🚣 HTTP
- HTTP란? HyperText Transfer Protocol
🧙 모든 것이 HTTP
- 거의 모든 형태의 데이터를 전송 할 수 있다.
- 서버 간의 데이터를 주고 받을 때에도 HTTP를 사용한다.
- TCP를 직접연결 해서 사용하기보다는 HTTP를 이용한다.
✨ HTTP 역사
-
HTTP/0.9 1991년 : GET 메서드만 지원, HTTP 헤더 ❌
-
HTTP/1.0 1996년: 메서드, 헤더 추가
-
HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
-
HTTP/2 2015년: 성능 개선
-
HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
✨ 기반 프로토콜
-
TCP: HTTP/1.1 , HTTP/2
-
UDP: HTTP/3
TCP는 3wayhandshake방법을 이용해야 하는데, 시간이 오래걸린다. -
현재 HTTP/1.1 주로 사용

위의 사진과 같이 네이버 페이지에도 h2, h1.1이 쓰이는 것을 알 수 있다.
🧙 Stateful, Stateless
노트북을 구매한다고 생각해보자._
✨ Stateful
상태유지
-
고객 : 이 노트북 얼마인가요?
-
점원 : 100만원 입니다.(노트북 상태 유지)
-
고객 : 2개 구매하겠습니다.
-
점원 : 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매하시겠습니까?
-
고객 : 신용카드로 구매하겠습니다.
-
점원 : 200만원 결제 완료되었습니다.(노트북, 2개, 신용카드 유지)

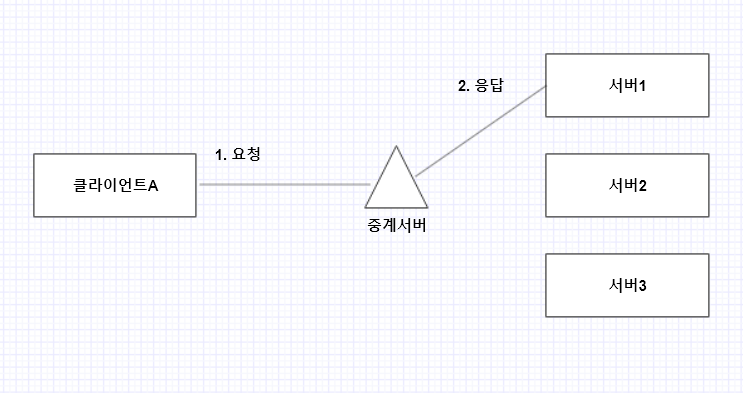
클라이언트 A가 신용카드로 결제한다고 할 때, 서버1은 클라이언트 A가 노트북 2개를 산다는 것을 알고 있어야 한다.
✨ Stateless
무상태
-
고객 : 이 노트북 얼마인가요?
-
점원 : 100만원 입니다.
-
고객 : 노트북 2개 구매하겠습니다.
-
점원: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
-
고객 : 노트북 2개를 신용카드로 구매하겠습니다.
-
점원 : 200만원 결제 완료되었습니다.
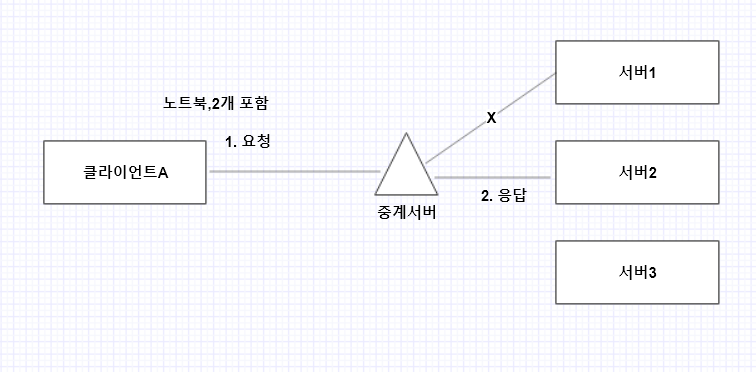
중간에 점원이 바뀐다면?
-
고객 : 이 노트북 얼마인가요?
-
점원A : 100만원 입니다.
-
고객 : 노트북 2개 구매하겠습니다.
-
점원B : 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
-
고객 : 노트북 2개를 신용카드로 구매하겠습니다.
-
점원C : 200만원 결제 완료되었습니다.

💡 무상태는 스케일 아웃(수평 확장에 유리하다)

💡 Stateless 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고, 없는 경우도 있다.
- 무상태(로그인이 필요 없는 단순한 서비스 소개화면)
- 상태 유지 ex) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
- stateless는 데이터의 사용이 많다.
💡 stateful과 stateless의 차이
-
상태 유지 : 중간에 다른 점원으로 바뀌면 안된다.(다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
-
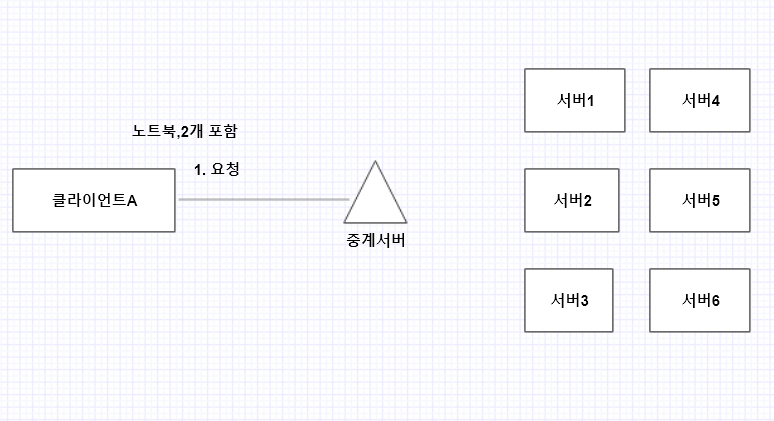
무상태 : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입 할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입 할 수 있다.
-
무상태는 응답 서버를 쉽게 바꿀 수 있다.
-> 무한한 서버 증설 가능 -
가능한한 stateless상태로 설계를 한다.
🧙 비 연결성(connectionless)
✨ 비연결성 특징
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지 않는다. - 서버 자원을 매우 효율적으로 사용할 수 있음.
✨ 한계와 극복
- TCP/IP 연결을 새로 맺어야 함- 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML뿐만 아니라, 자바스크립트, css, 추가 이미지등 수 많은 자원이 함께 다운로드
- 지금은 HTTP 지속 연결(Persistent Connection)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
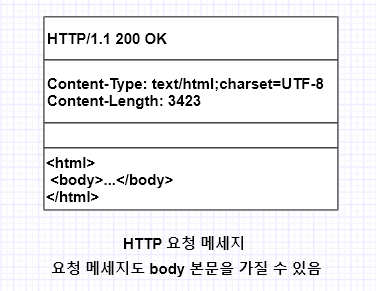
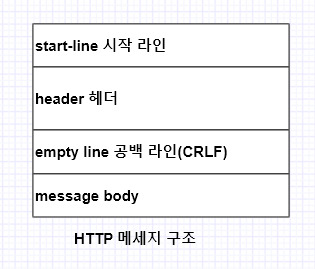
🧙 HTTP 메세지
✨ HTTP 메세지 구조

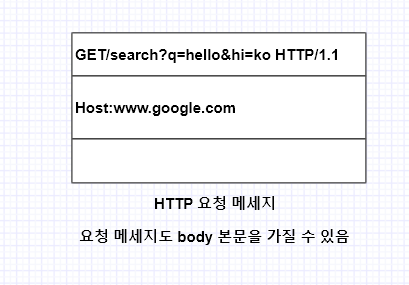
💡 HTTP 요청 메세지

💡 HTTP 요청 메세지