리덕스 모듈 만들기
리덕스 모듈이란 다음 항목들이 모두 들어있는 자바스크립트 파일을 의미합니다.
- 액션 타입
- 액션 생성함수
- 리듀서
리덕스를 사용하기 위해 필요한 위 항목들을 각 다른 파일에 저장 할 수도 있습니다.
하지만, 코드들이 꼭 분리되어 있을 필요는 없습니다.
그래서 리듀서와 액션 관련 코드들을 하나의 파일에 몰아서 작성 할 것 인데 이것을 Ducks 패턴 이라고 부릅니다.
- 리덕스 관련 코드를 분리하는 방식은 정해져 있는 방식이 없으므로 자유롭게 분리해도 됩니다.
counter 모듈
modules/counter.js
/* 액션 타입 만들기 */
// Ducks 패턴을 따를땐 액션의 이름에 접두사를 넣어주세요.
// 이렇게 하면 다른 모듈과 액션 이름이 중복되는 것을 방지 할 수 있습니다.
const SET_DIFF = 'counter/SET_DIFF';
const INCREASE = 'counter/INCREASE';
const DECREASE = 'counter/DECREASE';
/* 액션 생성함수 만들기 */
// 액션 생성함수를 만들고 export 키워드를 사용해서 내보내주세요.
export const setDiff = diff => ({
type: SET_DIFF,
diff
});
export const increase = () => ({
type: INCREASE
});
export const decrease = () => ({
type: DECREASE
});
/* 초기 상태 선언 */
const initialState = {
number: 0,
diff: 1
};
/* 리듀서 선언 */
// 리듀서는 export default 로 내보내주세요.
export default function counter(state = initialState, action) {
switch (action.type) {
case SET_DIFF:
return {
...state,
diff: action.diff
};
case INCREASE:
return {
...state,
number: state.number + state.diff
};
case DECREASE:
return {
...state,
number: state.number - state.diff
};
default:
return state;
}
}todos 모듈
modules/todos.js
/* 액션 타입 선언 */
const ADD_TODO = 'todos/ADD_TODO';
const TOGGLE_TODO = 'todos/TOGGLE_TODO';
/* 액션 생성함수 선언 */
let nextId = 1; // todo 데이터에서 사용 할 고유 id
export const addTodo = text => ({
type: ADD_TODO,
todo: {
id: nextId++, // 새 항목을 추가하고 nextId 값에 1을 더해줍니다.
text
}
});
export const toggleTodo = id => ({
type: TOGGLE_TODO,
id
});
/* 초기 상태 선언 */
// 리듀서의 초기 상태는 꼭 객체타입일 필요 없습니다.
// 배열이여도 되고, 원시 타입 (숫자, 문자열, 불리언 이여도 상관 없습니다.
const initialState = [
/* 우리는 다음과 같이 구성된 객체를 이 배열 안에 넣을 것입니다.
{
id: 1,
text: '예시',
done: false
}
*/
];
export default function todos(state = initialState, action) {
switch (action.type) {
case ADD_TODO:
return state.concat(action.todo);
case TOGGLE_TODO:
return state.map(
todo =>
todo.id === action.id // id 가 일치하면
? { ...todo, done: !todo.done } // done 값을 반전시키고
: todo // 아니라면 그대로 둠
);
default:
return state;
}
}루트 리듀서 만들기
한 프로젝트에 여러 개의 리듀서가 있을 때는 하나의 리듀서로 합쳐서 사용 합니다.
-> 이를 곧, 루트 리듀서라고 부릅니다.
리듀서를 합치는 작업은
combineReducers라는 함수를 사용 합니다.
modules/index.js
import { combineReducers } from 'redux';
import counter from './counter';
import todos from './todos';
const rootReducer = combineReducers({
counter,
todos
});
export default rootReducer;리덕스 스토어 만들기
src 디렉토리 -> index.js
src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { createStore } from 'redux';
import rootReducer from './modules';
const store = createStore(rootReducer); // 스토어를 만듭니다.
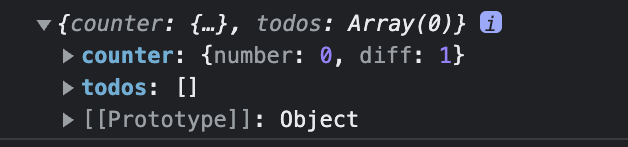
console.log(store.getState()); // 스토어의 상태를 확인해봅시다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);

리액트 프로젝트에 리덕스 적용
리액트 프로젝트에 리덕스를 적용 할 때는 react-redux 라이브러리를 사용 해야 합니다.
yarn add react-redux사용법
index.js 에서 Provider 컴포넌트를 불러와서 App 컴포넌트를 감싸줍니다
그리고, Provider 의 props 에 store 를 넣어줍니다.
Provider 로 App 을 감싸게 되면 렌더링 하는 어떤 컴포넌트던지 리덕스 스토어에 접근 할 수 있습니다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { createStore } from 'redux';
import rootReducer from './modules';
import { Provider } from 'react-redux';
const store = createStore(rootReducer); // 스토어를 만듭니다.
console.log(store.getState()); // 스토어의 상태를 확인해봅시다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
);