onmouseXXX 로 시작
- onmouseover : 해당 객체의 영역위에 커서가 진입하는 순간 발생
- onmouseout : 해당 영역에서 커서가 빠져나가는 순간 발생
- onmousedown : 해당 객체의 영역에서 마우스 버튼이 눌려지는 순간 발생
- onmouseup : 해당 객체의 영역에서 마우스 버튼이 떼는 순간 발생
- onmousemove : 해당 객체의 영여겡서 커서가 움직이는 순간 발생
예제
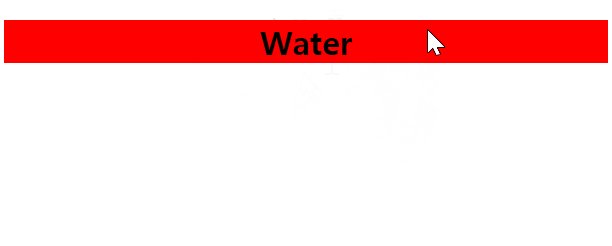
마우스를 <h1>인 hot에 올렸을 때, background-color가 red가 되도록
마우스를 <h1>인 hot에서 떼었을 때, background-color가 skyblue가 되도록
첫번째 유형
<body>
<h1 id="mouse-event" style="text-align: center; background-color: blue" onmouseover="mouseOver()" onMouseOut="mouseOut()">hot</h1>
<script src="jquery-3.5.1.js"></script>
<script>
const mouseEvent = document.getElementById('mouse-event');
function mouseOver(){
mouseEvent.style.backgroundColor = 'red';
}
function mouseOut(){
mouseEvent.style.backgroundColor = 'skyblue';
}
</script>
</body>
//onclick 스타일로 구현
mouseEvent라는 변수를 선언해주고 (mouse-event) id 값 사용
mouseoOver()함수를 만들어준 것으로 <script> 밑에 함수를 선언해준다.
backgroundColor 를 변경해줌
onmouseover의 기능은 마우스를 올렸을때이므로
onmouseout으로 마우스를 떼었을 때 다시 한번 동작하게 한다.

addEventListener( , )
EventTarget의 주어진 이벤트 유형에, EventListener를 구현한 함수 또는 객체를 이벤트 처리기 목록에 추가해 작동합니다.
자바스크립트에서는 특정 이벤트가 발생했을 시,
특정 함수를 실행할 수 있게 해주는 addEventListener라는 기능이 존재
두번째 유형
//addEventListener 사용
//index.js 파일
<script>
const me = document.getElementById('mouse-event');
me.addEventListener('mouseover', function(event){
event.target.style.backgroundColor = 'red';
})
me.addEventListener('mouseout', function(event){
event.target.style.backgroundColor = 'skyblue';
})
</script>
//const로 me 변수 선언해주고
//addEventListener 로 mouseover를 실행시키고 funtion(event)라는 함수를 실행한다.
//이는 스타일의 백그라운드컬러를 바꾸는 기능을 명시했다.제이쿼리 사용
요즘 잘안쓴다곤 하더라
.hover : 마우스 포인터가 요소들에 올라오거나 떠날때 실행되는 두개의 핸들러를 바인딩합니다.
출처: https://findfun.tistory.com/281 [즐거움을 찾자 Find Fun!!]
세번째 유형
<script>
function mouseOver(event){
event.target.style.backgroundColor = 'red';
}
function mouseOut(event){
event.target.style.backgroundColor = 'blue';
}
$('#mouse-event').hover(mouseOver , mouseOut);
</script>
//평션의 구현은 똑같음
//하지만 제이쿼리.hover로 실행함
