[JS] 지속가능한 코딩
1.[HTML]Form submission, 쉽게 쉽게 가자

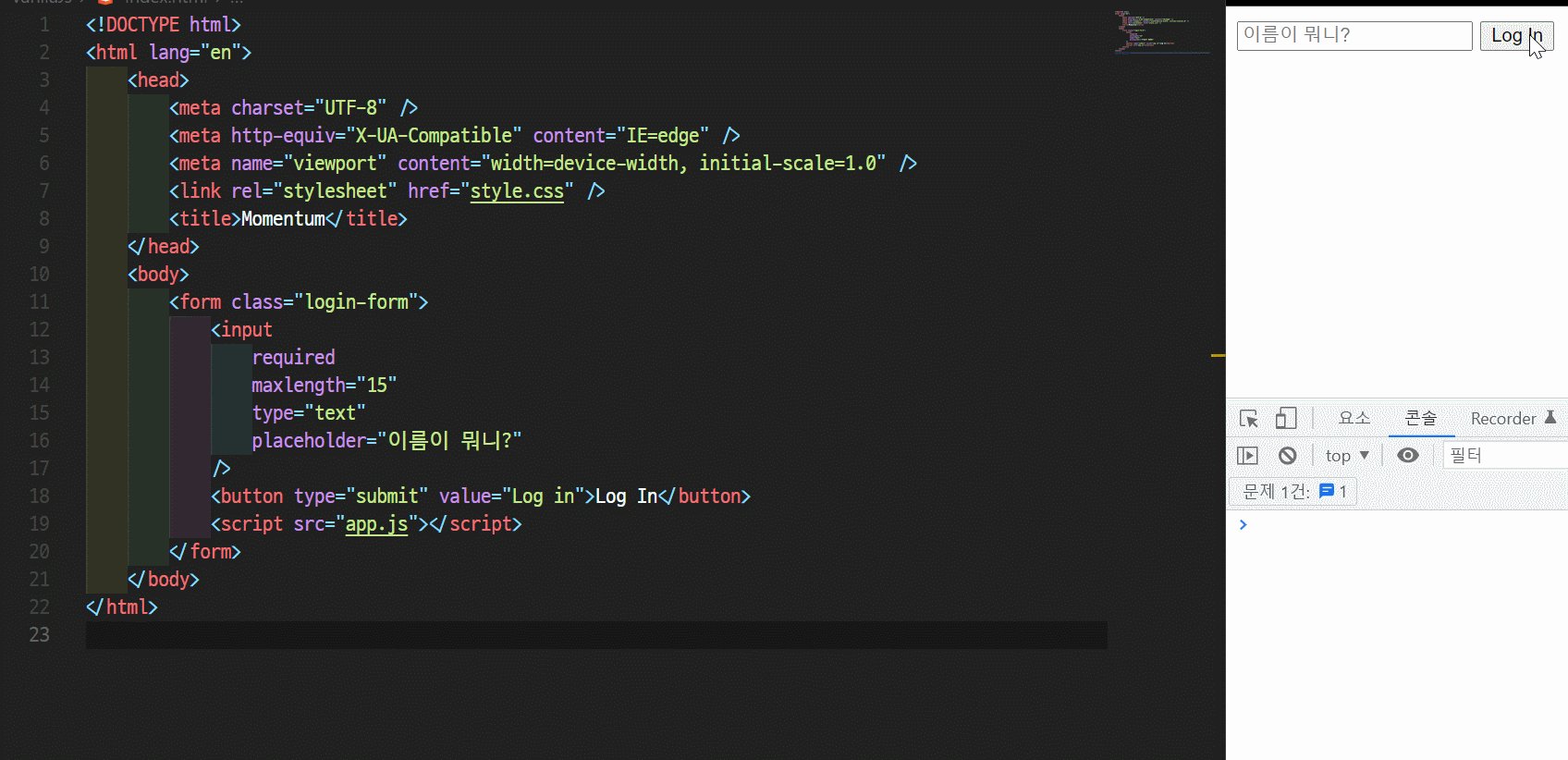
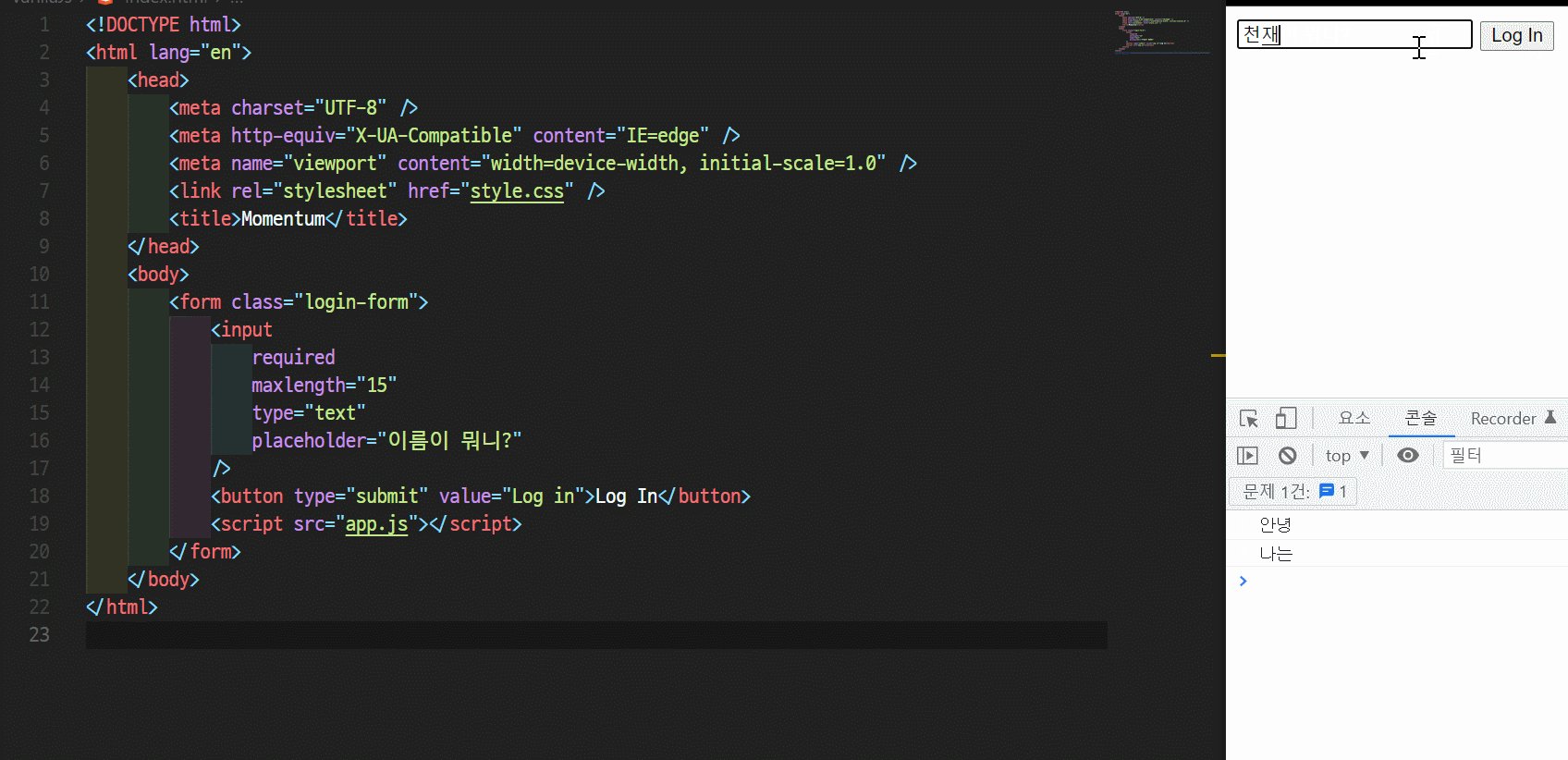
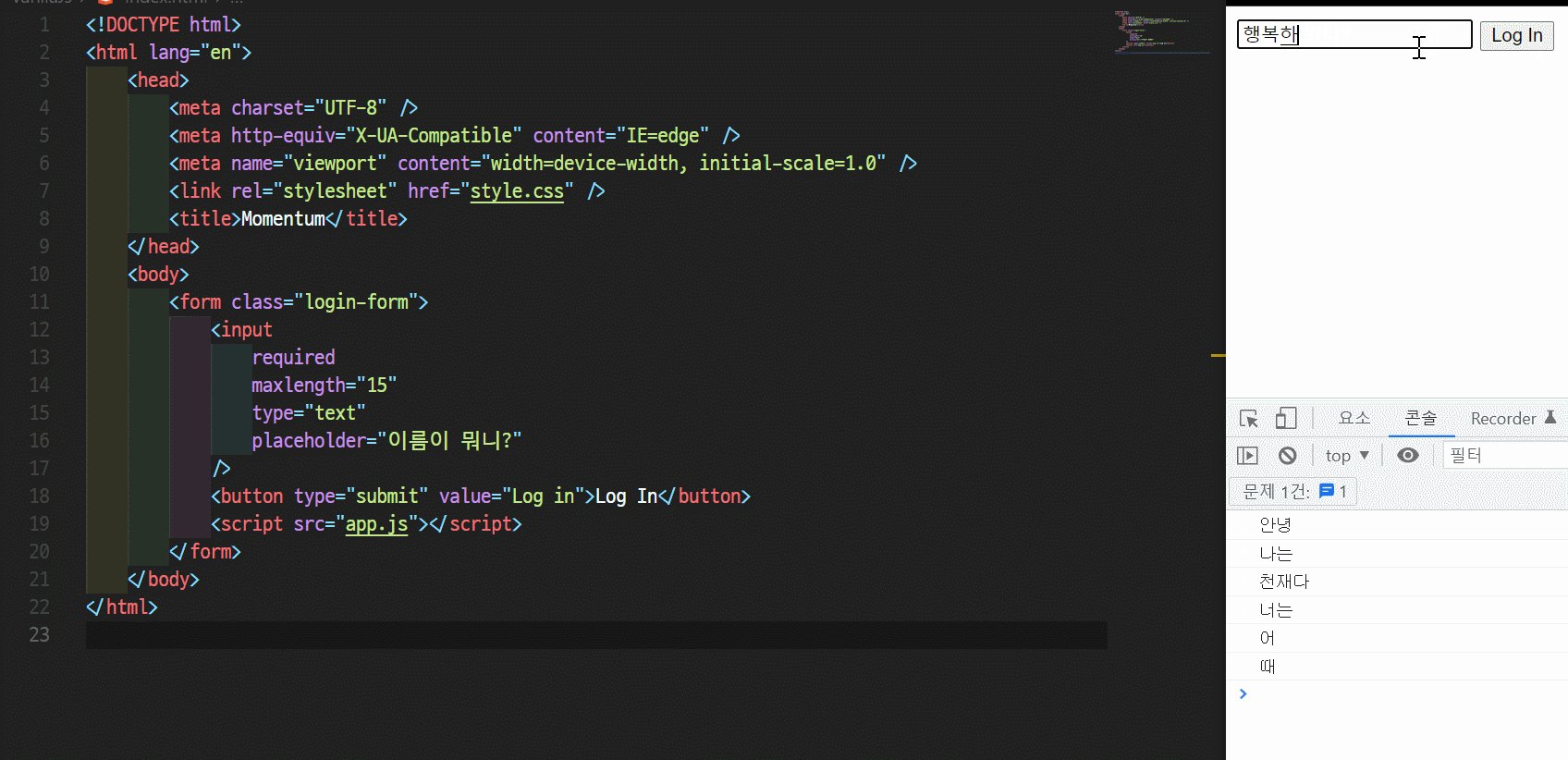
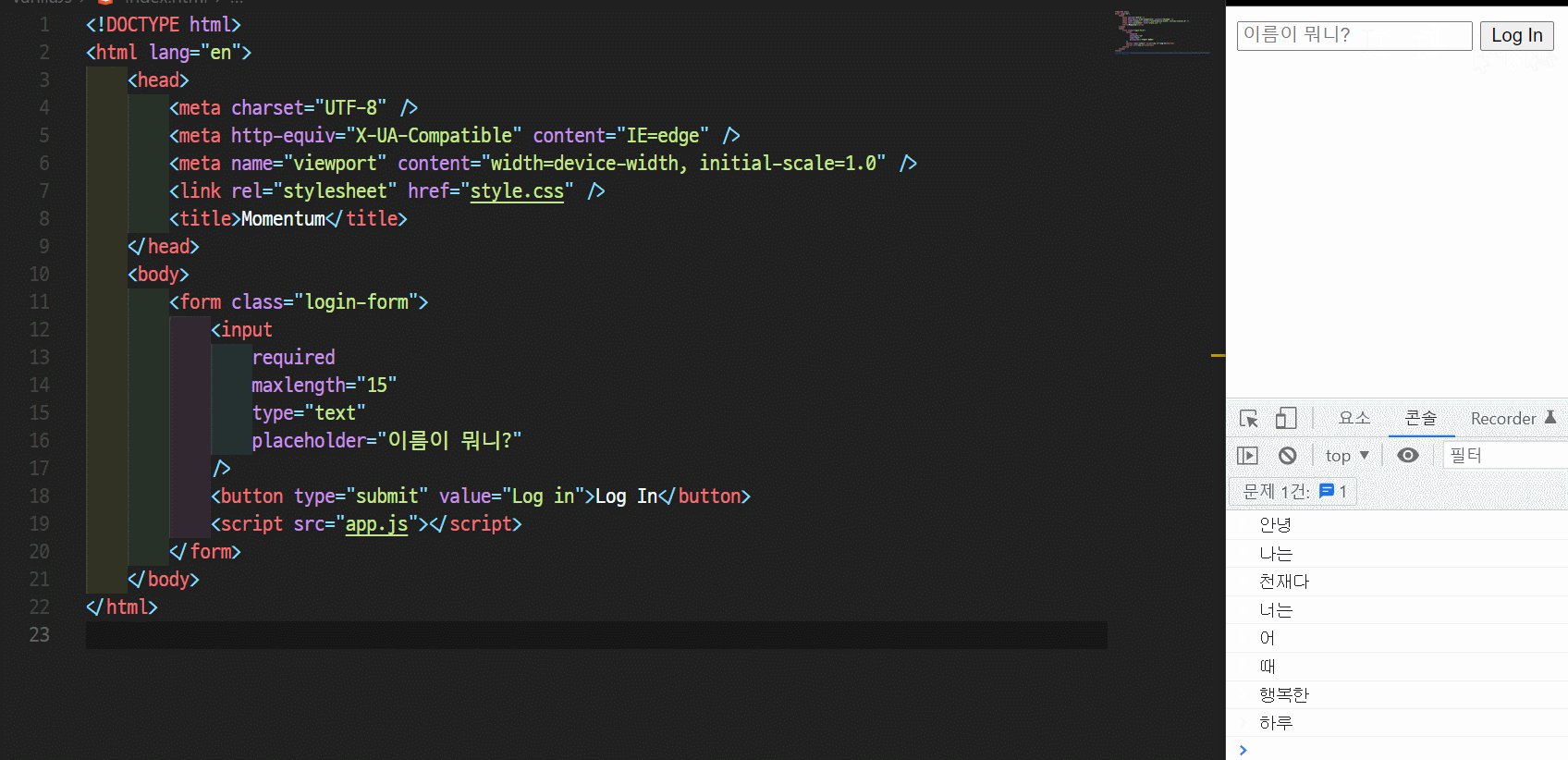
뼈대없는 리액트를 하다가 좌절을 맛봐서 html과 js를 다시 공부하고 있다. nomad coder로 js를 공부하고 있는데, 알차고 재밌는게 나와서 글을 쓴다.로그인 기능을 구현할 때 여러 제한사항들이 있다.js로 이렇게 쓸모 없이 짤 수도 있고...js로 이런 쓰잘
2022년 1월 20일
2.[Recoil] Cannot freeze

freeze노마드코더 react X firebase를 활용한 트위터 클론코딩을 진행하고 있었다. useState를 활용해 정보값들을 주고 받았는데, recoil을 적용해보고 싶었다. 하지만 역시 쉽게 되지 않는다...
2022년 1월 31일
3.[JS] class와 Array 객체를 이용하여 Stack과 Queue를 구현하시오.

class를 처음 사용해봤다. 추상적이고 모호해서 항상 뒤로 미뤄놨는데, 제대로 부딪혀 보기로 했다. 직접 stack과 queue를 만들어보자!
2022년 8월 17일
4.[JS] class로 생성한 Stack과 Queue에 공통 기능을 확장하시오.

class의 특성 은닉성/상속성/다형성을 한 번에 이해하기// 과연 될까?
2022년 8월 18일
5.[JS] 자료구조 Map으로 출력하기

Map은 사실 Array의 메서드... 신나게 배열돌려주는 것 밖에 몰랐다. 근데 또 다른게 있다고?
2022년 8월 21일
6.[JS] stack과 queue를 iterator로 작성하시오.

iterable 하다는 것에 대한 의미
2022년 8월 24일
7.[JS] iterator | 출발지 ~ 도착지 까지만을 반환하는 2호선 클래스를 작성하시오.

순환되는 객체를 만들어본 적 있나요? iterable 하다는 것은 무엇일까, 궁금한 사람만 선착순
2022년 9월 7일