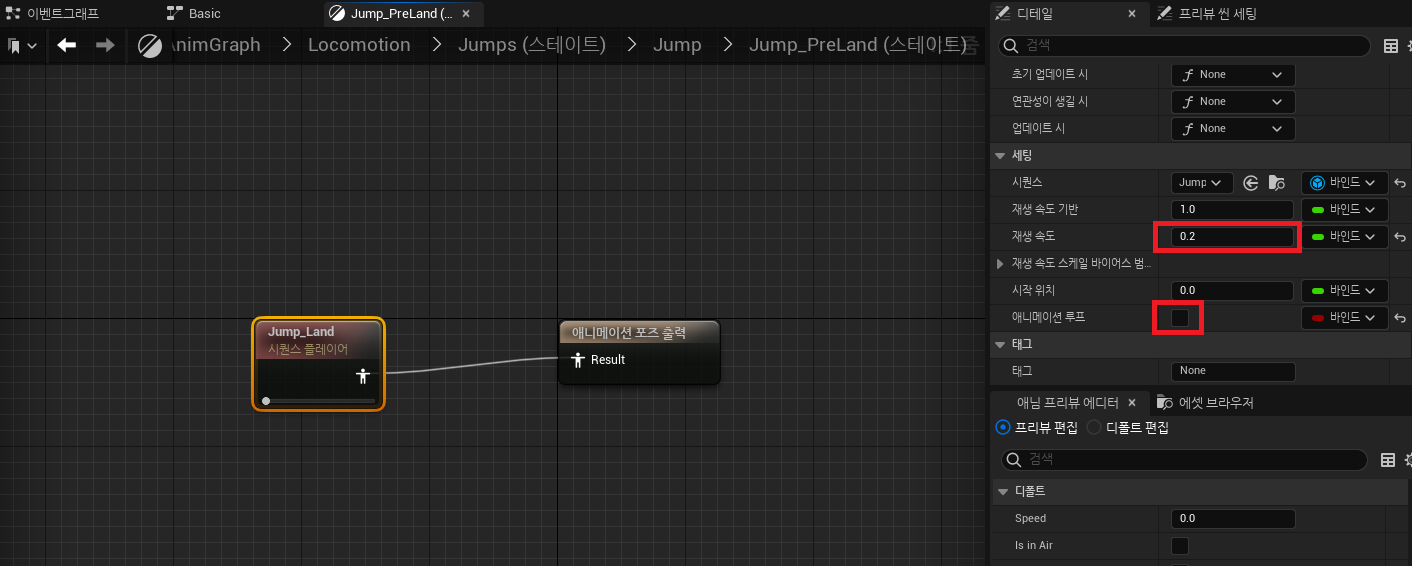
그 후 Jump_PreLand 스테이트로 들어가서 Jump_Land 시퀸스 플레이어의 세부 설정을 바꿔줄겁니다.

-
세팅 - 재생 속도 를 0.2로 바꾸고, 애니메이션 루프도 체크 해제해줍시다.
-
이제 Jumps 세부 설정이 끝났습니다. 다시 Locomotion 스테이트 머신으로 가봅시다!
Jump_Land
- 이제 Locomotion 스테이트 머신의 Jump_Land 스테이트 세부 설정을 해줄겁니다.

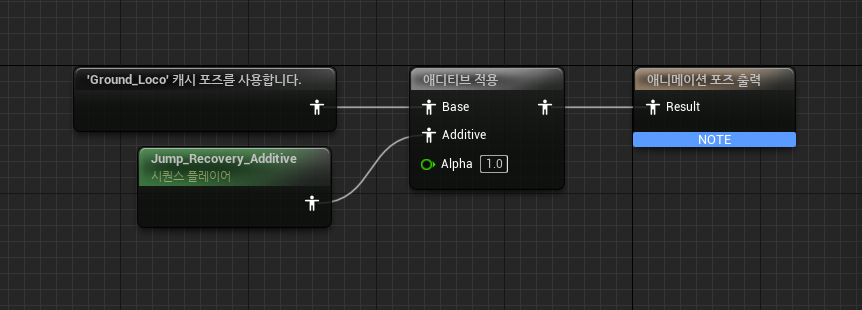
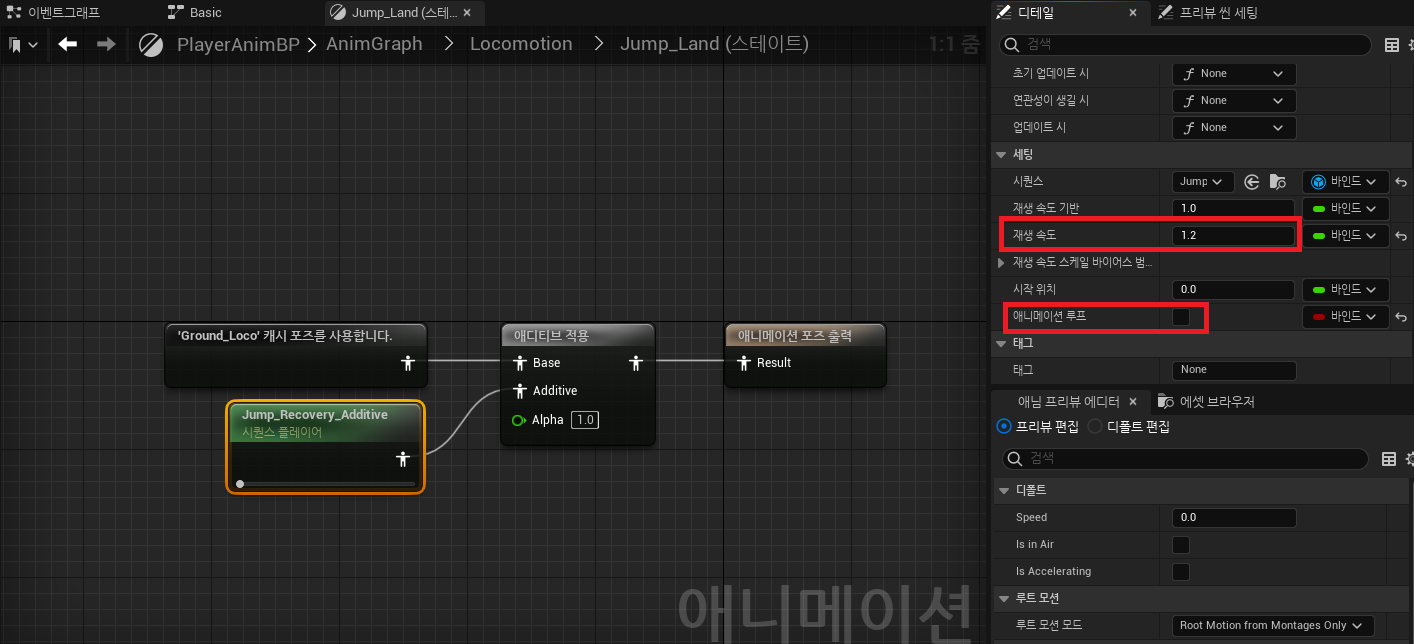
- 사진과 같이 노드들을 배치하고, Jump_Recovery_Addictive 를 클릭하여 세부설정을 바꿔줍시다.

-
세팅 - 재생 속도를 1.2로, 애니메이션 루프는 체크 해제해줍시다.
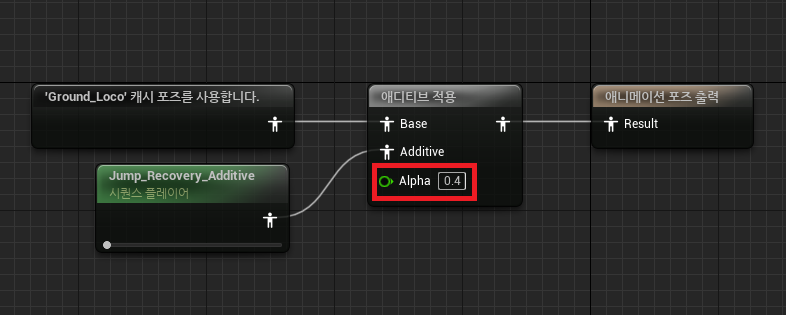
-
그리고 마지막으로 '애디티브 적용' 노드의 Alpha 값을 0.4로 바꿔줍시다.

- 이제 스테이트 내부 작업은 끝났습니다. 각각의 스테이트들을 이어줄 차례입니다!
Idle/Run/Sprint -> Jumps
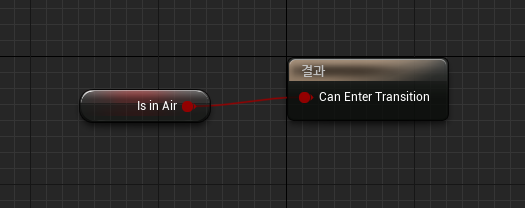
- 매우 간단합니다. 캐릭터가 지면에 닿아있는지만 확인하면 됩니다.

Jumps -> Jump_Land
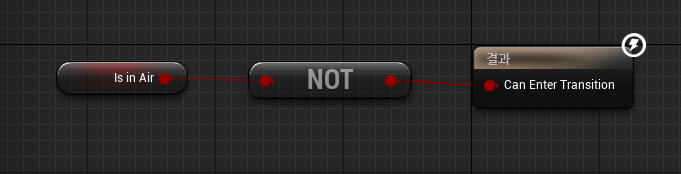
- 마찬가지로 간단합니다. 캐릭터가 지면에 닿아있지 않다면 실행해줍니다.

Jump_Land -> Idle/Run/Sprint
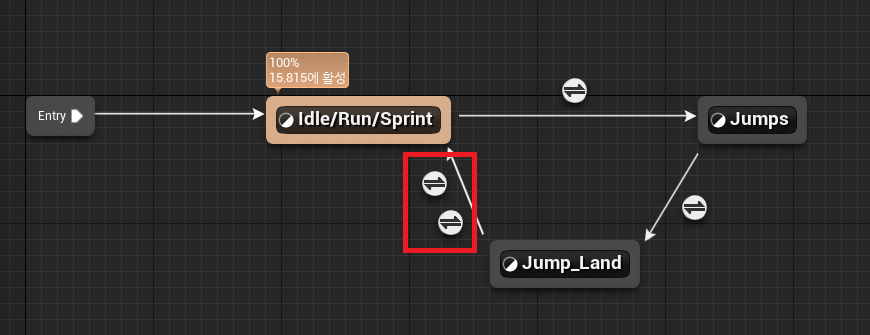
- 2가지 트랜지션을 생성할겁니다. 그냥 Jump_Land 에서 Idle/Run/Sprint 방향으로 2번 이어주면 됩니다.

-
하나는 자동으로 이루어지게 합니다.
- 앞서 설명한 것처럼 '트랜지션' 항목에서 '스테이트의 시퀸스 플레이어에 따른 자동 규칙'을 체크하면 됩니다.
-
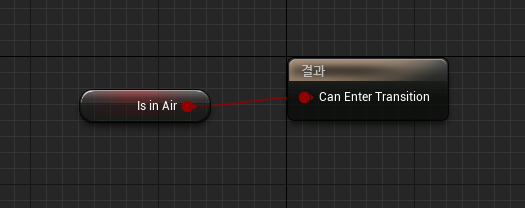
나머지 하나는 지면에 닿아있는지 확인해줍시다.

- 그렇다면 이제 완성입니다.

- 여기까지 1주차 Part.1 - Player Movement & Animation 이었습니다. 다음 포스팅은 1주차 Part.2 - Player Attack 입니다~
