📝목차
- Web Application 개요
- 웹 서버의 발전
- Apache Tomcat, eclipse 세팅
- 웹 프로젝트 기본
1. Web Application 개요
Web Application은 Native와 달리 Network로 통신하는 프로그램으로 크게 두 파트로 구성된다.
1) 프론트
먼저 HTML, CSS, JS를 통해 디자인 및 동적 요소를 만드는 프론트가 있다. 그 목적은 사용자가 Web Application을 편하게 사용할 수 있도록 UI를 구현하는 것이다.
2) 백엔드
그 다음 백엔드는 프론트의 요청을 받아들이는 서버와 그 요청을 처리하고 응답하는 프로그램들로 구성되어 있다. 그 목적은 사용자의 요청에 따라 서비스를 제공하는 것이다.
이때, 한 개의 서버가 다수의 클라이언트 요청을 받아들인다. 즉, 서버는 클라이언트와 1:N 통신을 한다.
따라서 Web Application을 만들려면, 먼저 사용자의 요청을 받아들일 서버를 구축하고 그 안에 비즈니스 로직(프로그램)을 부가적으로 넣어줘야 한다. 이때, 서버는 프론트와 네트워크 통신으로 Client가 볼 화면도 보내준다.
하지만 이를 위해선 프로토콜을 맞춰줘야 하는데, 모든 프로토콜을 맞추는 것은 한계가 있다. 따라서 Client는 브라우저라는 환경을 사용하며 그 역할을 다음 두 가지이다.
① HTML, CSS, JS를 분석해서 렌더링하는 코드 분석기
② 자동으로 프로토콜이 맞춰진다.
결과적으로 웹 서버가 먼저 존재해야, Client가 볼 화면도 넘기고, 기능도 제공해줄 수 있다. 따라서 Web Application은 웹서버부터 시작된다.
2. 웹 서버의 발전
초기 웹서버는 클라이언트의 요청에 따라 html 문서를 보내주는 일종의 네트워크 파일전송 시스템이었다. 그러나 웹이 발전하면서 이용자들은 단순한 문서 읽기가 아닌 더 다양한 서비스를 원했다.
따라서 각 기업은 고객의 요구를 충당하기 위해 다양한 서비스(비즈니스 로직)를 만들어 냈고, 그 로직을 담기 위한 웹 서버도 발전하였다.
즉, 브라우저의 요청에 따라 문서전달만 하던 서버는 사용자의 복잡한 요청에 응답해줄 여러 프로그램이 내장된 웹 서버로 발전하였고, 이를 WAS(Web Application Server)라고 한다.
이 WAS는 클라이언트의 요청이 들어오면, 이를 처리할 프로그램에 요청을 전달하고, 프로그램은 처리 후, 그 값을 서버에 반환하며, 다시 WAS가 클라이언트에게 응답한다.
이 역시 네트워크 통신을 통해서, 각 통신은 다음과 같다.
- Request 통신 : 클라이언트가 서버에 하는 요청 통신
- Response 통신 : 서버가 클라이언트에 하는 응답 통신
< 요약 >
- 웹 프로그램은 네트워크로 통신하며 Client, Server로 크게 나뉜다.
- Client : 사용자가 서비스를 더 편히 사용할 UI 제공
- Server : 서비스 요청에 대한 응답을 비즈니스 로직에 따라 제공
- Client 프로그램은 브라우저 환경에서 실행, Server 프로그램은 Server에서 실행
- 초기 Web Server는 브라우저의 요청에 따라, HTML 문서만 제공
- 훗날, 사용자의 요구가 복잡해지면서 이를 처리하는 프로그램을 내장한 서버로 발전(WAS)
- 프로그램은 요청에 대해 처리 후, 그 값을 서버에 전달
3. Apache Tomcat, eclipse 세팅
WAS를 직접 구현하는 건 굉장히 어려운 일이다. 하지만 시중엔 이미 좋은 서버들이 존재하고, 우리는 그 중 Tomcat 서버로 프로젝트를 진행할 것이다.
(1) Tomcat 설치
먼저 아파치 톰캣 사이트에 접속하자 https://tomcat.apache.org
접속 후, 톰캣 8.5버전을 설치
파일명 : 32-bit/64-bit Windows Service Installer (pgp, sha512)
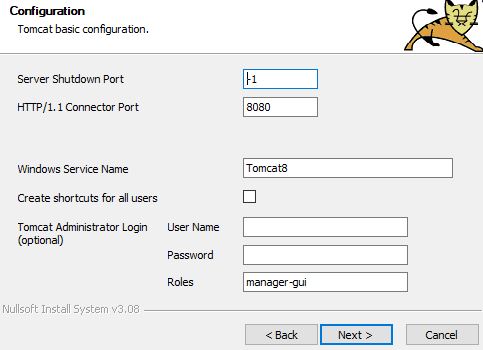
그리고 설치 프로그램을 실행하고 쭉 진행해주면 되는데, 기본적인 거 넘어가면 다음 화면이 나온다
- shutdown port : 서버 컴퓨터에서 서버 종료 명령을 내릴 포트
- connector port : 클라이언트가 연결하고, 요청을 보내는 포트
셧다운 포트는 9090, 연결 포트는 8080으로 설정해준다. 포트번호 수정은 이클립스에서 XML 수정을 통해 변경할 수 있다. 그리고 밑에 Tomcat Adminstrator Login 은 사용자 계정을 생성하는 거니까 계정명이랑 비밀번호는 꼭 기억해두자.

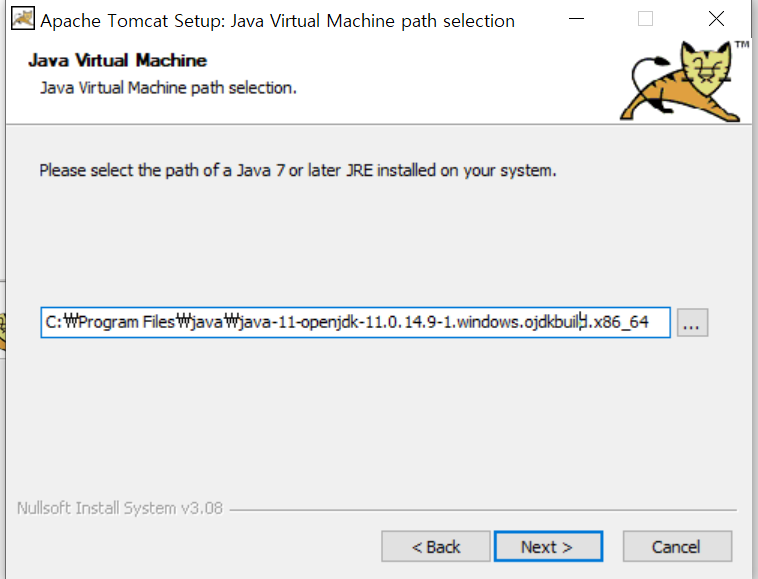
그리고 다음으로 톰캣의 실행을 위해 JRE의 위치를 알려줘야 한다. JDK 위치를 찾아 넣어주고 설치를 마무리하면 된다. 설치가 완료되었으면, 톰캣 서버를 실행한 뒤, 크롬에 ‘local:8080’ 입력 후 기본 페이지가 뜨는지 확인하면 된다.
고양이 나오면 성공쓰 ~:)
이렇게 기본 페이지가 나오면 서버 설치가 완료된 것이고, 이제 우리가 서버를 실행하면 우리 컴퓨터가 WAS로서 작동할 수 있는 것이다. 그럼 이제 이클립스 설정으로 넘어가자.
(2) 이클립스 설정
일단 웹 애플리케이션은 네이티브처럼 main 실행 후, 프로그램이 끝나면 종료되는 것이 아니다. 웹 애플리케이션을 실행하려면 프른트와 백엔드가 모두 존재해야만 가능하며, 다음의 동작에 따라 실행된다.
웹 서버 가동 → 서버에 서버 프로그램 적재 → 프론트의 요청 → 응답
즉, 일반적인 코드 실행 시 나오는 결과(응답)을 받아보려면 위 단계가 모두 실행되어야 한다.
따라서 가장 최우선으로 웹 서버가 프로그램 실행 시 동작할 수 있도록 설정해야 한다.
[ 세부 설정 ]
- Perspective : Java EE
- Target runtime : 이클립스의 서버 실행을 위한 위치 설정 (Tomcat 8.5, 권한 부여)
- 프로젝트 유형 : Dynamic Web Project
(3) 웹 프로젝트 설정
이클립스 설정이 끝났다면, 웹 프로젝트에 대한 세부 설정을 하자.
1) 폴더 설명
웹 프로젝트가 생성되면 내부에 다양한 폴더가 생기는데, 이 중 중요하게 다뤄야할 파일들은 다음 두 가지이다.
src/main/java: 백엔드 전용 폴더src: 프론트 전용 폴더 (외부 라이브러리는 해당 폴더의 lib에 들어간다)
2) 인코딩 설정
앞으로 만들어지는 모든 파일의 인코딩을 맞춰놔야 파일이 깨지지 않는다.
① 기본
window – preferences – encod – workspace –Text file encoding – other – utf-8
② 파일별 설정
( CSS Files / HTML Files / JSP Files ) - Creating files – Encoding : ISO 10646/Unicode(UTF-8)
③ 자바 소스 파일
General – Content Types - Text – Java Source File – 하단 Default encoding : utf8
3) 서버 실행
서버 실행을 하는 과정은 다음과 같다.
① 서버에 프로젝트 추가
이클립스는 여러 개의 프로젝트를 동시 실행할 수 있는 기능을 지원한다. 그러기 위해선 서버가 실행할 프로젝트를 추가해줘야 한다.
servers – Tomcat v8.5 Server at localhost 우클릭 – Add and Remove
해당 경로로 들어가서 프로젝트를 추가, 제거해주면 된다.
② 서버 실행은 server 우클릭, Start 클릭
③ 서버의 로그들은 하단의 console에서 확인이 가능하다.
④ 서버 포트 변경
기본 포트는 8080으로 설정해놨다. 웹 서비스는 80포트를 쓰는 게 국룰인데 바꾸고 싶으면 아래 경로에서 변경하면 된다.
Project Explorer – Servers - Tomcat v8.5 Server at localhost – server.xml
<Connector connectionTimeout="20000" port="80" protocol="HTTP/1.1" redirectPort="8443"/>4. 웹 프로젝트 기본
WAS는 서버로서 프론트의 요청과 서버 위에 올라간 프로그램의 응답을 중개해주는 역할을 하며, 이때 요청과 응답은 http이라는 프로토콜을 사용한다.
아래의 url을 통해 http을 사용한 전달과정을 살펴보자.
요청
URL : https://search.naver.com/search.naver
?where=nexearch&sm=top_hty&fbm=1&ie=utf8&query=%EA%B2%80%EC%83%89
프로토콜 종류 : https://
IP주소 : /search.naver.com/
프로그램명 : search.naver
파라미터 값 : ?where=nexearch&sm=top_hty&fbm=1&ie=utf8&query=%EA%B2%80%EC%83%89풀어보면, /search.naver.com/ 자체는 IP주소로 우리가 접근할 서버의 위치를 의미한다. 원래 IP주소는 숫자로 되어 있는데 이는 DNS라는 서비스 서버에서 해당 IP를 위의 형태로 치환해주기 때문이다.
이렇게 서버로 접속하면 서버 위에 올려져 있는 어떤 기능을 사용할 것인지를 알려줘야 한다. 그게 바로 / 뒤에 오는 프로그램명이다. 그리고 ? 뒤로 기능에 사용할 파라미터를 입력해준다. ?변수명=값&변수명=값&…
?로 시작하는 쿼리스트링의 변수명, 값은 HTML name 속성을 사용한다.
응답
클라이언트의 요청은 search.naver 라는 프로그램이 전달받은 파라미터를 갖고 기능을 수행한 뒤 서버로 반환을 한다.
이때, 서버 프로그램은 자바에선 servlet으로 만들어진다.
Servlet
- 클라이언트의 요청을 받은 서버에서 실행되는 클래스이며, 프로그램을 칭한다.
src/main/java폴더에 생성한다.- Tomcat에서 만든 서블릿 클래스를 상속받는다.
이렇게 서블릿으로 만들어진 프로그램은 기능 처리후, 반환 값을 클라이언트에게 전달한다.
위에서 다룬 것처럼 웹 서비스는 ‘응답 – 요청’이라는 틀에서 벗어나지 않는다. 다만 이 응답과 요청을 다루기 위해서는 전달 방식과 전달 형태에 대해서 알아야 한다.
Request, Response
먼저 서로가 통신한다는 것은 데이터가 오간다는 것이다. 그리고 데이터를 오고가기 위해선 해당 데이터를 담을 일종의 ‘바구니’가 필요하다.
(1) Request
Request는 클라이언트에서 서버로 요청을 할 때, 데이터를 담는 ‘바구니’이며, HTTP의 Header, Body를 사용한다.
[ Haeder ]
- Request 시, 언어, 시간, 인코딩 타입 등 필수적인 데이터들은 Header 영역을 사용한다.
- URL 방식은 헤더를 사용한다.
[ Body ]
- 기본적으로 빈 공간이며, 그 크기가 헤더보다 크다.
그리고 사용하는 공간은 요청을 보내는 방식에 따라 달라진다. 크게 두 가지 방식으로 구분되지만, Restful로 가면 4~6개 정도로 늘어나게 된다. 아무튼 어떤 방식을 택할 것인지는 다음과 같이 정하면 된다.
<form method=“get”> GET
<form method=“post”> POST로 정해줄 수 있다.
① GET
- 전송하고자 하는 데이터가 URL(주소창)에 포함되어 전달된다.
- 데이터는 쿼리 스트링으로 입력된다.
- 적은 용량의 데이터와 해당 데이터가 노출된다. (보안X)
- 절대 주소값을 공유할 수 있다.
② POST
- 전송하고자 하는 데이터가 데이터 Body영역에 포함되어 전달된다.
- 데이터가 노출되지 않기 때문에 최소한의 보안이 가능하다.
- 대용량의 데이터를 보낼 때, 사용한다.
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 데이터 불러오기
String name = request.getParameter("name");
String msg = request.getParameter("message");
System.out.println(name + " : " + msg);
}(2) Response
클라이언트가 Request에 데이터를 담아서 보내면, 먼저 WAS가 Request를 분석한 후 어느 서블릿으로 보낼지를 확인한다. 확인 후, 해당 객체의 주소를 서블릿의 매개변수로 넘겨준다.
서블릿에서 Request의 주소를 받으면, 이제 우리는 해당 데이터를 사용할 수 있다. 다만 전달 방식에 따라 어느 메서드로 들어올지는 정해져 있다.
이제 서블릿은 Request를 이용해서 작업을 처리한다. 그렇다면 이제 응답을 해줘야 하는데, 이때 Response은 그 응답에 대한 데이터를 담아주는 ‘바구니’이다. 물론 call by reference방식을 사용하기 때문에 메서드 자체에 return 은 없다.
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 브라우저로 출력한다.
PrintWriter pw = response.getWriter();
pw.append("Data Receive Success");
}< 요약 >
- 클라이언트와 서버는 ‘요청과 응답’의 관계를 띈다.
- 요청 시, request / 응답 시, reponse 인스턴스를 사용한다.
- 서버 프로그램은 서블릿으로 만든다.
- 요청 방식은 GET, POST가 있다.