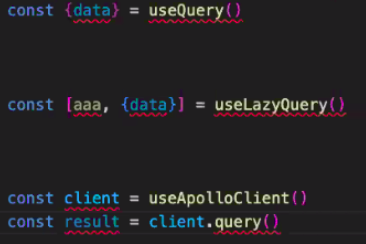
useApolloClient
기존에는 useQuery를 사용해서 데이터를 불러오는 방법을 사용을 했다.
하지만 useQuery는 내가 원하는 시점에서 데이터를 불러오지 않고 그 페이지가 실행되면 바로 불러와지기 때문에 axios를 이용하여 원하는 시점에 불러오면 되지만 axios는 rest 방식이므로 graphql에 맞는 useApolloClient를 사용해보자!
client.query를 이용하여 정보를 받아오면 되고 아래 예제를 살펴보자
import { useApolloClient } from "@apollo/client" //useApolloClient import 해주기
export default function ExamplePage() {
const client = useApolloClient()
const resultUserInfo = client.query({ //client.query를 이용하여 원하는거 불러오기
query: FETCH_USER_LOGGED_IN
})
const userInfo = resultUserInfo.data.fetchUserLoggedIn
//불러온 정보들을 userInfo로 저장해서 필요한 곳에서 쓰기!
}useApolloClient을 이용하여 정보를 받아왔으며, client.query 부분을 변수에 담아 원하는 시점에가서 이용만 하면 끝이다!
변수를 글로벌 스테이트에 저장도 가능하여 글로벌 스테이트에는 토큰 정보 이외에도 로그인된 유저 정보도 등록이 가능하게 된다.
useQuery vs useLazyQuery vs useApolloClient
- useQuery: 페이지 열리자마자 자동으로 데이터 받아오고 화면에 그려짐(렌더링 목적)
- useLazyQuery: 원하는 시점에 요청하여 쿼리실행 가능(결과 데이터가 렌더링 용도)
- useApolloClient: 원하는 시점에 요청하고 결과를 즉시 변수에 담고 사용 가능

(원하는 시점이라는 말은 useQuery는 페이지 열자마자 실행인데 원하는건 페이지 열자마자가 아니라 로그인후에 유저정보 받아오고 싶은 이 시점을 말한다.)
받는 페이지에서는
const [userInfo] = useRecoilState(userInfoState)
return <div>{userInfo.name}</div>
위의 예제와 같이 바로 꺼내올 수 있다.
form
form이란 input, button 등을 하나로 묶어주는 묶음 단위라고 할 수 있다.
form을 만들때는 제어컴포넌트(controlled component)와 비제어컴포넌트(uncontrolled component)로 나눈다.

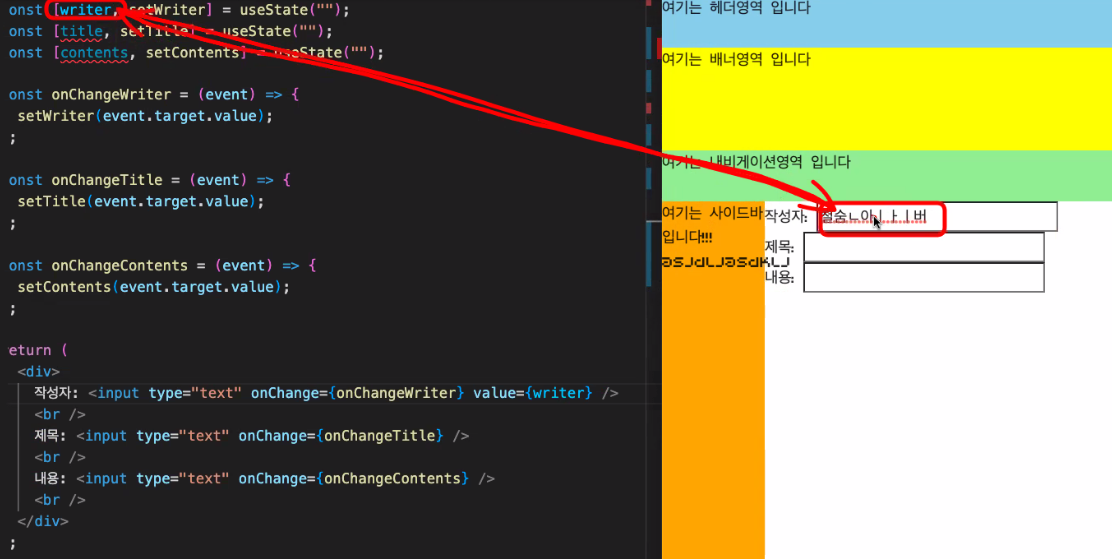
위의 사진과 같이
onChangeWriter가 실행될 때 value값이 state와 100% 일치되어 input이 완전히 통제된다.
따라서 state의 값이 바뀔때마다 리렌더 되기 때문에 성능이 매우 느려지는데
이를 제어컴포넌트라고 한다.
따라서 state에 영향을 받지않는 react-hook-form을 사용하여
값이 전부 작성이 되면 렌더가 딱 한번만 되도록해서 성능이 빨라지게 되는데
이를 비제어컴포넌트라고 한다.
export default function ReactHookFormPage() {
const { register, handleSubmit } = useForm()
return (
<form onSubmit={handleSubmit(onClickSubmit)}>
작성자: <input type="text" {...register("writer")} />
제목: <input type="text" {...register("title")} />
내용: <input type="text" {...register("contents")} />
<button type="submit">등록하기</button>
</form>
)
}작성자, 제목, 내용 input과 등록하기 button을 묶은 form을 만들어 보았으며
react-hook-form을 사용하기 위해서는
register와 handleSubmit이 필요하다.
register에서는 onChange, event.target.value와 같은 기능이 들어있어서 스프레드연산자를 사용하여 부여해줄 수 있으며 작성자일때를 알려주기 위해 ...register에 "writer"이라는 state를 적어주면 된다!
handleSubmit은 react-hook-form과 연결하기 위함으로 함수를 감싸주면 된다!
📌 참고: form 안에서의 버튼은 기본값이 onSubmit이므로 onClick={나만의 함수}를 만들고 싶으면 type="button" 적는거 잊지말기!!
yup
yup이란 입력을 검증해주는 것을 말한다.
yup은 react-hook-form과도 같이 쓸 수도 있다.
export default function ReactHookFormPage() {
const { register, handleSubmit, formState } = useForm({
resolver: yupResolver(schema)
mode: 에러를 언제 검증하고 싶은지(onChange, onClick, submit 등)
})
}react-hook-form 형식에서 에러를 검증하는 yup과 연결하기 위해 formState를 사용하며,
resolver와 mode를 통해 스키마(조건)들을 담고 에러를 언제 검증하고 싶은지 적으면 된다.
여기서 schema에는 조건들을 담아주면 되는데 정해진 형식에 맞추면 된다.
const schema = yup.object({
email: yup
.string()
.email("이메일 형식이 올바르지 않습니다.")
.required("이메일은 필수 입력 사항입니다."),
//문자형식.이메일 형식인지(@랑 .com).필수입력
password: yup
.string()
.min(4, "비밀번호는 최소 4자리 이상 입력해 주세요.")
.max(15, "비밀번호는 최대 15자리로 입력해주세요.")
.required("비밀번호는 필수 입력 사항입니다."),
//문자형식.최소 4자리.최대15자리.필수입력
});이러한 조건들을 통해 검증이 가능해진다!
정규표현식
정규표현식이란 일반적이지 않은 조건을 입력하지 않고 나만의 조건을 만드는 것을 말한다.
정규표현식은 /조건/.test("입력값")으로 사용한다.
조건을 표현하는데 맞는 문자들이 있다.

여러가지 예를 들어보면 아래와 같다.

