해당 글은 인프런 김영한님의 영상을 보고 정리한 글입니다. 출처
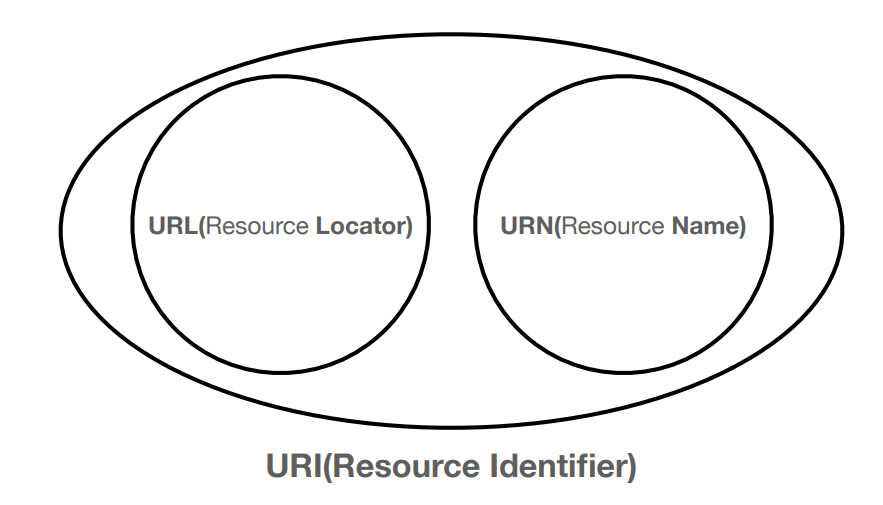
URI(Uniform Resource Identifier)
리소스 식별 통일된 방식(Uniform)
URI로 식별 가능한 모든 것(Resource)
식별하는데 필요한 정보(Identifier)

URL & URN
URL -> Locator : 리소스 위치 지정 -> 변경 가능
URn -> Name : 리소스에 이름 부여 -> 변경 불가
URL 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
-> https://www.google.com:443/search?q=hello&hl=koscheme: 주로 프로토콜 사용
http -> 80 port/ https -> 433 port 주로 사용(포트 생략 가능)
userinfo@ : url에 사용자 정보 포함해 인증, 거의 사용 x
host : 호스트명/도메인명 또는 ip주소 사용 가능
port 일반적 생략, http -> 80/ https -> 433 사용
path : 리소스 경로, 주로 계층적 구조
query : key,value형태, query parameter, query string으로 불림
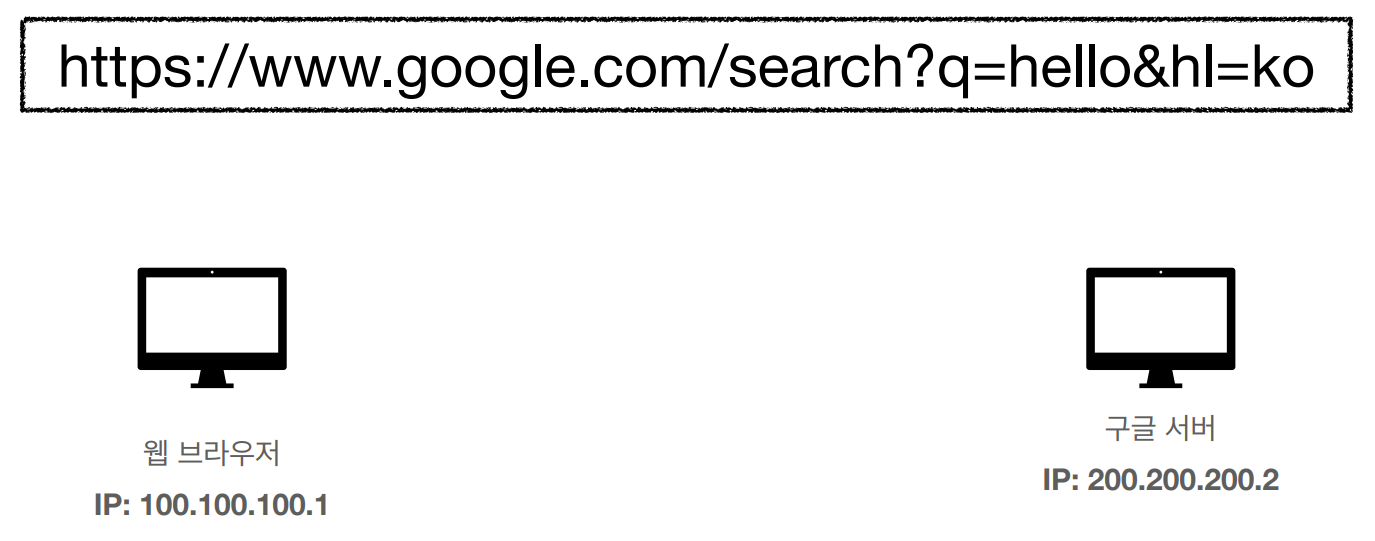
웹 브라우저 요청 흐름

- 웹 브라우저가 DNS 서버를 통해 www.google.com의 ip주소를 얻는다
- 웹 브라우저가 http 요청 메시지를 구글 서버에 보낸다.
- 구글 서버는 http 요청 메시지를 해석한 후 웹 브라우저에 http 응답 메시지를 전송한다
4.웹 브라우저는 http 응답 메시지를 랜더링해서 보여준다.