setState는 파라미터값에 2가지 유형이 올수 있다.- 객체를 넣는방법
- 함수를 넣는방법
컴포턴트에 Onclick 이나 Onchange 에서 들어가는 함수를 만들떄 그 태그 안에 텍스트 값을 알고 싶다면 event.target를 알아보자.event.target === textarea와 같다.
state를 변경할때에는 immutable이다.
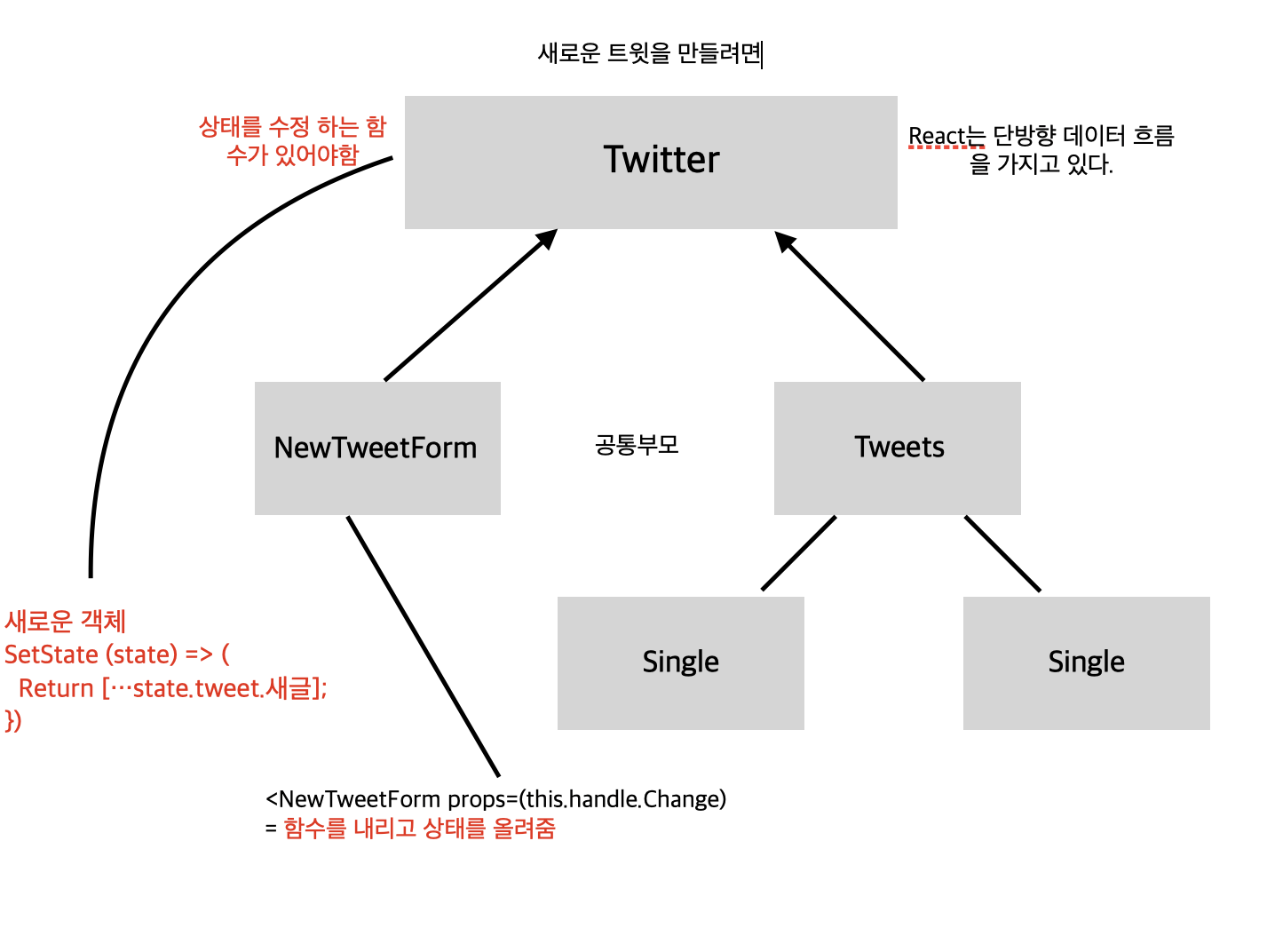
React 흐름
- 컴포넌트는 botton-up
- 데이터 흐름은 top-down
Twittler에서 새 트윗을 생성하는 로직

bind.this
- constructor에 쓰는것이 Render보다 덜 실행 why? App.js에서 실행하는 것이 빠름.
- class 내에서는 bind.this 해주지 않으면 undefined 이다.
strict mode로 작동 this 명시해야한다.
- Lifting State Up (상태 끌어올리기)
상위 컴포넌트의 상태를 변경 해야할떄
(props os read-only)
State Hook
const [counts, setcount] = useState(0);
counts--상태, setcount--변경, useState -- 전달인자가 counts의 초기값이다
setcount(counts + 1)로 counts로 counts 상태에 +1를 해줄수 있다.* Effect Hooks
-
uesEffect
componentDidMount랑 비슷하다.
두번쨰 인자에 아무것도 없으면 DidMount와 같다.
요소가 변경이 되면 첫번쨰 인자 callback이 실행된다.
UseEffect(callback, [변경되는 상태]) -
useSeleter
component - state -
usedispactch
action - reducer