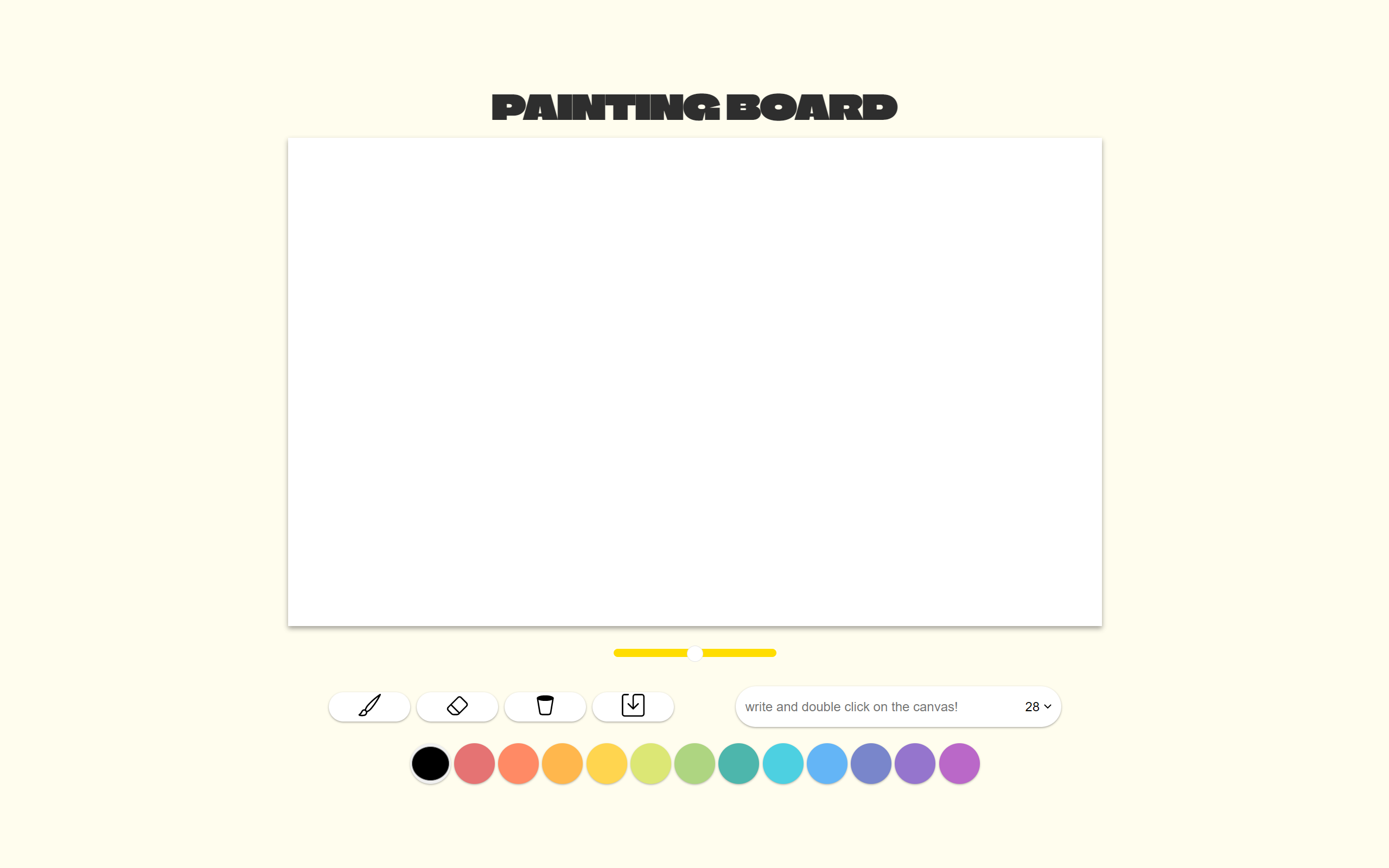
완성본🎨

세부 기능🔨

과정
프로젝트 구조📌
index.html, reset.css, styles.css, app.js로 이루어진 매우 간단한 구조!
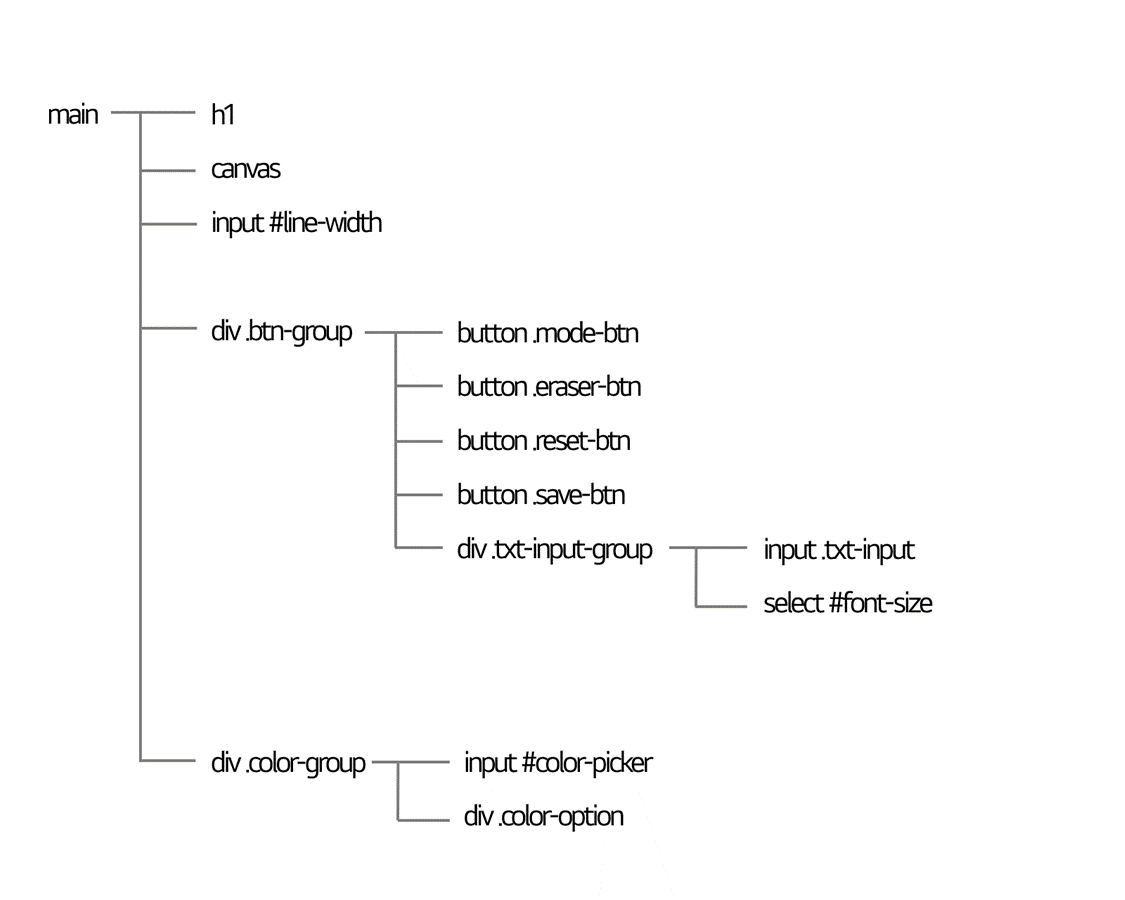
마크업 구조📌

CSS📌
전부다 소개하진 않고 몇 가지만!
<canvas>
canvas {
width: 1000px;
height: 600px; // canvas의 width, height는 나중에 js에서도 명시해줘야 한다.
margin: 12px 0;
background-color: white; // 배경컬러 white로 지정해주기
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
}<input type=range id="line-width" />

#line-width {
-webkit-appearance: none;
appearance: none; // appearance-브라우저에 기본 설정된 디자인 속성을 제거할 때 사용
width: 200px;
margin: 16px 0;
}
/* 슬라이더 바 커스텀 */
#line-width::-webkit-slider-runnable-track {
width: 100%;
height: 10px;
background-color: #ffdd00;
border-radius: 25px;
border: none;
}
/* 슬라이더 볼 커스텀 */
#line-width::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
border: 1px solid #e4e4e4;
height: 20px;
width: 20px;
margin-top: -4px;
border-radius: 50%;
background-color: #fff;
cursor: pointer;
}<input type="color" id="color-picker" />

#color-picker {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
width: 50px;
height: 50px;
border: none;
border-radius: 50%;
}
/* 내부 컬러 팔레트 모양 커스텀 */
#color-picker::-webkit-color-swatch {
border-radius: 50%;
}
#color-picker::-moz-color-swatch {
border-radius: 50%;
}JS📌
이것도 몇 가지만 소개하겠습니다🙇♀️
기본셋팅
const $modeBtn = document.querySelector(".mode-btn");
const $eraserBtn = document.querySelector(".eraser-btn");
const $resetBtn = document.querySelector(".reset-btn");
const $saveBtn = document.querySelector(".save-btn");
const $txtInput = document.querySelector(".txt-input");
// Array.from()을 하는 이유?
// => getElementsByClassName은 HTMLCollection을 반환하기 때문에
// forEach()를 사용하기 위해 배열로 변환해준다.
const $colorOptions = Array.from(
document.getElementsByClassName("color-option")
);
const $fontSize = document.getElementById("font-size");
const $color = document.getElementById("color-picker");
const $lineWidth = document.getElementById("line-width");
const $canvas = document.querySelector("canvas");
const ctx = $canvas.getContext("2d");
$canvas.width = 1000;
$canvas.height = 600;
ctx.lineWidth = $lineWidth.value;
ctx.lineCap = "round";
let isPainting = false;
let isFilling = false;🚧$canvas.addEventListener("dblclick", onDoubleClick);
canvas에 text를 추가하기 위한 함수
const onDoubleClick = (e) => {
const txt = $txtInput.value;
const txtSize = $fontSize.value;
// txt 값이 있을 때만 실행하도록
if (txt !== "") {
ctx.save(); // 텍스트를 넣기 전, 기존 설정값으로 돌아오기 위해 저장
ctx.lineWidth = 1;
ctx.font = `${txtSize}px fantasy`;
ctx.strokeText(txt, e.offsetX, e.offsetY);
ctx.restore(); // 텍스트를 넣은 후, 기존 설정값 복원
}
};🚧$saveBtn.addEventListener("click", saveImages);
그림을 저장하기 위한 함수
const saveImages = () => {
const img = $canvas.toDataURL("image/png"); // toDataURL(파일타입)을 통해 url을 만들어준다. 이 url은 url을 생성한 브라우저에만 존재.
const link = document.createElement("a");
link.href = img;
link.download = "new paint🖌"; // 파일명 설정
link.click();
};해당 프로젝트의 상세코드는 💻Github에서 확인해주세요!
💻노마드 코더 - 바닐라JS로 그림 앱 만들기를 보고 만들었습니다 :)
