안그래도 어려운 알고리즘.. for 반복문..만 연습하고 있는데 실무에서 자주 쓰이는 반복문은 또 다른 것이 있다니.. 이세상에 함수는 한개만 있었으면 좋겠다!
나의 뇌야 열심히 일 좀 하자ㅠㅠ
State 원리
함수가 작동되고 종료가 완료되면 데이터를 입력시마다 새로운 컴포넌트가 생성되는 리렌더링이 발생하게 되는데 이는 매우 비효율적인 방식이기 때문에 state를 사용하는 것이 좋다.
(리렌더링이 될 때 우리 눈에 보이지 않는 이유는 속도가 너무 빠르기 때문이다.)
setState는 동기로 작동하게 되면 데이터가 변경될 때마다 바로바로 렌더링이 되기 때문에 비동기로 작동하게 된다. state안에서 입력된 데이터들은 임시저장소에 저장후 한번에 바꿔주는 원리를 가진다.
map
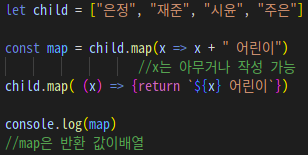
반복문인 map은 배열과 함께 사용해야 하는 함수이다.

child라는 배열에 각각 어린이를 추가하고 싶다면 변수명.map( 함수 )를 이용하여 나타낼 수 있다.
📌 참고 : 함수의 바디가 한줄일 경우 ( )를 생략 가능하고, ( )을 생략하면 return을 암묵적으로 표현한다. { }경우 return을 작성해준다.
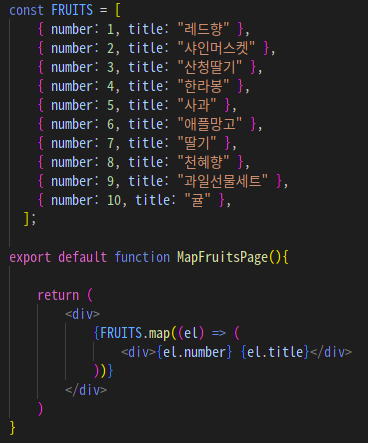
map은 객체가 포함된 배열에서도 사용가능하다.

객체의 키를 이용해 값을 가져오는 방식 {el.number} {el.title}을 사용하여 FRUITS의 객체에 들어간 값을 조회하여 1 레드향부터 10 귤까지 조회를 할 수 있게 된다.
💡실무에서 map반복문은 자주 사용하기 때문에 숙지하기!
filter
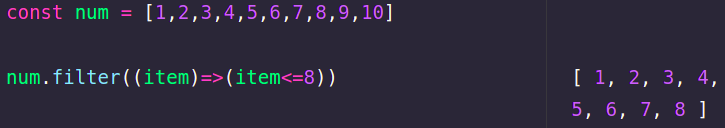
filter는 배열의 원소들을 필터링 해주는 메서드이고 조건에 맞는 원소들을 결과값으로 준다.

num이 1부터 10까지 있을 때 8보다 작은 값들을 필터링 해준 것을 볼 수 있다.
이렇게 map과 filter 둘다 배열과 함께 사용하지만 결과값에서 map은 배열의 길이만큼 값이 나오고 filter는 배열의 길이보다 적게 나오는 차이점이 있다!
