
12_함수
12.1 함수란?
프로그래밍 언어의 함수는
- 일련의 과정을 문(statement)으로 구현하고
- 코드 블록으러 감싸서 하나의 실행 단위로 정의한 것 이다.

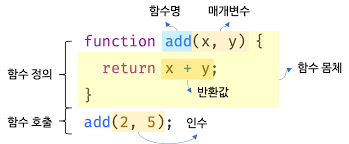
각 용어에 대한 간단한 설명은,
- 함수 내부로 입력을 전달받는 변수를 매개변수(parameter)
- 입력을 인수(argument)
- 출력을 반환값(return value)
함수는 정의만으로 실행되는 것은 아니므로, 실행을 명시적으로 지시해야 한다.
-> 이를 함수 호출 이라 한다.
12.2 함수를 사용하는 이유
- 함수는 몇 번이든 호출할 수 있으므로 코드의 재사용 이라는 측면에서 매우 유용하다.
- 코드의 중복을 억제하고 재사용성을 높이는 함수는 유지보수의 편의성 을 높이고 코드의 신뢰성 을 높인다.
12.3 함수 리터럴
함수 리터럴은,
- function 키워드
- 함수 이름
- 매개 변수 목록
- 함수 몸체
위와 같이 구성된다.
함수 리터럴은 평가되는 값을 생성 하며 함수는 객체 이다.
// 변수에 함수 리터럴을 할당
const funcAdd = function add(x, y) {
return x + y;
}12.4 함수 정의
함수를 호출하기 이전에 인수를 전달받은 매개변수 와 실행할 문들, 그리고 반환할 값을 지정 하는 것을 말한다.
함수를 정의하는 방법은,
- 함수 선언문
- 함수 표현식
- function 생성자 함수
- 화살표 함수(ES6)
12.4.1 함수 선언문
함수 선언문은 함수 리터럴과 형태가 동일하다,
단, 함수 리터럴은 함수 이름은 생략 할 수 있으나, 함수 선언문은 함수 이름을 생략 할 수 없다.
function add(x, y) {
return x+y;
}12.4.2 함수 표현식
함수는 일급 객체 이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당 할 수 있는데,
이러한 함수 정의 방식을 함수 표현식 이라 한다.
일급 객체란?
자바스크립트의 함수는 값처럼 변수에 할당할 수도 있고, 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다. 이처럼 값의 성질을 갖는 객체를 일급 객체라 한다.
자바스크립트의 함수는 일급 객체다.
12.4.3 함수 생성 시점과 호이스팅
함수 표현식으로 정의한 함수 와 함수 선언문으로 정의한 함수 의 생성 시점이 다르다.
-
함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다.
- 함수 선언문으로 정의하면 런타임 이전에 함수 객체가 먼저 생성되고
- 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 생성된 함수 객체를 할당한다.
➔ 즉, 런타임 시점에는 이미 함수 객체가 생성되어 있고, 함수 이름과 동일한 식별자에 할당까지 완료된 상태이다. (= 호이스팅)
-
함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
- 함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다.
- 따라서 함수 표현식은 변수 선언문과 변수 할당문을 한 번에 기술한 축약 표현과 동일하게 동작한다.
- 변수 선언은 런타임 이전에 실행되어 undefined로 초기화된다.
- 함수 표현식 이전에 함수를 참조하면 undefined로 평가되는데, 이때 함수를 호출하면 undefined를 호출하는 것과 마찬가지이므로 타입 에러가 발생하니 주의!!
➔ 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야 타입 에러가 발생하지 않는다.
12.4.4 Function 생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록 과 함수 몸체 를 문자열로 전달하면서 new 연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
생성자 함수는 객체를 생성하는 함수
var add = new Function('x', 'y', 'return x + y');주의 !!
Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 않다.
클로저를 생성하지 않는 등, 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작한다
12.4.5 화살표 함수
ES6에서 도입된 화살표 함수(arrow function) 은 function 키워드 대신에 화살표( => ) 를 사용해서 좀 더 간략한 방법으로 함수를 선언 할 수 있다.
- 화살표 함수는 생성자 함수로 사용할 수 없으며
- 기존 함수와 this 바인딩 방식이 다르고,
- prototype 프로퍼티가 없으며
- arguments 객체를 생성하지 않는다.
var add = (x, y) => x + y;
console.log(add(2, 5)); // 712.5 함수 호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄화() 인 함수 호출 연산자로 호출된다.
12.5.1 매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 내부로 전달할 필요가 있는 경우, 매개변수를 통해 인수를 전달한다.
- 인수 : 함수를 호출할 때 지정하며, 개수와 타입에 제한이 없다.
- 매개변수 : 함수를 정의할 때 선언하며, 스코프(유효범위)는 함수 내부이다.
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 호출
// 인수 1과 2는 매개변수 x와 y에 순서대로 할당되고 함수 몸체의 문들이 실행된다.
var result = add(1, 2);12.5.2 인수 확인
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
console.log(add('a', 'b')); // 'ab'위 코드는 자바스크립트 문법상 어떠한 문제도 없으므로 자바스크립트 엔진은 아무런 이의 제기없이 실행할 것이다. 이러한 상황이 가능한 이유는,
- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않는다.
- 자바스크립트는 동적 타입 언어다. 따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
그래서 자바스크립트는 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다.
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다.
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.12.5.3 매개변수의 최대 개수
ECMAScirpt 사양에서는 매개변수의 최대 개수에 대해 명시적으로 제한하고 있지는 않지만, 물리적 한계는 있으므로 자바스크립트 엔진마다 매개변수의 최대 개수에 대한 제한은 있다.
- 매개변수는 순서에 의미가 있다.
-> 따라서 매개변수가 많아지면 함수를 호출할 때 전달해야 할 인수의 순서를 고려해야 한다. - 함수의 매개변수는 코드를 이해하는 데 방해되는 요소이므로,
-> 이상적인 매개변수의 개수는 0개이며
-> 최대 3개 이상을 넘지 않는 것을 권장 - 매개변수의 개수가 많다는 것은 함수가 여러가지 일을 한다는 증거이므로 바람직하지 않다.
-> 이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다.
12.5.4 반환문
함수는 return 키워드와 반환 값으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환 할 수 있다.
반환문은 두 가지 역할을 하는데,
- 첫째, 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
-> 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다. - 둘째, 반환문은 return 키워드 뒤에 오는 표현식을 평가에 반환한다.
-> return 키워드 뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
12.6 다양한 함수의 형태
12.6.1 즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수
- 단 한 번만 호출되며 다시 호출 할 수 없다.
// 즉시 실행 함수는 익명 함수로 사용하는 것이 일반적이다.
(function () {
var a = 3;
var b = 5;
return a*b;
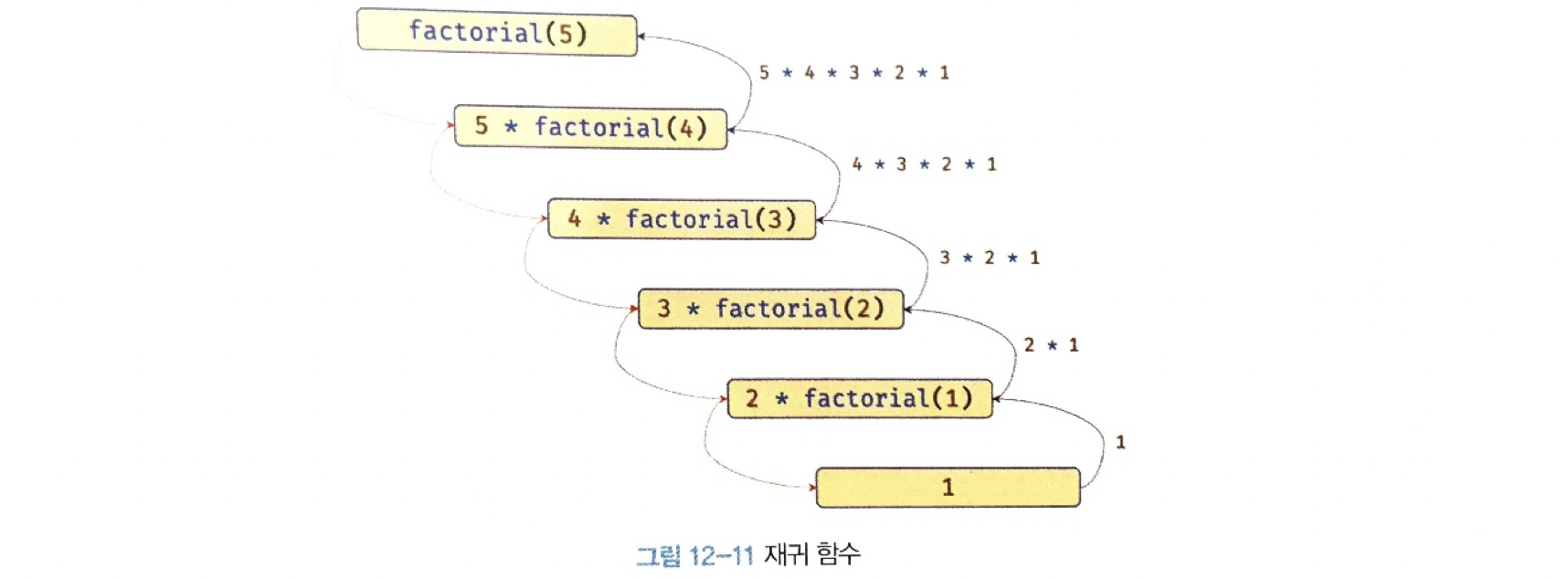
} ());12.6.2 재귀 함수
함수가 자기 자신을 호출하는 것
- 재귀 함수는 자기 자신을 호출하는 행위
- 재귀 함수는 자신을 무한 재귀 호출 하므로 탈출 조건을 만들어야 스택 오버 플로 에러가 발생하지 않는다.
// 함수 표현식
var factorial = function foo(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 함수를 가리키는 식별자로 자기 자신을 재귀 호출
return n * factorial(n - 1);
// 함수 이름으로 자기 자신을 재귀 호출할 수도 있다.
// console.log(factorial === foo); // true
// return n * foo(n - 1);
};
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
12.6.3 중첩 함수
중첩 함수 ( = 내부 함수 )
- 함수 내부에 정의된 함수
- 중첩 함수는 외부 함수 내에서만 호출 할 수 있다.
- 일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수 의 역할을 한다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();12.6.4 콜백 함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
- 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수 라고 한다.
- 고차 함수는 콜백 함수를 자신의 일부분으로 합성하며
- 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3