HTTP
HTTP (Hyper Text Transfer Protocol)
- 처음엔 문서 간에 링크를 통해 연결할 수 있는 프로토콜로 사용했으나, 현재는 모든 것을 전송 합니다.
- HTML, TEXT, IMAGE, Media, File, JSON, XML, ... ETC
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2는 TCP 기반
- UDP: HTTP/3
- 현재는 대부분 HTTP/1.1을 사용하는데, HTTP/2, HTTP/3도 점차 증가하고 있습니다.
- TCP 통신은 3 way handshake 때문에 신뢰성과 연결성은 보장하지만, 이 과정에 걸리는 시간만큼 속도가 떨어질 수 밖에 없습니다. 그렇기에 HTTP/3에서는 UDP 프로토콜을 애플리케이션 레벨에서 재설계를 해서 속도를 높혔다.
- 개발자 도구로 현재 사용되는 프로토콜을 확인 할 수 있습니다.
HTTP 특징
클라이언트 서버 구조
- 클라이언트는 요청(Request)을 보내고 서버는 요청에 대한 결과를 응답(Response)하는 구조
무상태 프로토콜(Stateless Protocol)
- 무상태 프로토콜은 서버가 클라이언트의 상태를 보존하지 않습니다.
- Stateful : 서버가 클라이언트의 이전 상태를 보존
- 클라이언트와 서버의 결합도가 매우 낮습니다.
- 중간에 서버를 변경해도 되기에 스케일 아웃(수평 확장)이 편리 합니다.
하지만 실무의 한계를 가집니다.
- 무상태 ) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태유지 ) 로그인
- 로그인서비스와 같이 상태가 있어야 하는 서비스도 있기에 설계적 한계도 있고, 매번 모든 데이터를 보내야 한다는 점도 문제가 될 수 있습니다.
- 즉, 설계 할 때는 최대한 무상태로 설계하고 어쩔 수 없는 경우에 최소한으로 상태유지를 합니다.
정리
Stateful, Stateless 차이점은
Stateful - 서버가 클라이언트의 상태를 보존한다.
ex) 점원이 고객과 대화하면서 노트북을 판매하는데 수량, 결제방법 등 문제없이 처리 된다.
ex) 흔히 쇼핑몰에서 상품을 구매할 때, 상품 정보와 결제 정보를 매칭된 서버로 계속 유지해야 된다. 만약에 중간에 해당 서버가 에러가 발생하여 다른 서버로 변경이 된다면, 구매 정보를 유지하여 이어나가야 한다.
Stateless - 서버가 클라이언트의 상태를 보존하지 않는다.
ex) 점원이 고객과 대화하면서 노트북을 판매하는데, 중간에 점원이 수시로 바뀌면서 고객의 정보를 알려주지 않아 계속 처음부터 진행된다.
ex) 로그인 없이 검색만 할 경우, 유지되는 정보가 없으니 검색 서버에 트래픽이 많이 몰려도 검색 서버만 편하게 늘리 수 있다.
비 연결성(connectionless)
- 클라이언트와 서버가 요청(Request)시에만 연결이 되며 그 외에는 연결을 유지하지 않습니다.
- 계속 연결을 유지하는 것도 결국 비용이고 연결을 최소한으로 함으로써 비용을 절약 합니다.
하지만 단점도 존재 합니다.

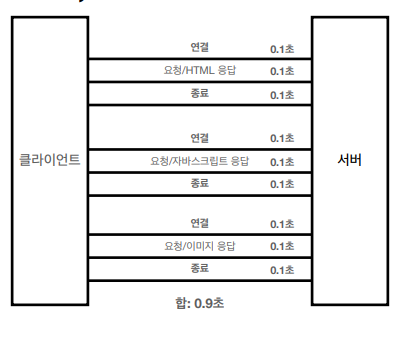
- 매번 새로 연결해야한다는 부분은 매 연결에 들어가는 비용이 문제가 될 수 있습니다.
- TCP/IP는 매번 연결 시 3-Way Handshake 시간이 추가 됩니다.
- 웹 사이트기준으로는 HTML, JS, CSS, Image같은 자원들도 다운로드 합니다.
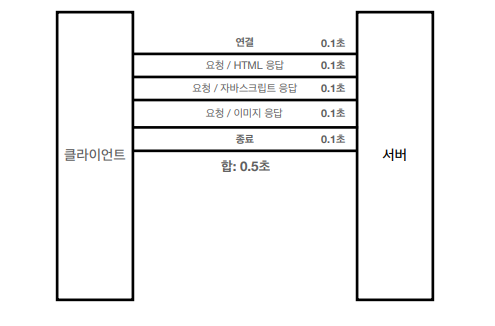
단점에 대한 극복으로는 지속 연결을 사용 합니다. ( HTTP 지속 연결 )

- 클라이언트와 서버가 연결을 한 뒤 필요한 자원을 요청/응답으로 다운 받습니다.
- 각각의 자원이 별도의 연결/종료가 되는 것이 아니라 한 연결에 필요 정보를 모두 다운받은 뒤 종료 됩니다.
- 그럼으로써 연결/종료에 걸리는 시간을 단축할 수 있습니다.