스토어 앱을 만들어 보자

화면 구조 보기

MaterialApp 과 CupertinoApp
- MaterialApp 은 안드로이드 디자인, CupertinoApp 은 ios 디자인이다.
AppBar
- 대부분의 휴대폰 최상단에는 AppBar가 있다.
- AppBar는 해당 화면에 대한 메뉴나 이동 버튼, 제목 같은 것들을 가지고 있다.

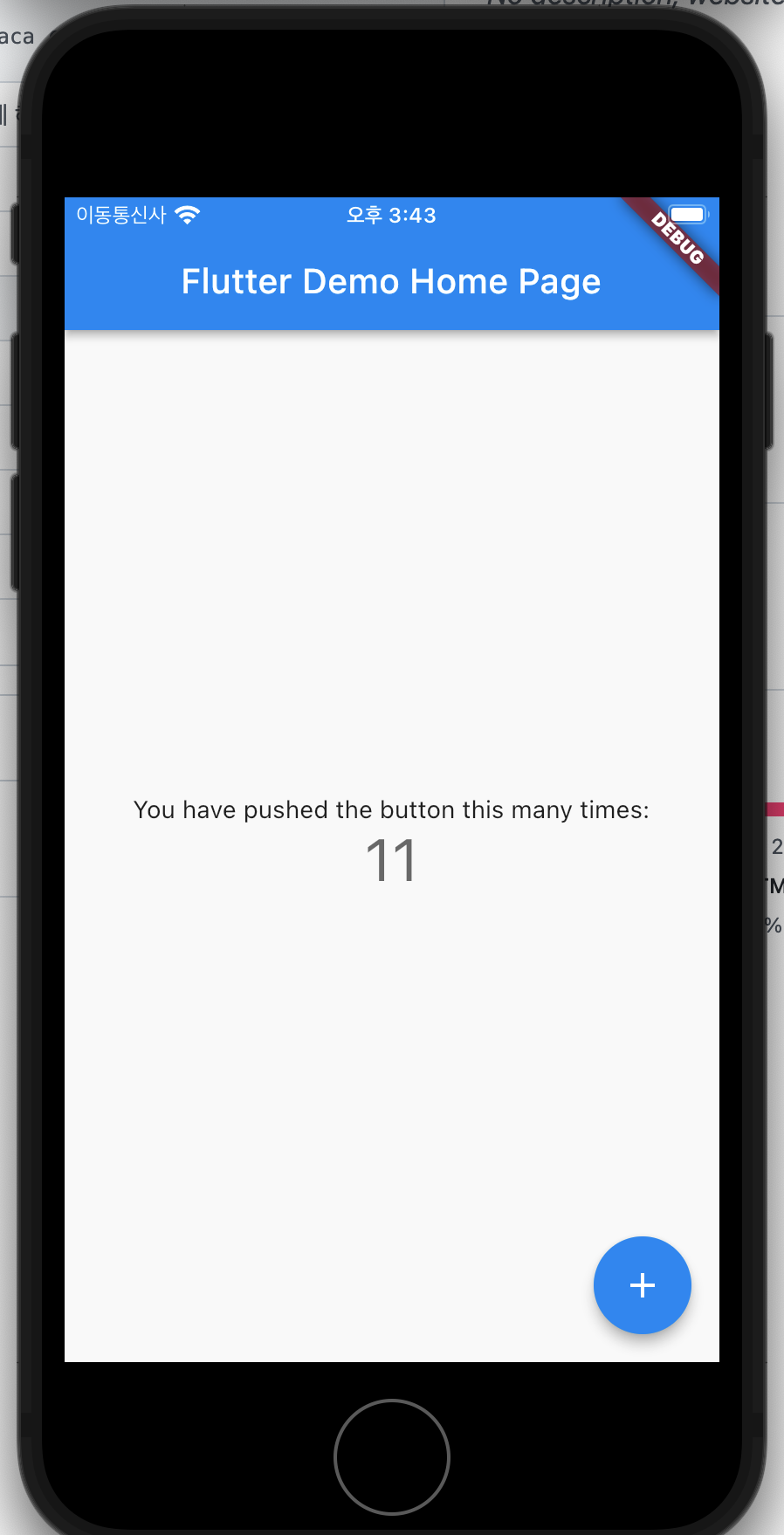
위와 같이 플러터 프로젝트를 생성한 후 실행시키면 나오는 기본적인 프로젝트에서
파란색 부분은 AppBar부분에 해당이 된다.
하얀 도화지 부분은 body부분에 해당이 된다.
위와 같은 구성을 내가 직접 만들 수 있지만, 이미 그려져 있는 것들을 재사용하면 더 편리하다. 그 이유는 아래와 같다.
- 내가 직접 만드는 것보다 있는 것을 재사용하는게 더 편리하다.
- 사용자 경험(UX)을 무시하지 말자. 아무리 디자인이 이쁘고 화려해도 사용하기 불편하면 의미가 없다.
Scaffold
-
사용자에게 좋은 경험을 줄 수 있도록 플러터에서 개발자에게 제공해주는 클래스가 바로 Scaffold 이다.
-
그래서 MaterialApp 내부를 Scaffold로 감싸야 한다.
어플을 만들어 보자!
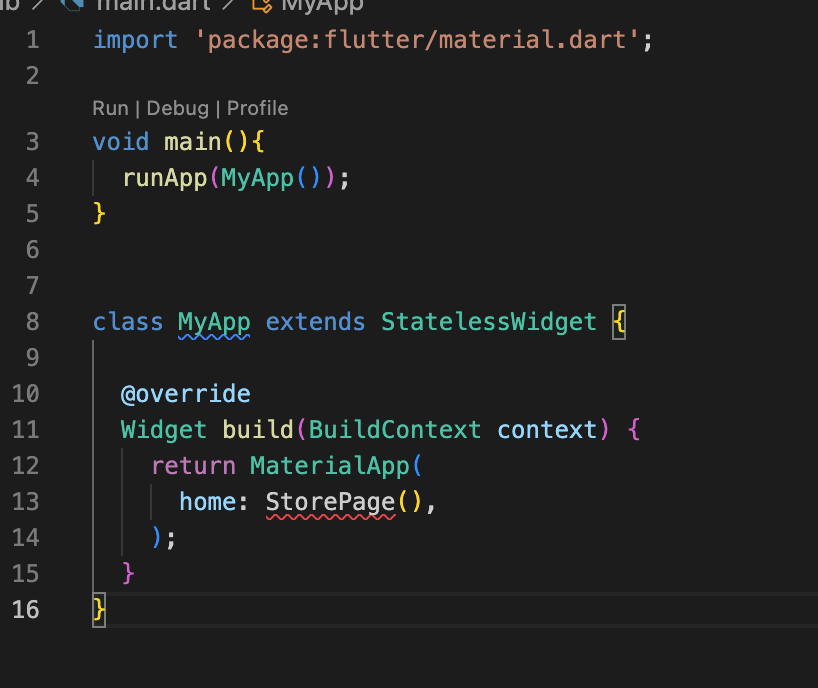
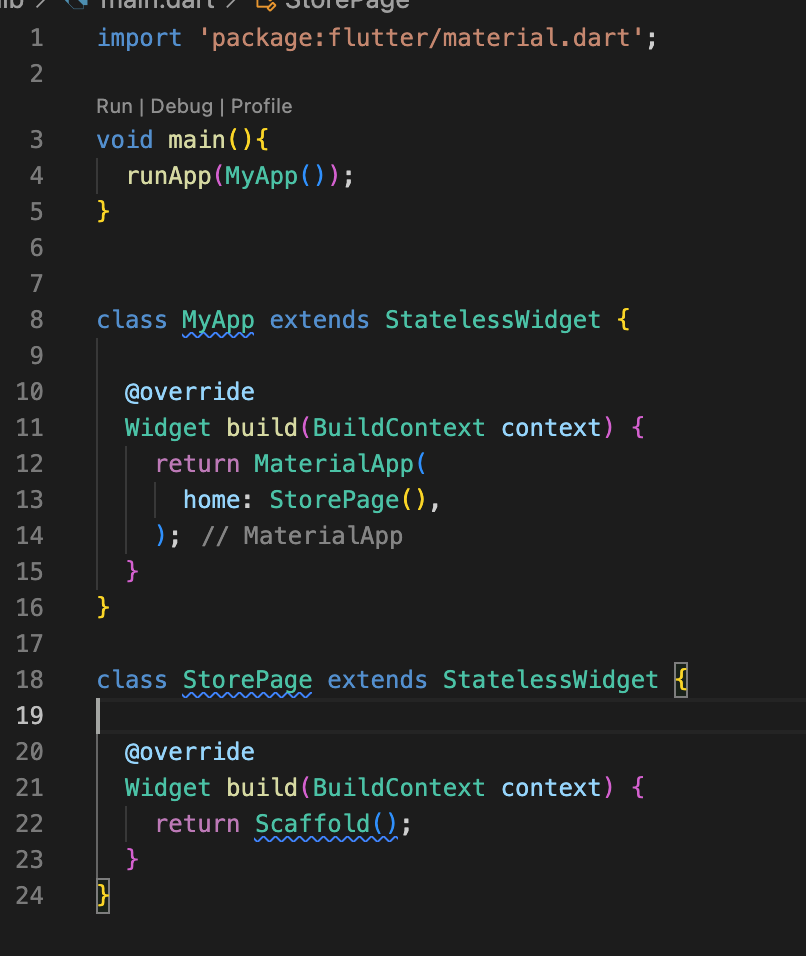
1. 기본 코드 작성하기

위와 같이 작성하면 오류가 발생한다. 그 이유는 MaterialApp을 리턴하는데 StorePage 클래스가 없기 때문이다.
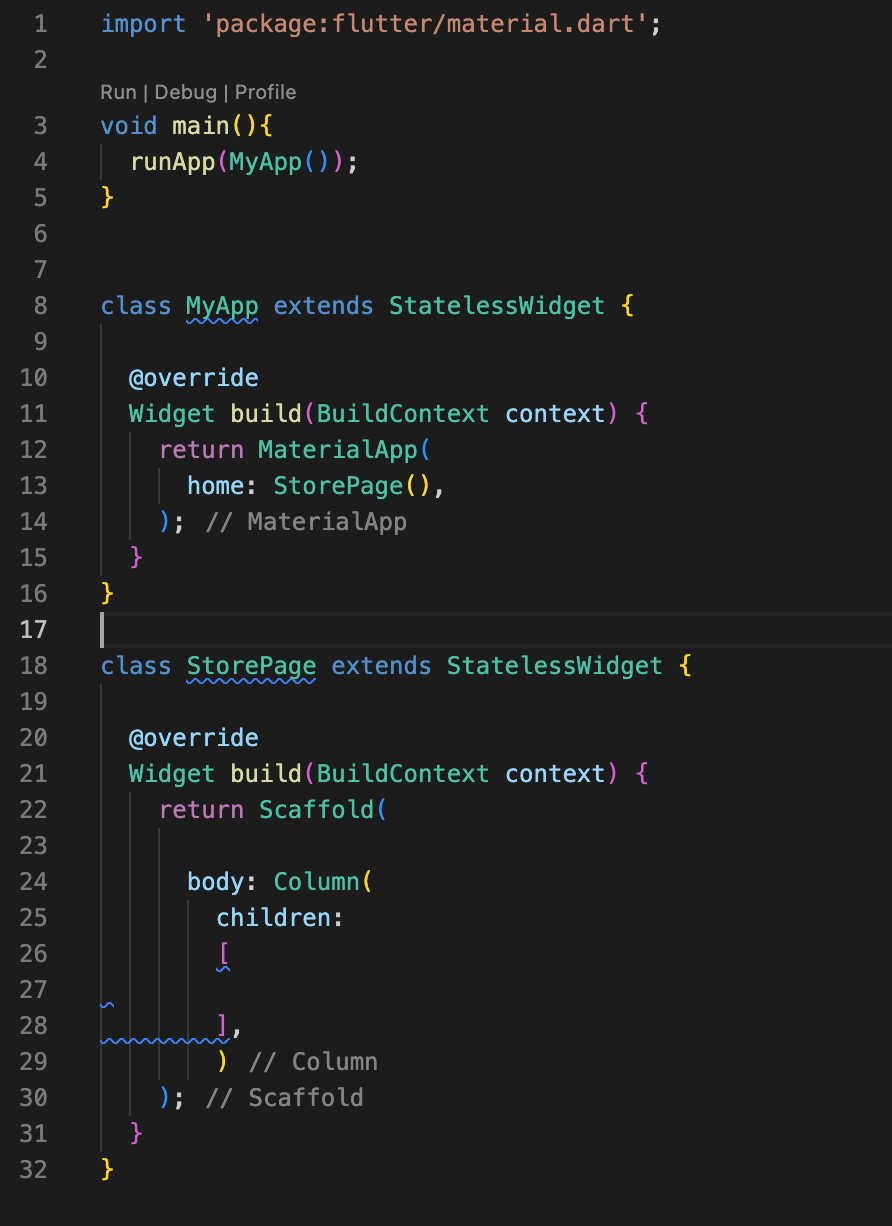
2. StorePage만들기

위에 학습한 내용에서 Material앱에 Scaffold를 호출해서 사용해야 한다고 했다.
Scaffold라는 도화지가 생겼으니 그 구조안에서 내용물들을 채워보자.
3. Column 위젯
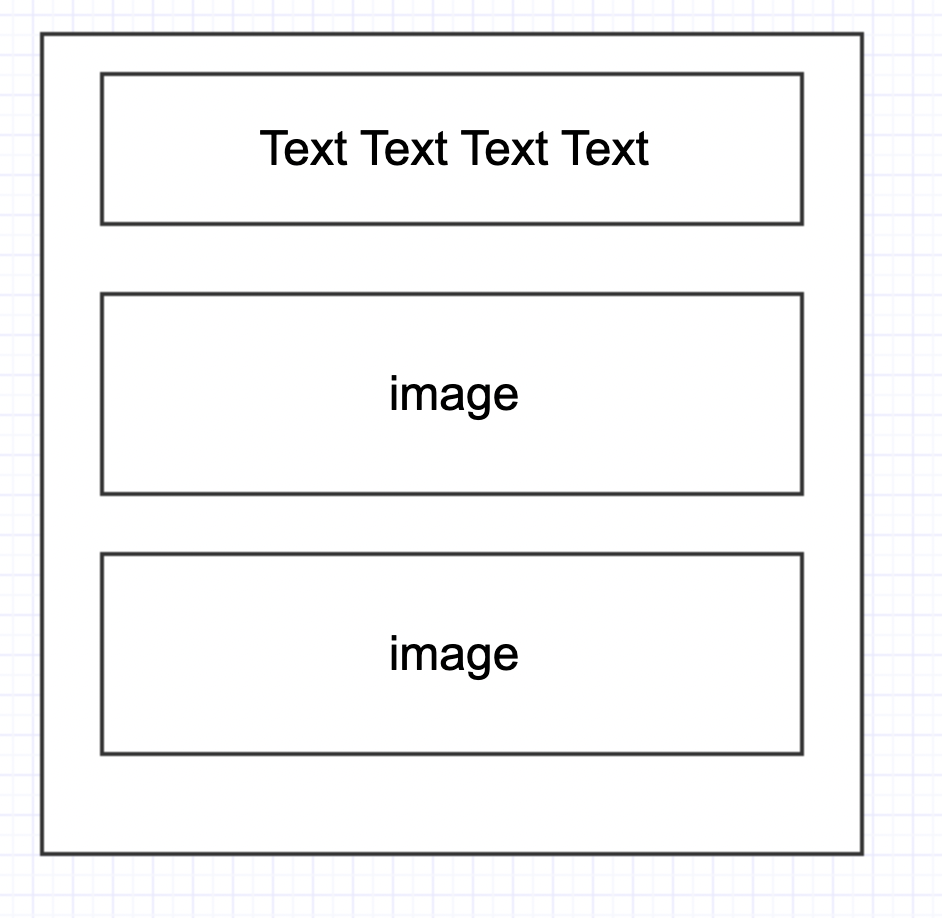
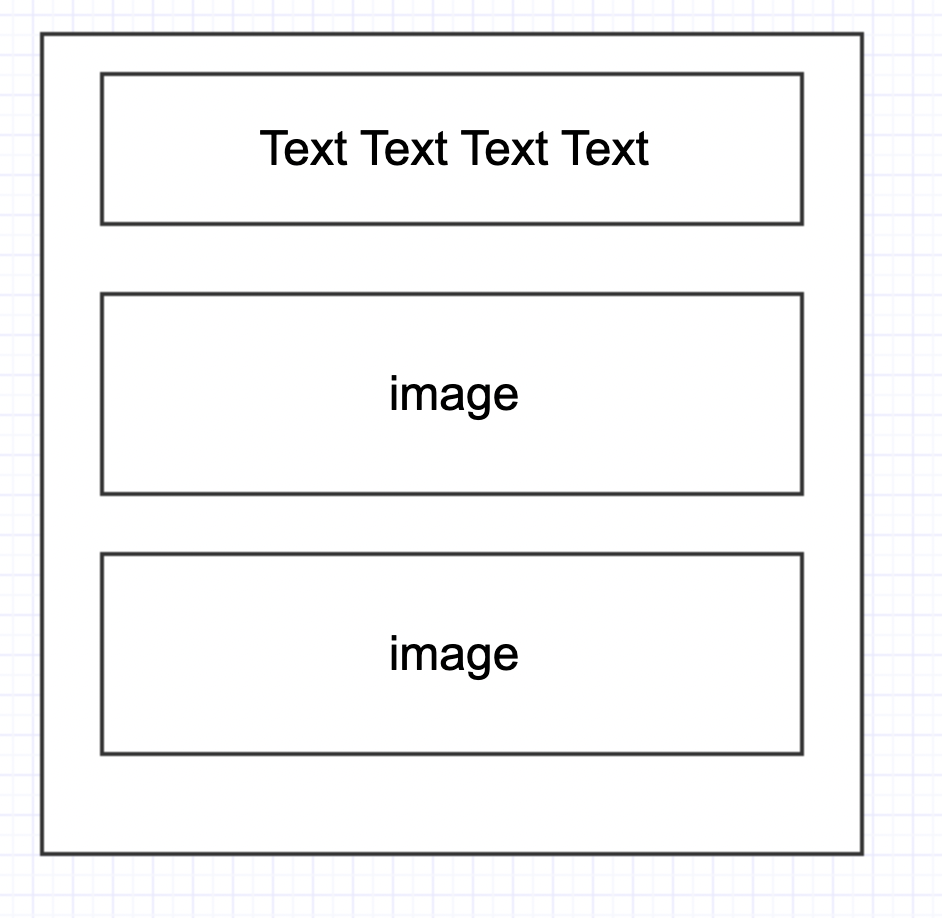
우리가 만들 어플은 Scaffold 구조 안에서 아래와 같은 구조를 갖는다.
Column 위젯을 만들어 주도록 하자.


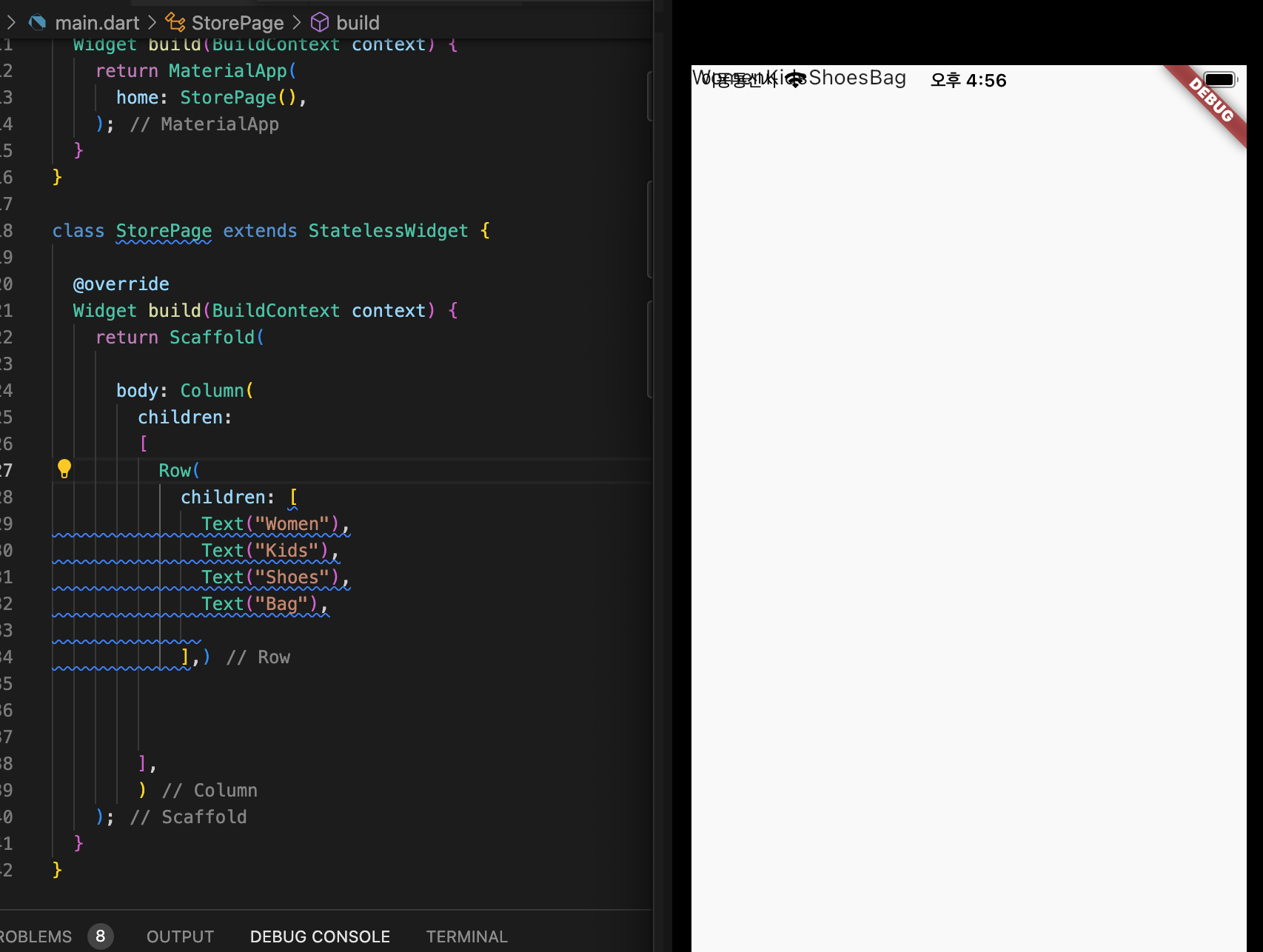
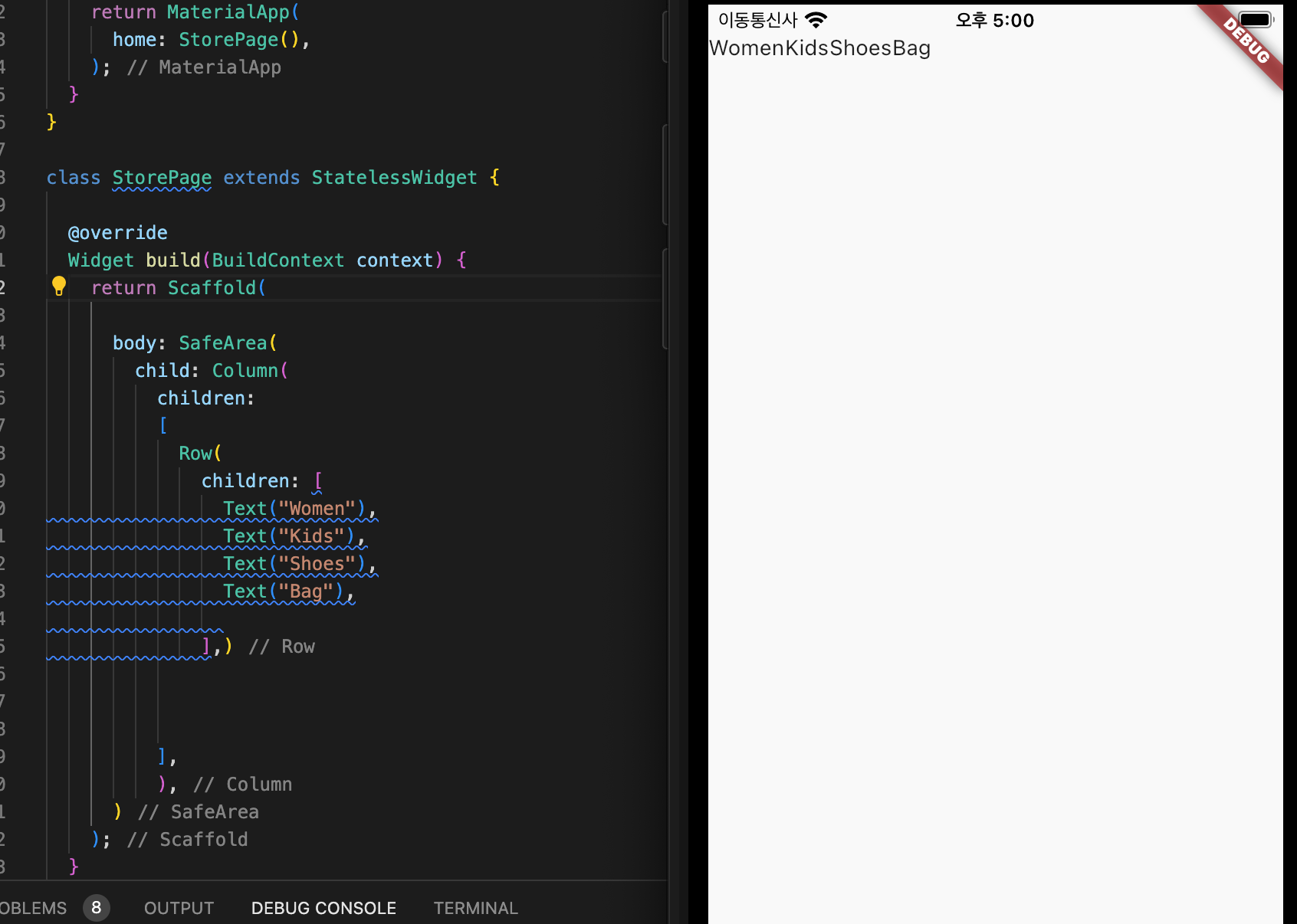
4. Column 위젯 안에 Row 위젯 넣기 및 SafeArea 위젯 설정

Row위젯 안에 Text위젯을 넣어주면 위와 같이 화면이 보여진다.
그 이유는 휴대폰 기기별로 조금씩 다른 StatusBar(상태바) 영역에 padding(여백)을 넣어주지 않았기 때문이다. SafeArea위젯으로 Column를 감싸주도록 하자.

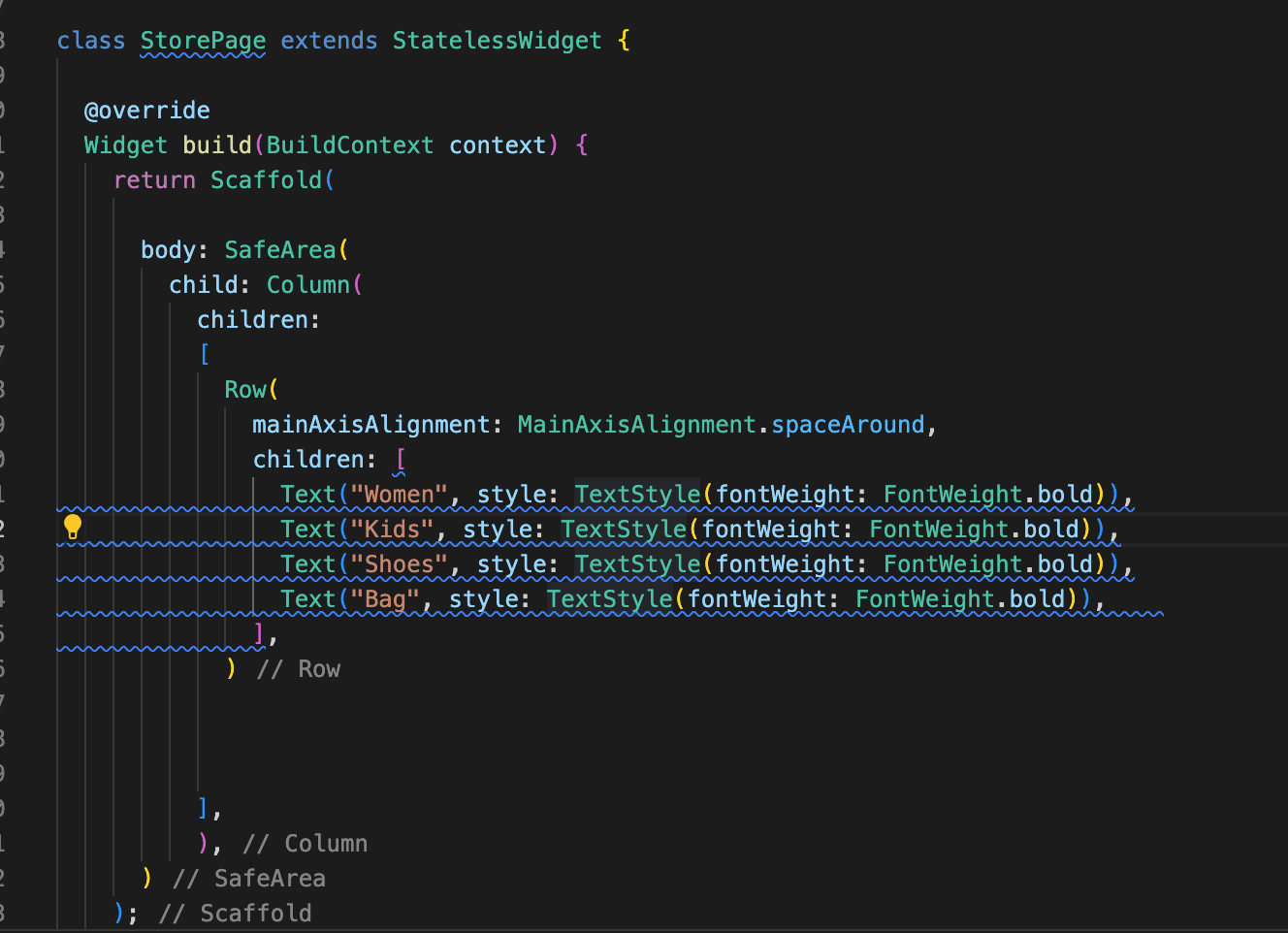
5. TextStyle 및 여백 설정
우리가 완성해야 할 앱은 글씨가 좀 더 두껍다. 설정해보자.

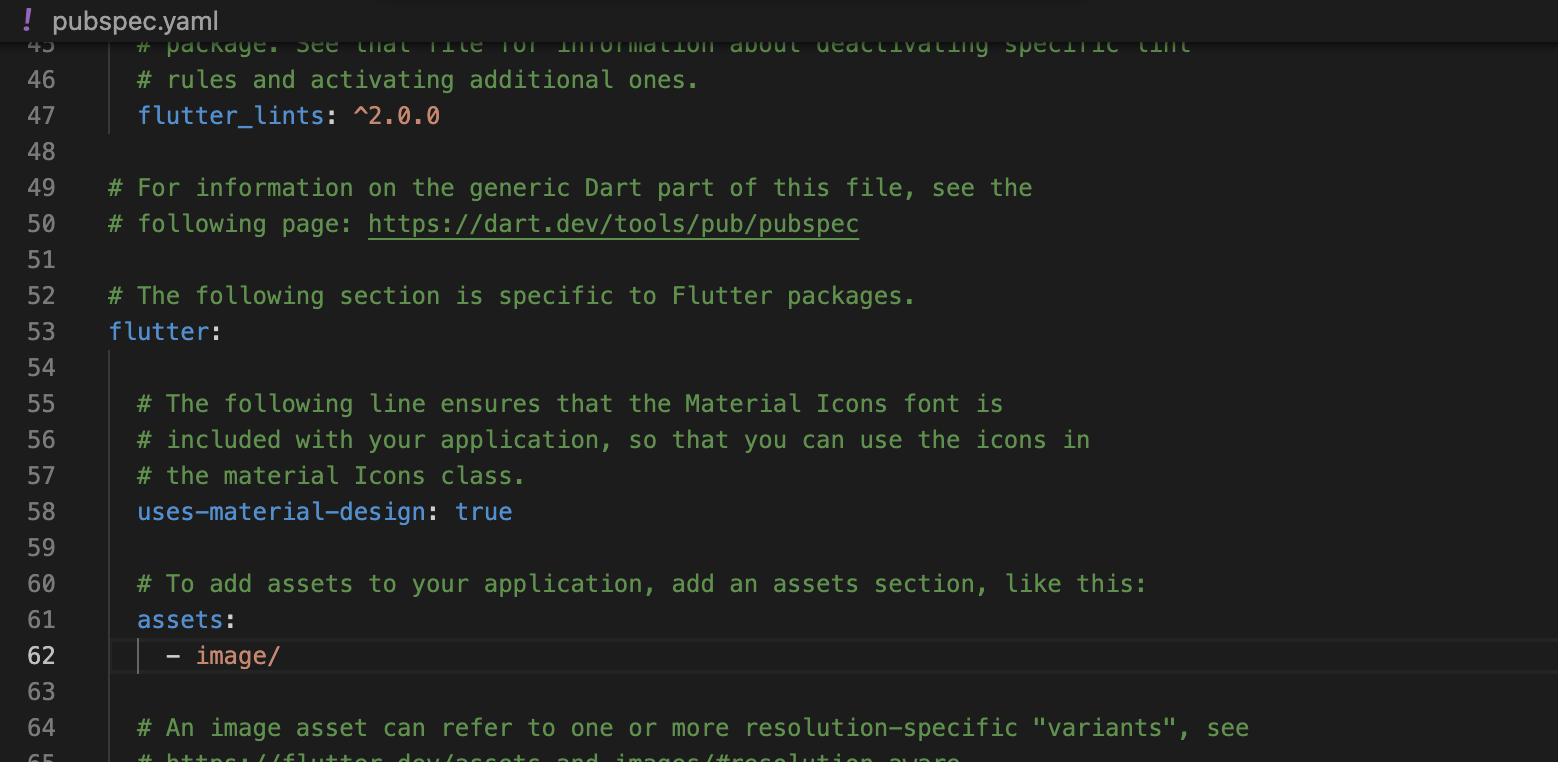
6. 이미지위젯 불러오기
- 플러터프로젝트에서 이미지를 불러오기 위해서는 pubspec.yaml 파일에서 assets를 수정후 저장 해야 한다.

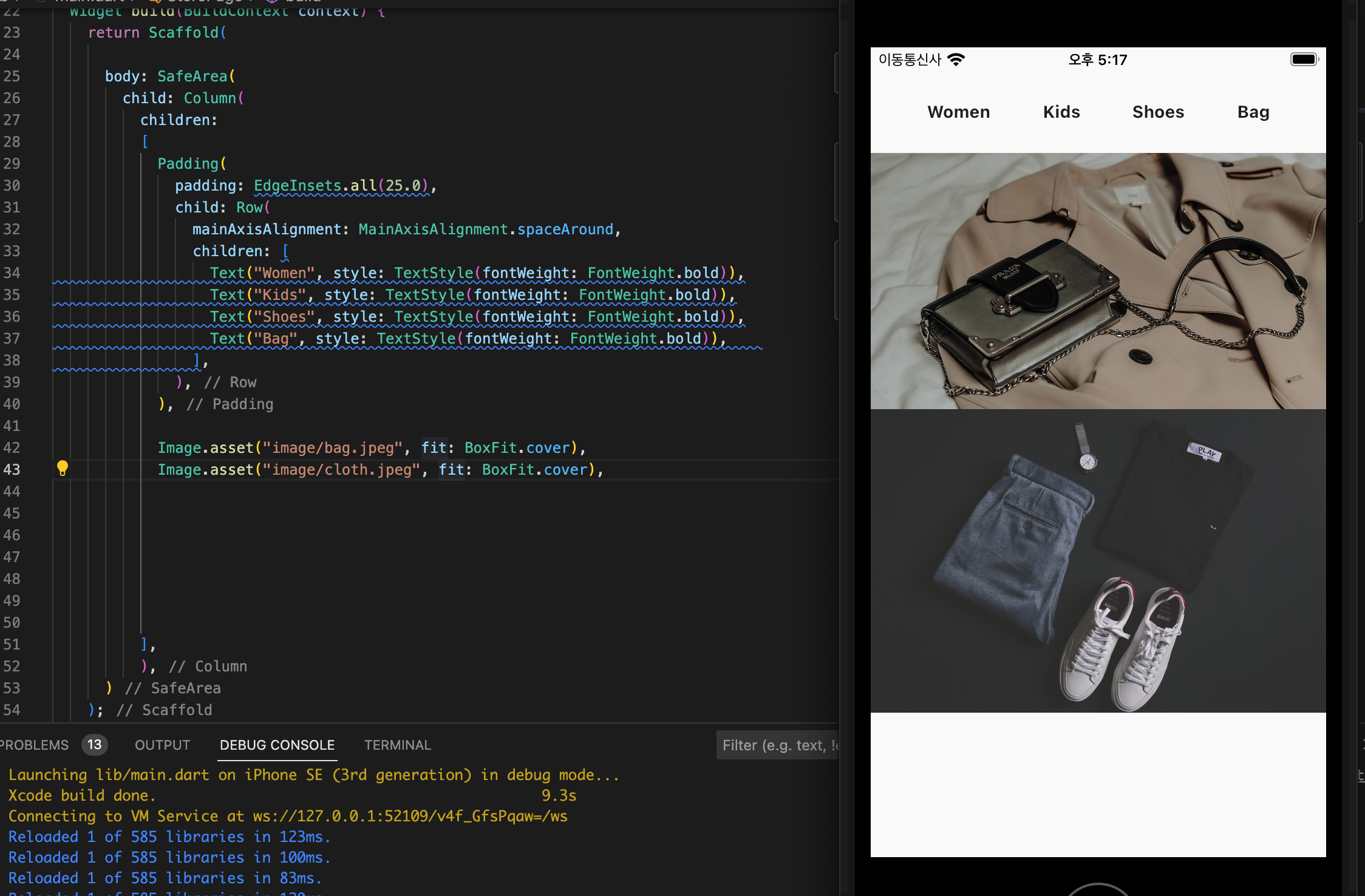
위와 같은 과정을 거친 후, 이미지위젯을 불러와 보자.
Image.asset("images 경로"),
이미지 위젯을 불러오는 코드를 작성하면 위와 같은 결과가 나타내어진다.
Image위젯을 사용할 때는 fit 속성을 이용해야 한다.
BoxFit.contain 원본 사진의 가로 세로 비율 변화 없음
BoxFit.fill 원본사진의 비율을 무시하고 지정한 영역에 사진을 맞춤
BoxFit.cover 원본사진의 가로 세로 비율을 유지한 채로 지정한 영역에 사진을 맞춤. 사진의 비율을 맞출 수 있다는 장점이 있지만, 지정한 크기를 벗어나면 잘릴 수 있다.
- 완성된 화면에서 아쉬운 부분이 밑에 부분에 여백이 생긴다는 것이다.
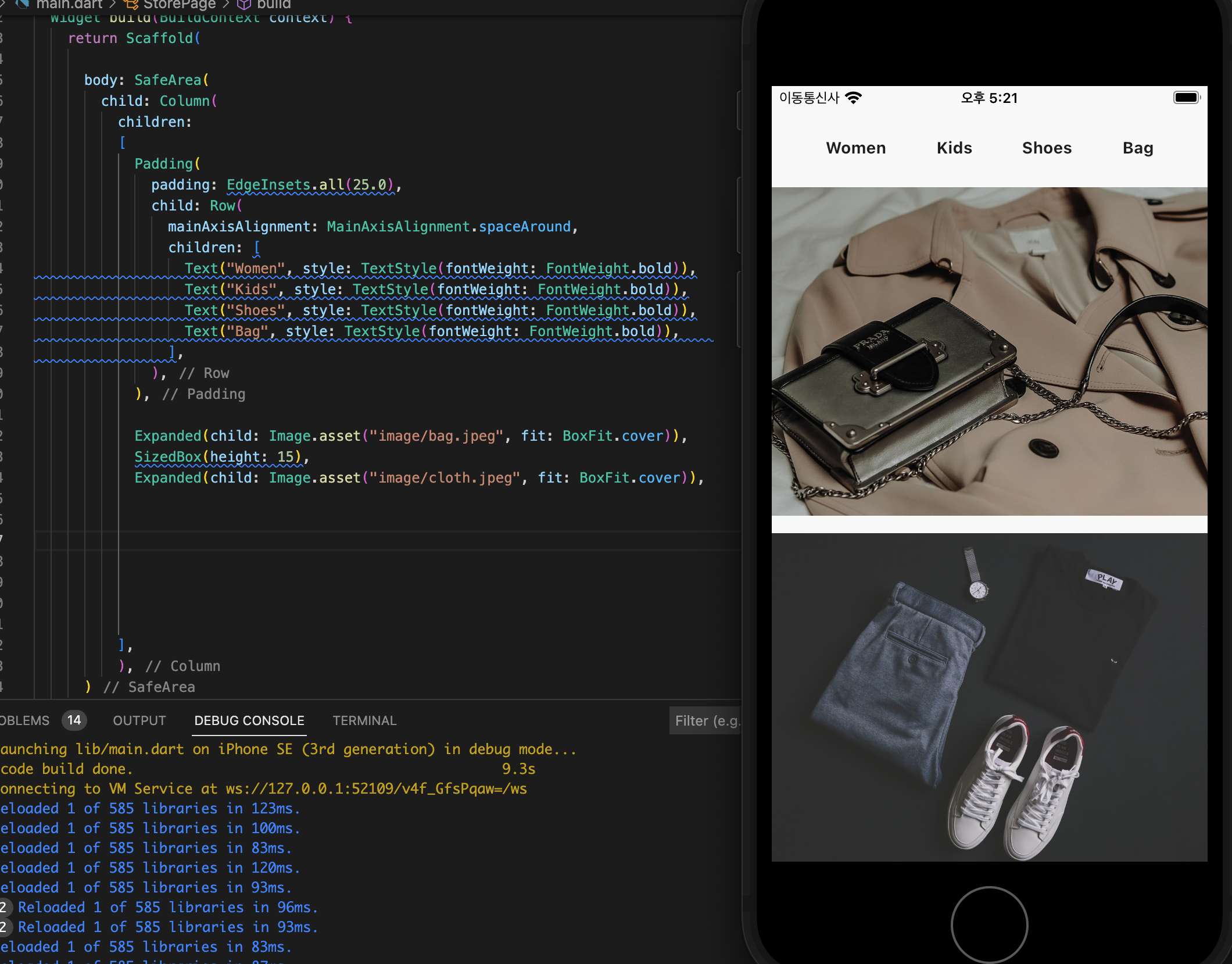
이미지위젯을 expanded 위젯으로 감싸주도록 하자

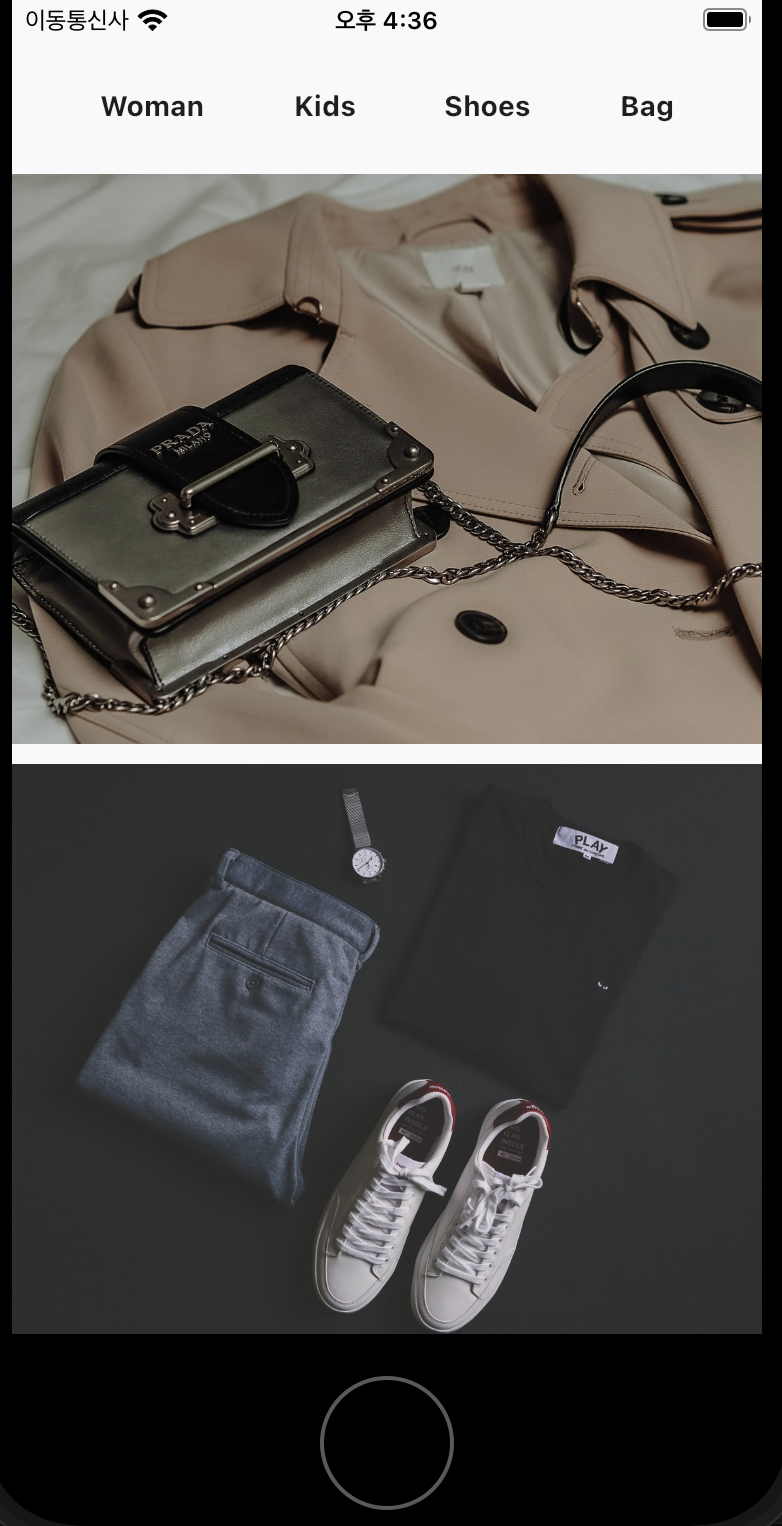
완성!