1. 프로젝트 설명
청소년정보보호페스티벌이란?
순천향대학교 정보보호학과에서 주관하고 청소년을 대상으로 개최하는 해킹대회이다.
학과에서 자체적으로 문제 제작 및 해킹대회 사이트를 제작하며 2022년에는 총 두 명이 사이트 제작을 담당했다.
나는 웹 클라이언트 프론트엔드를 담당했으며 다른 팀원은 클라이언트 백엔드, 어드민 페이지 제작을 담당했다.
아래 페이스북에서 2022년 회차 사이트 모습을 확인 할 수 있다.
청소년정보보호페스티벌 페이스북
사이트 목적
해킹대회에 참가하는 유저들이 문제를 확인하고 제출하는 서비스를 제공하고 마이페이지, 랭킹, 공지사항과 같은 정보를 조회할 수 있게한다.
사이트 특징
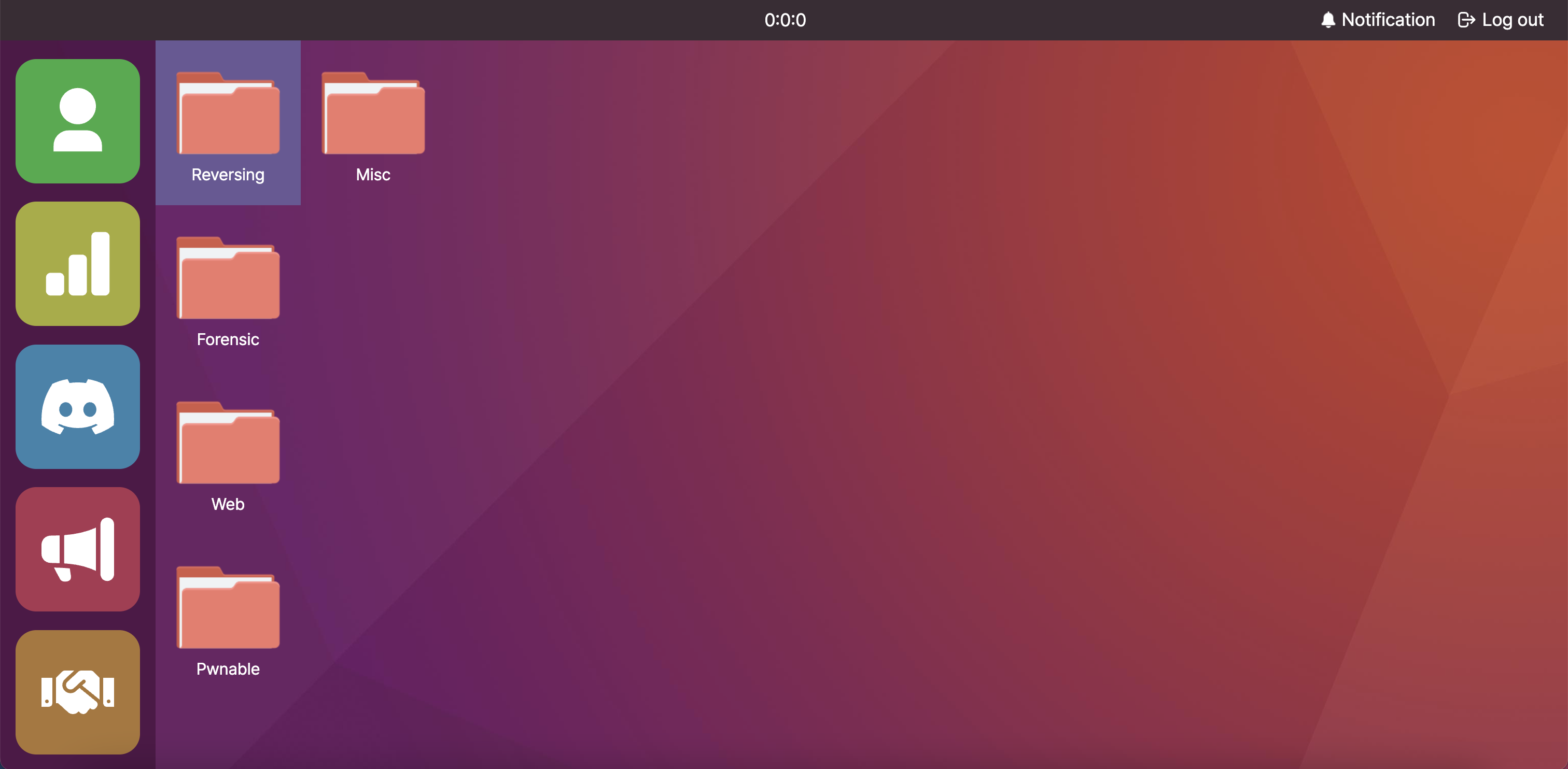
해킹대회 참가자의 관심사를 고려하여 리눅스 GUI 디자인을 모티브로 하였고, 웹에서 리눅스를 구동하는 듯한 느낌을 전달 하고 싶었다.
GUI OS 처럼 아래와 같은 UI/UX 특징을 구현하였다.
- 아이콘 호버 및 클릭시 배경 효과
- 폴더 크기조절
- 드래그를 통한 폴더 이동
- 다중 폴더 오픈
- 다중 폴더 오픈시 폴더 클릭에 따른 화면 제일 위로의 이동 (z-index)
- ESC키 폴더 닫기 핸들링
- 알림창 오픈
Github & Demo 사이트
청소년정보보호페스티벌 소스코드
실제 서비스에 사용된 Github 소스 코드이다.
청소년정보보호페스티벌 클라이언트 데모
고정된 목업 데이터로 간단히 동작 화면을 확인을 목적으로 수정 제작된 데모 사이트이다.
서버와 통신하는 기능들은 동작하지 않으며 로그인, 로그아웃 버튼 클릭시 각각 메인, 로그인 화면으로 이동한다.
/: 메인 화면/login: 로그인 화면/ready: 대회 시작전 카운트 및 대기 화면
사이트 운영 규모
기간: 예선 36시간, 본선 8시간
참가자: 예선 약 40명, 본선 16명
기술 스택
- Javascript
- React JS
- Redux
- Styled Components
프로젝트 폴더 구조
src
│ index.jsx # root render, redux store
│ App.js # react-router-dom
│ App.css # root css
└───assets # img, font 저장소
└───components # 재사용가능한 요소 (dock-bar, top-bar, folder...)
└───pages # 라우팅에 사용되는 페이지
└───redux # 리덕스 관련 (actions, reducers, store)
└───services # 서버 요청을 통한 데이터 송수신사이트 기능 리스트
대기실
- 대회 시작전 유저 접속의 리다이렉션 페이지
- 대회 시작까지의 카운트다운 표시
로그인
- 인가된 사용자가 해당 사이트에 접속할 수 있게하는
JWT기반 기능 - Id, Password를 서버로 전송 후 유효한 계정일 경우
token,tokenExpired,refresh를 지급 받음 - 매 API 요청마다 헤더에
token을 추가하여 유효한 요청인지 인증
회원정보 조회
- 아이디, 이름, 닉네임, 이메일, 점수 등을 표시
- 해당 유저가 푼 문제들을 문제 카테고리별로 표시
비밀번호 변경
- 유저의 비밀번호 변경 기능
- 유저의 입력을 비밀번호 양식과 비교하여 양식에 맞지 않을 경우 서비스 요청을 할 수 없게 제작
게시글 로드
- 문제, 공지사항, 대회정보 로드
유저 랭킹 조회
- 현재 유저들의 점수를 순위별로 확인 할 수 있는 기능
- 현재시각 상위 5명의 점수를 그래프로 표시
- 1시간 간격으로 그 시각 상위 5명의 점수를 그래프로 표시
문제 파일 다운로드
- 문제에 사용되는 파일 다운로드
문제 맞추기
- 정답을 서버로 전송후 유효한지 체크 후 결과를 전송 받음
실시간 알림 수신
- 관리자 페이지에서 전송한 알림을 수신
- 1분 간격으로 알림 수신을 요청하여 알림이 있을 경우 알림창에 표시
- 서버로 알림 삭제 요청으로 알림 삭제 가능
2. KPT (Keep / Problem / Try)
Keep - 프로젝트 완료 후에도 간직하고 싶은 잘했던 것 / 좋았던 것
프로젝트 구조화
역할에 따라 디렉토리를 구분 관리하여 필요한 기능을 추가/삭제 할 때 용이하게 작업할 수 있었다.
처음 사용해본 Redux
프로젝트를 진행하면서 로그인 토큰과 같은 데이터는 여러 컴포넌트에서 필요로하기 때문에 매번 props, state로 전달하기 어려운 문제가 발생했다. 그래서 state를 중앙에서 관리하며 컴포넌트 어디서든 간편하게 사용할 수 있는 상태 관리 라이브러리 Redux를 공부하며 프로젝트에 적용하였다.
백엔드 팀원과 소통
처음으로 팀원과 백엔드와 프론트엔드 역할을 나누어서 프로젝트를 진행하였다. 각자 역할을 수행하면서 다음과 같이 프론트엔드와 백엔드의 역할을 인식할 수 있었다.
프론트엔드는 유저와 백엔드 서버간 데이터 송수신의 중간 다리 역할을 하면서 유저가 서비스를 용이하게 이용할 수 있게 서버와 통신하는 과정을 가공하여 전달한다.
벡엔드는 프론트엔드와 데이터베이스의 거점 역할을 하면서 유저가 요청한 내용에 대하여 비즈니스 로직을 수행하여 결과 값을 JSON 또는 기타 형식으로 프론트엔드에게 반환한다.
로컬 서버 배포
로컬 컴퓨터에 Ubuntu를 설치하여 서버를 운용했다. 공유기로 프론트엔드가 실행되는 포트를 포트포워딩했고 리눅스 내부에 serve 를 이용하여 서버를 열었고 서버 주소와 포트를 입력하여 접근할 수 있게 하였다. 코드를 수정할 때는 scp를 이용하여 원격으로 build 파일을 전송했다.
Problem - 프로젝트 중 겪었던 어려움 / 프로젝트 완료 후에도 아쉬움으로 남는 것
불필요하게 과도한 Redux 사용
프로젝트를 진행하면서 불필요한 state까지 Redux를 통해서 관리하였다. Redux를 사용할 경우 불필요한 정형화된 코드가 생성된다. 어떤 상태에 대하여 Redux 필요성이 느껴지지 않는다면 기본 props, state를 사용하자.
정형화된 API 명세서의 필요성
백엔드 서버로 API를 요청할 때 요청과 반환되는 데이터 유형을 파악하는 것이 중요하다는 것을 이번 경험을 통해 알았다. 어떤 타입의 파라미터를 전송해야하는지, 메소드 유형은 무엇인지, 반환되는 객체의 구조는 어떻게 되는지.. 등등 물론 이번 프로젝트는 백엔드 팀원과 카톡으로 소통으로 해당 문제를 해결했지만 정형화된 API 명세서의 필요성을 느낄 수 있었다.
웹서버 배포시 프로세스 관리자 미사용
리눅스에 웹서버 배포시 서버 프로세스를 관리 프로그램 없이 편법으로 직접 데몬 프로세스로 만들어 서버를 가동했다. 만약 PM2와 같은 프로세스 관리 프로그램을 사용했더라면 조금 더 용이하게 서버 프로세스를 관리할 수 있었을 것이다.
Try - Problem 중 해결된 사항에 대한 해결 방법 / 해결되지 않은 사항에 대한 피드백
서비스 시작과 동시에 발생한 이슈
대회 본선을 시작하면 대기 화면에서 로그인화면으로 접근 통제가 해제되면서 자동 리다이렉션되어야한다. 그러나 그렇게 되지 않는 이슈가 발생했다. 급하게 코드를 확인하였으나 잘못된 부분을 찾지 못했고 약 몇 분 가량을 소비한 뒤 마지막으로 코드를 수정한 뒤 빌드한 파일을 서버로 전송하지 않았다는 점을 알게되었다. 빌드한 파일을 서버로 전송한 뒤 정상적으로 서비스가 재개되었다. 이로 인해 약 10분 가량 대회 기간이 연장되었다. 해당 경험을 통해 코드 배포 과정의 중요성을 알게되었다.
3. 느낀점
처음으로 실제 유저를 대상으로 프론트엔드 웹서비스를 제작하고 운영했다는 점에서 매우 뜻깊었고 개발에 필요한 부분을 공부와 병행하며 진행하다보니 실무적인 부분을 많이 배운 것 같아 유익했다.
무엇보다 이 전에는 웹 서비스 제작부터 배포 과정까지 어떻게 이루어지는지 잘 몰랐고 막연히 기본 이론적인 부분만 공부하며 내가 실제로 웹서비스를 개발할 수 있을까 의구심이 들었다. 그러나 해당 프로젝트를 성공적으로 마치며 나도 웹개발을 할 수 있다라는 자신감을 얻었고 이 부분이 본 프로젝트를 통해 얻은 가장 큰 수확이라고 생각한다.
아쉬운 부분은 프로젝트 운영 규모가 크지 않아 다행히 큰 이슈가 발생하지는 않았지만 만약 서비스 운영기간이 길고 이용 유저 규모가 컸더라면 이슈가 발생하지 않았을 것이라고 장담하기 어려울 것 같다. 따라서 좀 더 서비스 운영 규모가 큰 프로젝트에서 작업해보고 싶다라는 생각이 들었다.