모던 자바스크립트 14~15장 정리
변수의 생명주기
변수는 생명주기가 있다. 만약 없다면? 한 번 선언된 변수가 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유한다.
- 전역 변수의 생명 주기 = 애플리케이션의 생명 주기
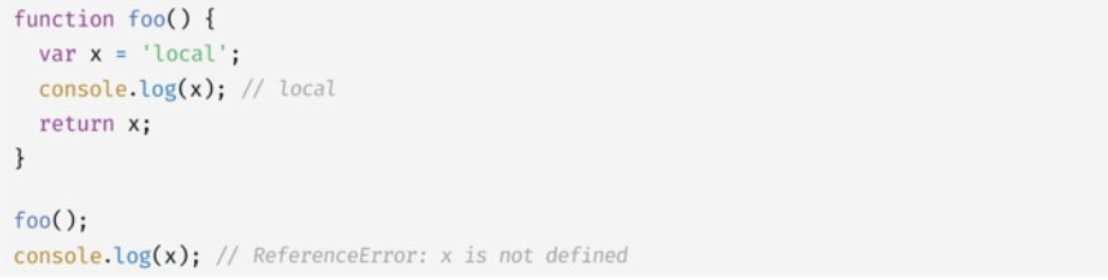
- 지역 변수(함수 내부)는 함수가 호출되면 생성되고, 함수가 종료하면 소멸.

foo 함수를 호출해야만 함수 안 변수 선언문 실행 => 이전까지는 x가 생성되지 않는다.
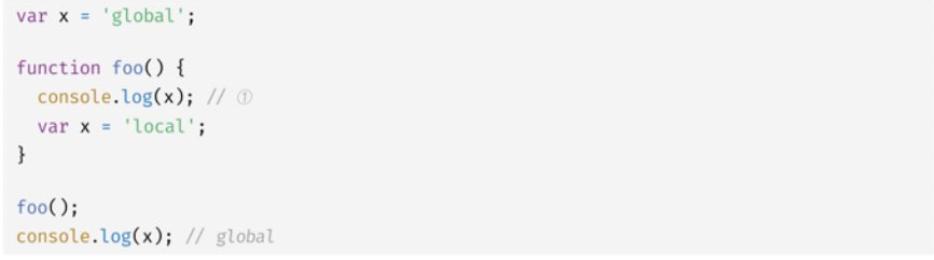
변수 선언은 가장 먼저 선언된다? => 전역 변수 한정.
함수 내부에서 선언한 변수는 함수 호출 직후, 함수 안의 코드 줄들을 읽기 전 먼저 실행.
foo 호 출 => x 변수 선언 및 undefined 초기화 => 변수 x에 할당.
함수 종료 => x 변수 소멸.
지역 변수의 생명주기 = 생명주기.
변수의 생명주기 : 메모리 공간 확보 ~ 메모리 공간 해제 및 가용 메모리 풀에 반환.
지역 변수는 함수가 생성한 스코프(물리적인 실체)에 등록. => 스코프가 소멸될 때까지 변수는 유효.
=> 누군가 스코프를 참조하고 있으면 소멸하지 않고 생존.
=> 누군가 스코프를 참조하고 있다면, 함수가 종료하더라도 스코프는 해제되지 않고 생존.
호이스팅
변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징.

전역변수
**var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체(window)의 생명 주기와 일치한다.
문제점
- 암묵적 결합 : 전역 변수를 선언 => 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다 => 변수의 유효 범위가 커질 수록 코드의 가독성은 나빠지고 의도치 않은 상태 변경이 일어날 수 있음.
- 긴 생명 주기 : 메모리 리소스를 오랜 시간 소비함. 변수의 중복 선언을 허용하기 때문에 의도치 않은 재할당이 이뤄질 수 있음.
- 스코프 체인 상에서 종점에 존재 : 전역 변수의 검색 속도가 가장 느리다
- 네임 스페이스 오염 : 자바스크립트에서는 파일이 분리되어 있어도 하나의 전역 스코프를 공유한다 => 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 함수가 같은 스코프 내에 존재할 경우 잘못된 결과 도출.
전역 변수의 사용을 억제하는 방법
- 변수의 스코프는 좁을수록 좋다.
- 즉시 실행 함수 : 즉시 실행 함수는 단 한 번만 호출된다. => 모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다. (라이브러리 등에 자주 사용됨)
- 네임 스페이스 객체 : 전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가한다. => 계층적 구성 가능.

- 모듈 패턴 : 클래스를 모방해 관련이 잇는 변수와 함수를 하나의 실행 함수로 감싸 모듈을 만든다.
캡슐화 객체의 상태를 나타내는 프로퍼티와 메서드를 하나로 묶는것.
외부에 노출하고 싶은 변수나 함수만 담아 반환한다.(퍼블릭) 외부로 노출하고 싶지 않은 반환되는 객체에 추가하지 않은 변수나 함수는 외부에서 접근할 수 없다. (프라이빗) - ES6 : 이걸 사용하면 더는 전역 변수를 사용할 수 없음. 파일 자체의 독자적인 모듈 스코프를 제공하기 때문
16장
var 변수의 문제점
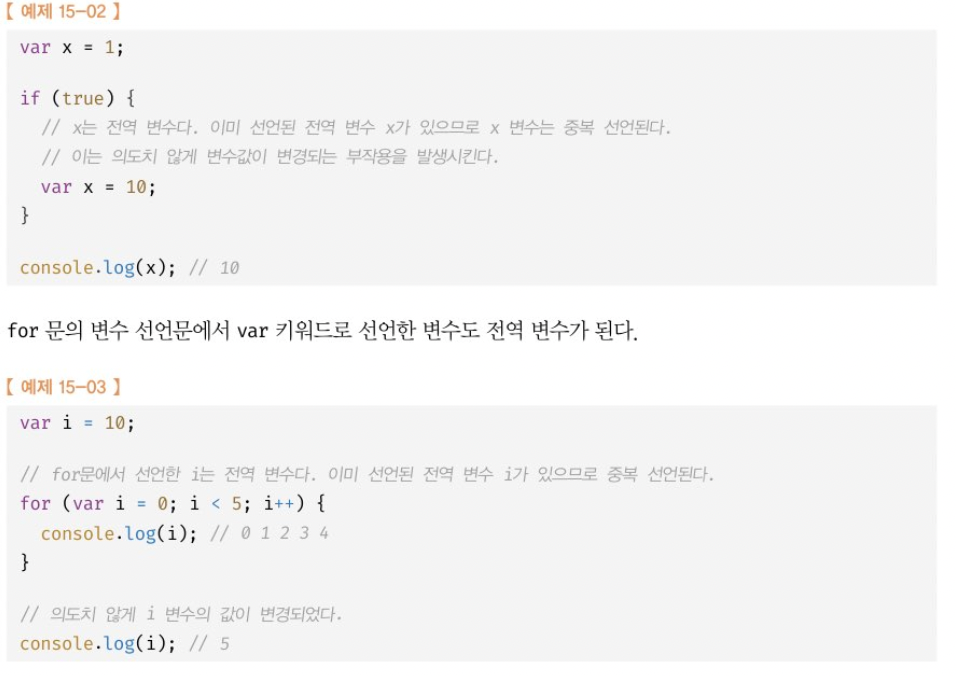
- 변수 중복 선언 허용
- 함수 레벨 스코프 : 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.

- 변수 호이스팅 : 할당 이전에 변수 선언 => 프로그램의 흐름상 맞지 않고, 가독성을 떨어뜨리고 오류를 발생시킬 수 있다.
let
- 변수 중복 선언 금지 SyntaxError
- 블록 레벨 스코프 : 모든 코드 블록을 지역 스코프로 인정함. 전역에서는 지역 변수를 참조할 수 없다.

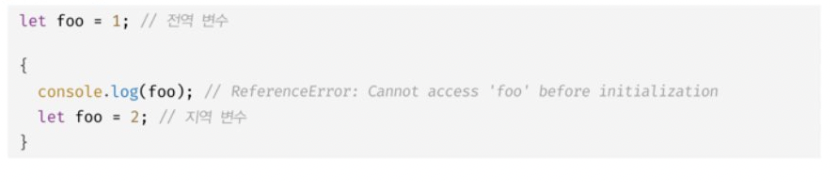
- 변수 호이스팅 : 발생하지 않는 것처럼 보임. because,
let은 선언단계와 초기화 단계가 분리되어 진행. 초기화 단계는 변수 선언문에 도달했을 때 실행. (일시적 사각지대)
However,

여기서 전역변수 1이 아닌, undefined가 출력
자바스크립트는 let, const를 포함한 모든 선언을 호이스팅한다. 하지만, let, const, class는 호이스팅이 발생하지 않는 것처럼 동작.
