실행 컨텍스트
- 실행 컨텍스트는 쉽게 말하면 실행 환경이다.
- 실행 컨텍스트 안에 Record와 Outer가 있다.
- 자바스크립트 코드를 실행시키면 JS엔진은 콜 스택에 전역 실행컨텍스트를 담는다.
- 그리고 전역에서 함수A를 호출하면 함수 A의 실행 컨텍스트를 담는다. 이런식으로 콜 스택에 실행 컨텍스트 들이 쌓인다.
- 콜스택에서는 가장 최근에 추가된 실행 컨텍스트만 활성화 된다.
- 이렇게 함수들이 모두 종료되면서 실행 컨텍스트 들이 다 사라지고 전역이 있는 코드의 마지막 라인까지 모두 실행되면 전역 실행컨텍스트도 사라진다.
Record 로 JS 호이스팅 이해하기
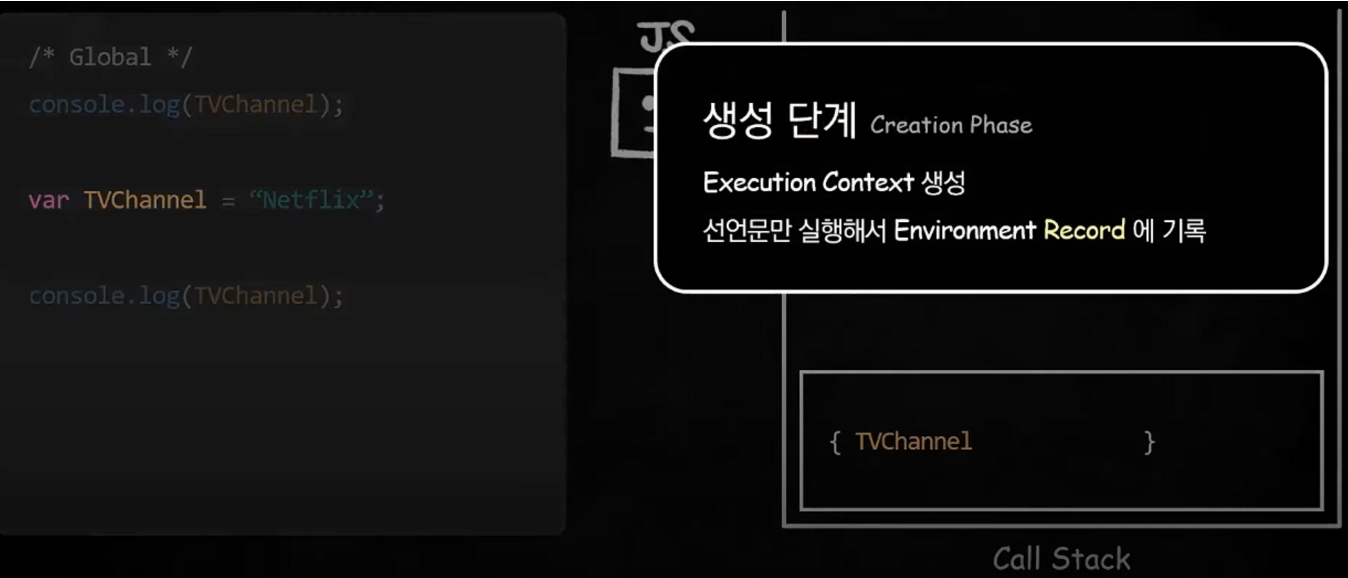
console.log(TV); // undefined
// var 키워드로 선언하였기 때문에 선언과 동시에 초기화가 이루어지고 undefined로 초기화가됨
var TV = "Netflix"
console.log(TV) // "Netflix"
// 선언 라인 전에도 에러가 나지 않고 참조할 수 있는 현상을 호이스팅 이라고 한다.- 호이스팅은 선언문이 마치 최상단에 끌어올려진 듯한 현상이다.
- 선언문이 있는 코드 라인을 물리적으로 최상단에 끌어올렸기 때문이 아니라 자바스크립트 엔진이 먼저 전체 코드를 스캔하면서 변수 같은 정보를 실행 컨텍스트 어딘가에 미리 기록해놓기 때문이다.
- 바로 실행 컨텍스트 안에 있는 Record에 기록을 해놓는다.
- Record : 정식 명칭은 environment record (환경 레코드) 이고 식별자와 식별자에 바인딩된 값을 기록해두는 객체.

- 실행에 앞서 스캔하고 준비하는 단계를 생성 단계라고 한다. ( 실행컨텍스트를 생성하고 선언문만 실행해서 환경레코드에 기록)
- 마지막 라인인 console.log(TVChannel) 코드가 실행되게되면 JS엔진은 환경레코드를 참조해서 TVChannel의 값을 “Netflix”로 결정해 낸다.
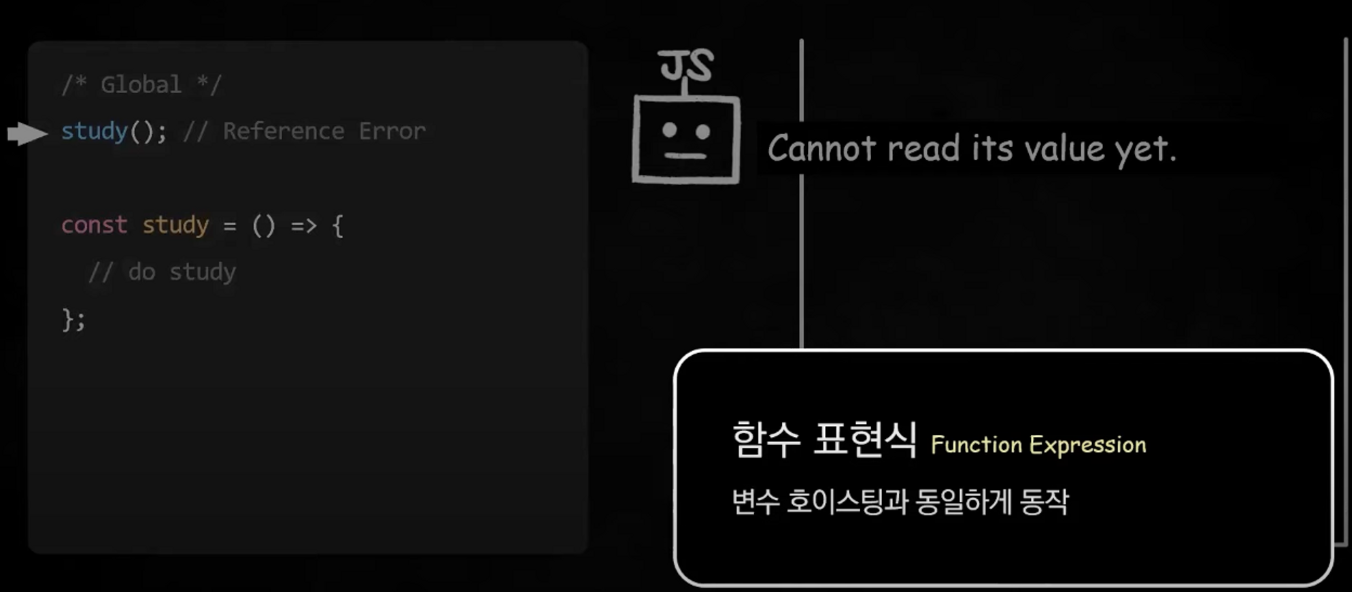
- var가 아닌 let이나 const로 선언했을 경우에는 선언 라인 이전에 식별자를 참조 할수가 없다.(Reference Error) → ‘일시적 사각지대’ 라고 부른다. ( 선언 이전에 식별자를 참조할 수 없는 구역 )
- let이나 const는 선언과 동시에 초기화가 이루어지지 않기 때문에 자연스럽게 할당문 직전까지는 변수에 값이 담기지 않는다. 따라서 읽어올 수도 없다.

- 함수 표현식은 함수를 변수에 담고있기 때문에 변수 호이스팅과 동일하게 동작한다.
- 만약 function 키워드를 사용해 함수 선언문 방식으로 함수를 선언하는 경우에는 JS엔진이 함수 선언과 동시에 완성된 함수 객체를 생성해서 환경레코드에 기록해둔다. 따라서 함수실행코드문이 더 윗줄에 있더라도 실행이 가능하다.
let star = "twinkle"
console.log(star)
// JS엔진은 현재 활성화된 실행컨텍스트의 환경 레코드를 보고 star의 값을 쉽게 찾아낸다.출처 : [10분 테코톡] 하루의 실행 컨텍스트 ( https://www.youtube.com/watch?v=EWfujNzSUmw )
