Flutter에 MVVM패턴을 적용하다보면 page, view, view model로 dart파일을 나눠서 코드를 작성할 것이다. 그리고 main에 route를 관리하다 보면 코드의 라인이 길어지기 때문에 별도의 파일로 분리하여 관리할 텐데,
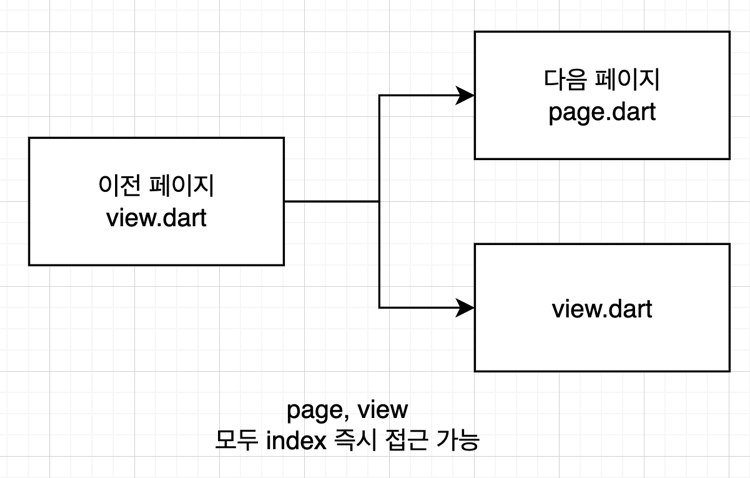
이전 페이지 view에서 arguments 값을 다음 페이지의 view에 전달하고 싶을 때, 다음 페이지의 page.dart를 통해서 view.dart까지 변수로 전달하는 방법이 아닌,
view.dart에서 전달받은 값을 즉시 사용하는 방법에 대해서 알아보겠다.
들어가기에 앞서..
MVVM패턴을 적용한 코드에서 page, view, view model로 파일을 분류할텐데, 이전 페이지에서 값 전달을 할때, page의 생성자를 통해 view에도 값을 전달하고 view에서도 생성자를 통해 값을 전달받게 된다면, view에서 전달받을 인자들이 늘어날 때마다 page에서도 전달할 인자가 동일하게 증가할 것이다.
- ex. 인자 하나 전달 시

그렇기 때문에 아래와 같이 수정이 용이하고, 전달받은 값의 접근이 쉽도록 view.dart에 바로 전달하는 것이다.

- config / route_name.dart
class RouteName {
static const splash = '/'; // 첫 번째 페이지
static const detailView = '/detailView'; // 두 번째 페이지
}
var namedRoutes = {
RouteName.splash: (context) => HomePage(),
RouteName.detailView: (context) => DetailPage(),
};위와 같이, 첫 번째 페이지와 두 번째 페이지가 있을 때, 두 번째 페이지에 값을 전달해 주고 싶으면 페이지 이동 시, arguments로 전달해 주면 된다.
_sampleOne(int index, context) {
return GestureDetector(
onTap: () {
// arguments에 값 전달
Navigator.pushNamed(context, RouteName.detailView, arguments: index);
},
child: Container(),
);
}위 코드에서 arguments로 int index를 전달하게 되면, 다음 페이지의 page.dart가 아닌, view.dart에서 ModalRoute.of(context)!.settings.arguments as 전달받은 데이터 타입; 을 통해 값을 전달받을 수 있다.
class DetailView extends StatelessWidget {
const DetailView({super.key});
Widget build(BuildContext context) {
// 이전 페이지에서 전달받은 값을 int sample에 초기화.
int sample = ModalRoute.of(context)!.settings.arguments as int;
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text(
sample.toString(),
),
),
body: Column(
children: [
Text(
'name: asdfdfer - asdfafbb${sample}',
style: const TextStyle(fontSize: 15),
)
],
),
);
}
}