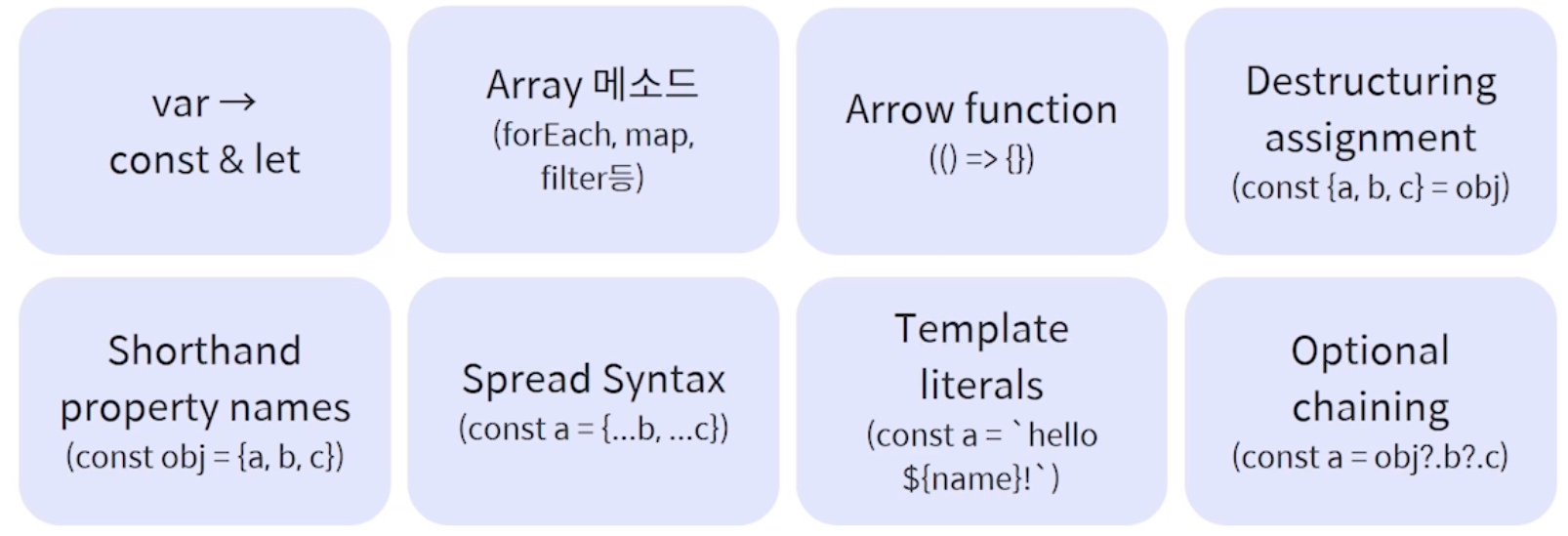
엘리스에서 알차게 추려준 JavaScript 최신 문법
1. 변수를 정의하는 var -> const & let
var는 인자나 상수가 쉽게 바뀌어서 협업과정에서 변경되면서 일이 꼬이는 경우가 많아짐
var a = 3;
//3
a = 4;
//4그래서 const 나 let을 사용하게됨
이 친구들의 특징으로는 변경 불가 항목들이 있다는 뚝심이 생김
const는 변수 재선언, 변수 재할당 모두 불가능하다.
const a = 3;
a = 4; // error
const a = 4; // errorlet 은 변수에 재할당이 가능하다.
let a = 1;
a = 2;
let a = 3; //변수 재할당은 가능함!
그래서 let을 for문에서 많이 사용한 것 같다.
자세하기 배워보려면 이 링크를 참고해보자.
2. Template literals / 편하게 지내기
표현식을 허용하는 문자열 리터럴
문자열 내에 표현식을 사용하기 위해서는 ${}로 표기
백틱 사용
ex) 일반문자열
console.log("나는 오늘 " + food + "를 먹어야겠어");굉장히 헷갈리기 쉬움 따옴표랑 플러스의 조화
ex) Template literals
console.log(`당신의 이름은 ${name}이로군요!`);여러 따옴표와 플러스 기호없이 자연스럽게 입력됨
훨씬 코드 작성이 편해지고 보기에도 좋음
3. MAP 메서드
배열의 요소를 이용해 순차적으로 함수를 실행하여 새로운 배열을 반환하는 메서드

주차테스트에서 해당 태그 구조를 출력하라고 나왔는데, 나는 옳다구나 신나서 ...
const Number = ({data}) => {
return(
<div>
<p>{data[0]} </p>
<p>{data[1]} </p>
<p>{data[2]} </p>
</div>
)
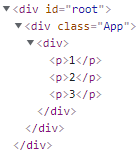
이딴식으로 작성했다. 근데 Map 메서드를 이용하면 이렇게 깔끔하게 작성 할 수 있다. 결과 값은 같다.
return (
<div>
{data.map((value)=> {
return <p> {value} </p>
})}
</div>해당 배열을 하나씩 읽어서 친절하게 보여주는 map 메서드를 잘 사용해보자 몸이 덜 고생한다.
사실 전부 다 많이 쓰고 중요한데... 다른 것들은 차근차근 다뤄보겠다.