평소에 코드를 작성하면서 한페이지에 너무 길게 작성이 되서 찾아보기 힘들고 올라갔다 내려갔다 불편함을 느꼈는데 불편함을 싫어하는 개발자들은 역시나 폴더를 나눠 코드길이를 줄여서 사용하고 있었다.
폴더를 나눠도 서로 연결이 되어있어야 하는데 어떻게 하면 좋을지 알아보자!
코드를 한 페이지에 작성할 때 1000줄, 10000줄 길어진다면 어떡할까❓
위에서 어떤 코드를 작성한 줄도 모르게 되고 이름과 관련 함수들을 찾으려면 한참 걸리게 되는 것이 현실이다. 이러한 불편함을 방지하기 위해 폴더구조체계화를 해준다면 더 빠르고 간결하게 코드를 찾고 연관성을 찾을 수 있게 된다. 따라서 실무에서도 보통 코드가 70줄 정도가 최적이며 100줄 이상은 넘어가지 않도록 사용하고 있다.
폴더구조체계화에는 Container와 Presenter 패턴으로 나눌 수 있다.
Container&Presenter
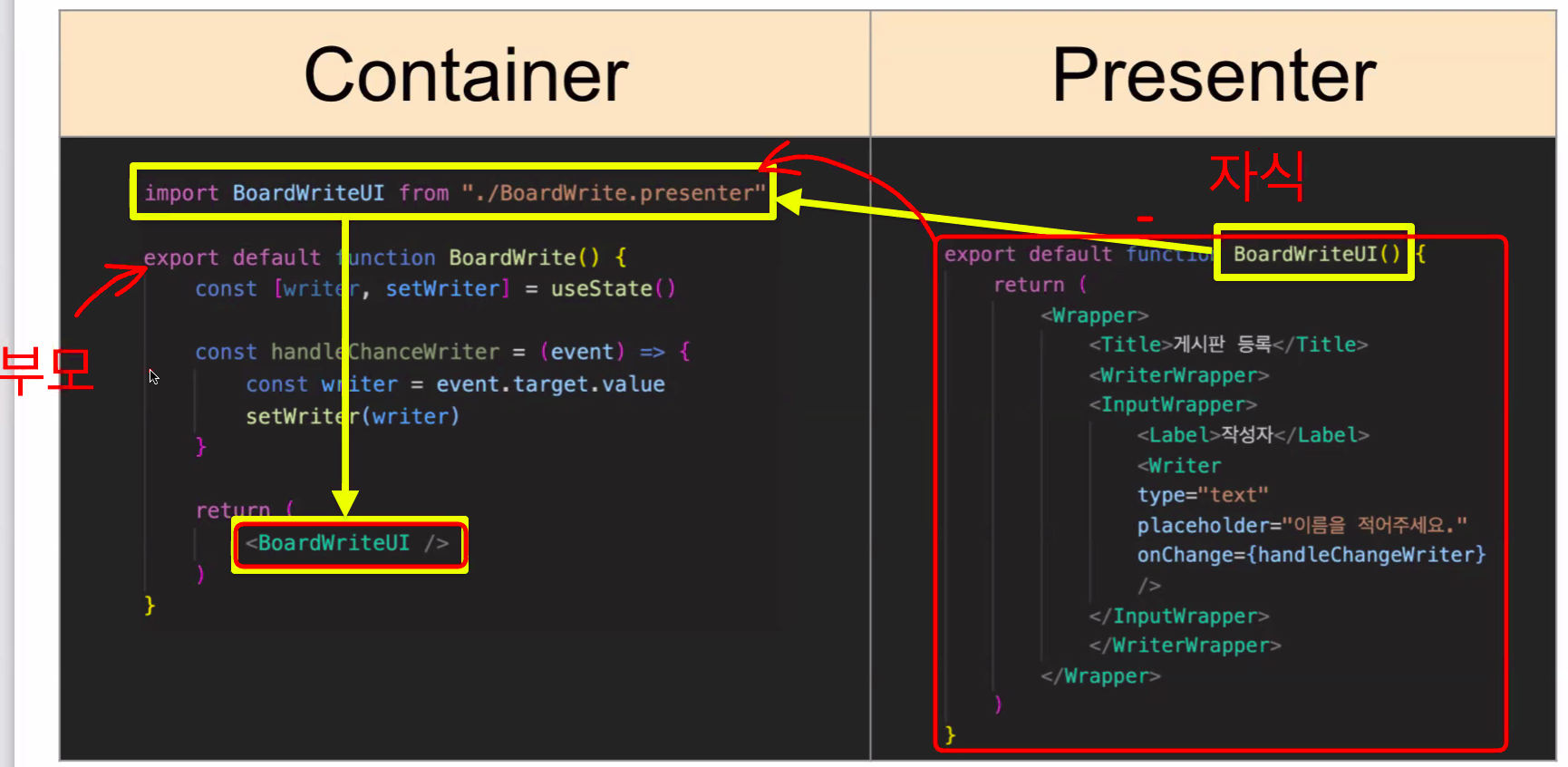
Container는 javascript(기능) 영역을 담당하고 부모컴포넌트이다.
Presenter는 html(화면) 영역을 담당하고 자식컴포넌트이다.
부모컴포넌트에서 자식컴포넌트를 가져오려면 import를 해주어야 하고 자식컴포넌트에 있는 함수이름을 return에 넣어주면서 연결이 된다.
두가지가 합쳐져야 실행이 되기 때문에 자식컴포넌트가 부모컴포넌트 안으로 들어가서 실행되게 된다. Container와 Presenter는 실제로 화면에 보이지는 않고 폴더를 나누고 폴더끼리 연결한 기능이라고 볼 수 있다.
위의 두가지 패턴으로 나누는 이유는 파일을 나누고 코드를 짧게 쓰면서 유지보수에 용이하기 때문이다.

하지만 이렇게 Container와 Presenter를 연결하기만 하면 연결된 기능부분이 작동되지 않기 때문에 기능을 연결해 주기 위해서 props를 사용해야 한다!
props
부모컴포넌트가 변수, 함수, 데이터, State 등을 자식컴포넌트에 물려주는 것이다.
📌 참고 : 자식은 부모에게 줄 수 없고 부모가 자식에게만 줄 수 있는 단방향 구조이다.
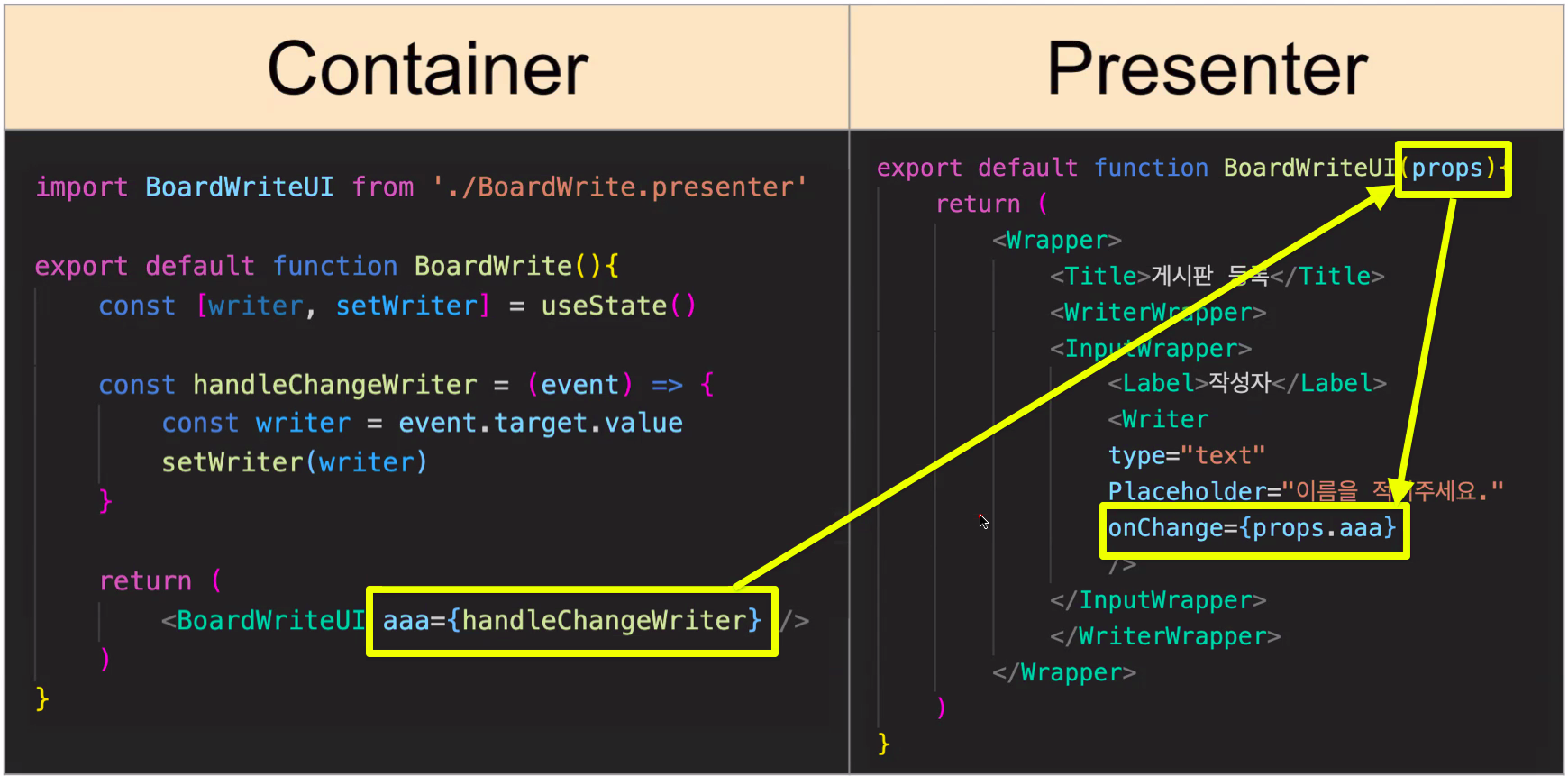
props는 객체로 가져오게 되어 키와 값이 있어야 한다.

Container에서 props에 대한 키와 값을 정하고 그 키의 값을 presenter에 적용하기 위해서 aaa 값을 불러올 수 있도록 객체의 속성을 가져오는 {props.aaa}로 적어줌으로써 handleChangeWriter 함수를 불러올 수 있게 된다.
