기존에 썼던 [Django] OAuth 2.0과 구글 소셜로그인 활용하기를 개념부터 다시 정리해봤습니답!
인증/인가 복습하기
인증(Authentication)
: 너 누군데?? (로그인 등을 통한 사용자 식별)
인가(Authorization)
: 너 이 글 봐도 되는 사람이야?? (허가된 권한에 따라 리소스 접근 제한)
이제 진짜 헷갈리면 안돼요
OAuth = Open Authorization
⇒ OAuth는 인가 "프레임워크”
🤔 근데 프레임워크가 뭐길래 장고도 프레임워크고 OAuth도 프레임워크라는 거죠?
프레임워크 (정확히는 소프트웨어 프레임워크)
= 복잡한 문제를 해결하거나 서술하는 데 사용되는 “기본 개념 구조”
Django - 파이썬을 활용한 웹 프레임워크
- 동적인 웹 페이지나, 웹 애플리케이션, 웹 서비스 개발 보조용
- 웹 페이지를 개발하는 과정에서 겪는 어려움을 줄이는 것이 주 목적
- 데이터베이스 연동
- 템플릿 형태의 표준
- 세션 관리
- 코드 재사용 등의 기능을 포함
OAuth - 제3자의 클라이언트에게 보호된 리소스를 제한적으로 접근하게 해주는 프레임워크
⇒ 결국 웹 서비스는 구조와 규칙과 구조와 규칙과 구조의 집합체
- 라이브러리: 모듈화된 프로그램 모음
- 패키지: 여러 소프트웨어를 모은 제품군
참고하고 넘어가시죠~
OAuth 2.0
정의를 찾아보면 아래와 같습니다. 이게 무슨 말인가 싶지 않나요
- 리소스 소유자와 HTTP 서비스 간의 승인 상호 작용을 조율하여 리소스 소유자를 대신하여 타사 애플리케이션이 HTTP 서비스에 대한 제한된 액세스 권한을 얻거나 타사 애플리케이션이 자체적으로 액세스 권한을 얻도록 허용
- 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준
당연히 인증을 위한 것도 아니고 사실 인가를 위한 것도 아닙니다..
⇒ 정확히는 인가 위임을 위해 정의한 구조입니다!
왜 2.0인가요?
OAuth 1.0이 문제가 많아서 버전업해서 새롭게 등장 !
- 복잡한 구현 + 모바일 애플리케이션 지원 부족 + Access Token 만료 미지원 등
➕ OAuth 1.0은 2007년에 등장했고 이전에 구글, 야후 등에서는 자체 인증방식을 사용했어요.
결국 OAuth도 하나의 구조(프레임워크)로써 API 접근 위임 통합을 위한 표준을 생각하시면 됩니다.
우리는 구글 소셜로그인을 시도할 거니까 구글 소셜로그인과 OAuth를 알아보도록 합시다 !
☑️ Google API는 인증과 승인에 OAuth 2.0 프로토콜을 사용합니다.
이게 바로 우리가 구글 소셜로그인 하려는데 OAuth만 주구장창 보고 있는 이유입니당
RFC6749 읽어보시면 재밌을걸요 아마도..? 세줄요약 해주실 분?
- 근데 OAuth 왜 배워요? 그냥 구글 소셜로그인으로 실습으로 바로 가면 안돼요?
- 소셜로그인은 결국 OAuth의 구현과 활용입니다 !
모든 소셜로그인의 근간이 되는 구조이며 OAuth를 이해하면 다른 카카오, 페이스북 등의 소셜로그인도 똑같이 구현하면 됩니다!
- 소셜로그인은 결국 OAuth의 구현과 활용입니다 !
- API 얘기는 왜 나와요?
- 구글 소셜로그인을 하려면 구글에 계정 정보를 요청해야겠죠 !
이 과정을 구글이 제공하는 Open API를 호출해서 수행합니다 !
- 구글 소셜로그인을 하려면 구글에 계정 정보를 요청해야겠죠 !
OAuth 2.0에서 4가지 역할
💾 Resource owner / Resource server / Client / Authorization server
-
Resource owner
=보호된 리소스에 대한 액세스 권한을 부여할 수 있는 개체
사람이면 최종 사용자ex) 내가 구글 계정을 가지고 있다 & 구글 계정에 등록된 이름, 사진 등의 데이터 주인은 나야나
⇒ Resource owner = 나(사용자)
-
Resource server
보호된 리소스를 호스팅할 수 있는 서버
access token을 통해 보호된 리소스 요청 수락 및 응답ex) 구글은 내 계정 정보를 가지고 있지만 데이터 주인은 나니까 함부로 공유 불가능
⇒ Resource server = 구글 데이터 센터
-
Client (Application)
리소스 소유자를 대신하여 보호된 리소스를 요청하는 애플리케이션
⚠️ 보편적으로 개발에서 지칭하는 프론트-백의 Client-Server가 아니며 서비스 요청-제공의 입장에서 개념적인 Client-Server라고 생각해야 한다.ex) 노션에서 구글 소셜로그인을 했더니 구글에 따로 허용이나 요청하지 않아도 노션이 알아서 구글 계정 정보를 가져오고 노션 로그인을 시켜줌
⇒ Resource Server(구글)의 Client = 노션 (+기타 소셜로그인 활용하는 서비스)
-
Authorization server
리소스 소유자를 인증하고 인가 권한을 획득한 후 클라이언트에 액세스 토큰 발급
데이터를 가지고 있는 쪽에서 권한을 부여할 수 있겠죠? 그래서 보통 제공업체가 됩니다.ex) 구글로 로그인하기 → 구글 페이지에서 로그인하고 구글 계정 정보로 노션에 로그인해요
구글 로그인 과정 = 인증 / 노션에 정보 제공 동의 구함 = 인가 권한 획득
→ 노션에 구글 데이터 액세스 토큰 발급⇒ Authorization server = 구글
OAuth 간단 요약
= 제3자의 클라이언트에게 보호된 리소스를 제한적으로 접근하게 해주는 프레임워크
구글과 구글 계정이 있는 사용자 대상
- 보호된 리소스 = 구글 사용자의 계정 정보
- 제3자의 클라이언트 = 구글 사용자의 정보를 활용한 로그인을 구현하고 싶은 서비스 구글한테 로그인 “해 줘” 하는 나
구글 계정 정보 막 주면 구글이 고소미 먹겠죠?
그래서 리소스 오너가 허가한 경우에 허용된 데이터만 넘겨줘야해요 !
= 제한적 접근 = 인가 ⇒ OAuth = 인가 프레임워크
밑에 예시보고 다시 보면 더 잘 이해될테니까 꼭 한 번 더 보기…

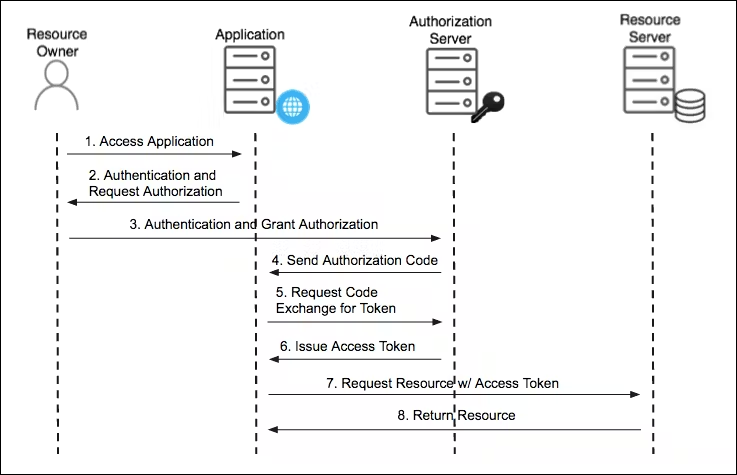
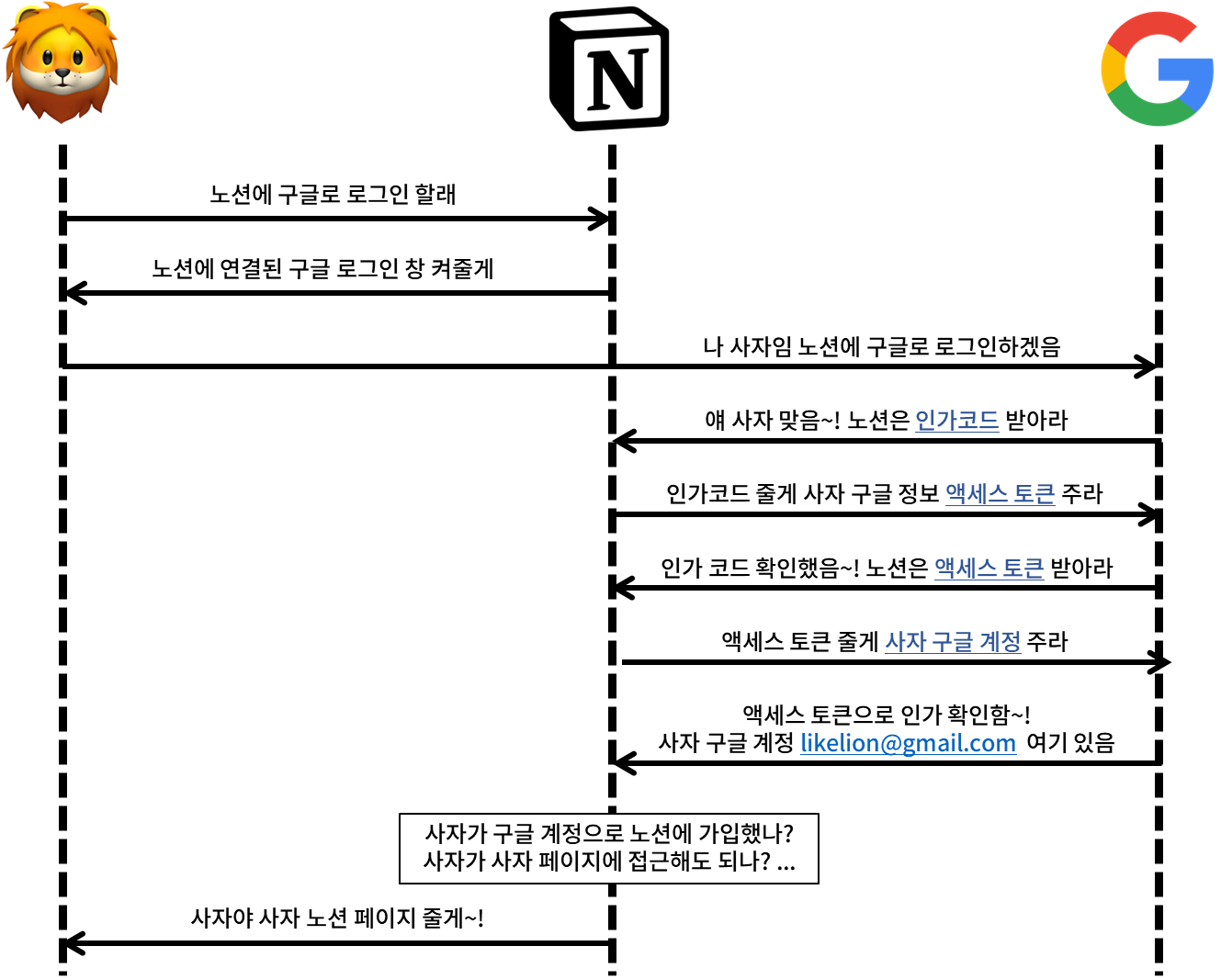
사용자 → 노션 | 노션에 들어간다.
사용자 → 노션 | 구글 계정으로 로그인하기를 누른다. (노션이 인증/인가 요청)
사용자 → 구글 | 구글 로그인 페이지로 이동해서 로그인한다. (사용자가 인증을 하면 인가 요청됨)
구글 → 노션 | 인가 코드를 준다.
노션 → 구글 | 인가 코드로 계정 정보 접근이 허용된 토큰을 요청한다.
구글 → 노션 | 구글 데이터 액세스 토큰을 준다.
노션 → 구글 | 액세스 토큰으로 계정 정보를 요청한다.
구글 → 노션 | 유효한 요청이라면 정보를 반환한다
-> 이 이후에 노션이 해당 정보를 노션 DB데이터랑 대조해서 사용자를 로그인시키고 권한을 줍니다 !
ex. 노션에 구글 소셜로그인을 해서 공유된 멋사 페이지를 보고 싶다 !

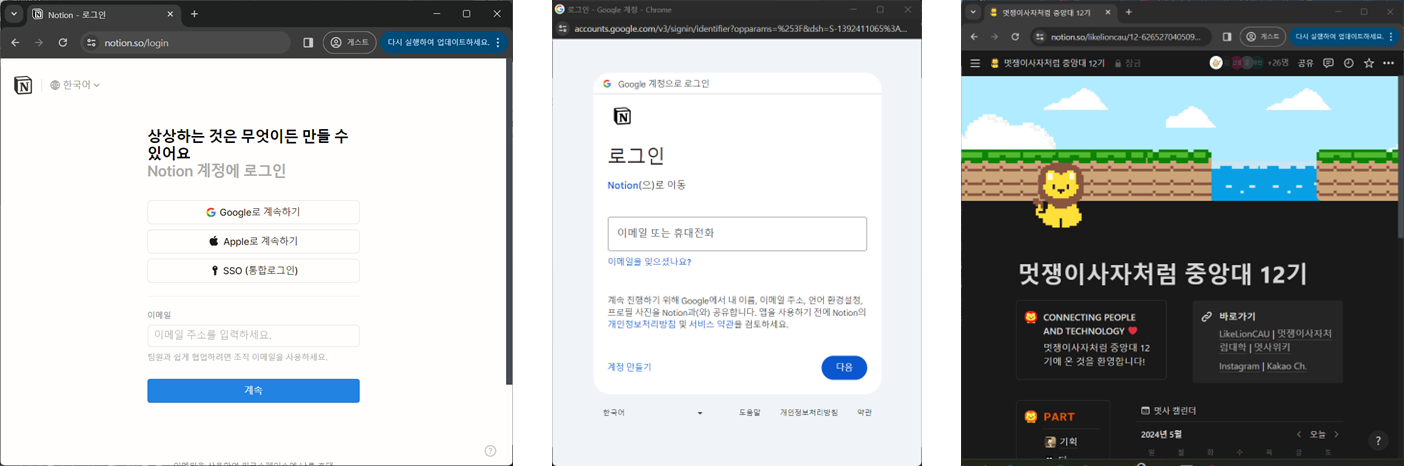
사진은 1 → 2&3 → after 8 (frontend channel)
-
노션에 들어간다.
-
로그인하기에서 Google로 계속하기를 누른다.
-
노션에 연결된 구글 로그인을 한다.
-
노션 = 구글 소셜로그인 등록된 서비스 & 나 = 노션에 구글 계정 정보 제공 허용한 사용자
→ 구글이 확인하고 노션에 인가 코드 부여
-
- 노션이 구글에 인가 코드로 액세스 토큰 발급 요청 → 발급 받음
- 노션이 구글에 액세스 토큰으로 내 계정 정보 요청 → 노션이 내 계정 받음
➖➖➖➖➖➖➖➖➖➖ 여기까지가 OAuth의 역할➖➖➖➖➖➖➖➖➖➖
→ 노션에서 이메일 등의 사용자 식별자를 이용해서 자체적으로 인증/인가 수행
⇒ 멋사 페이지 짜잔
🤔 어라라.. 액세스 토큰은 저번 세션에 들었는데 인가 코드가 뭔가요?
액세스 토큰을 받을 수 있는 일종의 권한 징표/교환권 입니다 !
권한 부여 방식
계정 정보에 접근을 허용하는 액세스 토큰을 받기 위해서는
- 해당 사용자가 구글 로그인(인증)을 성공하고
- 제3자의 클라이언트(노션)에게 리소스 접근을 위임
해야하는데 그럼 구글은 노션한테 뭘 믿고 액세스 토큰을 줘야할까요 ?
그래서 권한이 있다는 인증 표식이 필요해요 !
간단하게 4가지 방식이 있지만,
얼른 우리가 활용할 인가 코드 부여 방식으로 넘어가봅시다 !
Authorization Code Grant
인가 코드 부여 방식
인가 코드 = 구글 로그인 후, 권한을 확인하기 위해서 구글이 자체 생성/발급하는 코드

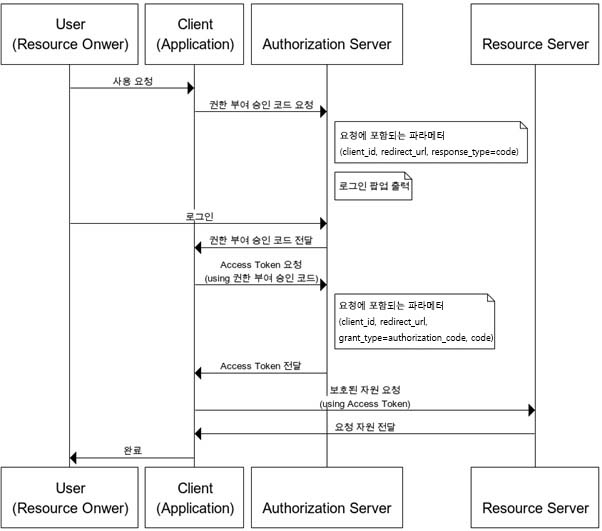
쿼리 파라미터에서 response_type=code, grant_type=authorization_code 등으로 권한 부여 방식을 인가 코드 방식으로 지정하고 주고 받습니다.
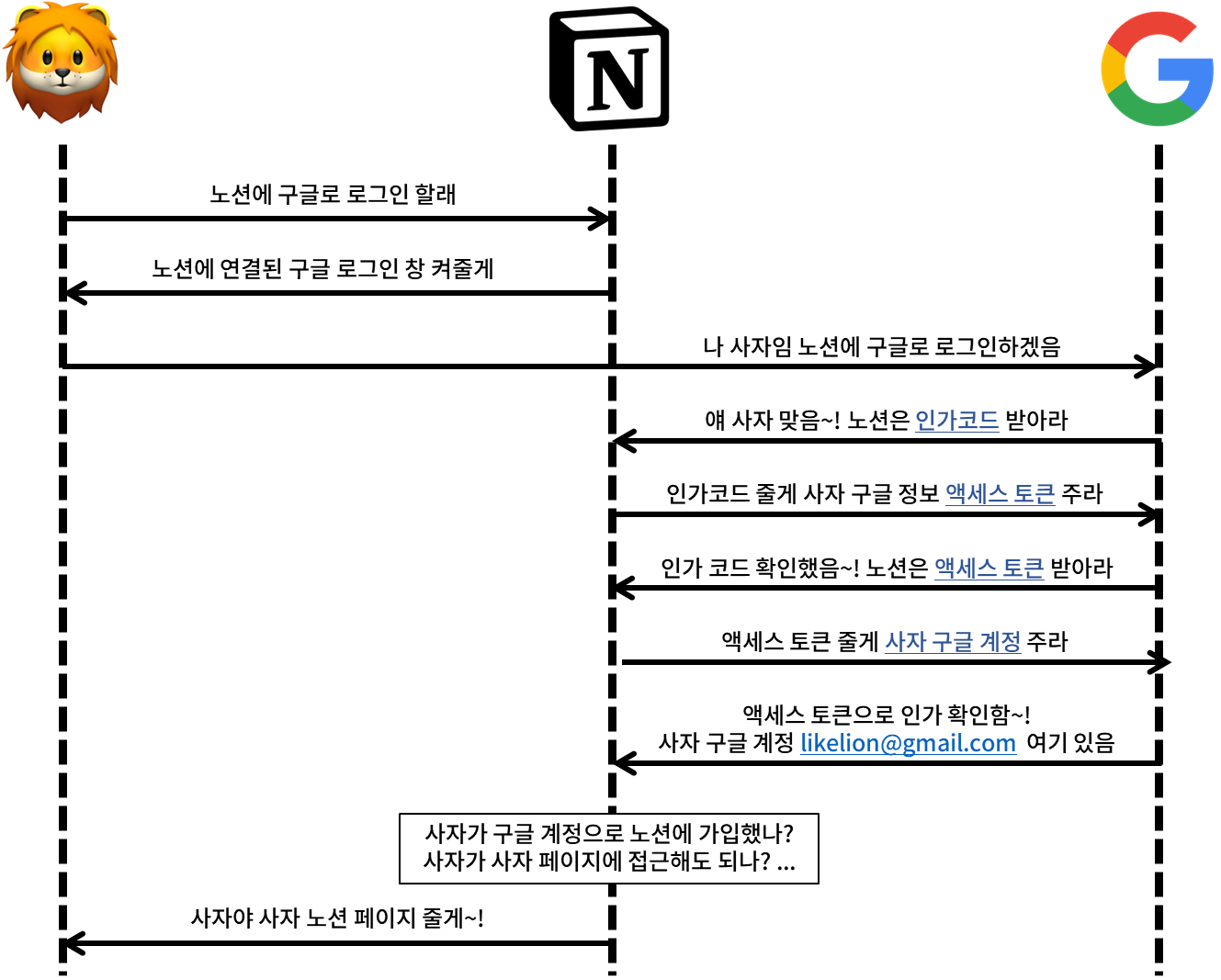
총정리 예시
백엔드적 관점에서 사자가 구글 소셜로그인으로 노션에 회원가입/로그인 하는 상황을 가정

사용자 → 노션 | 노션에 들어간다.
사용자 → 노션 | 구글 계정으로 로그인하기를 누른다. (노션이 인증/인가 요청)
사용자 → 구글 | 구글 로그인 페이지로 이동해서 로그인한다. (사용자가 인증을 하면 인가 요청됨)
-
노션 서버에서 구글 OAuth 2.0 서버 엔드포인트 (Open API) 호출
https://accounts.google.com/o/oauth2/v2/auth?client_id={client_id}&response_type=code&redirect_uri={GOOGLE_CALLBACK_URI}&scope={scope}
➕ 처음 로그인한다면 노션에 계정 정보 제공하는 걸 동의하는지 질문
구글 → 노션 | 인가 코드를 준다.
노션 → 구글 | 인가 코드로 계정 정보 접근이 허용된 토큰을 요청한다.
- 노션 서버에서 구글 엔드포인트 호출
https://oauth2.googleapis.com/token?client_id={client_id}&client_secret={client_secret}&code={code}&grant_type=authorization_code&redirect_uri={GOOGLE_CALLBACK_URI}&state={state}
구글 → 노션 | 액세스 토큰을 준다.
노션 → 구글 | 액세스 토큰으로 계정 정보를 요청한다.
- 액세스 토큰으로 다양한 API를 호출할 수 있어요!
(ex. 이메일, 구글 드라이브 파일 목록 등)
- 물론 노션이 요청하고 사용자가 허가한 범위 내에서만 가능합니다. - 계정 정보:
https://www.googleapis.com/oauth2/v1/tokeninfo?access_token={access_token}
구글 → 노션 | 유효한 요청이라면 정보를 반환한다.
이거시 바로 인가 프레임워크 OAuth의 역할이시다 빠밤 🥁
☑️ Google API는 인증과 승인에 OAuth 2.0 프로토콜을 사용합니다.
🤔 그럼 여기서 인증 얘기는 왜 나와요?
구글은 소셜로그인 제공업체 입니다 !
구글 로그인 후 구글 계정이 있는지에 대한 인증은 구글이 알아서 진행합니다.
(비밀번호 암호화, 디비 데이터 대조, 계정 상태 조회 등등)
그래서 구글 입장에서는 계정 정보 확인(인증), 정보 조회 허가(승인)을 적어둔 거죠 !
제3자의 클라이언트인 서비스 개발자인 우리 입장에서 OAuth는 분명히
“인가 위임 프레임워크” 입니다 !!!
소셜로그인을 쓰는 경우
Q: 소셜로그인 꼭 써야해요?? 저는 사이트에서 자체적으로 회원가입/로그인 하고 싶어요.
A: 물론 필수는 아니죠 !
자체 사이트 계정으로 회원가입/로그인을 관리하는 사이트도 정말 많아요 !
하지만 아래와 같은 상황에 소셜로그인을 활용하면 좋아요.
- 우리 서비스에 많은 사람이 가입했으면 좋겠는데 독자적으로 회원가입 시키면 귀찮아서 아무도 안 쓸 듯..
회원가입 가성비 떨어져서 가입자 유입이 떨어지지 않을까? - 독자적으로 회원가입을 받으면 아이디, 비밀번호를 다 관리해야하는데 만약 데이터를 잘못 관리해서 다 털리면 어떡하지!?
구글이 구글 로그인을 마치고 전달하는 이메일 등의 식별자 정보는 이미 인증이 되었다는 전제 하에
그럼 구글이 대신 로그인을 해주고 그 정보로 우리 서비스를 사용할 수 있게 해주자 !
🌟 마지막
OAuth는 인가 프레임워크
→ 그래서 당연히 인증을 위한 건 아니고 사실 알고보면 인가를 위한 것도 아님
정확히는 인가 위임을 위한 표준
❓ 소셜로그인을 하는 이유
자체 로그인/회원가입 대신에 구글 로그인/회원가입을 활용하고 싶어서
❓ 소셜로그인에 OAuth를 쓰는 이유
구글 계정을 가져와서 로그인 시키고 싶어서
❓ OAuth에서 하는 일
OAuth 제공 업체에서 클라이언트에 인가를 통한 데이터 제공 구조를 정의
❓ 이메일을 가져오는 이유
구글 로그인이 완료됐다는 증거와 해당 사용자를 구별할 식별자로 사용
→ 그럼 다른 식별자도 사용 가능한가요?
🥕 카카오 소셜로그인에서는 10자리 숫자로 제공되는 사용자 식별 코드도 활용 가능


멋있어용