
04_변수
4.1 변수란 무엇인가? 왜 필요한가?
변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다.
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 제공한다.
즉, 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
- 값의 위치를 가리키는 상징적인 이름이다.
- 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행된다.
변수에 값을 저장하는 것을 할당(assignment)이라고 하고,
변수에 저장된 값을 읽어 들이는 것을 참조(reference)라고 한다.
추가 ) 컴퓨터가 데이터를 기억하는 방법
사람은 계산과 기억을 모두 두뇌에서 하지만, 컴퓨터는 연산과 기억을 수행하는 부품이 나누어져 있다.
- 컴퓨터는 CPU를 사용해 연산하고, 메모리 를 사용해 데이터를 기억 한다.
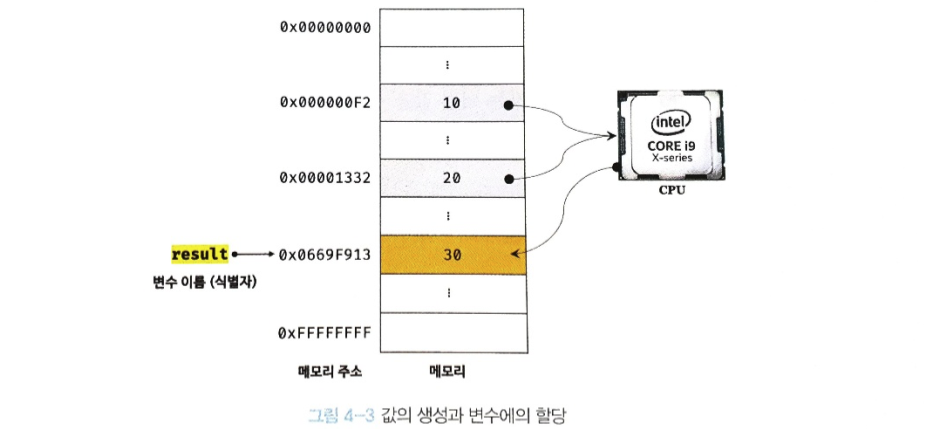
- 메모리(Memory) 는 데이터를 저장할 수 있는 메모리 셀(Memory Cell)의 집합체이다
- 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장 하고 읽어 들인다.

- 각 셀(하얀색) 은 고유의 메모리 주소(Memory Address)를 갖는데, 메모리 공간의 위치를 나타내며, 0부터 시작해서 메모리의 크기만큼 정수로 표현된다.
- 컴퓨터는 모든 데이터를 2진수로 처리한다.(숫자, 텍스트, 이미지, 동영상 등 예외없이)
- 예시인 숫자 값 10, 20, 30은 편의상 10진수로 표기했지만 원래는 2진수로 들어간다.
값이 저장될 메모리 주소는 코드가 실행될 때 메모리의 상황에 따라 임의로 결정. 따라서, 동일한 컴퓨터에서 동일한 코드를 실행해도 코드가 실행될 때마다 저장될 메모리 주소는 변경된다.
4.2 식별자
변수 이름을 식별자(identifier) 라고도 한다.
- 식별자 는 어떤 값을 구별해서 식별 할 수 있는 고유한 이름을 말한다.
- 식별자 는 어떤 값이 저장되어 있는 메모리 주소를 기억(저장) 한다.
- 즉, 식별자 는 값이 아니라 메모리 주소를 기억하고 있다.
식별자로 값을 구별해서 식별한다는 것은 ?
-> 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근 할 수 있다는 의미
변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며,
선언(declaration) 에 의해 자바스크립트 엔진에 식별자의 존재를 알린다.
4.3 변수 선언
변수 선언이란 변수를 생성하는 것을 말한다.
- ① 값을 저장하기 위한 메모리 공간을 확보 하고
- ② 변수 이름과 확보된 메모리 공간의 주소를 연결해서
- ③ 값을 저장 할 수 있게 준비하는 것이다.
변수를 사용하려면 반드시 선언이 필요하다.
- var, let, const 키워드를 사용한다.
키워드란? 자바스크립트 코드를 해석하고 실행하는
자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어.
var 의 특징
-> 블록 레벨 스코프를 지원하지 않고, 함수 레벨 스코프를 지원
-> 선언과 초기화가 동시에 진행
var score; // 변수가 선언됨과 동시에, 암묵적으로 undefined 할당
설명을 덧붙이면, var score; 은 변수 선언문이다.
변수를 선언한 이후 아직 값을 할당하지 않았다. 따라서 변수 선언에 의해 확보된 메모리 공간은 비어 있을 것으로 생각 할 수 있으나, 확보한 메모리 공간에는 자바스크립트 엔진에 의해 undefined 라는 값이 암묵적으로 할당되어 초기화 된다. -> 이것은 자바스크립트의 독특한 특징이다.
자바스크립트 엔진은 변수 선언을 다음과 같은 2 단계에 거쳐 수행한다.
- 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined 를 할당해 초기화
var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행된다.
일반적으로 초기화 란 변수가 선언된 이후 최초로 값을 할당받는 것을 말한다.
- var 키워드를 사용한 변수 선언은 선언 단계와 초기화 단계가 동시에 진행된다.
- 즉, var 키워드로 선언한 변수는 undefined 로 암묵적인 초기화가 자동 수행된다.
4.4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined
var score; // 변수 선언문위의 예시를 보면 변수 선언문보다 변수를 참조하는 코드가 앞에 있다.
자바스크립트는 인터프리터에 의해 한 줄씩 순차적으로 실행되므로 console.log(score)가 가장 먼저 실행되는데, 실행되는 시점에는 아직 score 변수의 선언이 실행되지 않았으므로
참조 에러(ReferenceError) 발생 할 것 처럼 보인다.
하지만 참조 에러가 발생하지 않고 undefined 가 출력된다.
그 이유는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임(runtime) 이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
런타임: 소스코드가 순차적으로 실행되는 시점
자바스크립트 엔진은 소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행 후 이 과정이 끝나면 비로소 소스코드를 한 줄씩 순차적으로 실행 한다.
- 책 뒤에, 변수 선언되는 과정은 '실행 컨텍스트' 에서 자세히 살펴볼 예정
-> 지금은 변수 선언이 코드가 순차적으로 실행되는 런타임 이전에 먼저 실행 된다는 점에 주목!
요약하면, 자바스크립트 엔진은 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행된다. -> 변수 선언의 소스코드의 위치에 상관없이 변수를 참조 할 수 있다.
위와 같은 자바스크립트의 고유한 특징을 변수 호이스팅 이라 한다.
-> 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 특징
-> 사실 변수 선언 뿐만 아니라, var, let, const, function, function*, class 키워드를 사용해서 선언하는 모든 식별자(변수, 함수, 클래스 등) 는 호이스팅 된다.
4.5 값의 할당
변수에 값을 할당(대입, 저장) 할 때는 할당 연산자 = 를 사용.
할당 연산자는 우변의 값을 좌변의 변수에 할당한다.
var score; // 변수 선언
score = 80 // 값의 할당
or
var score = 80; // 선언과 값의 할당변수 선언과 할당을 하나의 문장으로 표현해도 자바스크립트 엔진은 변수의 선언과 값의 할당을 2개의 문으로 나누어서 각각 실행. 따라서 변수에 undefined가 할당되어 초기화되는 것은 변함이 없다.
주의할 점은, 변수에 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라, 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다.
4.6 값의 재할당
재할당 이란, 이미 값이 할당되어 있는 변수에 새로운 값을 또 다시 할당하는 것을 말한다.
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당- var 키워드로 선언한 변수는 재할당 할 수 있다.
- 재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다.
- var 키워드는 변수의 선언과 동시에 undefined 로 초기화되기 때문에 엄밀히 말하면 값을 처음으로 할당하는 것도 사실은 재할당이다.
먄약, 값을 재할당 할 수 없어서 변수에 저장된 값을 변경 할 수 없다면, 변수가 아니라 상수 라 한다.
const 키워드
ES6에서 도입된 const.
- const 를 사용해 선언한 변수는 재할당이 금지.
- const 키워드는 단 한 번만 할당 할 수 있는 변수를 선언.
- 따라서 const를 사용하면 상수를 표현할 수 있다.
변수에 값을 재할당하면 기존 값이 저장되어 있던 메모리 공간을 지우고 새로운 공간을 확보하고 그 메모리 공간에 재할당 값을 저장한다.
더 이상 필요하지 않은, 아무도 사용하고 있지 않은 불필요한 값(재할당 후의 이전 값 등)들은 가비지 콜렉터에 의해 메모리에서 자동 해제(release)된다. 단, 메모리에서 언제 해제될지는 예측할 수 없다.
가비지 콜렉터
애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제 하는 기능을 말한다.
더 이상 사용되지 않는 메모리란, 어떤 식별자도 참조하지 않는 메모리 공간을 의미.
자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어(managed language)로서 가비지 콜렉터를 통해 메모리 누수(memory leak)를 방지한다.
- 언매니지드 언어는 개발자가 명시적으로 메모리를 할당하고 해제하는 것
- 매니지드 언어는 메모리의 할당 및 해제를 언어 차원에서 담당하고 개발자의 직접적인 메모리 제어를 허용하지 않는다.
4.7 식별자 네이밍 규칙
식별자 : 어떠한 값을 구별해서 식별 할 수 있는 고유한 이름
네이밍 규칙
- 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함 할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다.
- 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용 할 수 없다.
예약어 : 프로그래밍 언어에서 사용되고 있거나, 사용될 예정이 단어를 말한다.
ex) await, class, case, const, else, default, false, export, if ....
ES5 부터 유니코드 문자를 허용하므로, 알파벳 외의 한글이나 일본어 식별자도 사용 할 수 있다.
하지만, 권장하지 않는다.
위배되는 예시
var first-name;
var 1st;
var this;자바스크립트는 대소문자를 구별하므로 다음 변수는 각각 별개의 변수
var firstname;
var firstName;
var FIRSTNAME;네이밍 컨벤션
하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명
// 카멜 케이스(camelCase)
var firstName;
// 스네이크 케이스(snake_case)
var first_name;
// 파스칼 케이스(PascalCase)
var FirstName;