1. MVC2
서블릿의 한계는 MVC 안에서 두각을 나타낸다. 먼저 MVC는 디자인 패턴으로 각각 다음을 뜻한다.
Model : 데이터와 비즈니스 로직을 관리
View : 레이아웃과 화면을 처리
Controller : 명령을 모델과 뷰 부분으로 라우팅
물론 현재는 프론트 프레임워크로 View이 떨어져나가기도 했지만, 과거 시점에서 서블릿의 문제는 위 세 가지가 서블릿 안에 모두 들어가 있었다는 것이다.
따라서 두 가지 문제가 발생한다.
1) 세 가지 역할을 하는 코드가 하나의 파일 안에 들어가, 가독성, 유지보수가 어렵다.
2) 프론트와 백이 겹쳐있기 때문에 협업이 어렵다.
그 결과, 자바 이탈자가 발생했고 이들을 잡기 위해 나온 것이 JSP(Java Server Page)이다.
사실 위 문제를 해결하기 위한 디자인 패턴이 MVC1이다. MVC1은 DAO로 Model만 분리했다. 다만 초기에는 JSP가 아닌, 서블릿을 사용했다.
그러나 서블릿의 원 목적인 ‘제어’를 하지 못하기 때문에 JSP로 대체해 사용하였다. 하지만 JSP 자체도 HTML에서 자바를 사용할 수 있도록 만든 것일 뿐, 그 자체는 인터프리터에서 서블릿으로 변환이 된다.
따라서 MVC1 또한 위의 2) 문제를 해결할 수 없었고, 그 대안으로 나온게 MVC2이다.
< 요약 >
- 설계에 있어 서블릿은 여러 기능이 하나의 서블릿에 들어간다.
- 이는 유지보수, 가독성, 분업 불가 등의 문제가 넘쳐난다.
- 해결하려고 JSP와 MVC1이 나왔는데, 여전히 프론트랑 백을 분리할 수 없었다.
- 그래서 MVC2로 분업화 시켰다.
- MVC1과 MVC2의 구분은 절대적이다. (VC가 붙으면 1, VC가 분리되면 2이다)
2. Servlet에서 JSP로 데이터 전달하기
요청과 응답은 일종의 페이지 전환으로 이뤄진다. 그 방식으로 크게 3가지가 있는데, 이 중에서 클라이언트로부터 전달되는 Request 객체를 사용하는 방식이 좋다.
이 Request 객체는 WAS인 톰캣이 가지고 있으며, 서블렛과 JSP에겐 객체의 참조변수를 알려준다. 따라서 우린 이 Request의 데이터를 넣고 전달-명령만 하면 된다.
1) 데이터 넣기
Request 객체에 데이터를 넣는 것은 .setAttribute(“name”, Object o);을 사용한다.
- name : JSP EL에서 응용 시, 사용할 데이터의 변수명
- Object : 전달하는 데이터
위 메서드를 사용하면 request 변수를 통해서 Request 객체 내부에, 데이터를 호출할 일종의 변수명과 데이터 그 자체가 담긴다.
2) 데이터 전송
데이터를 전송하는 단계는 두 가지이다.
request.getRequestDispatcher("listView.jsp").forward(request, response);(1) 경로 설정 : 어디로 데이터를 보낼 것인지 설정한다.
.getRequestDispatcher("listView.jsp")메서드를 사용해준다.- 데이터가 들어갈 JSP를 알려주는 것이다.
(2) 데이터 전송
- 데이터의 전송이지만, 실제 과정은 jsp가 인터프리터 위에서 서블릿으로 변환 시 기존에 서블릿 생성처럼 데이터를 넣은 request 객체의 참조변수를 입력해주는 것이다.
- 그럼 해당 JSP안에서 이를 EL, JSTL로 사용할 수 있다.
forward()메서드를 사용한다.
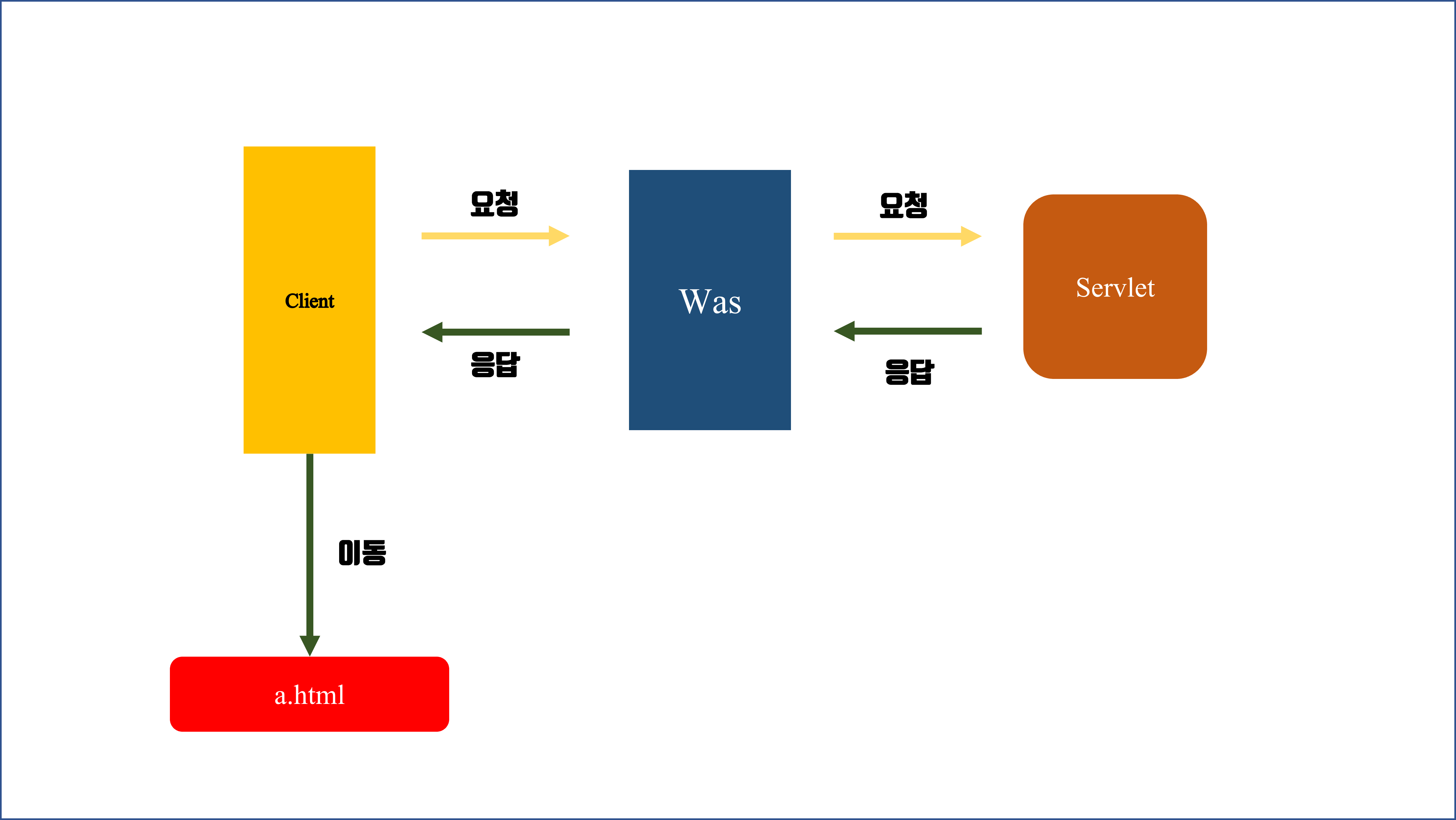
(3) sendRedirect, forward 차이
둘 다 클라이언트, 서버 상관 없이 페이지를 전환시키는 메서드이지만 작동 방식에서 큰 차이가 있다.
sendRedirect

- 해당 메서드는 ‘서블릿이 전환될 주소를 클라이언트에 전달’한다.
- 매 요청마다 Request 객체를 초기화한다.
- 따라서 데이터를 전달할 수 없다.
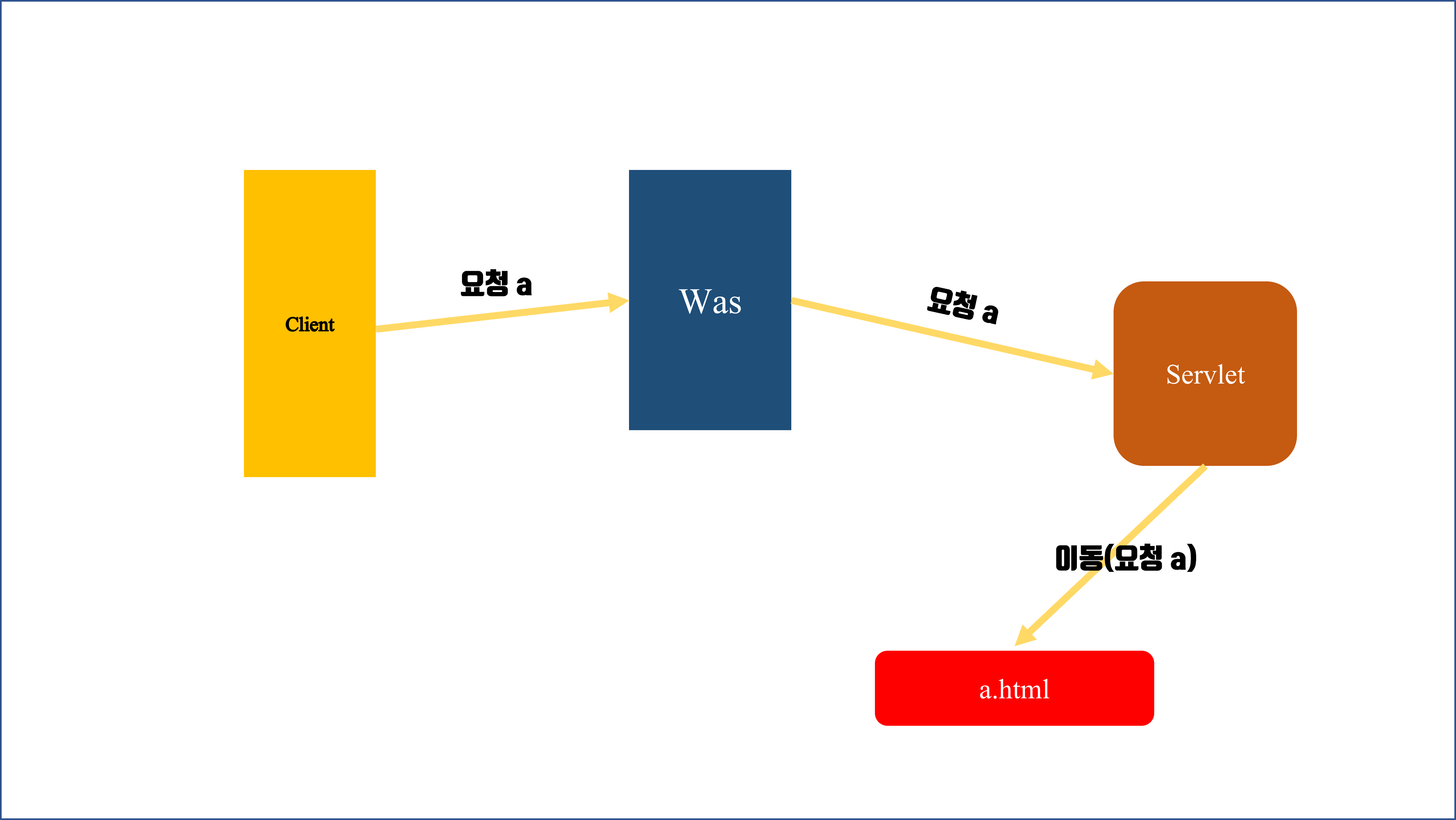
forward

- 해당 경로를 알려주면, 데이터를 넣은 request 변수가 jsp가 서블렛으로 변환 시, 똑같이 들어가게 된다.
- sendRedirect와 달리, 기존의 요청을 가지고 서버가 이동을 한다.
- 한번 생성된 Request 객체를 유지하기 때문에 값을 옮길 수 있다.
< 요약 >
- Redirect : 각 요청마다 Request 객체 내부의 값 초기화
- forwar : 하나의 Request 객체로 내부의 값을 넣고 옮김
(4) JSP에서 데이터 출력하기
MVC2 라는 디자인 패턴은 절대적이므로 디자인 레이아웃을 담당하는 JSP에 절대 JAVA가 쓰이면 안된다. 따라서 JAVA의 기능들을 쉽게 쓸 수 있도록 하는 문법을 사용한다.
EL (Expression Language) : 데이터 표현 언어
${name}- 데이터를 표현하는 언어로 publisher와 developer의 중간언어이다.
- 자바로부터 넘어온 데이터를 HTML에서 사용하기 위한 방법이다.
- 서블릿에서 넘겨준 객체의 name을 사용한다.
전달 : request.setAttribute(“number”, “G”); request.setAttribute(“String”, 10);
number : ${number} // G
String : ${String} // 10
Servlet : CoffeeDTO dto = new CoffeeDTO(1001, “Tea”, 4000, “Y”);
전달 : request.setAttribute(“dto”, dto);
DTO from Servelt : ${dto.pid} , ${dto.pname}, ${dto.pprice}, ${dto.iced}
출력 : 1001, Tea, 4000, Y
하지만 EL만 가지고서는 반복문, 조건문과 같은 프로그래밍 언어의 기능을 이용할 수 없다. 따라서 태그의 형태로 퍼블리셔들이 사용할 수 있도록 만든 중재안이 JSTL이다.
JSTL (JSP Standard Tag Library)
[ 사용법 ]
- 라이브러리 추가 및 uri 추가를 한다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>- 태그의 접두사로 ‘c’를 붙여서 사용한다.
[ foreach ]
<c:forEach var="i" items="${list}">
${i.pid} : ${i.pname} <br>
<c:forEach>[ if ] : JSTL의 if문은 자바의 if와 다르다.
- true일 때, 태그 안의 내용을 실행하며 ‘else, else if’가 없다.
<c:if test=“{true}”>
진실
<c:if>[ choose ] : 자바의 if문과 일치한다.
<c:choose>
<c:when test="${!empty list}"> == else if
List empty
</c:when>
<c:otherwise> == else
<c:forEach var="i" items="${list}">
${i.pid} : ${i.pname} <br>
</c:forEach>
</c:otherwise>
</c:choose>[ JSTL 포맷 태그 ]
라이브러리
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<td>
<fmt:formatNumber value="${(i.kor+i.eng+i.math)/3.0 }" pattern=".0"/>
</td>foramt을 사용하면, 계산식도 가능하다.

