07_연산자
연산자(Operator)는 하나 이상의 표현식을 대상으로 값으로 평가될 수 있는 표현식이어야 한다.
- 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해서 하나의 값을 만든다.
// 산술 연산자
5 * 4 // ➔ 20
// 문자열 연결 연산자
'My name is ' + 'apil' // ➔ My name is apil
// 할당 연산자
color = 'blue' // ➔ blue
// 비교 연산자
3 > 5 // ➔ false
// 논리 연산자
true && false // ➔ false
// 타입 연산자
typeof 'Hi' // ➔ string피연산자는 값이라는 명사의 역할을 하고
연산자는 피연산자를 연산하여 새로운 값을 만든다 라는 동사 역할을 한다.
7.1 산술 연산자
산술 연산자(arithmetic operator)는 피연산자를 대상으로
- 수학적 계산을 수행해 새로운 숫자 값을 만든다.
- 산술 연산이 불가능 할 경우
NaN을 반환한다. - 피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분 할 수 있다.
7.1.1 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
- 모든 이항 연산자는 피연산자의 값을 변경하는 부수 효과가 없다.
- 어떤 산술 연산을 해도 피연산자의 값이 바뀌는 경우는 없고 언제나 새로운 값을 만든다.
| 이항 산술 연산자 | 의미 | 부수효과 |
|---|---|---|
| + | 덧셈 | x |
| - | 뺄셈 | x |
| * | 곱셈 | x |
| / | 나눗셈 | x |
| % | 나머지 | x |
7.1.2 단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
- 이항 산술 연산자와는 달리 증가/감소(++/--) 연산자는 피연산자의 값을 변경하는 부수 효과가 있다.
| 단항 산술 연산자 | 의미 | 부수효과 |
|---|---|---|
| ++ | 증가 | 0 |
| -- | 감소 | 0 |
| + | 어떠한 효과도 없다, 음수를 양수로 반전하지도 않는다. | x |
| - | 양수를 음수로, 음수로 양수로 반전한 값을 반환한다. | x |
- 피연산자 앞에 위치한 전위 증가/감소 연산자는 먼저 피연산자의 값을 증가/감소 시킨 후, 다른 연산자를 수행
- 피연산자 뒤에 위치한 전위 증가/감소 연산자는 먼저 다른 연산자를 수행 후, 피연산자의 값을 증가/감소
var x = 5;
var result;
// 선할당 후 증가(postfix increment oprator)
result = x++;
console.log(result, x); // 5, 6
// 선증가 후 할당(prefix increment oprator)
result = ++x;
console.log(result, x); // 7, 7
// 선할당 후 감소(postfix decrement oprator)
result = x--;
console.log(result, x); // 7, 6
// 선감소 후 할당(prefix decrement oprator)
result = --x;
console.log(result, x); // 5, 57.1.3 문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상의 문자열인 경우 문자열 연결 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // '12`
1 + '2'; // '12'
// 산술 연산자
1 + 2; // 3
// true는 1로 타입 변환된다.
1 + true; // 2
// false는 0으로 타입 변환된다.
1 + false; // 1
// null는 0으로 타입 변환된다.
1 + null; // 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined // NaN
1 + undefined; // NaN- 주목할 것은 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환 되기도 한다는 것이다.
1 + true를 연산하면 자바스크립트 엔진은 암묵적으로 불리언 타입의 값인 true를 숫자 타입인 1로 강제 변환한 후 연산을 수행한다.- 이를 암묵적 타입 변환 또는 타입 강제 변환 이라고 한다.
7.2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
- 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
| 할당 연산자 | 예 | 동일 표현 | 부수 효과 |
|---|---|---|---|
| = | x = 5 | x = 5 | 0 |
| += | x += 5 | x = x + 5 | 0 |
| -= | x -= 5 | x = x -5 | 0 |
| *= | x *= 5 | x = x * 5 | 0 |
| /= | x /= 5 | x = x / 5 | 0 |
| %= | x %= 5 | x = x % 5 | 0 |
7.3 비교 연산자
좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
- 비교 연산자는 if 문이나 for 문과 같은 제어문의 조건식에서 주로 사용한다.
7.3.1 동등 / 일치 비교 연산자
동등 비교 연산자와 일치 비교 연산자는
- 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값을 반환한다.
| 비교 연산자 | 의미 | 사례 | 설명 | 부수 효과 |
|---|---|---|---|---|
| == | 동등 비교 | x == y | x와 y의 값이 같음 | X |
| === | 일치 비교 | x === y | x와 y의 값과 타입이 같음 | X |
| != | 부동등 비교 | x != y | x와 y의 값이 다름 | X |
| !== | 불일치 비교 | x !== y | x와 y의 값과 타입이 다름 | X |
- 동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치 시킨 후 같은 값인지 비교한다.
- 따라서 동등 비교 연산자는 좌항과 우항의 피연산자가 타입은 다르더라도 암묵적 타입 변환을 통해 같은 값일 수 있다면 true 를 반환한다.
// 동등 비교
5 == 5; // true
// 타입은 다르지만 암묵적 타입 변환을 통해 일치시키면 동등하다.
5 == '5'; // true- 부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등 비교 연산자와 일치 비교 연산자의 반대 개념이다.
// 부동등 비교
5 != 8; // true
5 != '5'; // false
// 불알치 비교
5 !== 8; // true
5 !== '5'; // true7.3.2 대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교해서 불리언 값 을 반환한다.
| 대소 관계 비교 연산자 | 예제 | 설명 |
|---|---|---|
| > | x > y | x가 y보다 크다 |
| < | x < y | x가 y보다 작다 |
| >= | x >= y | x가 y보다 크거나 같다 |
| <= | x <= y | x가 y보다 작거나 같다 |
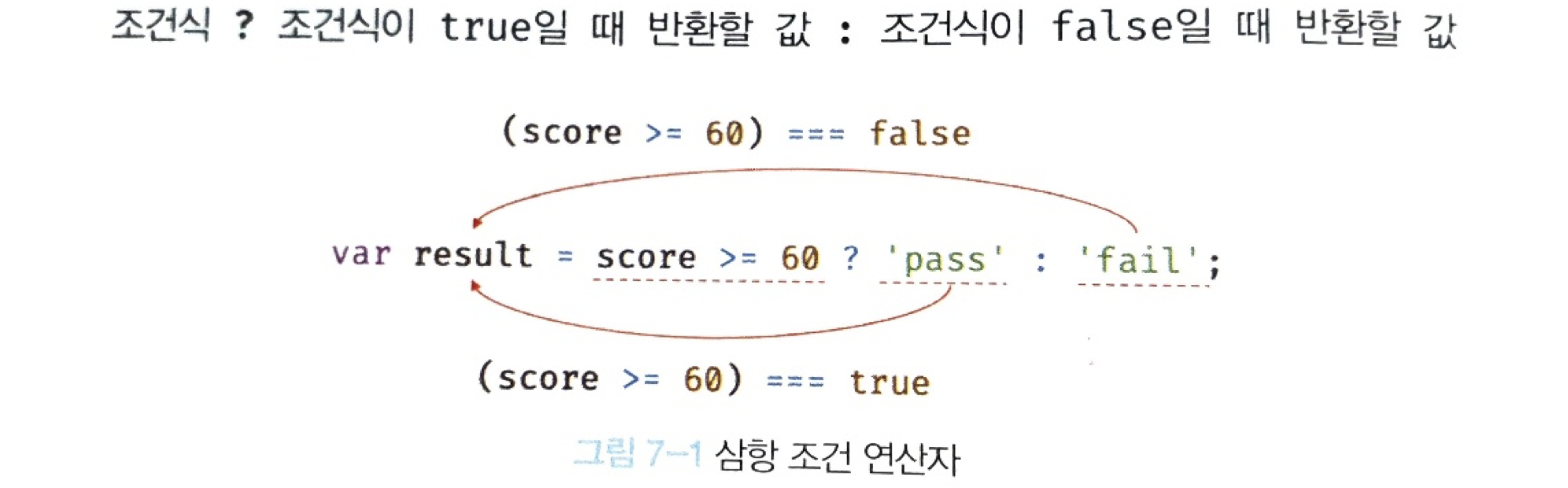
7.4 삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다.

- 물음표 앞의 첫 번째 피연산자는 boolean 타입의 값으로 평가될 표현식(조건식)이다.
- 만약 조건식의 평가 결과가 boolean 값이 아니면 boolean 값으로 암묵적 타입 변환 된다.
- 삼항 조건 연산자는 값으로 평가될 수 있는 표현식인 문이다. 따라서 값처럼 다른 표현식의 일부가 될 수 있어 매우 유용하다.
7.5 논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산 한다.
| 논리 연산자 | 의미 |
|---|---|
| II | 논리합(OR) |
| && | 논리곱(AND) |
| ! | 부정(NOT) |
// 논리합(||) 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
// 논리곱(&&) 연산자
true && true; // true
true && false; // false
false && true; // false
false && false; // false
// 논리 부정(!) 연산자는 언제나 boolean 값을 반환 ➔ 암묵적 타입 변환
!0; // true
!'Hello'; // false드 모르간의 법칙
논리 연산자로 구성된 복잡한 표현식은 가독성이 좋지 않아 한눈에 이해하기 어려울때가 있다.
이러한 경우 드 모르간의 법칙을 활용하면 복잡한 표현식을 좀 더 가독성 좋은 표현식으로 변환할 수 있다.!(x || y) === (!x && !y) !(x && y) === (!x || !y) ```js
7.6 쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고
- 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y =2, z =3; // 37.7 그룹 연산자
소괄호(())로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
- 그룹 연산자를 사용하면 연산자의 우선순위를 조절 할 수 있다.
- 그룹 연산자는 연산자 우선순위가 가장 높다.
10 * 2 + 3; // 23
// 우선순위 조절
10 * (2 + 3); // 507.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.
null을 반환하는 경우는 없으며, 함수의 경우function을 반환한다.- typeof 연산자로
null값을 연산해 보면object를 반환한다. - 이것은 자바스크립트의 첫 번째 버전인 버그이다. 하지만 기존 코드에 영향을 줄 수 있어 수정 X
- 따라서 값이
null타입인지 확인 할 때는 일치 연산자(===) 사용 권장
typeof '' // "string"
typeof 1 // "number"
typeof NaN // "number"
typeof true // "boolean"
typeof undefined // "undefined"
typeof Symbol() // "symbol"
typeof null // "object"
typeof [] // "object"
typeof {} // "object"
typeof new Date() // "object"
typeof /test/gi // "object"
typeof function(){} // "function"7.9 지수 연산자
ES7 에서 도입된 지수 연산자는
- 좌항의 피연산자를 밑으로
- 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환한다.
2 ** 2; // 4
Math.pow(2, 2); // 4 (지수 연산자가 도입되기 이전)
// 음수를 밑으로 사용하려면 다음과 같이 괄호로 묶어야 한다.
(-5) ** 2; // 25
// 할당연산자와 같이 사용 가능하다.
var num = 5;
num **= 2 // 25
// 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다
2 * 5 ** 2; // 507.10 연산자 우선순위
연산자는 종류가 많아 우선순위를 모두 기억하기 어렵다 -> 그룹연산자를 사용하는 것을 권장한다.

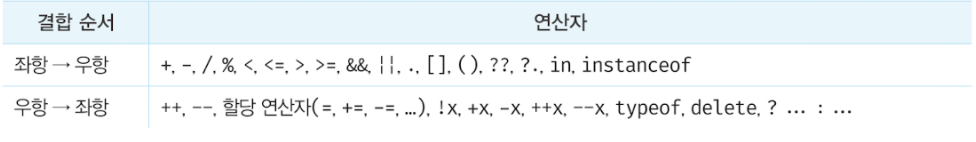
7.11 연산자 결합 순서
연산자 결합 순서는 연산자의 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지 나타내는 순서