📃 이 글을 쓰는 이유?
- 피그마 사용이 쉽다고 하지만 UI/UX를 처음하는 입장에서 피그마 사용이 진입장벽으로 느껴질 때가 있다. (Like ME 🤚)
-> 나를 위해 혹은 나 같은 사람을 위한 피그마 프로젝트이다.- 메인페이지부터 차근차근 햄버거, 목록 나열, ProtoType 등을 사용해서 기초부터 평범함에 이르기 위한 프로젝트이다.
처음 해보니 색칠공부하는 느낌적인 느낌🎨
💡 전 글인 알-쓸 피그마 단축키에 까먹고 적지못한 알면 편한 단축키를 적어놔야겠다.
📌 목차
- 상단바 + 햄버거 메뉴바
- 게시글 목록
- 게시글 들어가기
1. 상단바 + 햄버거 메뉴바
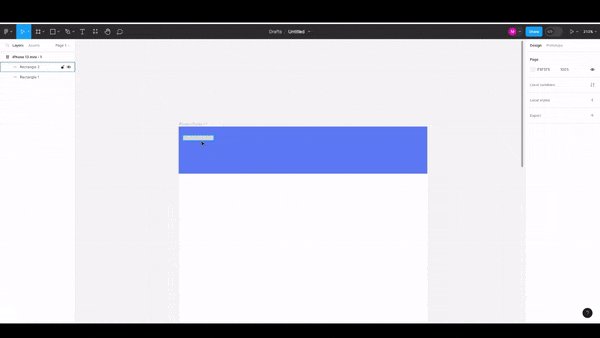
✅ 프레임 만들어서 공사작업 시작 !
-> F 누르고 아이폰 13미니 사이즈 시작하고 r 눌러서 상단바 만들기

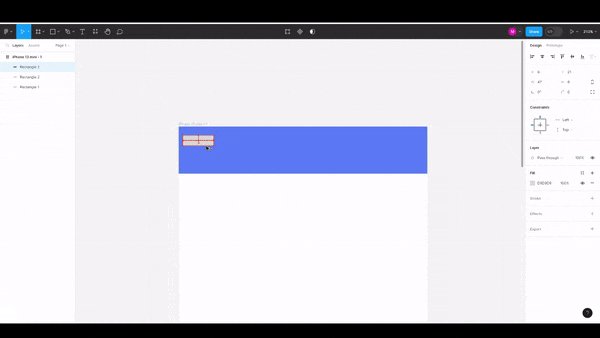
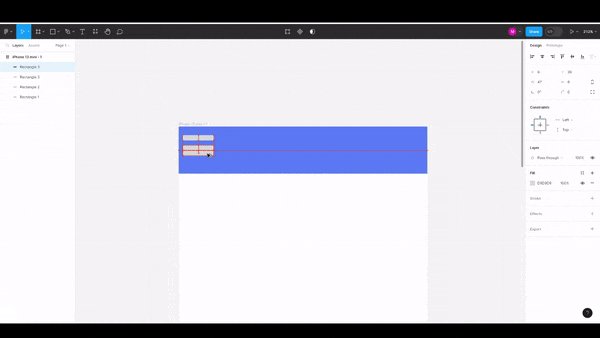
✅ 햄버거 만들기 🍔
-> 직사각형 Ctrl C + V 하지말고 ALT 클릭하면서 해당 도형 끌어오면 그대로 복사가 가능하다. (ALT + 좌클릭 !!!)

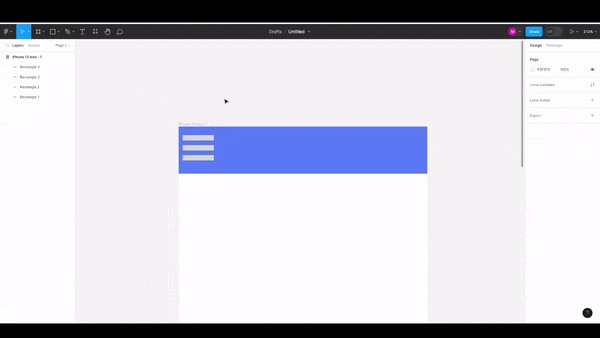
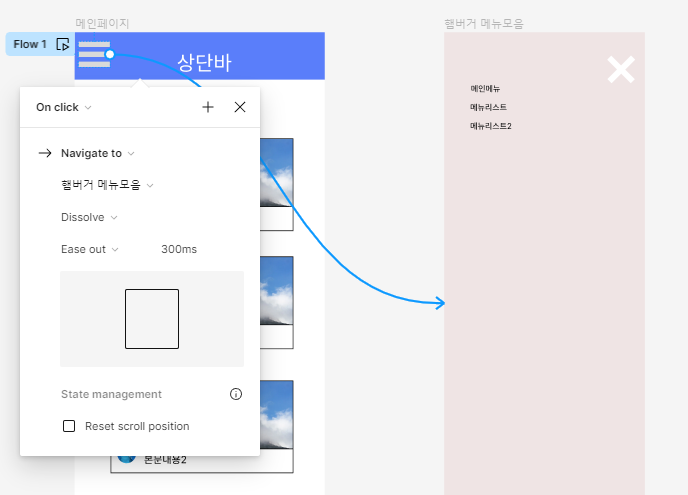
✅ 햄버거 메뉴 만들기
- 햄버거 버튼 클릭 시 나타날 프레임(아이폰 13미니 사이즈) 하나 더 만든 후 안에 사각형 삽입
- 프레임의 FILL 을 없애서 투명으로 만들어준다.
- 메뉴 리스트와 닫기 버튼 만들면 끝!!!

- prototype을 On click / Dissolve로 설정하면 메뉴바 클릭 시 메뉴모음이 나올 수 있다.

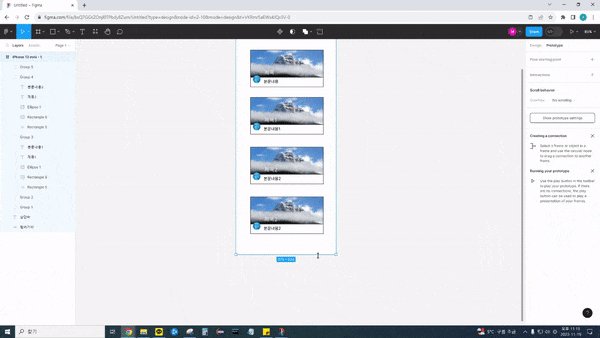
2. 게시글 목록
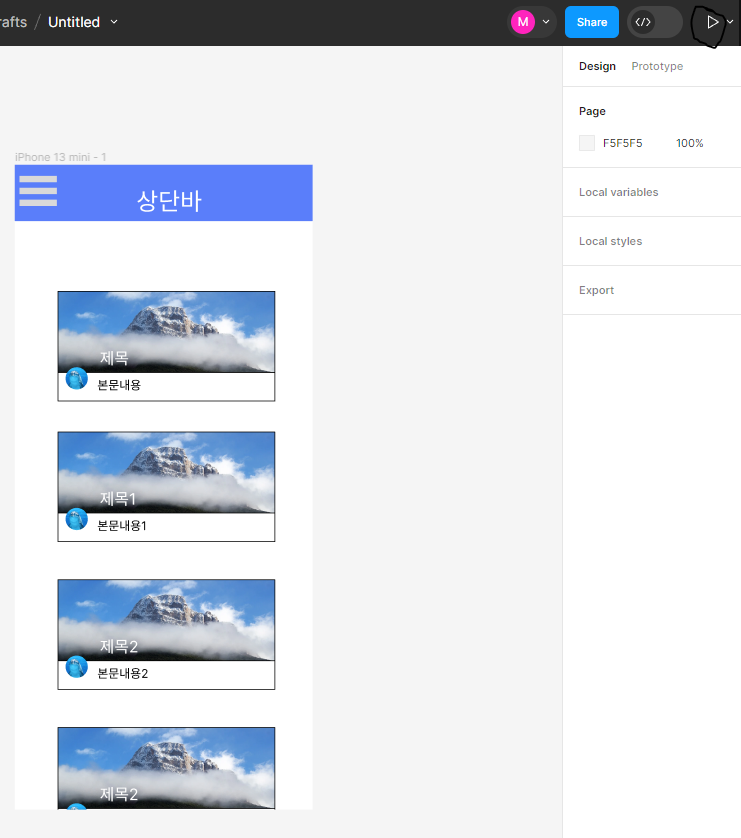
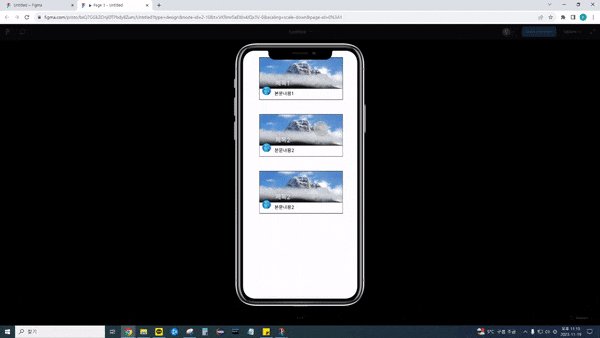
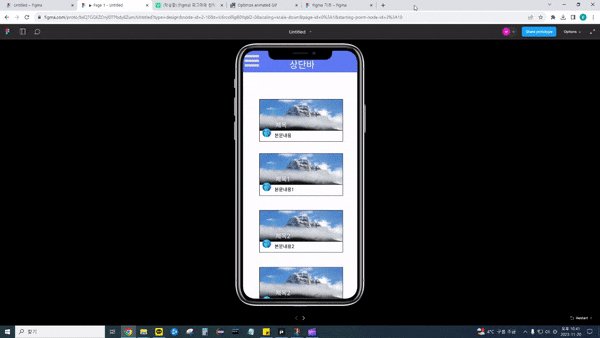
✅ 이제 안에 게시글을 넣어보자
-> 직사각형과 원을 사용해서 게시글을 만든 후 오른쪽 위 플레이 버튼 클릭 시 핸드폰 모양이 나온다.
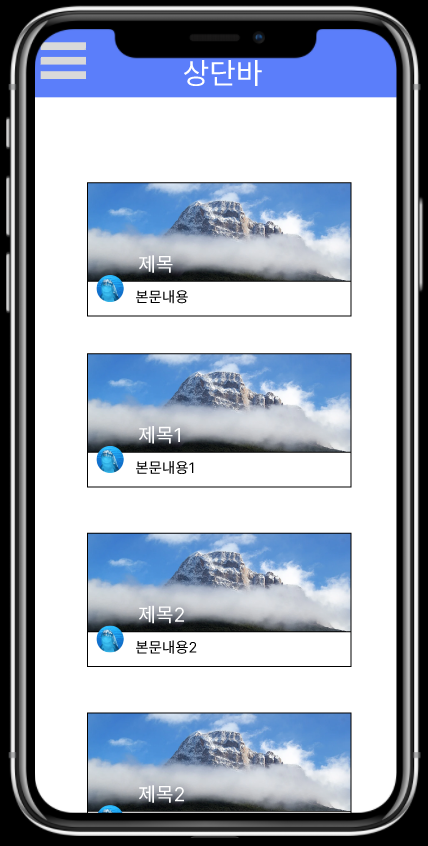
-> 목록이 짤리고 스크롤 할 수 없을 텐데 화면 아래를 늘려주면 끝이다. 생각보다 simple
TO-BE | TO-BE  |
|---|
AS-IS | AS-IS |
|---|
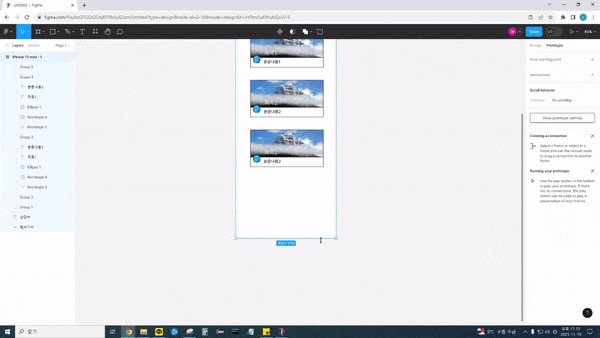
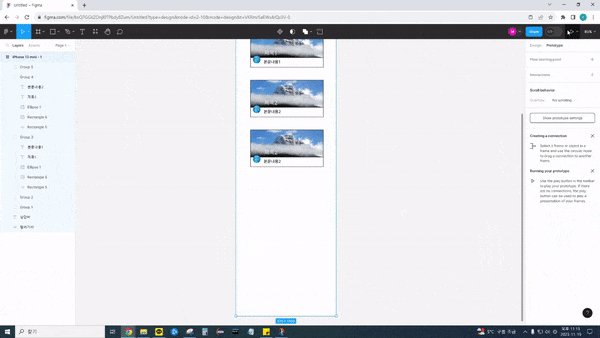
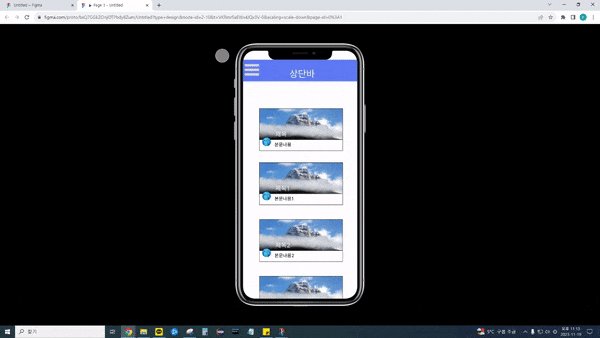
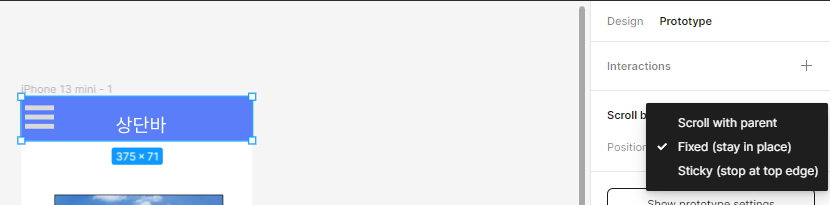
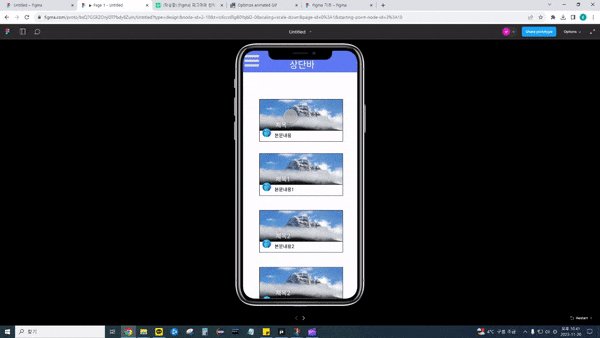
✅ 상단바 고정 시키기
- 스크롤 시 상단바도 같이 올라가는데 이를 해결하기 위해서 상단바를 모두 선택 후 Prototype에서 Fixed로 바꿔주면 끝이다.
- 상단에 모든 구성들을 선택 후 ctrl+G로 그룹화 시켜주면 더욱 쉽다.

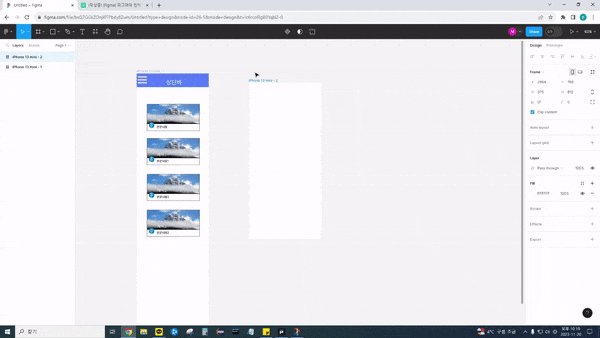
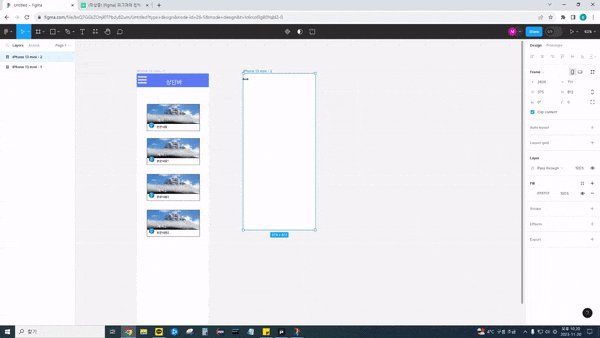
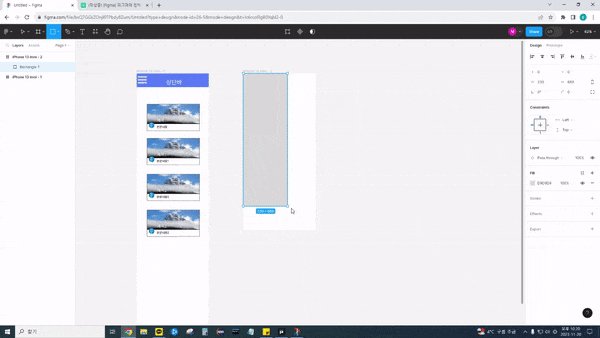
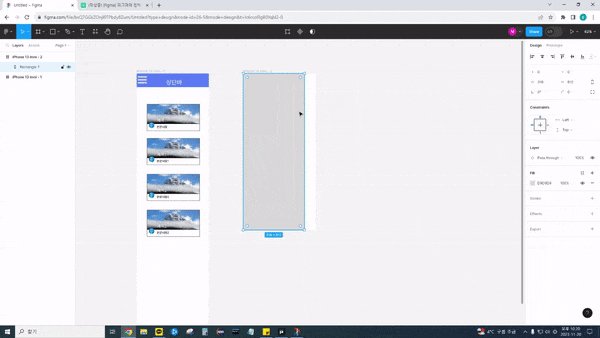
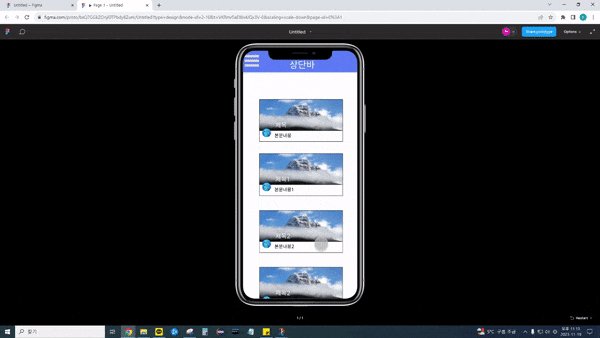
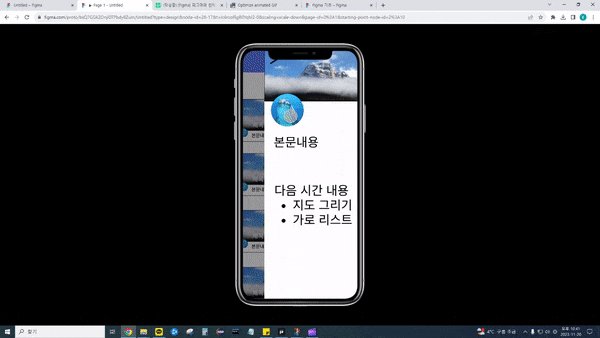
3. 게시글 들어가기
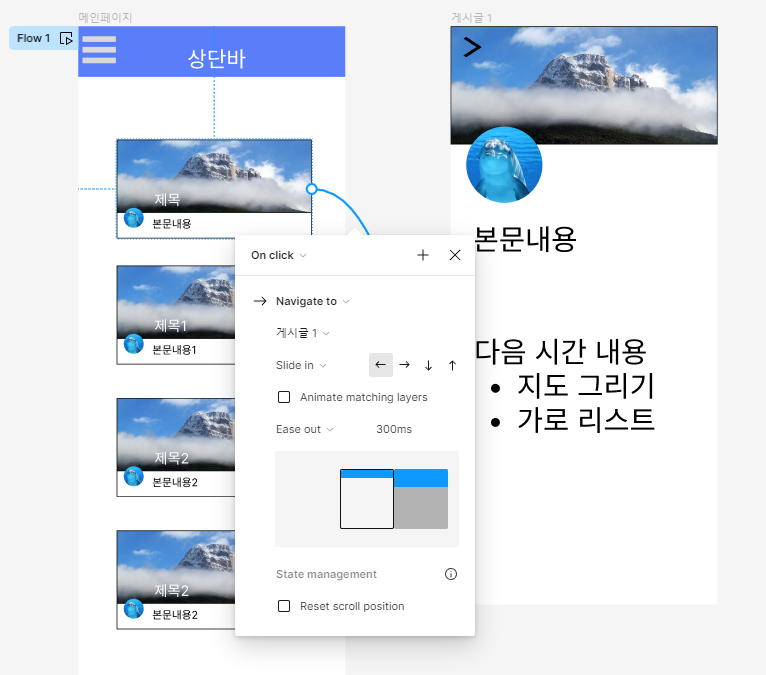
✅ 게시글 내용 추가 및 프로토타입 설정
- 게시글 내용이 들어갈 프레임을 추가하고 내용을 넣는다.
- 프로토타입을 통해 게시글이 클릭됐을 때 게시글1 프레임으로 Slide in 될 수 있도록 설정한다.
 |  |
|---|
