1. 프로젝트 설명
NFT 게시판
관리자가 NFT를 게시판 형태로 업로드하여 소비자들이 구매할 수 있게 홍보하는 사이트이다.
유저들은 업로드된 NFT 작품, 설명, 가격등을 확인할 수 있으며 작품이 마음에 들경우 첨부된 마켓 링크로 작품을 구매하러 이동할 수 있다.
만약 자신의 NFT를 업로드하고 싶다면 고객 서비스 기능을 통해 관리자에게 문의할 수 있다.
NFT 관련 뉴스도 제공한다.
PC와 모바일 환경을 지원한다.
작업 규모
외주 업체로부터 프로젝트 작업을 요청 받았으며 나는 웹 클라이언트 프론트엔드를 담당, 다른 팀원은 백엔드, 어드민 페이지 제작을 담당했다.
총 2명이서 프로젝트를 진행했다.
Demo 사이트
NFT 게시판 데모
서버와 통신하지 않고 고정된 목업 데이터로 간단히 동작 화면을 확인을 목적으로 수정 제작된 데모 사이트이다.
/: NFT 메인 게시판/arts: NFT 게시판/about: 사이트 소개/news: NEWS 게시판/cs: FAQ, 고객 서비스
기술 스택
- Javascript
- React JS
- Redux
- Styled Components
사이트 기능 리스트
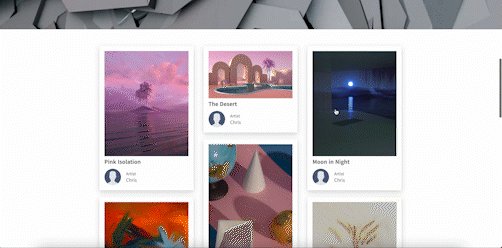
NFT 게시판
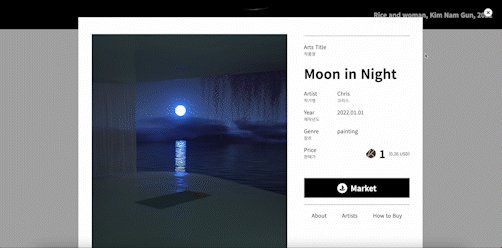
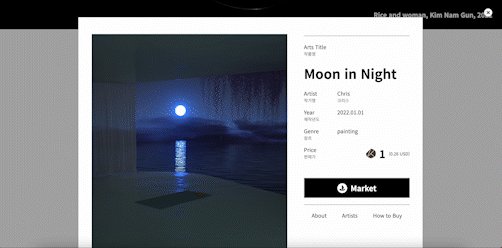
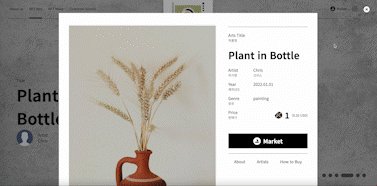
- 게시판 형식으로 클릭시 세부 정보를 담은 모달 오픈
- NFT 작품 이미지 확인
- 애니메이션 이미지 지원
- 작품 설명, 제작자 설명, 구매 방법, NFT 가격, 작품 마켓 링크 제공
- NFT 가격 표시는 이더리움, 클레이튼 두가지 가상화폐를 지원하며 USD 치환 가격 정보도 같이 제공
NFT 관련 뉴스 게시판
- NFT 관련 뉴스 조회
고객 서비스
- 작품 구매 방법, 작품 업로드 등의 문의를 관리자에게 전송
- 자주묻는질문과 답변을 아코디언 메뉴 UI로 제공
2. KPT (Keep / Problem / Try)
Keep - 프로젝트 완료 후에도 간직하고 싶은 잘했던 것 / 좋았던 것
XD 디자인 시안을 활용하여 퍼블리싱
처음으로 디자이너가 작성한 XD 디자인 시안을 토대로 웹을 퍼블리싱했다. 덕분에 XD에서 제공하는 요소의 CSS를 확인하는 방법이나 웹 동작을 간이로 테스트할 수 있는 인터렉션 기능을 개발자 입장에서 익힐 수 있었다.
SWAGGER API 명세서 사용
지난 프로젝트와 달리 이번 프로젝트에서는 백엔드 팀원이 SWAGGER기반 API 명세서를 제공해주었다. 덕분에 API 요청과 응답 받을 때 필요한 객체를 명확히 알 수 있어 개발에 도움이되었다.
반응형 페이지 개발
PC와 모바일 환경에서 모두 지원해야했고 반응형 페이지를 구현하는 방법은 크게 css의 미디어 쿼리와 react-responsive 두가지가 있었다. 나는 리액트를 최대한 활용해 보고 싶어서 react-responsive를 이용하여 반응형 페이지를 구현했다.
carousel 제작 과정

carousel을 빠르고 안전하게 구현하기위해 react-slick 라이브러리를 사용했다. 그러나 라이브러리에서 기본으로 제공하는 CSS는 내가 구현하려는 형태와 많이 달랐고 기존 CSS를 기반으로 필요한 부분만 변경하여 제작하기로했다.
먼저 라이브러리속 HTML 요소의 클래스네임을 크롬의 개발창을 활용해 알아내었다. 알아낸 클래스 네임과 태그를 이용하여 변경하려는 요소를 CSS 선택자로 선택하였고 styled-componets 를 사용하여 CSS을 커스터마이징했다.
AWS + NGINX 배포
서버 배포를 로컬 컴퓨터가 아닌 AWS 클라우드를 이용했다. 배포 방법은 로컬 컴퓨터 방식과 비슷했으나 포트포워딩 대신 AWS에서 사용할 포트를 열어준다는점이 달랐다. 그리고 이번 배포에서는 웹서버 NGINX를 이용했으며 이를 통해 serve를 통해 서버를 열고 클라이언트가 포트를 통해 직접 접속하는 것이 아닌, 기본포트(80)로 사이트에 접속하면 프로젝트가 빌드된 파일에 접근할 수 있게되었다.
Problem - 프로젝트 중 겪었던 어려움 / 프로젝트 완료 후에도 아쉬움으로 남는 것
비효율적인 반응형 페이지 제작
페이지와 컴포넌트에 대하여 모바일과 PC버전을 두가지 버전을 모두 각각 제작했다. 그렇다보니 CSS나 react hook 등이 매우 중복되었다. 무엇보다 똑같은 기능구현임에도 불구하고 PC, 모바일 버전의 코드를 각각 새롭게 제작하기 때문에 작업시간이 거의 두배로 들었다. 다음부터 반응형 페이지를 제작할일이 있다면 하나의 공통 파일로 최대한 중복을 줄이고 꼭 필요한 부분만 반응형 기능을 구현하기로 했다.
Try - Problem 중 해결된 사항에 대한 해결 방법 / 해결되지 않은 사항에 대한 피드백
Modal 제작 과정
NFT 세부창과 고객서비스창을 모달로 제작해야했기 때문에 react-modal 등 여러 모달 라이브러리를 모색했다. 그러나 내가 제작해야하는 모달은 스크롤할 때 상단부가 움직여야하는 등 자체적으로 커스텀할 부분이 많았기 때문에 모달 컴포넌트를 자체적으로 제작하기로 했다. 그리하여 모달을 컴포넌트화하여 구현했고 디자인에서 요청하는 부분을 성공적으로 완수할 수 있었다.
3. 느낀점
NFT 게시판 사이트는 특성상 이미지를 출력하는 기능이 많아 CSS를 사용하여 이미지를 다루는 방법을 많이 배울 수 있었다. 그리고 다양한 이미지 포맷과 브라우저, 모바일 환경에 따라 지원 여부가 다름 또한 알 수 있었다.
처음으로 외주 업체로부터 웹 사이트 제작 아웃소싱을 받고 클라이언트 프론트엔드 제작을 해보았다. 고객으로부터 전달 받은 기획서와 디자인 시안을 바탕으로 웹페이지를 제작하는 경험을 했고 제작 후에도 프로젝트 의뢰주와 피드백을 주고받으며 프로젝트를 완성시키는 경험을 하여 유익했다.