Next.js - Routing
Next.js 의 Router 는 file-system 기반
- file-system : 파일을 만들면 그 즉시 라우터로 인지되고 주소가 맵핑이 됩니다.
- pages/
- src/pages/
리액트에서는 별도의 Router 를 제공하지 않기 때문에 별도의 라이브러리를 사용해야 하지만, Next.js 는 기본적으로 제공을 합니다.
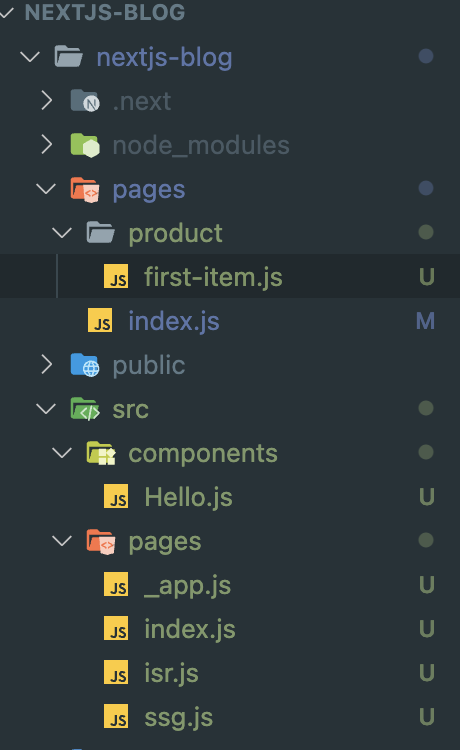
pages/ OR src/pages 둘 중 우선순위는?
- 우선순위는 pages/ 가 우선 입니다.
pages/index.js
import Link from 'next/link'
import { useEffect, useState } from 'react'
export async function getStaticProps(){
console.log('server')
return {
props : {time : new Date().toISOString()}
}
}
export default function Home() {
return (
<div>
<h1><Link href="/ssg">SSG로 - pages -</Link></h1>
<h1><Link href="/isr">ISR로 - pages -</Link></h1>
</div>
)
}src/pages/index.js
import Link from 'next/link'
import { useEffect, useState } from 'react'
export async function getStaticProps(){
console.log('server')
return {
props : {time : new Date().toISOString()}
}
}
export default function Home() {
return (
<div>
<h1><Link href="/ssg">SSG로</Link></h1>
<h1><Link href="/isr">ISR로</Link></h1>
</div>
)
}
- 화면에는 pages 의 index.js 가 나옵니다.
즉, pages 폴더가 있다면, src 폴더 안의 pages 는 무시가 됩니다.
Nested routes
- pages/product/first-item.js => /product/first-item
- pages/settings/my/info.js => /settings/my/info


Tip, next.js 는 절대 경로 접근이 가능 합니다.
- 파일 깊이가 깊어질수록 ../ 을 하는 일이 많아집니다.
- 하지만 아래 설정을 하면 손쉽게 절대 경로로 접근이 가능 합니다.
jsconfig.json
{
"compilerOptions" : {
"baseUrl" : "src"
}
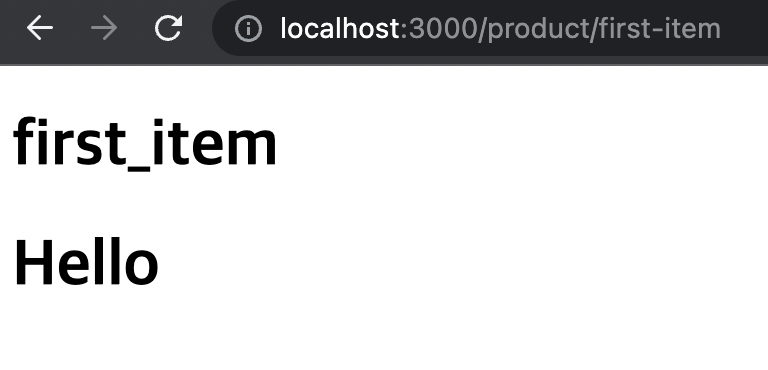
}first-item.js
// import Hello from '../../src/components/Hello'; // 기존
import Hello from '/src/components/Hello';
const first_item = () => {
return (
<>
<h1>first_item</h1>
<Hello/>
</>
)
}
export default first_item;- 위의 이미지 처럼 동일한 결과가 나옵니다.
Nested routes 주의할점
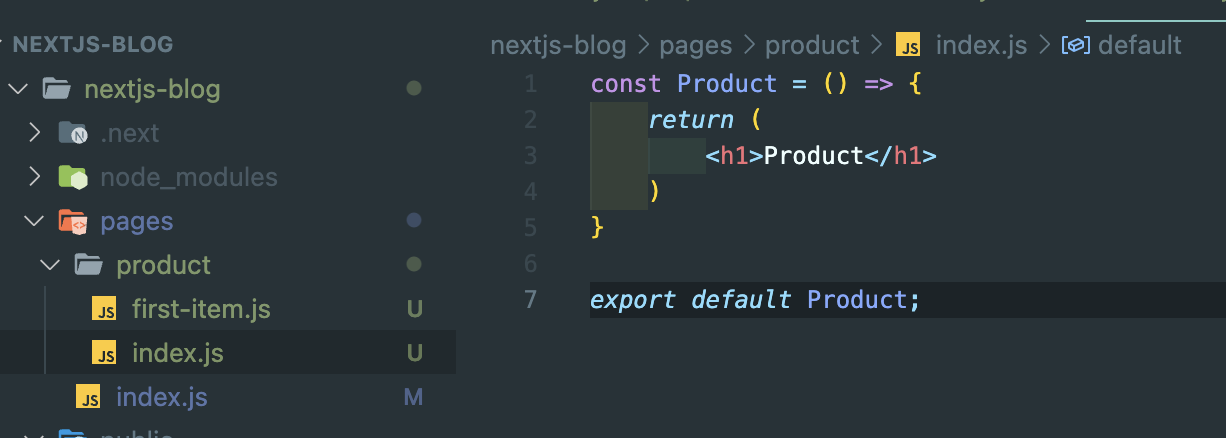
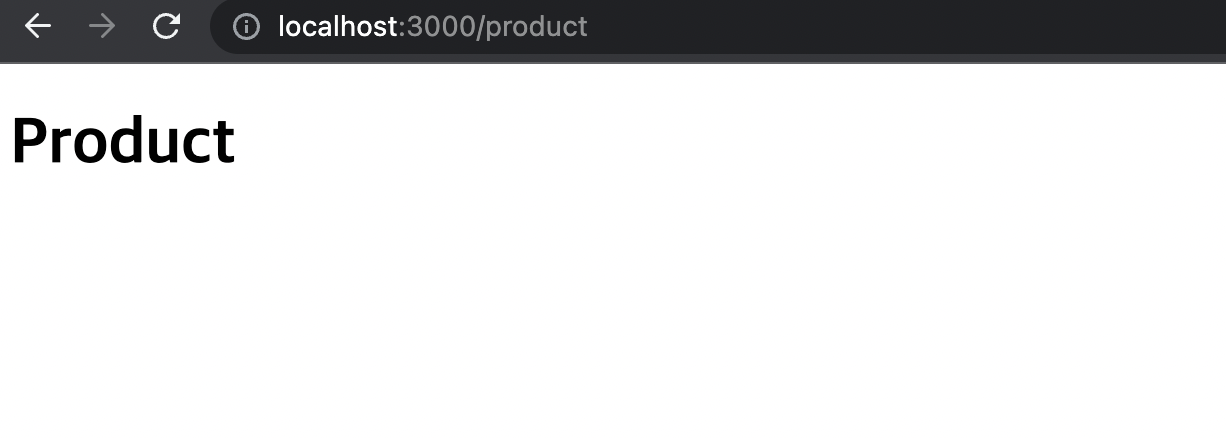
/product/first-item 까지는 접근이 가능하지만, product 로는 접근이 안될까?
정답은 그냥 /product 를 입력하면 404 가 나옵니다.
- product 에 바로 접근하고 싶으면 해당 index.js 가 있어야 합니다.


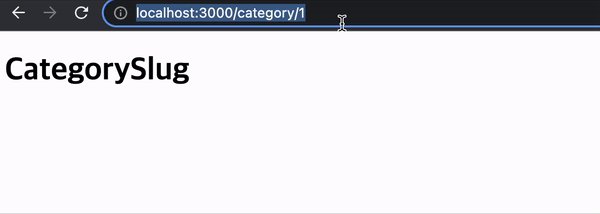
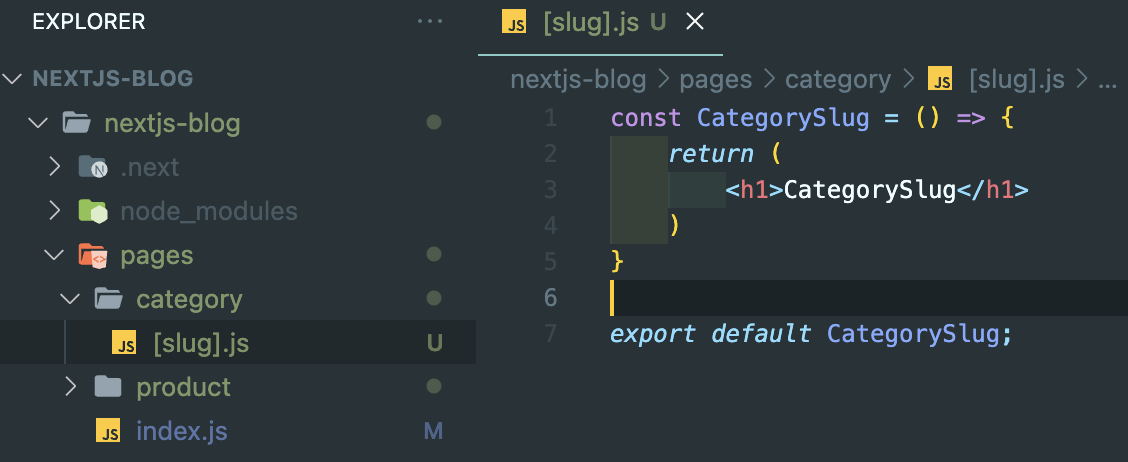
slug
- pages/category/[slug].js => /category/:slug (ex. /category/food )
- pages/[username]/info.js => /:username/info (ex. /hyunho/info )
대괄호를 하고 어떤 값을 넣으면 그 값의 와일드카드처럼 동작을 합니다.


- 지금은 slug 를 한 뎁스만 사용했지만 [...slug].js 하면
-> (ex. /cart/2022/06/24) 무한하게 접근 가능 합니다.
정리
- Router -> File system 을 토대로 구현
- pages/ 혹은 src/pages -> pages/ 가 우선순위, 하나만 가능
- 프로젝트 설정 -> jsconfig.json(절대경로)
- Slug -> 다양한 위계의 Dynamic 제공