node 환경에서 express를 사용하여 간단하게 서버를 구축하고 AWS EC2에 배포하는 것을 테스트 해보자!
시작
 먼저 AWS EC2사이트에 접속한 뒤에 EC2 Dashboard에 접속한다.
먼저 AWS EC2사이트에 접속한 뒤에 EC2 Dashboard에 접속한다.
 다음과 같은 화면이 나올텐데 노란색 박스인 'Launch Instance' 박스를 클릭해준다.
다음과 같은 화면이 나올텐데 노란색 박스인 'Launch Instance' 박스를 클릭해준다.
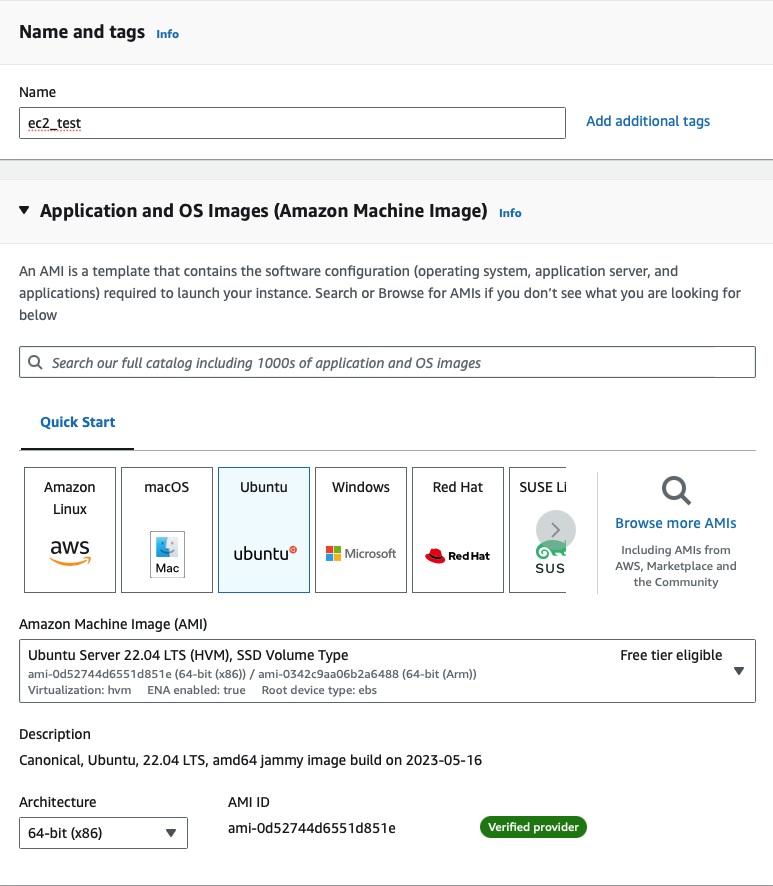
 인스턴스 Name은 "ec2_test"로 해줬고 OS를 선택하는 토글에서는 우분투 22.04 LTS 버전을 선택해주었다.
인스턴스 Name은 "ec2_test"로 해줬고 OS를 선택하는 토글에서는 우분투 22.04 LTS 버전을 선택해주었다.
LTS는 장기간에 걸쳐 지원하도록 고안되어 나온 버전이라 좀 더 안정적이어서 택했다.
 인스턴스 타입은 프리티어(무료)인 t2.mirco로 해주었다.
인스턴스 타입은 프리티어(무료)인 t2.mirco로 해주었다.
기본적인 테스트에 맞게 그리 높지 않은 사양을 선택했고 t2.nano는 500Mib 인데 예전에 사용했을 때 라이브러리들을 설치할때 메모리 부족으로 에러가 많이 났던 것 같다. 이왕이면 조금 더 사양이 높은 t2.micro를 추천한다.
 'Create new key pair' 를 클릭해서 인스턴스에 접속할 수 있는 열쇠를 하나 만들어주자.
'Create new key pair' 를 클릭해서 인스턴스에 접속할 수 있는 열쇠를 하나 만들어주자.
 키페어 이름은 입력하고 'Create key pair' 버튼을 눌러서 키를 생성하자!
키페어 이름은 입력하고 'Create key pair' 버튼을 눌러서 키를 생성하자!
그리고 Network setting 에서 VPC 환경을 미리 만들어 놓았다면 만든 vpc로 해주고 그렇지 않다면 그대로 놔두자.
여기까지 하고 그외에 밑에 나열되어있는 옵션들에 대해서 딱히 건드릴 건 없는 것같다.
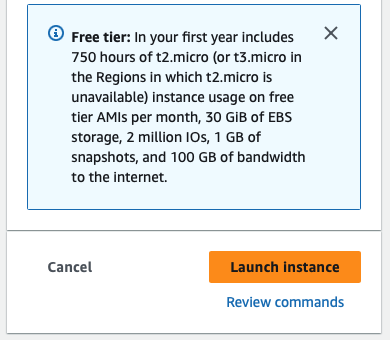
 그러면 이제 오른쪽 사이드에 'Lanch instance' 버튼을 눌러 인스턴스를 생성해준다.
그러면 이제 오른쪽 사이드에 'Lanch instance' 버튼을 눌러 인스턴스를 생성해준다.
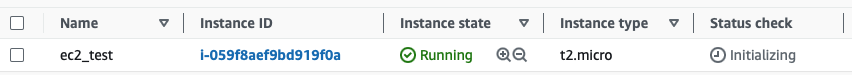
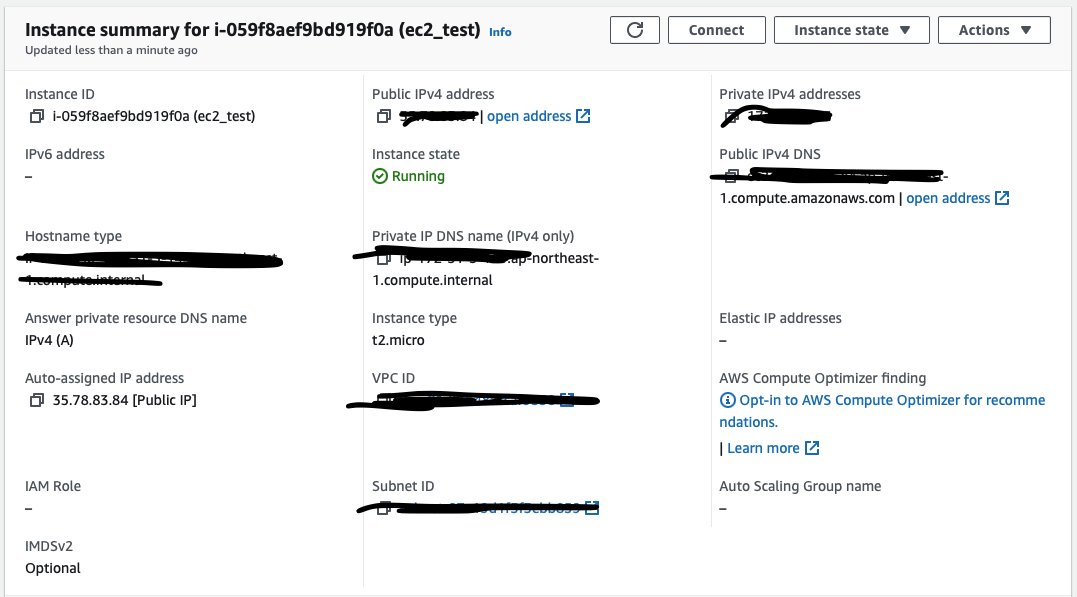
 짜짠! Running 상태가 떠있다면 제대로 인스턴스가 작동중인 것을 의미한다.
짜짠! Running 상태가 떠있다면 제대로 인스턴스가 작동중인 것을 의미한다.
자 이제 인스턴스에 접속해서 express를 설치해보자!
우선 Instance ID를 클릭해준다.
 다음과 같은 화면이 보이면 위에 Connect를 누르고 다시 한번더 노란색 버튼의 Connect를 눌러서 인스턴스에 접속한다.
다음과 같은 화면이 보이면 위에 Connect를 누르고 다시 한번더 노란색 버튼의 Connect를 눌러서 인스턴스에 접속한다.
먼저 다음과 같은 명령어를 차례대로 입력해준다.
sudo apt update
sudo apt install curl
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash세번째 명령어는 nvm(노드 버전 관리자)을 설치하는 명령어이다.
. ~/.nvm/nvm.sh <- nvm 활성화 (터미널에 아무 반응없으면 잘 된 것)
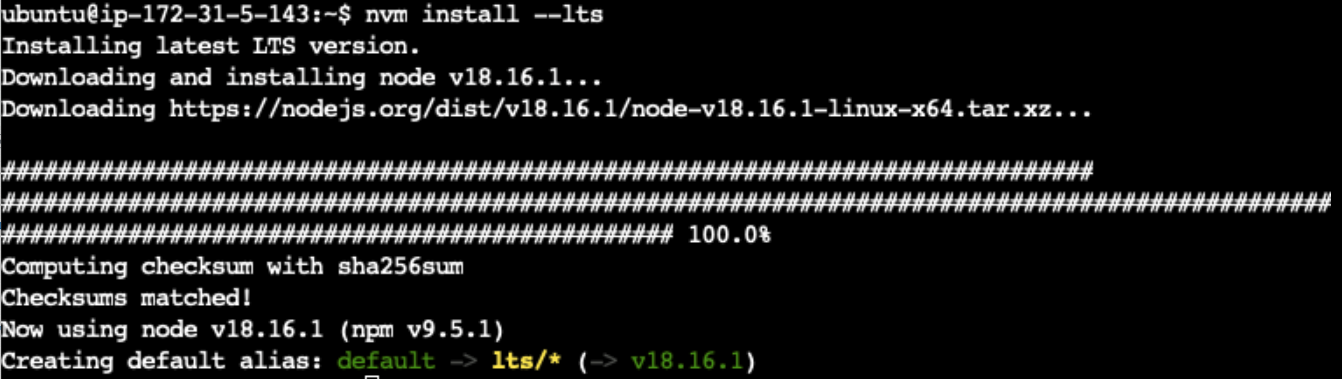
nvm install --lts <- Node.js 최신 LTS 릴리스 설치 다음과 같이 출력된다며 설치가 잘 된 것이다.
다음과 같이 출력된다며 설치가 잘 된 것이다.
( 만약 아마존 리눅스2를 쓴다면 Node.js 최신 LTS 릴리스 (18.x)를 지원하지 않기 때문에 'nvm install 16'으로 16버전을 설치해야 한다. )
node -e "console.log('Running Node.js ' + process.version)"위의 명령어를 입력하여 "Running Node.js v18.16.1" 문구가 잘 출력되는지 확인하자! 출력이 잘 되면 Node.js가 올바르게 설치되고 잘 실행된다는 것이다.
자 이제 express를 설치하러 가보자!
npx express-generator [폴더이름]위의 명령어를 입력한 후에 "Ok to proceed?" 메시지가 나오면 'y'를 입력하고 엔터를 누른다.
express가 설치가 되고 test(전 test로 폴더이름을 정했습니다...) 폴더안에 구조화된 폴더나 파일들이 생성이 되었을 것이다.
잘 실행이되는지 테스트해보자
npm install <- 관련 라이브러리 설치
npm start 다음과 같이 나온다면 서버가 잘 실행이 되었다는 뜻이다.
다음과 같이 나온다면 서버가 잘 실행이 되었다는 뜻이다.
기본적으로 3000포트로 열리고 SSL/TLS를 추가하지 않은 상태이기 때문에 https가 아닌 http이고 인스턴스의 Public IPv4 addresses를 넣어주어서
http://{Public IPv4 addresses}:3000 와 같이 주소창에 입력해주면!!
페이지가 열리지 않을 것이다...(무한로딩..) 왜냐하면 아직 포트를 열어주지 않았기 때문이다.

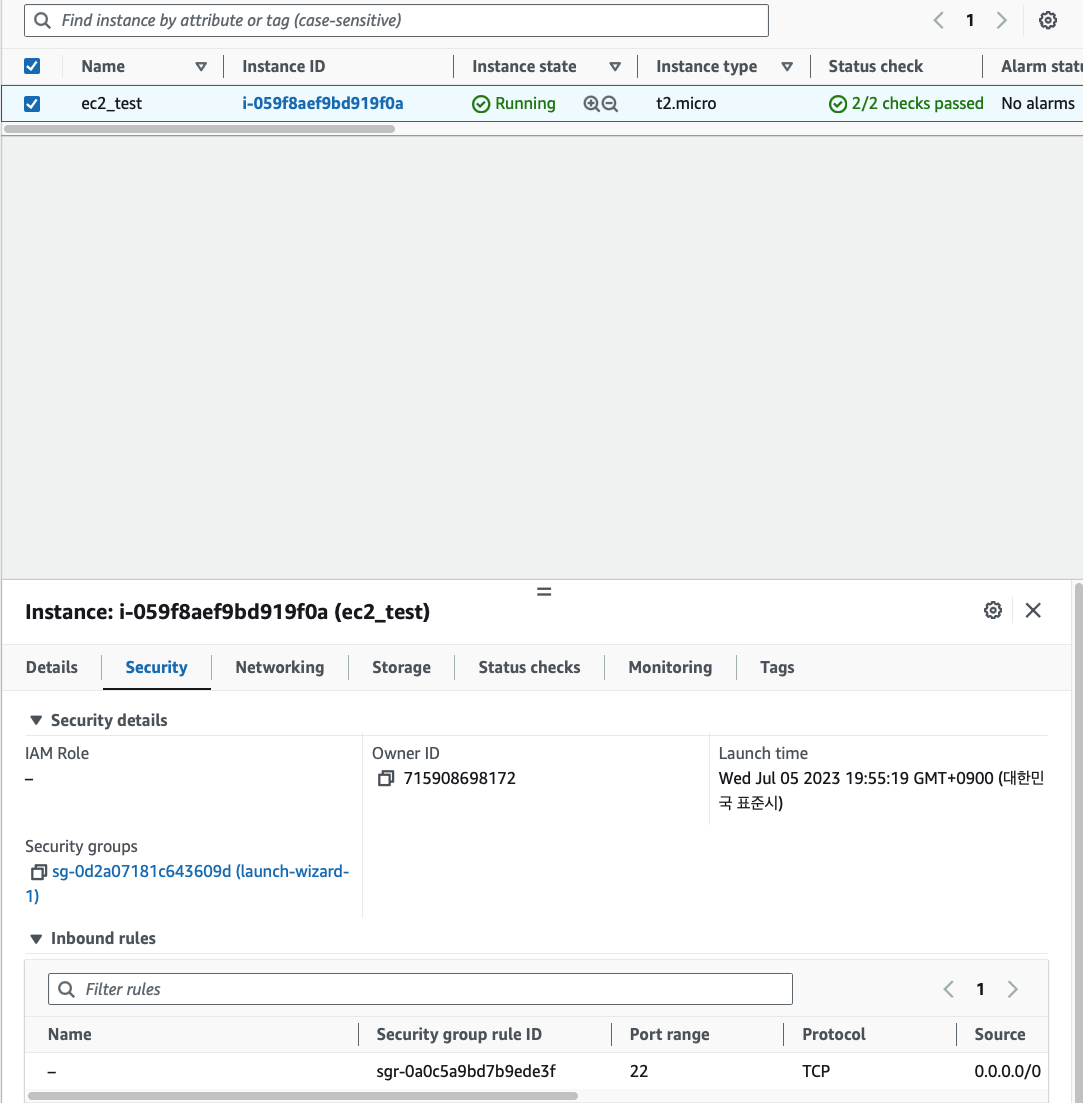
인스턴스로 들어와서 아래에 Security 탭을 클릭한 후에 밑에 Inbound rules(인바운드 규칙) 을 설정해주어야 한다.
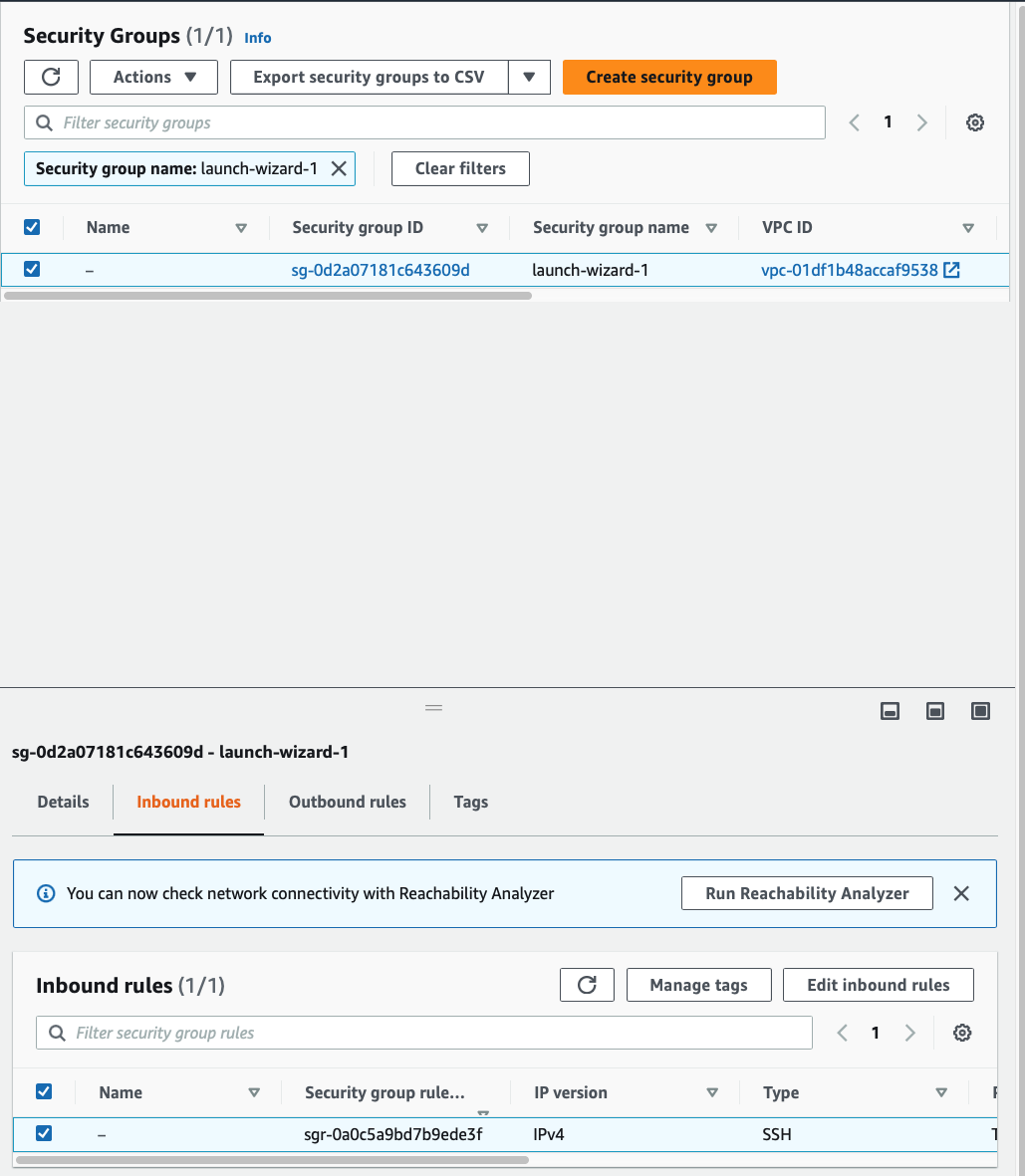
Inbound roles 에 Security groups 컬럼에 해당하는 "launch-wizard-1" 을 선택한다.
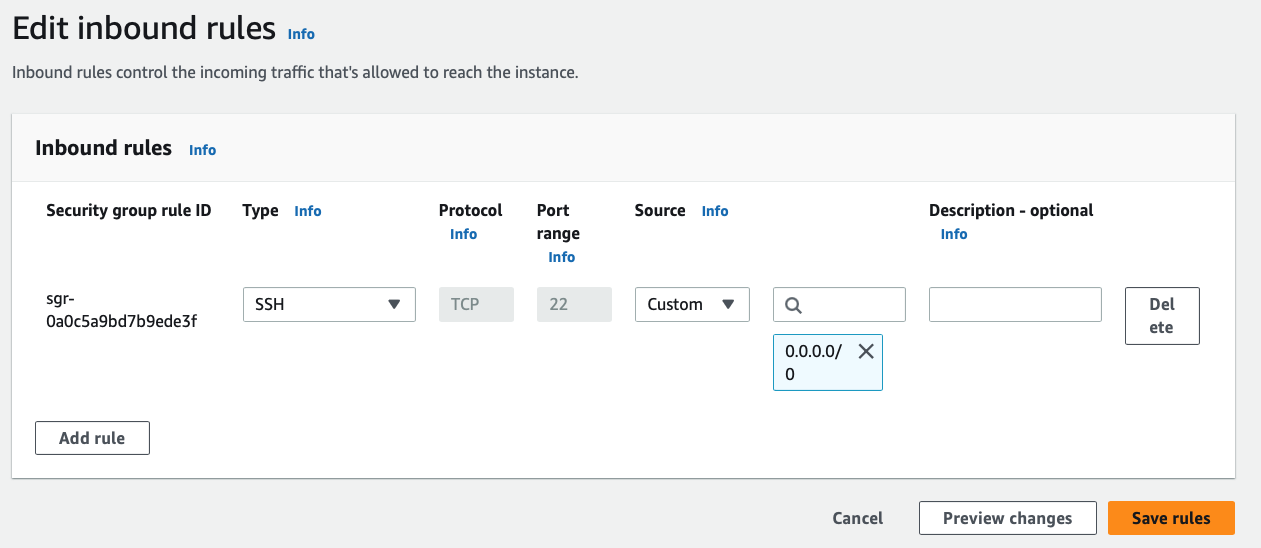
 여기서 다시 Inbound rules 탭에 들어가서 "Edit inbound rules" 버튼을 누른다
여기서 다시 Inbound rules 탭에 들어가서 "Edit inbound rules" 버튼을 누른다
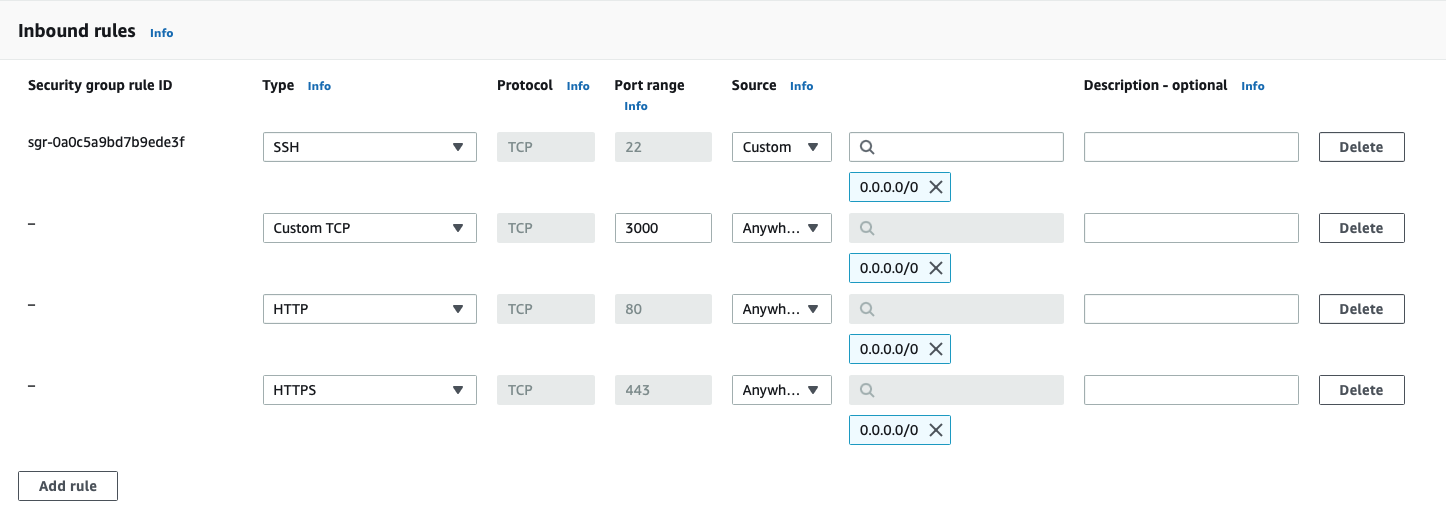
 위의 사진에서 Add rule 버튼을 눌러서 아래와 같이 규칙을 추가해준다.
위의 사진에서 Add rule 버튼을 눌러서 아래와 같이 규칙을 추가해준다.
 설정이 끝났으면 Save rules버튼을 눌러준다. 참고로 HTTP 와 HTTPS 통신은 포트가 80, 443으로 정해져있다.
설정이 끝났으면 Save rules버튼을 눌러준다. 참고로 HTTP 와 HTTPS 통신은 포트가 80, 443으로 정해져있다.
자 이제 여기까지 설정을 완료했으면 다시 http://{Public IPv4 addresses}:3000을 주소창에 입력해보자!

축하한다. 접속한 페이지에 다음과 같이 나온다면 성공이다.
이제 여러분은 express 서버를 돌리실 수 있게 되었네요.
정리
AWS EC2를 이용해 가상의 컴퓨터(인스턴스)를 만들고 그 위에 express를 이용하여 서버를 배포하는 것 까지 해보았다.
최대한 초보자도 따라하기 쉽게 설명했지만 처음하는 데 있어서 잘 안될 수도 있을 것이다.
만약 안되면 처음부터 다시 차근차근 따라해보자.
이로써 글을 마치고 다음에도 도움되는 내용으로 오겠습니다. 감사합니다!
[참고]
AWS 가이드: https://docs.aws.amazon.com/ko_kr/sdk-for-javascript/v2/developer-guide/setting-up-node-on-ec2-instance.html
Express 가이드: https://expressjs.com/ko/
더욱 자세히 알고 싶으면 위의 웹사이트 참조하면 된다.
