
<오케이 걸려들었고...>
코딩은 그저 해킹하는 기술인 줄 알았다. 근데 CSS를 배우면서 그림을 그리고 있는 나를 발견했다. 참 신기했다.

<border> 는 테두리의 두께, 색 등을 설정하는 속성이다.
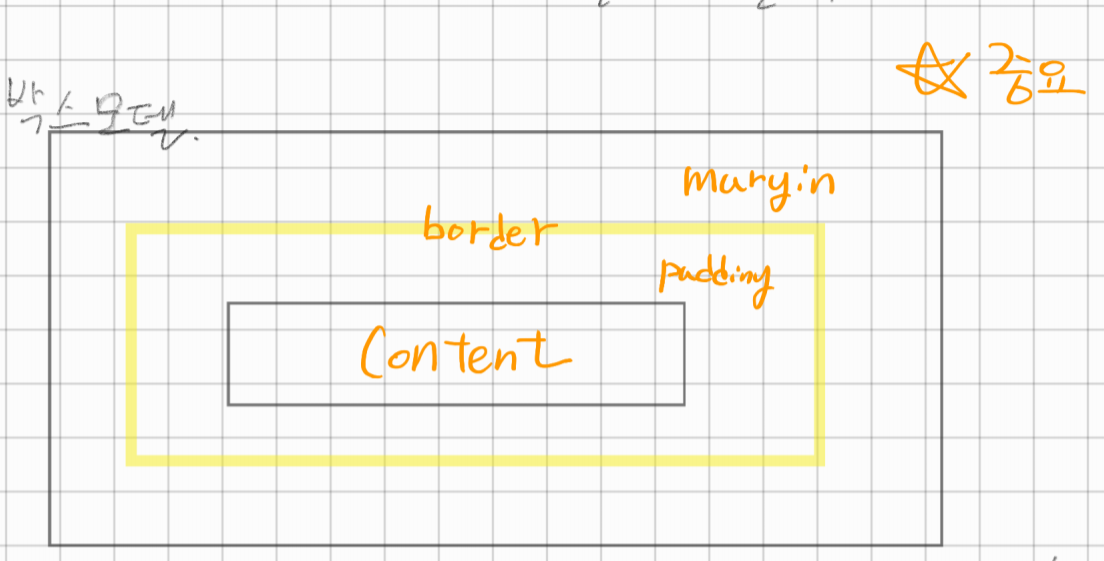
아니 코딩하는데 테두리가 왜 나와? 라고 할 수 있는데, 홈페이지 제작을 할 때 쓰는, 써야하는 속성이다. 위 박스모델을 보며 테두리를 이해하길 바란다.
.paragraph {
border-style: dotted;
border-width: 1px;
border-color: blue;
}어떤 줄을 쓸 것이며, 줄 너비는 얼마고 무슨 색이고... 까다롭게 가능하다.
<background> 는 배경 색상 이미지 등을 설정하는 속성이다.
.paragraph {
background-color: blue;
background-image: url(이미지 경로);
background-repeat: repeat-x;
#반복안할땐 no-repeat
background-position: top;
#가운데정렬은 center
}
어떤 색으로 덮을지, 아니면 이미지를 쓸지, 바둑판식으로 여러번 반복할지, 안할지, 위로 붙일건지, 가운데에 멋있게 놓을건지 다 가능하다.
이러다 디자이너로 전직이 가능할 것 같다😎
엘리스 AI트랙 1일차 / 실습복습 / 210914
