현재 내가 졸업 프로젝트를 진행하고 있는 주제는 생성형 AI를 이용해 스케줄을 관리해주는 것이다.
생성형 AI를 이용해 '스케줄'을 관리한다...
그래,, 스케줄 서비스에 빠질 수 없는 게 바로 무엇?
달력
이다.
우리 서비스의 프론트엔드는, next.js를 사용하고 있는데, 이 노드 기반의 프로젝트를 진행하면서 가장 중요한 기반이 될 캘린더를 어떻게 만들어야 할지는 내게 굉장히 큰 고민이었다.
사실, 직접 만들까도 생각해보았는데 생각보다 시간이 촉박하여, 라이브러리를 사용하기로 하였고, 어떤 라이브러리를 사용하면 좋을지에 대해 조사를 해보았다.
정말정말 많은 캘린더 UI 관련 서비스가 있었지만, 내가 최종적으로 선택한 서비스는 npm 라이브러리인 react-big-calendar이다.
선택한 이유는 다음과 같다.
- npm 으로 관리가 가능한가? => 필수조건. O
- 많이 사용되어 사용성이 검증되었는가? => O (date-picker을 앞질렀다)
- 자유도가 높은가? => 상당히 많은 기능이 들어갈 것 같아, 이미 많이 만들어져 있는 것 보다는, 기본 틀만 잡혀있고, custom을 자유롭게 하길 바랐다. O
위에 적은 이유와 더불어, 일정을 캘린더 위에서 드래그 앤 드랍으로 움직여서 떨어트릴 수 있는 기능이 굉장히, 매력적으로 보였고, 그렇게 나는 react-big-calendar을 사용하게 되었다.(의 늪에 빠지고 말았다.. 허우적)
처음, npm install react-big-calendar를 터미널 창에 쳐서 다운을 받고, (타입스크립트는 npm i --save-dev @types/react-big-calendar)

이렇게 상단에 react-big-calendar라는 module로 부터 Calendar를 꺼내온다. (나는 BigCalendar라는 이름으로 명칭을 넣고 싶어서 as BigCalendar라고 한 거고, 그냥 import {Calendar} 라고 해도 된다.)
자, 그럼 일단 내가 만든 결과물을 살펴보자.
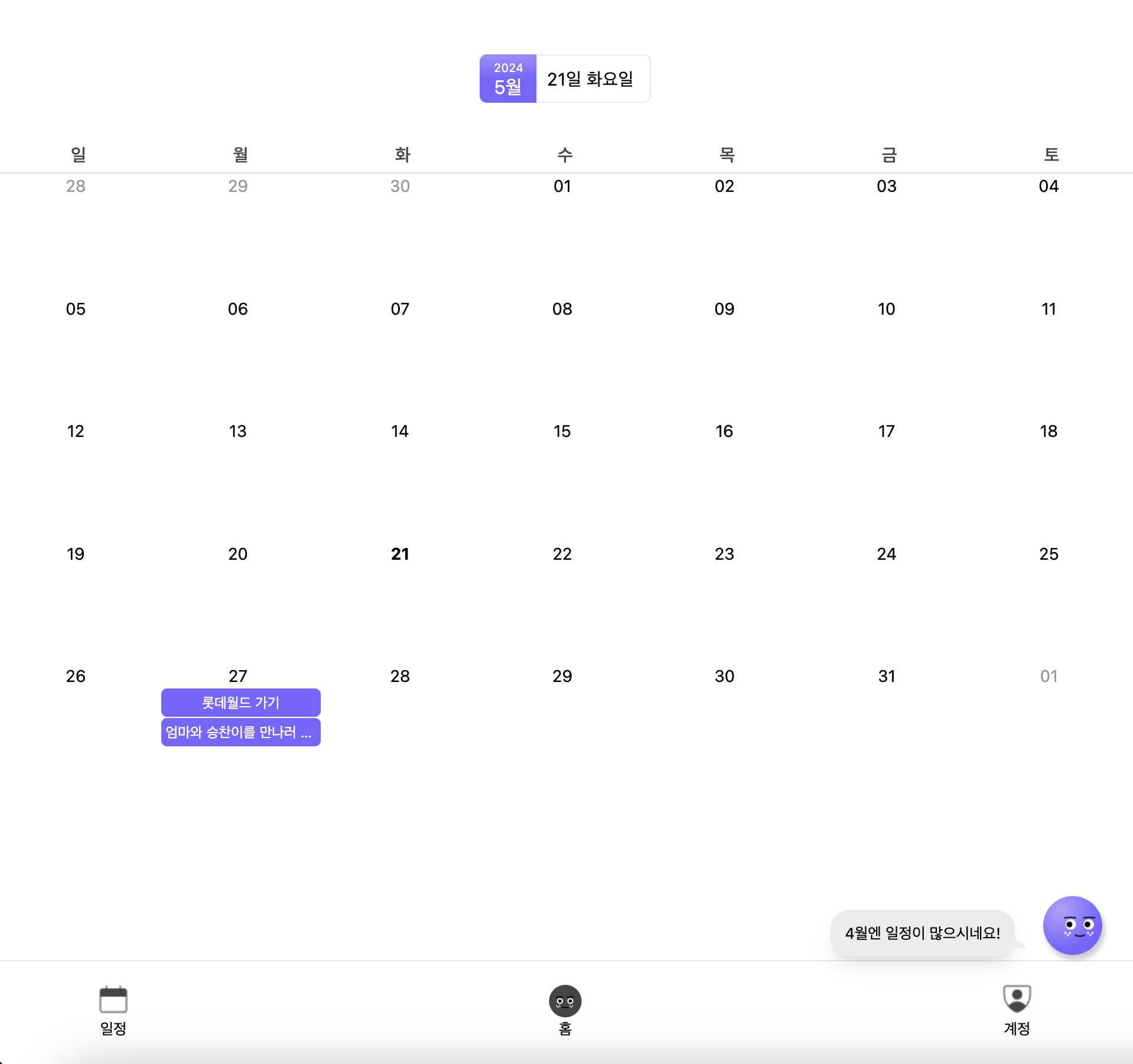
기본적으로 내가 만든 캘린더는

이런 형태를 가지고 있다. 여기서는 간단하게 header를 내가 따로 component로 만들어서 react-big-calendar 안에 넣어주었고,(이것이 바로 이 라이브러리의 큰 장점) 달력은 css를 커스텀하였다.
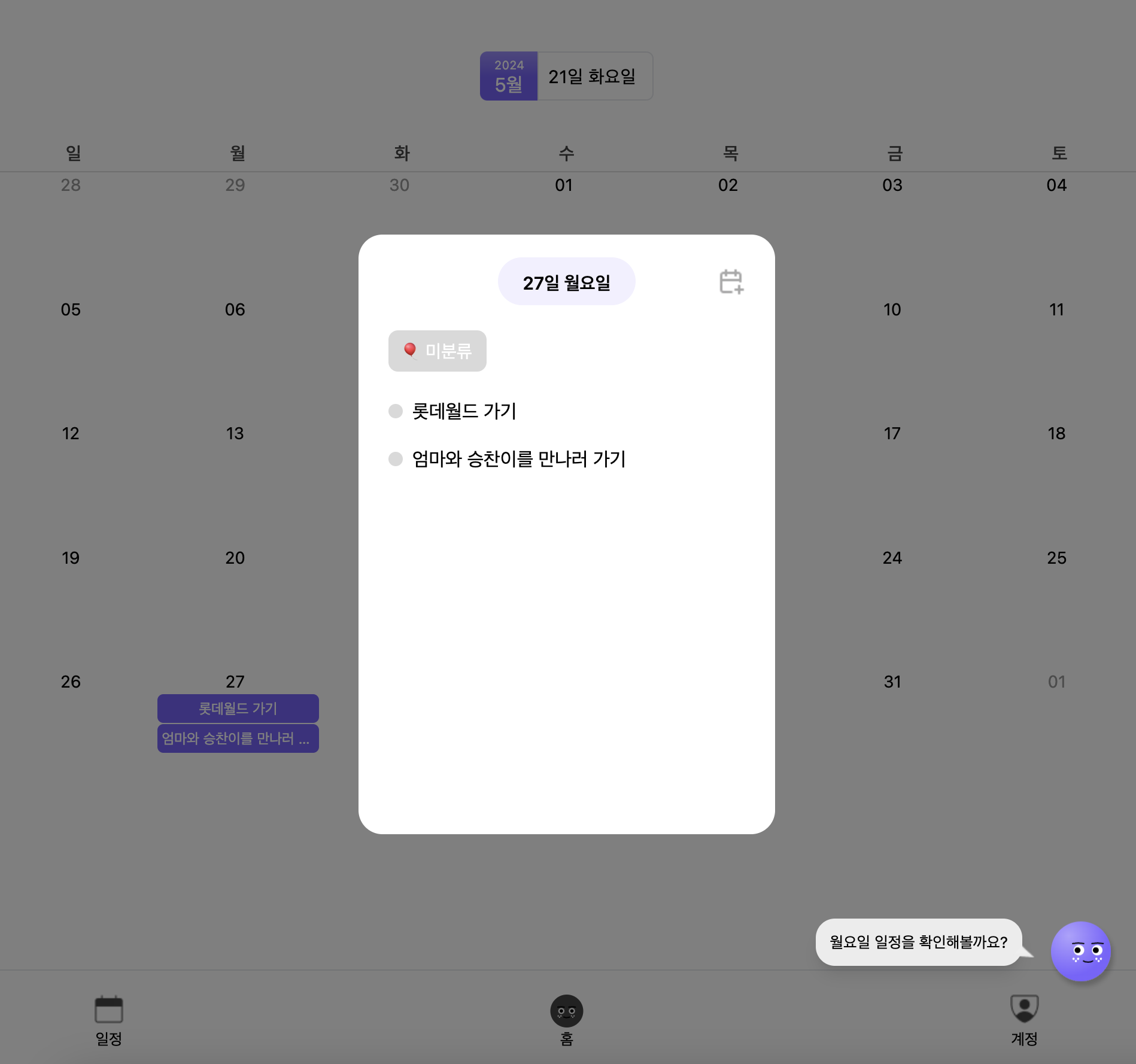
그리고

이렇게... 각 날짜 칸을 클릭하면 그 날짜에 해당하는 모달창이 뜨게끔 만들어줬다. (아주 고생했다.)
그래서 오늘은, 이 중에서도 가장 기본적인 css 커스터마이징에 대해 얘기해보고자 한다. 사실 이건, 앞으로 어떤 라이브러리를 다운을 받던 적용하는 방식이 비슷해서 한번 같이 알아보며 정리해보면 좋을 것 같아 준비했다.
그 전에, 우리가 보통 말하는 라이브러리란, 그리고 node_modules란 무엇일까? 맨날 node_modules node_modules.. 얘네는 git에 올리면 안되고, 파일 그 안에 엄청 많고 그런 건 많이 들어봤는데, 혹시 node_modules를 뜯어본 적이 있는가..!!
사실 나도 각 잡고 뜯어본 적은 없는데, 이번에 react-big-calendar를 적용시키면서, '하도 답답해서' node_modules를 뜯어보았다.
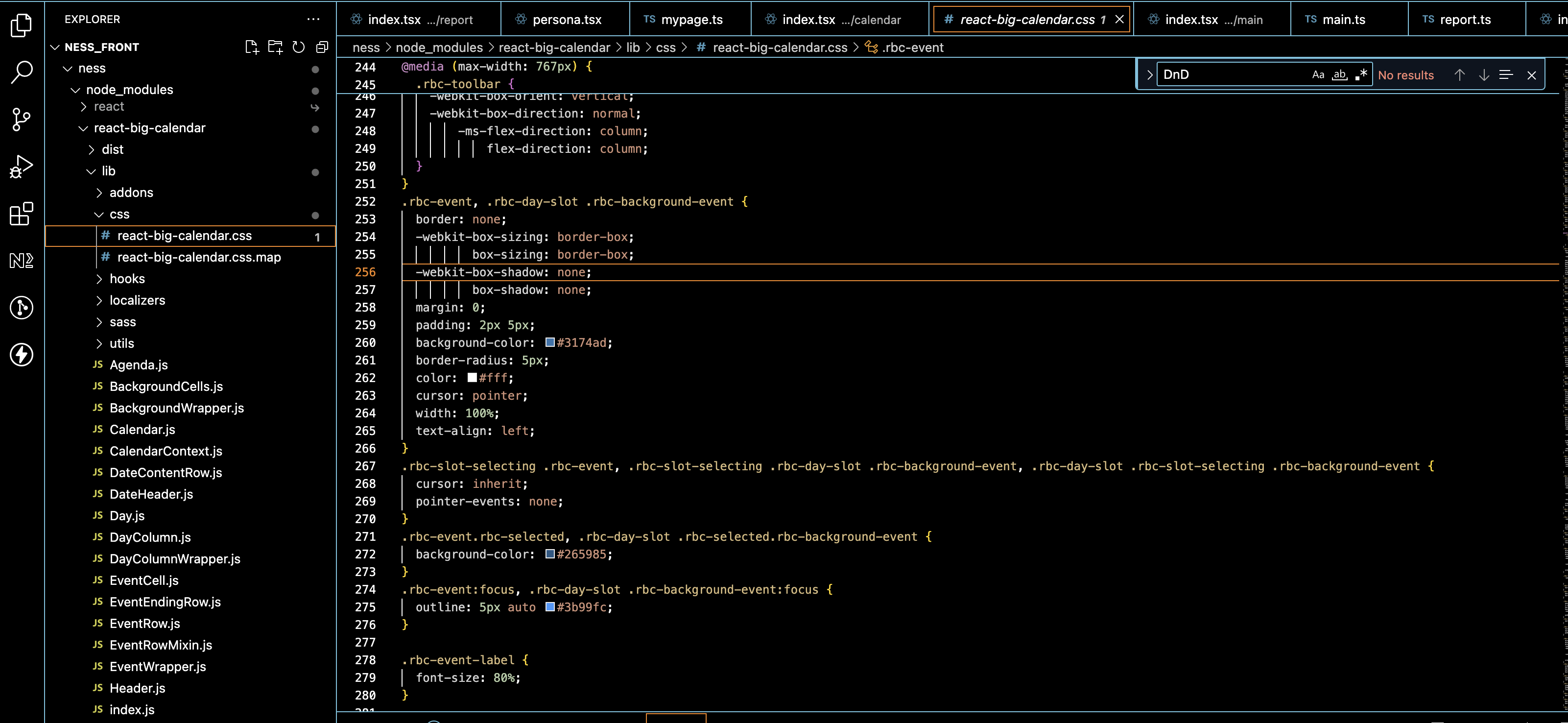
그 결과...

이 화면이 보이는가? 왼쪽에 보이는 게 바로 node_modules 안에 설치된 react-big-calendar인데, 우리가 보통 사용하는 바와 같이 css와 js가 고대로...! 들어있다.
그러니까 node_modules라고 특별한 게 있는 건 아니고, 그냥 css랑 js가 그대로 들어있고, (html은 그럼 어디있어요? => 우리가 결국 library를 설치해 가져오는 게, 화면(html, dom)이니까 그게 html이 되어주는 것 - 내 뇌피셜) 거기서 정의되어 있는 기능들을 가져오는 것이다! 그리고, 이 node_modules는 package.json 에 적혀있는 파일명들을 보고 자동적으로 설치가 되는 것이기 때문에, package.json만 있으면, 언제든 똑같이 설치가 가능. 그래서 git 같은 곳에는 괜히 무거워지게 올리지 않고, package.json만 업데이트 해주는 것이다.
그래서 만약, 이 react-big-calendar를 커스텀하고 싶다? 그럼 여기서 정의하고 있는 css나 기능들을 참고해서, 우리가 사용하는 쪽으로 끌어와서 위에 덮어쓰면 된다.
근데,, 사실 js 같은 경우는 아예 상호작용 적인 게 다 프로그래밍이 되어 있다 보니, 이미 짜여진 로직을 변경하는 게 아주아주 어렵더라. 아니, 거의 불가능에 가까워서 거의 Proxy 서버 띄우듯이 그 아이들의 로직을 속이려 노력해야 했다.
하지만, css는??? 바로바로 뒤늦게 선언된 아이가 승자이자, 최종적으로 적용되기 때문에, (그러니까, 만약 width: 100px; width: 200px; 이렇게 돼있으면 200px로 적용된다는 의미)
node_modules의 라이브러리에서 선언된 css 적인 부분은 모두모두! 우리가 커스터마이징 할 수 있다는 점!
그래서, 어떻게 하나요?
지금부터, 내가 아주 빠르게. node_modules의 css를 커스텀하는 방식을 알려주겠다.
일단, 기본적인 calendar를 창에 띄워보자. 내 calendar는 이미 커스텀되어 있지만, 기본 틀은 같으므로 그냥 여기서 진행을 해보겠다.
그리고, Fn+F12를 눌러서 크롬 개발자 도구를 켜보자.

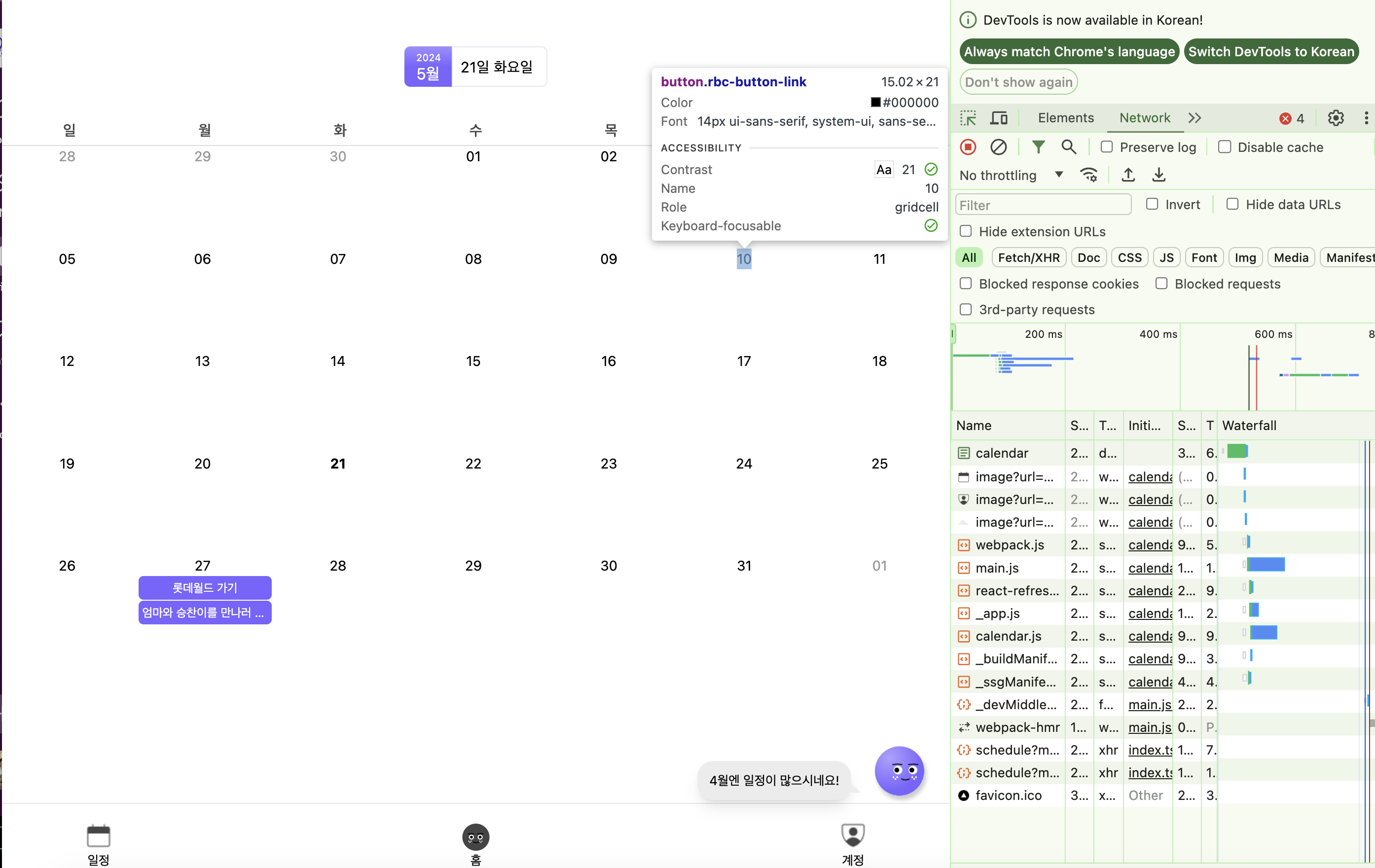
그럼 대충 이런 창이 보일 거고, 오른쪽 Elements와 Network가 써져있는 왼쪽 맨 끝에, 창에 화살표가 있는 것을 클릭을 한다.
그리고 왼쪽의 화면 창에 갖다대면,

이런 모습을 볼 수 있다.
자, 지금 나는 날짜에 커서를 갖다댔고, 거기에는 button.rbc-button-link라는 이름이 붙여져 있다. 이게 무엇이냐? 바로 className이다. className이란 무엇이냐? 바로. css를 적용하기 위해 임의로 저 숫자들에 붙여놓은 이름이란 것이다.
무슨 소리냐고? 아까 찾아놓은 node_modules의 css 창으로 가보자.

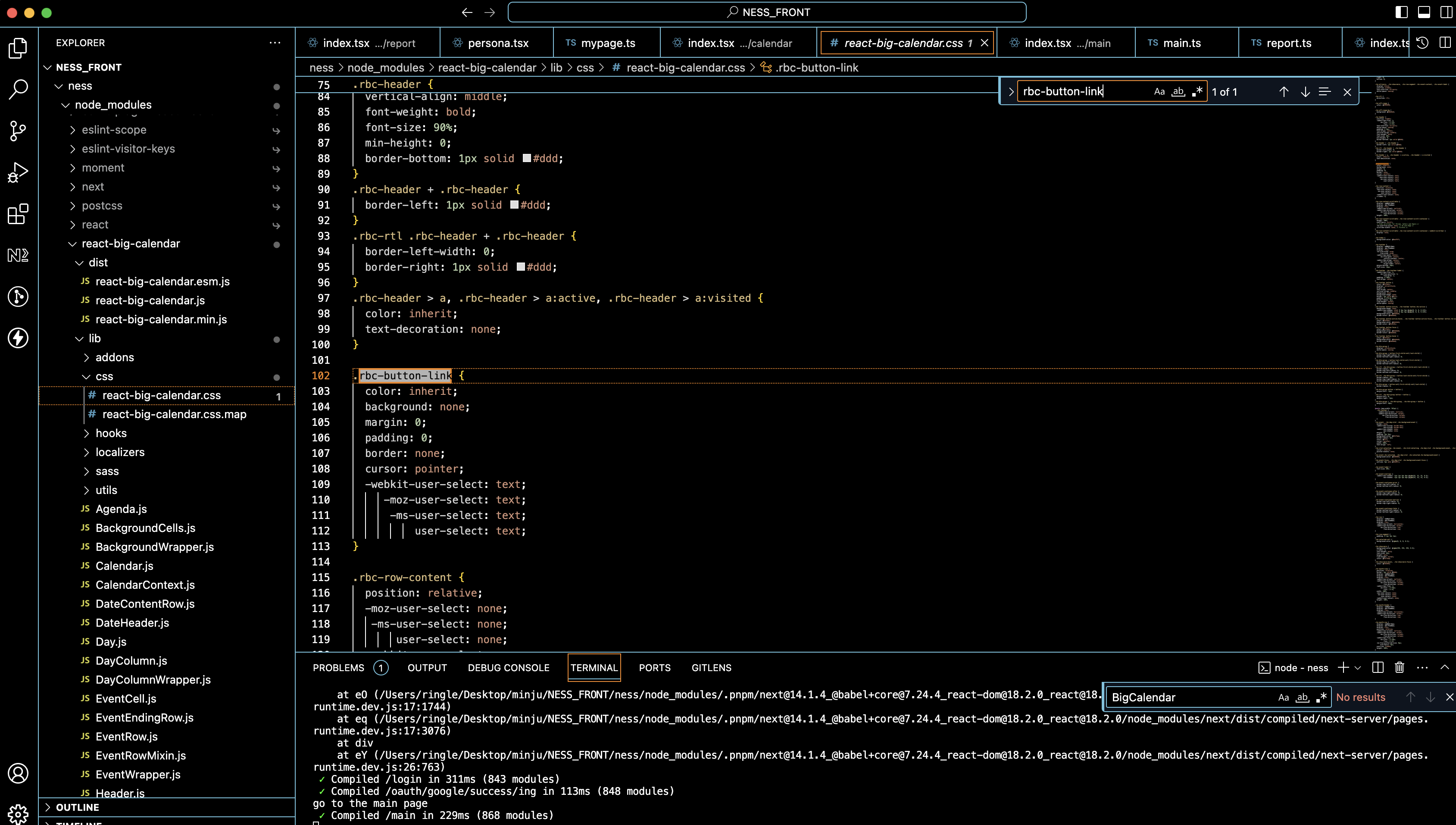
node_modules에서 react-big-calendar를 찾아 들어가 lib/css 창을 들어가보면, react-big-calendar.css가 보인다. 그리고, 거기서 rbc-button-link를 찾아보면, 이렇게 여기에 적용되는 css 값들이 있다!!
즉, npm 라이브러리를 통해 설치된 node_modules에서는 이렇게 각 부분에className을 붙여 놓고, css에서 값을 설정하는 방식으로 화면을 구성시켜놓았고, 그래서 우리는 단 몇 번의 클릭만으로 사용되는 css 값들과, className을 찾을 수 있는 것이다.
그러면 우리는, 그냥 우리가 직접 만드는 창으로 내려와서, 이 className을 덮어주기만 하면 된다.

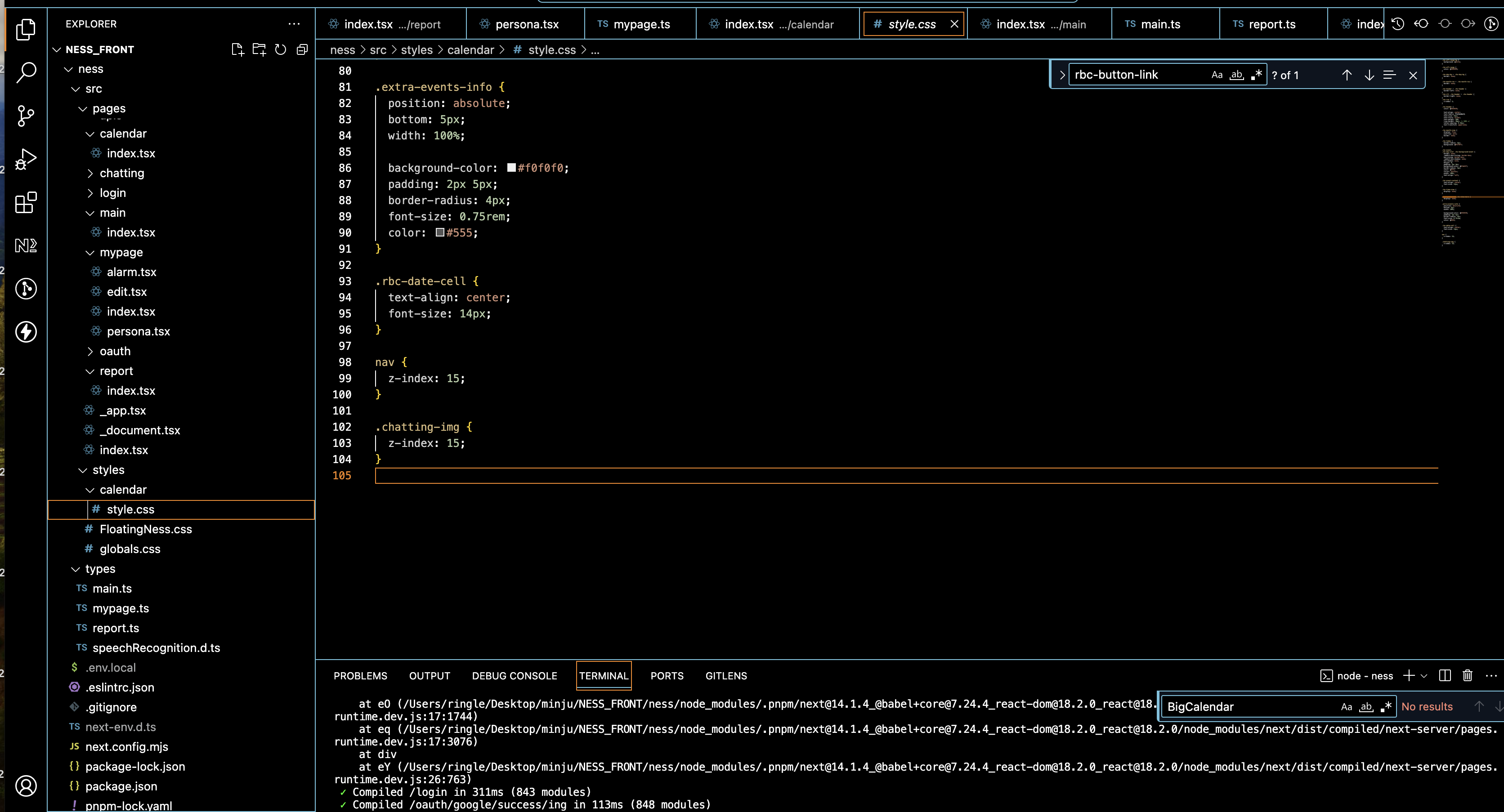
나는 이렇게 본래의 프로젝트에서 따로 style/calendar/style.css 라는 파일을 만들어서,

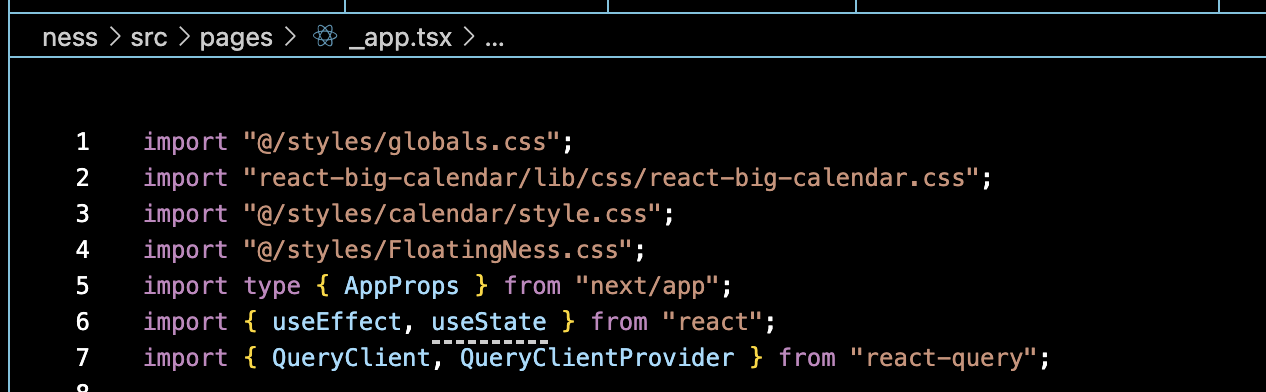
이렇게 가장 기본 _app.tsx 파일에 선언을 해놓고,
여기서 중요한 점은 내가 react-big-calendar의 css를 덮어쓴다는 것을 확실히 하기 위해
import "react-big-calendar/lib/css/react-big-calendar.css";
이 부분도 꼭 추가해줘야 한다는 점이다.
그 이후에 아까 찾은 className 값을 그대로 가져와서, 배경색, 글씨 크기 등을 커스텀함으로써 나만의 캘린더를 만들었다!
