다들 굿모닝(?) 굿 애프터눈(?) 개인 벨로그에 첫 글을 올리려니... 약간 두근쓰....
어떤 글을 가져올까 하다가,, 요즘 자체 기초로 돌아가기 프로젝트를 하고 있는 관계로 ㅋㅋㅋㅋ github 및 vs code 사용법을 가져와봤슴다!!
-------------복붙 스타트-----------------
사실 저도 git을 잘 쓴다고 말할 순 없지만,,, 처음 깃을 접했을 때의 막막함을 누구보다 잘 알기에!! 게다가 터미널의 그 까만 건 배경이고 흰 건 글씨요... 그거 너무.. 무섭잖아요(눈막) 그래서 터미널보단!(물론 깃명령어도 설명 있음) 실제로 제가 프론트엔드 (React, next.js) 개발을 할 때 이용하는 짱편개편 VS Code 실 사용 ver.으로..! 한 번 사용법을 적어보려 합니다.
뭔가,, 정말 처음 보는 사람도 할 수 있게끔 자세하게 적으려다 보니까,, 굉장히 길어서 글을 좀 나눠야 될 거 같긴 한데,,, 그럼에도 뭔가 빠뜨린 부분이 있어서 헷갈리실 거 같기도 하고,,
네, 이렇게 밑밥을 깔고, Github 및 VS Code 사용법 1탄! 시작해보겠습니당~
ps. 이 게시글은 깃허브 계정은 만들어봤고, 깃이 노트북에 설치되어 있으며, 브랜치도 뭔지 대충 들어봤다, 느낌은 알겠다! 하시는 분들을 위한 글입니다
git과 github를 사용하는 데에는 수많은 방법이 있지만, 내가 쓰는 방법이 나는 제일 편해서(?) 쓰는 Tech Note.
1. 레포지토리 만들기
레포지토리라는 건 말 그대로 저장소를 뜻합니다. 우리가 만든 파일들을 웹 상에 저장해놓는 공간으로, 하나의 프로젝트를 진행할 때 필요 및 기능에 따라 레포지토리를 생성하곤 하죠. 저는 한 프로젝트 안에서 프론트엔드, 백엔드로만 나눠서 레포지토리 만들어봤는데, 필요에 따라 AI 레포가 생길 수도 있고, Android 레포가 생길 수도 있는 느낌!
깃허브 사이트에서, 이번 프로젝트에서는 개인 계정이 아닌 오랑이라는 Organization에 속해있다고 해봅시다!
Organization이란, 그냥 여러 사람들이 함께 속해있는 account. Owner가 여러명이라는 것 외에 개인 계정과 (나한테 특별히 느껴지는) 큰 차이점은 없음. (배포할 때의 제약사항 등이 있는데, 이건 배포 편에서... to be continued~)
Orang2E 홈에서 Repositories 클릭 => Create a new repository 클릭

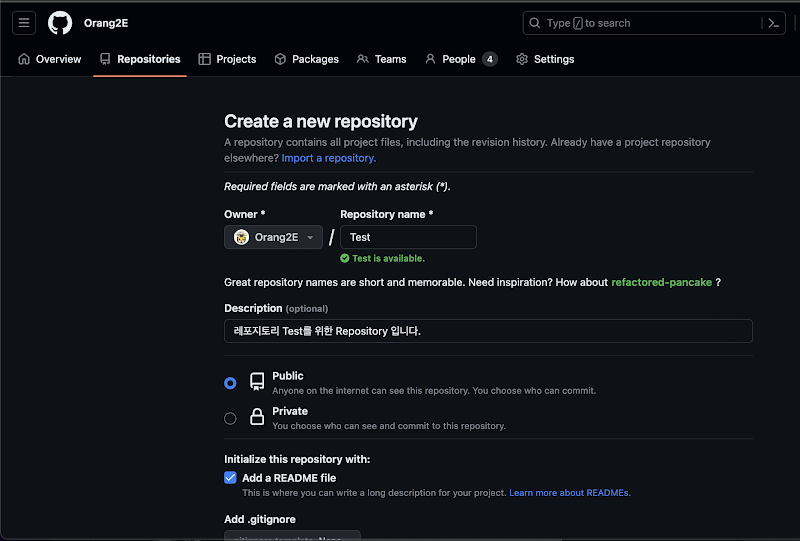
자, 이제 여기서!

Repository name : 말그대로 생성하는 저장소 이름. 다른 레포지토리랑 이름 안 겹치게 지어주면 되고 대충 우리가 만드는 프로젝트 이름이 Orang2E면 Orang2E-FE(프론트엔드가 쓰는 레포지토리) 이런 식으로 지음.
Public/Private : 레포지토리, 그러니까 여기에 올리는 파일들을 다른 사람들도 볼 수 있게 공개할 건지 안할 건지. 보통 나중에 포트폴리오 낼 때 깃허브 주소 내는데 소스코드를 많이들 보려하시기 때문에 + 개발자 사이의 염탐을 위해 public으로 많이들 해놓는 편인 것 같습니다.
Add a README file은 왠만하면 꼭 체크해주기로 합시다. 이 레포지토리로 한 프로젝트가 무엇인지 설명해줄 수 있는 아주 소중한 파일이 되기 때문이죠..

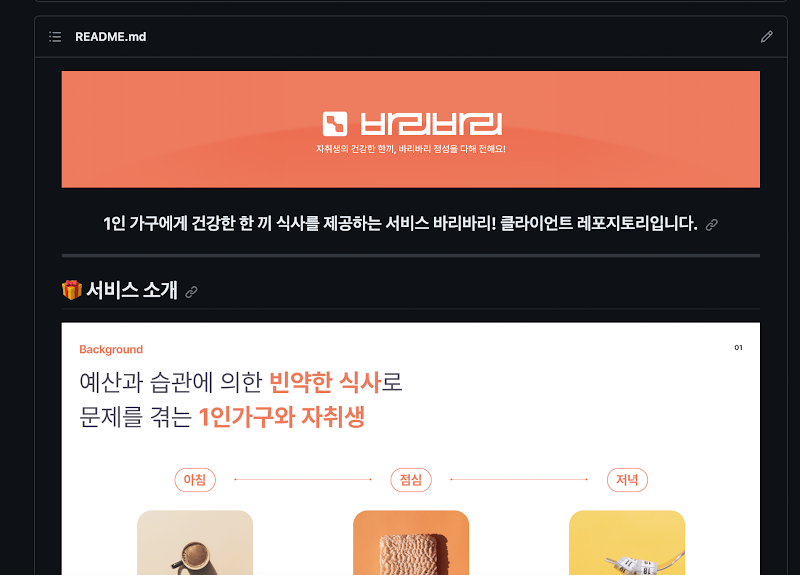
이런 느낌....이랄까! 심지어 동영상도 넣을 수 있음. (바리바리 안뇽!)
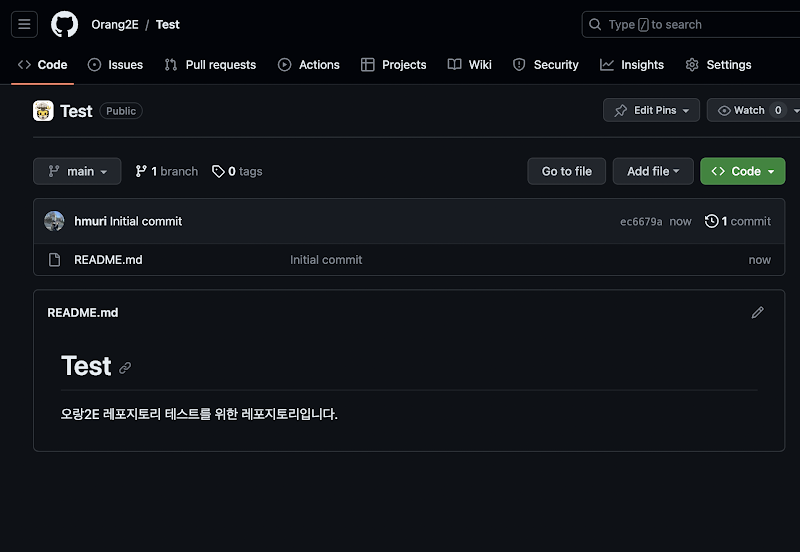
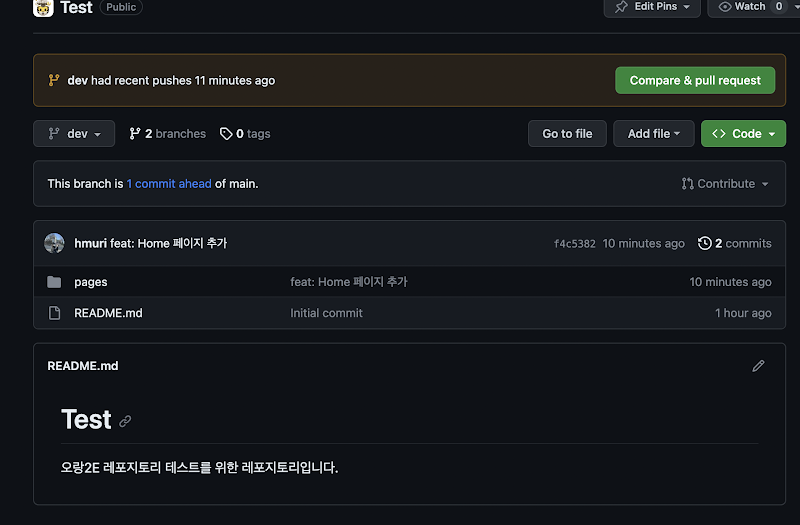
이러한 과정이 끝나고, 아래에 create repository를 누르면, (문구 다시 적어서 달라졌지만 쨌든 description에 적은 문장이 자동적으로 readme 파일에 추가됩니다.) 레포 생성 완성!!!

여기까진 별 문제 없이 오셨겠죠?!
그러면, 실제 프로젝트를 시작했다고 생각하고 VS code를 사용해서 파일을 생성 및 저장해 봅시다!

일단, 처음 만들면 **main branch**가 딱 하나 있습니다. 이 main 브랜치는 가장 root가 되는 브랜치인 만큼, 얘가 꼬였다? 그러면 그냥 새로 레포지토리 파는 게 나을수도.. 있을 만큼 노답이 되기 때문에 거의 프로젝트 막바지까지 왠만하면 건들지 않습니다. ❌❌❌❌❌
그 대신, 바로 밑 브랜치로 보통 dev 브랜치를 파서 거기서 뽕짝뽕짝 머지하고 뭐하고 해서 준최종본을 취합한 다음!! main 브랜치로 머지 시켜서 완성시켜 배포를 하곤 하죠.
그렇다면 dev 브랜치 밑에는?!?! github이란 자고로 협업을 위한 사이트. 사실 저 혼자 프로젝트 할 때는 그냥 dev 브랜치에서 다 만들고 main으로 머지만 시킬 때가 많습니다. 그게 편하고, 나는 다 아니까요!! 하지만, 남들과 같이 작업을 하는데 하나의 브랜치에서 같이 작업한다?

이거 네가 건드렸니...? 아니?
이거 네가 만들었어? 엥...?
(절망)
결국 브랜치는 따로 작업하고, 합치고, 이걸 더 편리하게 해주는 기능이랍니다!
그래서 보통은 기능별/페이지 별로 브랜치를 파고, 각자 역할을 맡아서 개발한 다음 좌자자작 합치게 됩니다.
그러니까,
main
|
dev
|--------------------|------------------|
(feat/homepage-ui) (feat/Login-ui) (feat/info-ui)
대충 요롷게 되는 구조! (어, feat는 뭐에요? 아, 그렇게 많이 쓰더라고요. 네, 뭐 기능적 차이가 있는 건 아니고... 보기 편하고 구분하기 편하라고...)
그럼 이제 본격적으로 깃을 사용해볼까요?
처음 깃을 접하고,,, 저는 근본적인 의문을 품었죠.. 그래서 이게 뭔데? 왜쓰는데?
그리고 이제야! 저는 (저에게는) 깔끔한 대답을 찾게 됩니다.
대답 : 와이파이 되던 안되던 데이터 되던 안되던 내 노트북이건 남 노트북이건 언제 어디서든 작업 하려고요 ㅠ
와이파이 데이터 안돼요! : 아 일단 로컬에서 개발 갈기다가 나중에 연결되면 원격에 올려놔
헉 노트북 놓고 왔다... : 깃에서 다운 받아서 이어서 작업해
엥 나 저장공간 부족해서 3번째 버전 노트북에서 지웠는데 그때로 코드 되돌리고 싶어 ㅠ : 깃에 다 버전 저장 해놨으니까 그거 써
.
.
.
깃을 간단하게(?) 말하면, 어디서든 접근할 수 있는 원격(사이트)에도 저장소를 둬서, 내 작업, 나아가서 여러 명이서 하나의 서비스를 만드는 작업을 용이하게 만들어주는 서비스라고 생각해요.
그럼 이런 깃을, 저희는 vs code를 사용해서 쉽게 사용해봅시다.
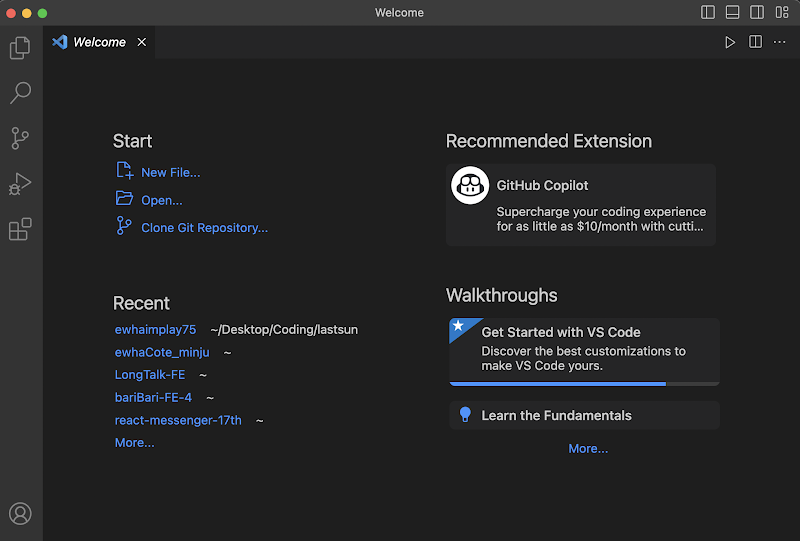
일단, vs code를 킵니다.
그러면,

이렇게 Start에서 clone git repository가 보이는데요.
안보인다고요?? 아 그러면 깃을 안 다운받으신 겁니다. 설치 기릿기릿
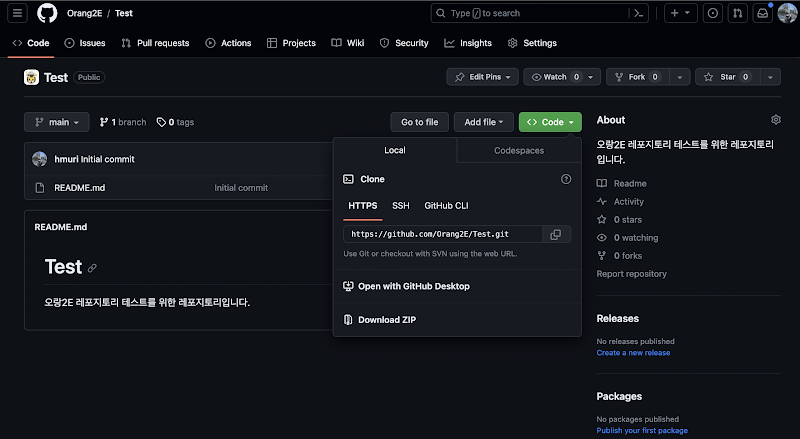
설치를 끝내셨다면, 다시 깃허브 사이트로 돌아와서

상단의 초록색 code를 눌렀을 때 HTTPS에 뜨는 저 주소를 복사해줍니다..
그다음, 다시 vs code를 켜고,,!
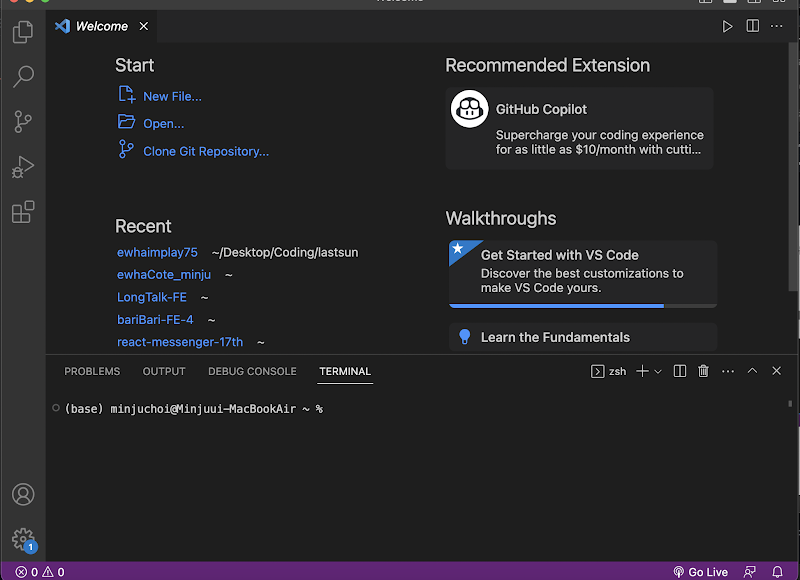
[여기서 잠깐] vs code는 밑에 커서를 두고 클릭해 위로 올리면, 터미널 창이 생겨난다.

여기 보라색에 잘 커서를 올려보면, 파란색이 뜨면서 커서가 바뀌는 지점이 있습니다. 그대로 누르고 쭉 위로 당기면

이런 터미널이란 명령 프롬포트(명령어로 컴퓨터 작동시켜주는 거)가 뜹니다. 그럼 여기에
git clone (아까 복사한 주소) https://github.com/Orang2E/Test.git
이렇게 치면, 짜잔- 클론 완성!
또는,
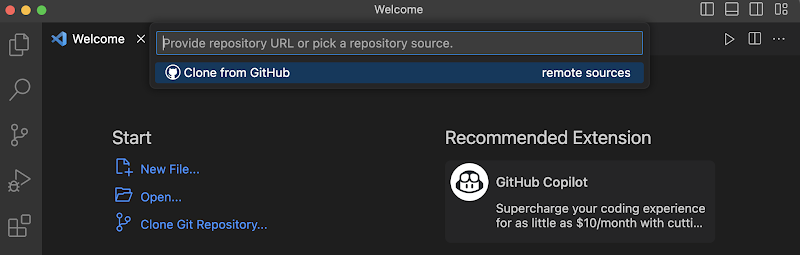
Start 밑에 잇는 clone git repository를 누르면

이런 게 뜨는데, 여기에 https://github.com/Orang2E/Test.git 이것만 복붙해서 엔터를 눌러줘도 클론이 가능합니다!(짱편함)
대충 내 노트북 어디에 저장할지 선택하고, would you 블라블라 지금 열래? 이런 거 뜨면 open을 누르면,

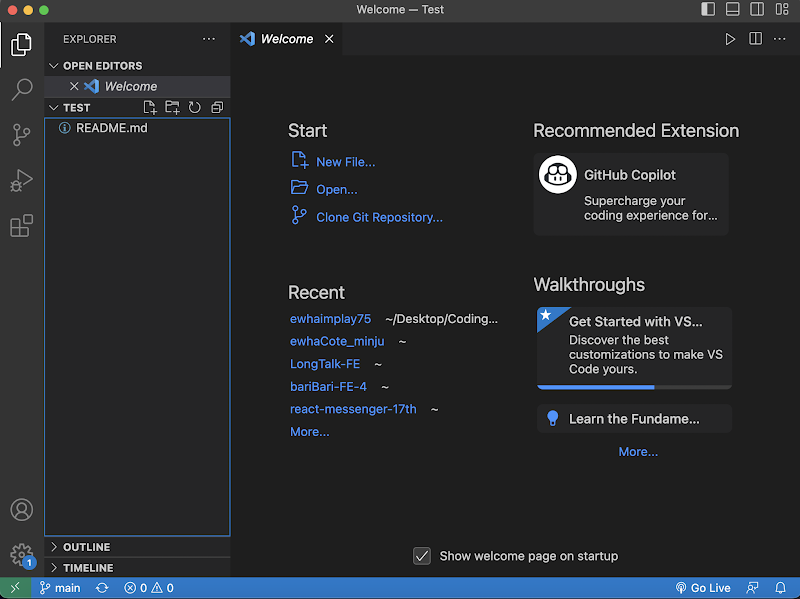
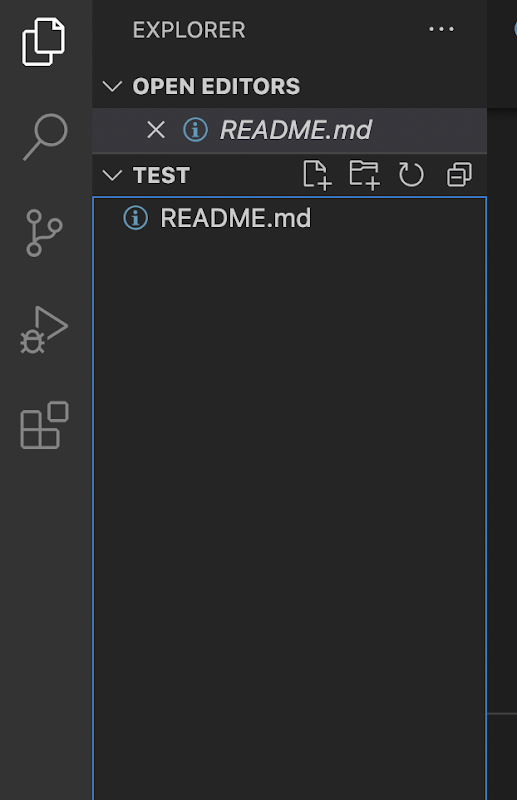
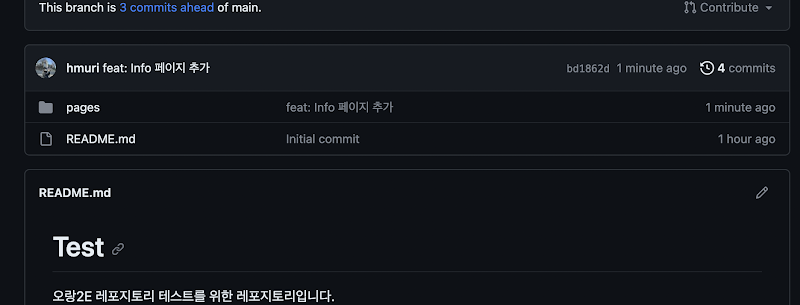
요렇게 원격에 있던 저장소가 내 컴퓨터로 쇼숑 연결되어 들어와졌습니다!!
뭐가 바꼈냐고요?
Open editors는 그냥 지금 열려져있는 창 말해주는 거고(컴터에서 웹페이지 창 여러개 띄워놓듯이!), 그 밑에! TEST 와 README.md 파일이 생겼습니다. 이것이 바로... 우리가 아까 만든 레포지토리가 그대로 내려온 것!
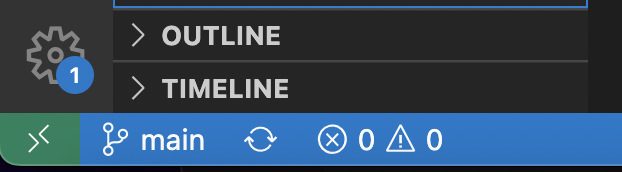
게다가 왼쪽 맨 아래를 보면,

이렇게 내가 지금 main 브랜치에 있음도 알 수 있습니다.
자, 그러면 브랜치 파서 작업한 후 합치는 작업을 한 번 해볼게요.
정석적인 방법은,
1) 로컬에서 A브랜치를 파고 거기서 작업을 하다가(원격엔 A브랜치 없는 상태)
2) 커밋을 날리면서 저 A브랜치 만들었어요! 하고 원격에 푸시를 해주면
3) 원격에도 A브랜치가 짜잔.. 하고 생기는 건데,
저는 뭔가 원격에 브랜치가 없는데 로컬에서만 작업을 하는 게 좀 무서워서(?) 깃허브 사이트(원격)에서 브랜치를 만들고, 얘를 pull 해서 로컬로 땡긴 다음, 거기서 작업하고는 합니다. (일단 뭔소린지 몰라도 됨)
어쨌든, 그래요.. 정석으로 가보아요.
차례로
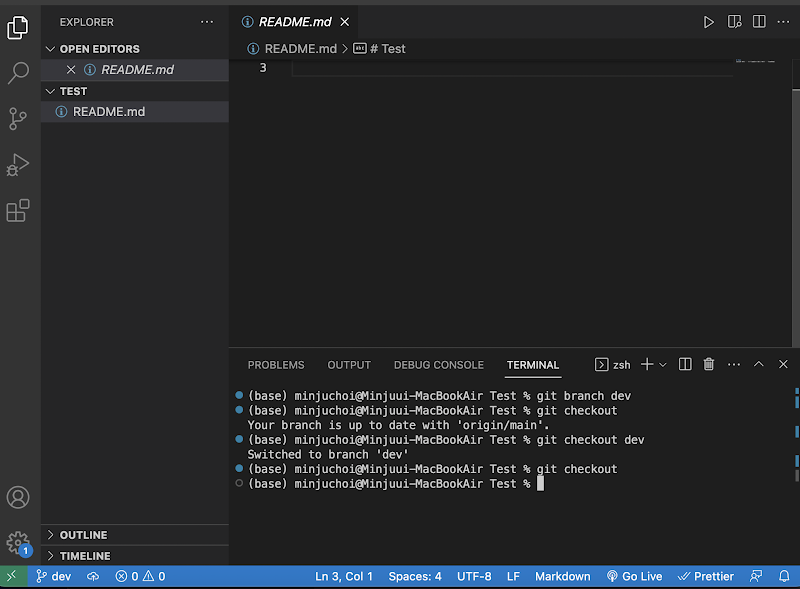
git branch dev (데브라는 이름의 브랜치를 만들어요. 하지만 저는 아직 main 브랜치에 있어요. 그래서 여기서 파일 작업을 한다면 dev가 아니라 main에 있는 파일이 수정되는 거랍니다)
git checkout (얘만 쳐주면 내가 지금 어느 브랜치에 있는지 알 수 있어요)
git checkout dev (데브 브랜치로 옮겨가겠습니다)
얘네를 터미널에 쳐주면,

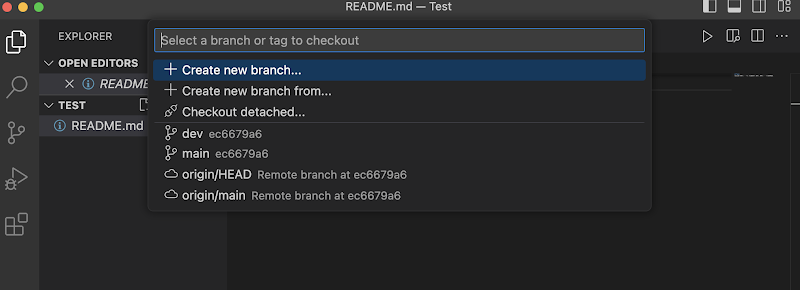
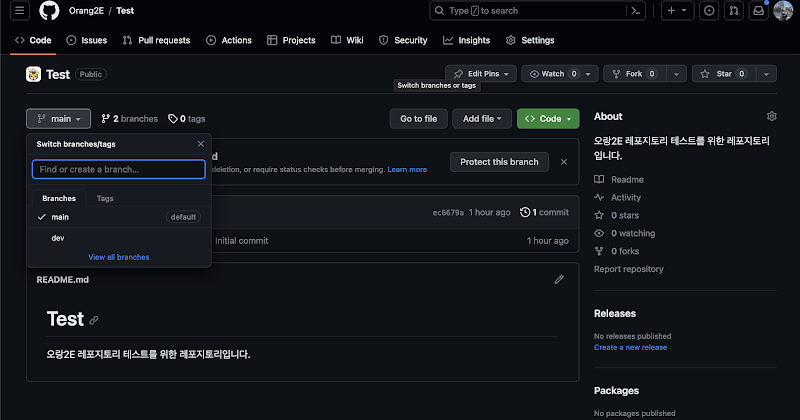
이렇게 왼쪽 아래도 dev가 뜨고, 정상적으로 브랜치가 바꼈음을 알 수 있습니다.
어? origin/main 쟨 뭐예요?
아, origin이 붙어있다는 건, 원격(깃허브 사이트)에 있는 브랜치란 얘기입니다. 그래서 실제로 왼쪽 아래의 dev를 눌러보면,

origin/main은 있지만 origin/dev는 없는 것을 알 수 있습니다.(dev는 아직 로컬에만 있는 브랜치니까!)
자, 그럼 여기서... vscode의 편리한 점.

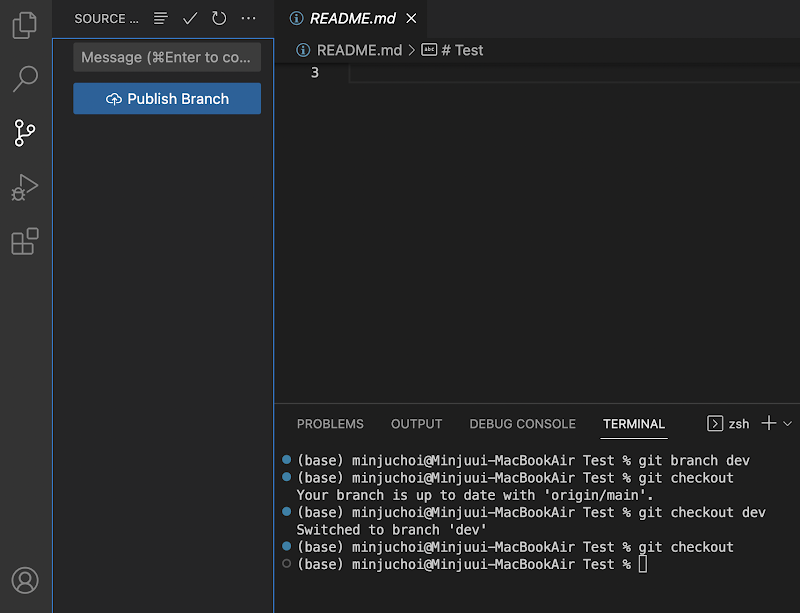
여기서 3번째, 저 신경망 같은 아이콘을 클릭해 보아요.

그럼 이런 화면을 볼 수 있는데, 이 창은 바로 원격에 업로드 되지 않은 모든 로컬의 변경 사항들이 어떤 게 있는지, 얘네를 원격에 푸시시켜줄 건지를 알려주는 창입니다. 원래는 터미널에서 텍스트로 봐야 되는 걸 조금 더 편리하게 만들어놓은 ui/ux 서비스인 거죠!
지금, 우리가 로컬에만 dev 브랜치를 만들었으니, 저 publish branch라는 것은 너의 변경 사항을 원격에도 반영할래? 라는 것이고,
쟤를 눌러주면, 빙글빙글 돌아가다가

요런 창이 뜨고,

이렇게 깃허브 사이트에도 dev 브랜치가 생겨납니다!
(짱편)
자, 그러면, 드디어 파일을 vs code로 커밋시켜 봅시다.

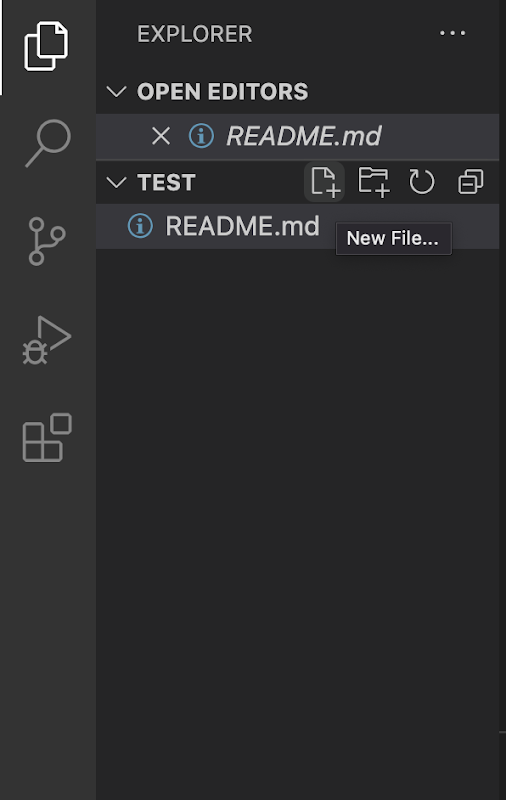
이 테스트 위에 마우스를 올리면 저렇게 파일이나 폴더를 추가할 수 있는 창이 뜨는데, 보통
pages/ images/ icon 등등의 폴더를 만들고, 그 아래에 파일을 만듭니다. 그러면, Home.html 이라는 파일을 한 번 만들어 볼게요.

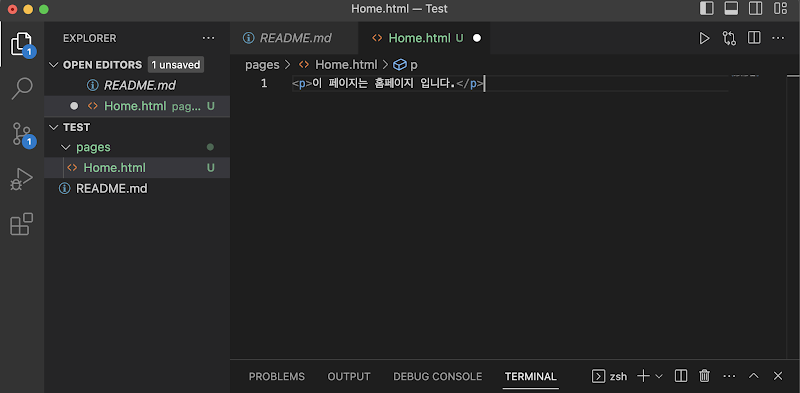
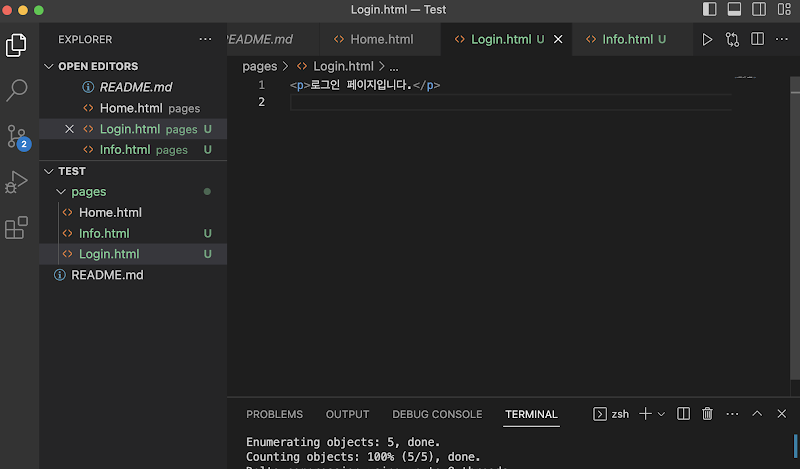
대충 이렇게 파일을 생성시키면, 파일 오른쪽에 하얀색 동그라미가 생기는데 얘는 아직 변경 사항이 저장 안됐다는 소리니까 꼭 컨트롤 s 눌러서 저장해줍니다. 그러면 왼쪽 맨 위 아이콘의 1은 사라지고, 3번째 아이콘 연결망 친구에만 이렇게 1이 남는데요..! 이건 바로, 로컬에서 새롭게 바뀐 파일이 1개라는 것!
자, 원래라면

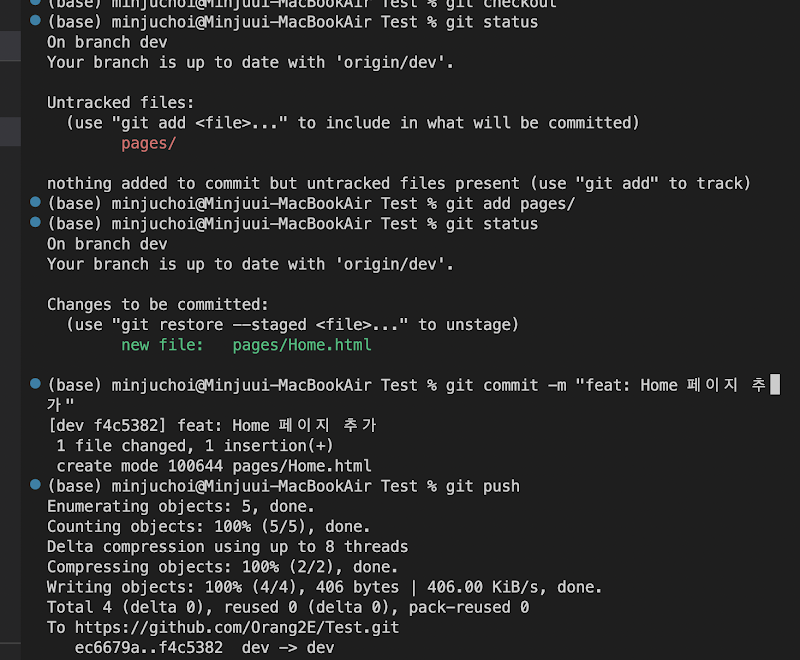
이렇게 터미널로 적어서
git status: 지금 커밋을 위한 저장소의 상태가 어떤가용? => 당신은 지금 dev 브랜치에 있고, pages/라는 untracked된, (아직 로컬에서만 저장되어 있고, 커밋하기 전 단계의 커밋을 위한 저장소에도 가있지 않은) pages/ 폴더가 있습니다.
git add pages/: 아 그러면 pages/ 폴더 안의 새롭게 추가된 친구들 커밋을 위한 저장소에 넣어주세요.
git status: pages 폴더의 Home.html이라는 파일이 새롭게 커밋을 위한 저장소에 추가되었습니다.
git commit -m “feat: Home 페이지 추가” : feat: Home 페이지 추가 라는 메세지와 함께 커밋을 때릴게요
ps) commit 한다는 건, 무엇일까요?
저는 a little bit 느낌적으로 이해하는데, 로컬과 원격 그 사이에서 파일을 정리해주는 역할이랄까요? 나중에 개발하다 보면 이거 개발하다 저거 개발하다 마구잡이로 왔다갔다 하는데, 그 때 그냥 한 번에 푸시시켜 버리면(원격에 올려버리면), 아 내가 저번에 로그인 만들던 기록이 어딨지? 하면서 엄청 찾아야 합니다..(아찔) 하지만, add와 커밋을 통해 로그인 만들던 파일들만 모아서 “fix: 로그인 기능 수정” 이런 식으로 커밋을 해주면, 찾기 편해지겠죠?!
git push : 오키오키 그럼 지금까지 커밋한 내역들 찐으로 깃헙 원격에 올립니다~!~!
(원래 git push origin/dev, dev 뭐 이런 식으로 써줘야 하는데, 걍 git push 해도 잘 올라가더라... )
그리고 깃헙 가서 “dev 브랜치로 바꾸고”(중요) 보면

짜잔- 잘 올라가 있네용!
하지만,, 버뜨... 처음 이거 보면? 쏘 복잡쓰.... 머리 엉킴쓰... 먼지 모르겠음... 터미널 뭔가 무서움....
그럴 때 vs code 잘 사용하면? 넘나리 편해지는 것.

자, 그러면 이번엔 터미널 말고! vs code의 ui/ux들만 사용해서! login.html과 Info.html을 만들어 봅시다.

대충 이렇게 만들면, 파일 두개 추가했으니까 신경망(?) 아이콘에도 두개가 뜨겠죠? 그럼 여기서!
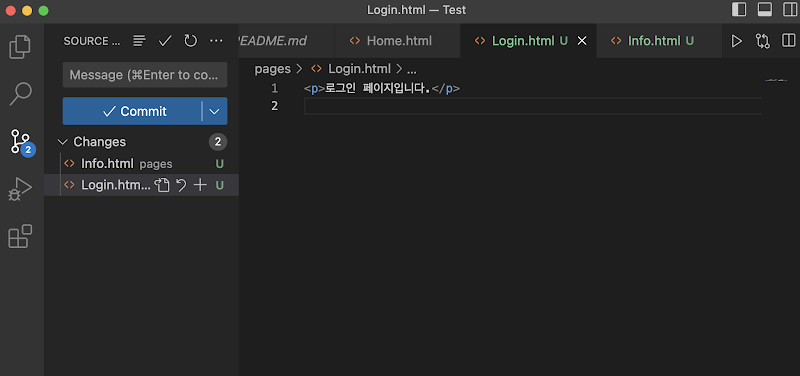
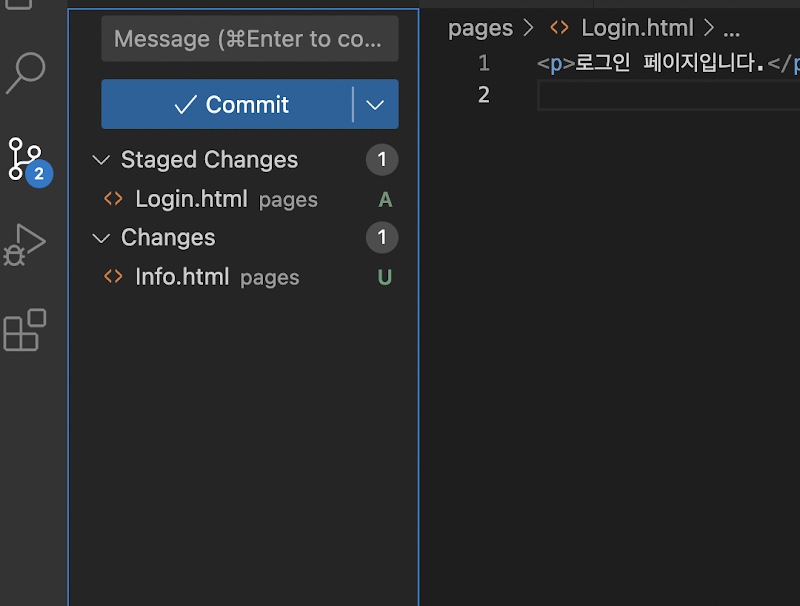
신경망 아이콘을 한 번 눌러봅시다.

짜잔. 저기 Changes에 있는 파일들은 위에서 말한
git status: 지금 커밋을 위한 저장소의 상태가 어떤가용? => 당신은 지금 dev 브랜치에 있고, pages/라는 untracked된, (아직 로컬에서만 저장되어 있고, 커밋하기 전 단계의 커밋을 위한 저장소에도 가있지 않은) pages/ 폴더가 있습니다.
에서 untracked된 파일들을 담당하고 있습니다.
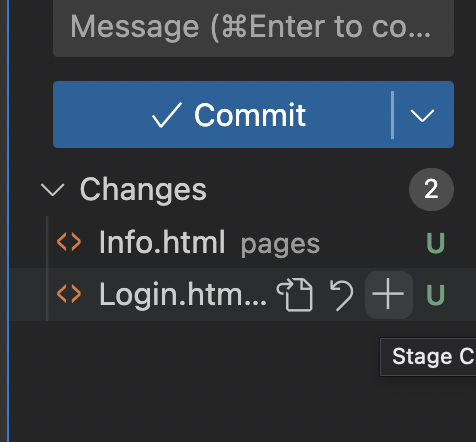
여기서 각 파일 위로 마우스를 올리면,

저 플러스가 보이는데! 쟤를 눌러주면

요로코롬 뜨는 거, 보이시죠! 이 +는 git add와 같아서, 지금 commit을 위한 저장소에 Login.html을 넣어줬다는 뜻!!
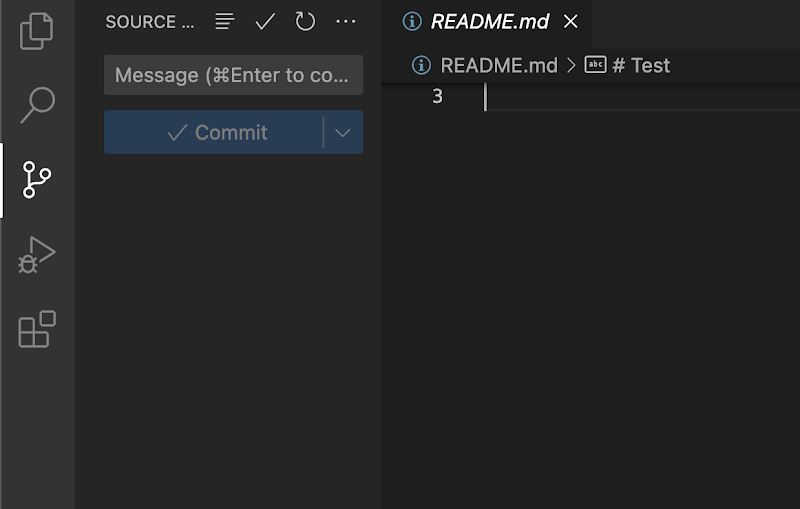
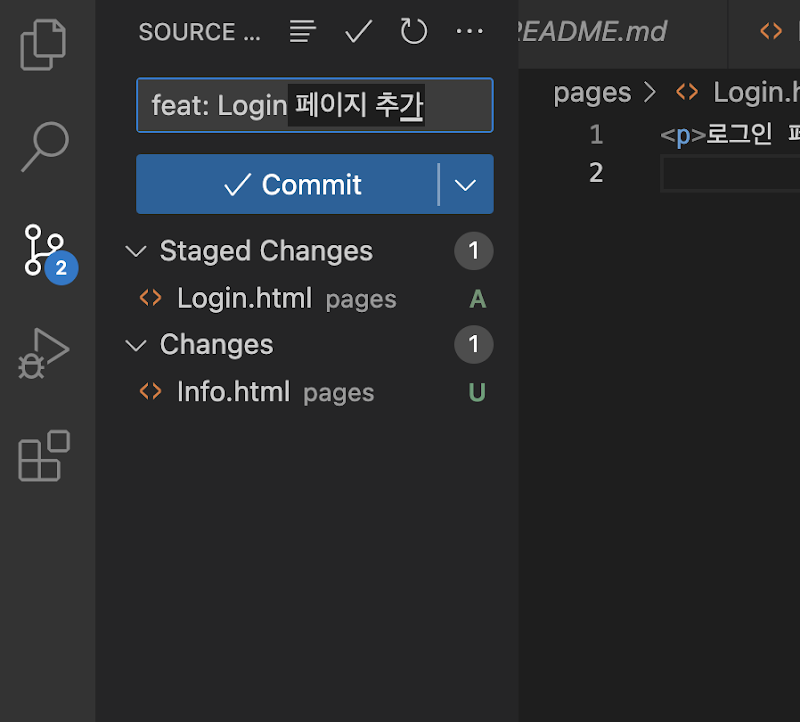
그리고 저기 위에 Message에

이렇게 치면 얘가 아까 그 git commit -m “~” 물결에 들어가는 커밋 메세지이고,
커밋을 눌러주면, 커밋이 쇼숑 되고
Info.html만 남습니다.
여기서 잠깐! 이 상태에서 git push를 터미널에 쳐주면, 무슨 일이 벌어질까요(?)
The Answer is...
커밋해놓은 Login.html만 원격에 업로드 되고, Info는 커밋 안해놨으니까 아직 남아있음.
오, 방금 이 말이 이해가 됐다면, 당신은 커밋의 개념을 제대로 파악하고 계신 겁니다!

근데 이제 보통은 하나 커밋하고 푸시하고 하나 커밋하고 푸시하고 이러진 않고, 커밋을 쌓아놨다가 한 번에 푸시하고 그러기도 합니다. 완전 자기 마음.
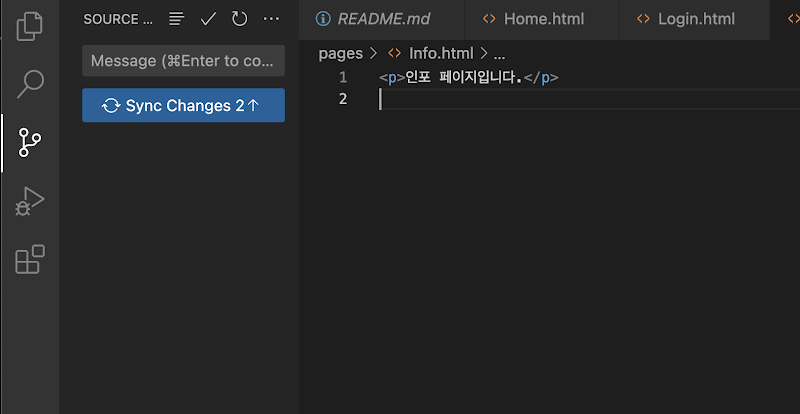
그럼 마저 Info도 커밋하면,

이렇게 뜨게 됩니다! Sync 체인지즈 2. 2개의 커밋, 변화의 싱크를 맞춘다, 즉? 푸시 때려서 원격에 올려 원격과 로컬의 싱크를 맞춘다!
쟤를 클릭해주면

쇼쇼숑

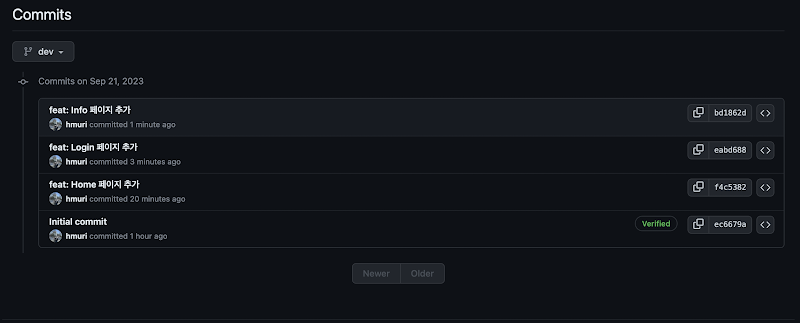
여기서 오른쪽 위의 4 commits를 클릭해보면,

이렇게 커밋한 내역이 뜨게 됩니다. 커밋 성공!!
이제 우리는, 아... 코드 개꼬였다 어카지 싶을 때마다 내가 정리해놓은 코드의 변화 내역을 싸그리 다 감상하며, 리프레쉬한 개발을 할 수 있게 되는 것입니다!!
아, 그리고 마지막으로!!
저기 커밋 메세지 앞에 붙이는 feat은 무엇인가요?
라는 질문을 하고 싶으셨다면,,,!
간단히 말해 협업 규칙인데, 어떤 의미의 커밋 내역인지를 서로 쉽게 알 수 있도록 분류시키는 머릿말입니다! 팀마다, 사람마다 다를 수 있으므로 서로 초반에 정해놓고 통일시켜서 그대로 사용하면 되는데, 보통
feat: 기능 추가했을 때
fix: 오류나 잘못된 거 고쳤을 때
mod: 수정사항 있을 때
style: css 관련된 것
이 정도를 기본으로 두고 쓰는 것 같아요.
TMI로 feat: 이런 모양일 수도 있고 [feat] 이런 모양일 수도 있으니 팀에서 잘 정하기!!
자 그래서 이렇게 커밋 기능별로 잘 하면서 만들고, 풀리퀘 하고 머지 시키고 그렇게 그렇게,,, 쇼쇼숑 개발을... 같이 해나가면... 멋진 서비스가.. 완성되어 있겠지요...?

여러분의 개발 라이프에,, 건승과 희망과 건강과 머니가 깃들길 바라며,, 오늘의 긴 글을 마치겠습니다.... (여기까지 다 읽으신 그대에게 축복이...) 좋은 하루 되세요!

