Stale-while-revalidate
1. stale-while-revalidate 이란 무엇이고, 어떤 메커니즘을 가지고 있나요?
stale-while-revalidate는 HTTP cache-control 확장 디렉티브로 개발자가 캐시된 콘텐츠를 즉시 로드하는 즉시성과 캐시된 콘텐츠에 대한 업데이트가 향후에 사용되도록 보장하는 최신성간의 균형을 유지하는데 도움이 된다.
Cache-control 응답 헤더는 max-age와 stale-while-revalidate를 포함한다. (stale-while-revalidate를 지원하지 않는 브라우저는 해당 구성 값을 자동으로 무시하고 max-age를 사용한다.)
max-age은 지정된 시간(초)으로 오래된 것인지의 여부를 결정하는데 max-age 보다 작은 시간 안에 캐시된 응답은 최신 것으로 간주하고 더 큰 시간 후에 캐시된 응답은 오래된 것으로 간주한다.
로컬로 캐시된 응답이 아직 최신 것이면(max-age보다 작은 시간안에 요청했다면) 그대로 사용하여 브라우저의 요청을 이행한다.
그러나 캐시된 응답이 오래된 것(max-age보다 큰 시간 후에 요청했다면)이면 다른 검사가 수행된다.
➡ stale-while-revalidate 로 설정한 추가 시간 내에 포함됩니까?
-
포함되는 경우
오래된 응답을 반환함과 동시에 재검증한다. 반환된 응답은 이전에 캐시된 응답과 동일한 정보를 포함할수도 있고 다를 수도 있다. 어느 쪽이든 네트워크 응답은 로컬에 저장되어 이전에 캐시된 항목을 대체하고 향후max-age비교할 때 사용될 "최신성" 타이머를 재설정한다. -
포함되지 않는 경우
서버에 다시 요청을 보내고 새로 받은 응답을 반환하면서 로컬 캐시를 새로받은 응답으로 채운다.
즉 3가지 경우이다.
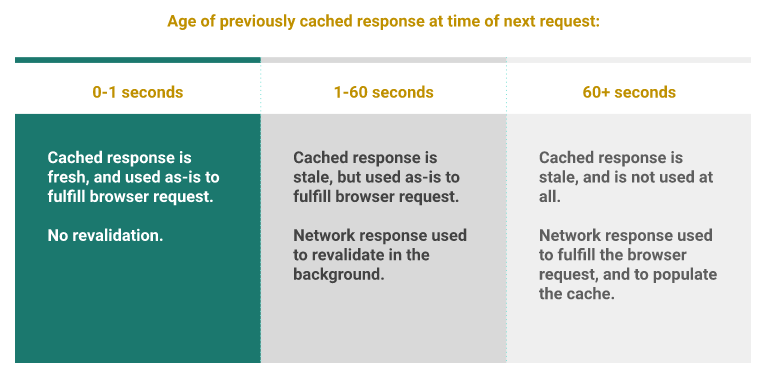
max-age보다 짧은 시간 내 요청이 반복되는 경우max-age보다 크고max-age+stale-while-revalidate보다는 짧은 시간 내 요청이 반복되는 경우max-age+stale-while-revalidate보다 큰 시간 후 요청이 반복되는 경우
Cache-Control: max-age=1, stale-while-revalidate=59
2. Server State와 UI State와 어떻게 다른가요?
Server State (Cache State)
- 우리가 제어할 수 없는 데이터로 어떠한 API가 반환해주는 데이터의 스냅샷이라고 할 수 있다. 비동기적이라는 특징이 있다.
UI State
- UI 특정 부분에서 유저 인터랙션으로부터 발생하는 상태(state)를 의미한다. 예를 들면 모달, 알람이 있다. 우리는 이 상태(state)에 대해 완전한 권한과 제어력을 가지고 있다. 우리가 브라우저를 새로고침 할 때마다 UI state는 지워진다. 동기적이고 복구가 쉽다는 특징이 있다.
참고자료
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Cache-Control
https://web.dev/stale-while-revalidate/
https://jbee.io/react/thinking-about-global-state/
https://www.rfc-editor.org/rfc/rfc5861
https://clevertech.biz/insights/why-we-choose-react-query-as-a-server-state-management-solution
