UICollectionView
여러 데이터를 관리하고 커스텀 가능한 레이아웃을 사용해서 사용자에게 보여줄 수 있는 객체
UITableView처럼 UIScrollView를 상속받는다.
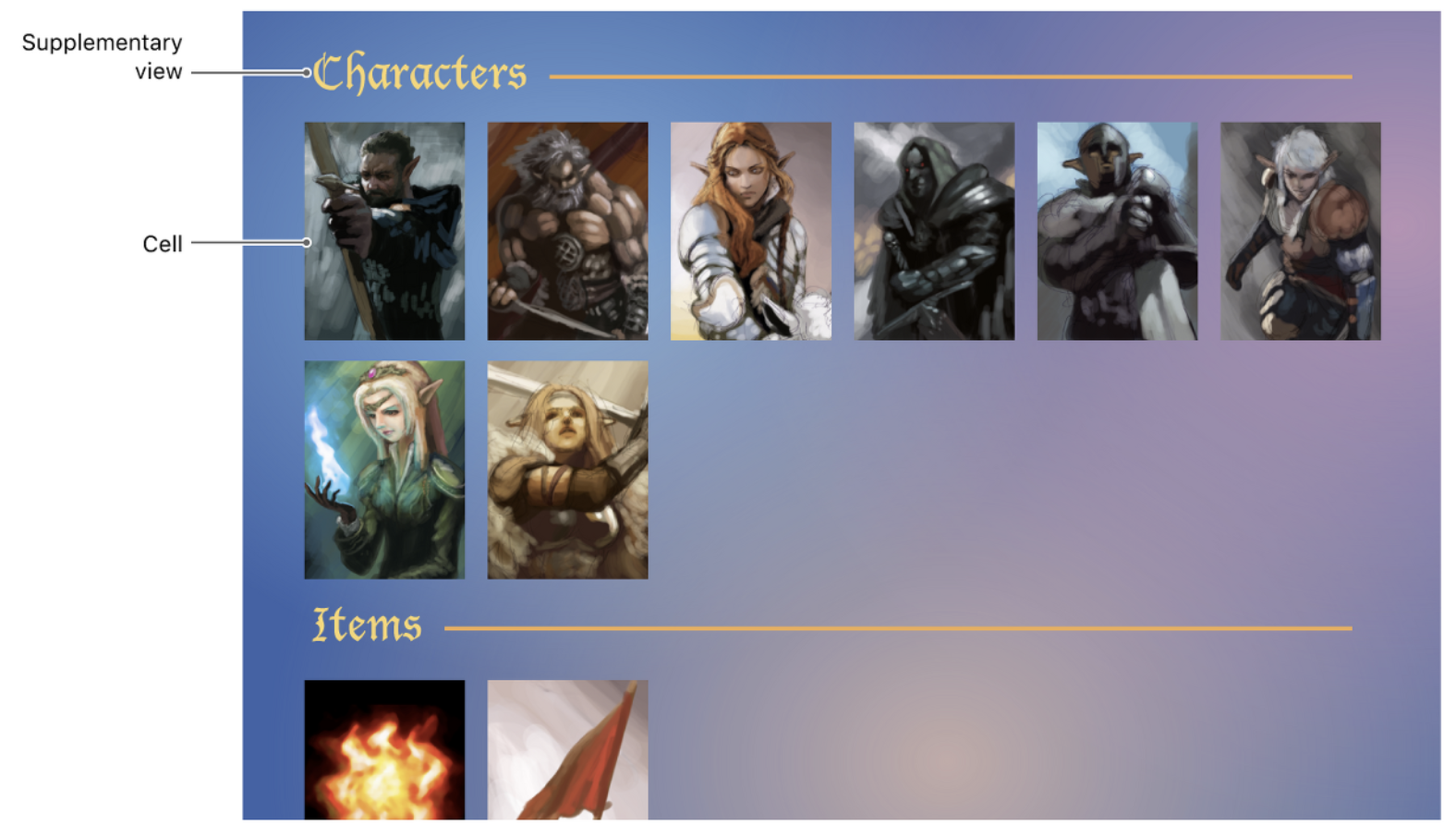
컬렉션뷰는 테이블뷰와 마찬가지로, UICollectionViewCell을 사용하여 데이터를 화면에 표현한다. 그 외에 Supplementary view(Section header, footer)를 지원함으로써 셀을 구분하여 표현 가능하다.

Layout
컬렉션 뷰 내의 셀 및 보조 뷰(Supplementary View)의 배치 및 크기를 결정하는 방법을 정의한다.
셀의 크기를 조정하는 방법은 3가지가 있다.
- UICollectionViewFlowLayout의 itemSize 프로퍼티
모든 셀의 크기를 동일하게 설정
let flowLayout = UICollectionViewFlowLayout()
flowLayout.itemSize = CGSize(width: 50, height: 50)- UICollectionViewDelegateFlowLayout 프로토콜의 collectionView(_:layout:sizeForItemAt:) 메서드
각 셀의 크기를 개별적으로 지정할 수 있다.
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
// 각 셀에 대한 크기를 반환
return CGSize(width: 50, height: indexPath.item % 2 == 0 ? 50 : 100)
}- 셀에 오토 레이아웃을 지정하고 셀 스스로 크기를 결정하는 방법
estimatedItemSize 프로퍼티를 통해 셀의 예상 최소 크기를 설정할 수 있다.
let flowLayout = UICollectionViewFlowLayout()
flowLayout.estimatedItemSize = UICollectionViewFlowLayout.automaticSizeCollectionView 만들기
코드로 구현해보자!
1. 컬렉션뷰 그리기
let collectionView: UICollectionView = {
let flowLayout = UICollectionViewFlowLayout()
let cv = UICollectionView(frame: .zero, collectionViewLayout: flowLayout)
flowLayout.scrollDirection = .vertical
return cv
}()2. UICollectionViewDataSource
Cell에 데이터를 적용하고 이를 CollectionView에 넣어주는 역할이다.
UICollectionViewDataSource는 꼭 작성해줘야 하는 필수 메소드가 있다.
-
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int
섹션에 표시할 셀 개수를 묻는 메소드 -
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell
컬렉션뷰의 특정 인덱스에서 표시할 셀을 요청하는 메소드
extension MainViewController: UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return item.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "Cell", for: indexPath) as? CollectionViewCell else {
return UICollectionViewCell()
}
cell.imageView.image = item[indexPath.row]
return cell
}
}3. UICollectionViewFlowLayout
UICollectionViewFlowLayout은 UICollectionViewLayout을 상속받는 객체로 격자형태의 레이아웃을 구성한다. 이 flow layout은 열 또는 행에 따라 최대한 많은 셀을 선형 경로에 배치하고, 셀의 사이즈는 같을수도 다를수도 있다.
UICollectionViewDelegateFlowLayout
UICollectionViewDelegateFlowLayout 프로토콜은 UICollectionViewDelegate 프로토콜을 확장하여 특정한 레이아웃 속성을 제어할 수 있는 메서드를 추가로 제공한다. 이를 통해 아이템, 헤더, 푸터의 크기와 여백을 동적으로 조절할 수 있다.
FlowLayout 구성 단계
1. 플로우 레이아웃 객체를 컬렉션뷰의 레이아웃 객체로 지정
2. 셀의 높이 및 너비 설정 (default 는 각각 0, 0 이기 때문에, 크기 지정하지 않을경우 셀이 화면에 보이지 않을 수 있음)
3. 셀의 간격 조절
4. 필요할 경우 섹션 헤더 푸터 크기 지정
5. 레이아웃 스크롤 방향 설정
// 위아래 간격
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
// 옆 간격
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 2
}
// 셀의 크기 설정
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let cellWidth = (collectionView.frame.width - 4) / 2 // 화면 너비의 절반으로 설정
let cellHeight: CGFloat = 200
return CGSize(width: cellWidth, height: cellHeight)
}4. 셀 등록 및 delegate, dataSource 설정
func setCollectionView() {
mainView.collectionView.register(CollectionViewCell.self, forCellWithReuseIdentifier: "Cell")
mainView.collectionView.delegate = self
mainView.collectionView.dataSource = self
}