Intro
연사 소개
윤지수
웹 보안 엔지니어로 다양한 현장에서 삽질을 경험한 후에, NAVER와 SK 플래닛에서 웹프론트엔드 개발자로 일했습니다. 현재는 웹프론트엔드 분야의 개발교육자로써 NEXT기관에 이어서 코드스쿼드에서 동료들과 즐겁게 일하며, 후배님들을 돕고 있습니다.
- 교육개발자로 살면서 느꼈던점을 정리함
- 갈수록 웹프론트엔드 기술이 활용되는 서비스 범위가 넓어짐. ex) 데스크탑, 앱
- 비대면사회 등등으로 웹 기술, 모바일 기술 등등 폭발적으로 성장하고, 기술적 요구사항 계속 증가
1. 현장 이해하고 대응하기
- 현장의 3가지 특징
- 함께 일하기
- 분석, 개발, 테스트, 배포, 피드백, 개선
- 제품과 서비스의 지속적인 운영
- 여기서 발생하는 문제들
- 커뮤니케이션의 어려움
- 일의 순서 정리
- 다양한 제약사항
- 품질과 일정
- 형상관리(코드 스타일)
- 테스팅의 어려움
- 채용공고를 보면 복잡하고 많다
- 대응방법
- 연습을 실전처럼
- 프로젝트를 하면서 모르는부분을 채우면서 공부하는 방식 추천
- 인턴, 알바 경험 있으면 너무좋다.
- 경력같은 주니어를 뽑고싶어하므로 비슷한 경험을 최대한 찾기 (눈물..)
- 문제 해결 능력 향상
- 다양한 방법으로 문제를 해결하고, 해결한 방법을 정리하기
- 디버깅메세지, 디버깅 도구 잘 익히기
- 다른사람의 방법 배우기
- 연습을 실전처럼
- 대응방법
2. 프로젝트를 통해서 JS익히기
- JS공부하는방법
- 책에 너무 빠져있을 필요는 없다.
- 프로젝트 중심으로 개념 확인하는게 중요함
ex)prototype, closure를 활용해서 이렇게 구현할수있구나
3. 향상된 UX를 목표로 개발하기
- UX는 매우 중요하다고 생각함
- 면접 우대사항에 UX관련 내용있는데 무엇을 의미할까?
- 2차 과제를 줬을때 UX 개선을 보고싶어한다
- 과연 우리 서비스 인터렉션 어려운데 입사해서 잘 개선할수있는지 확인하고 싶어함
- FE개발자는 사용자와 접점이다. 그래서 완벽한 코드보다, 사용성 향상작업(성능, 매끄러움)이 더 중요함
- UX에 대한 관심이 있어야하고, 개선하려고 노력해야함
- CSS3, DOM, Event, Animation 제어, 비동기에 대한 이해가 필요함.
특정 라이브러리 사용해서 된다고 넘어가는게 아니라 한땀한땀 만들어보는게 중요하다
4. 함께 자라기
- 현업에서는 같이 고민하고 공부하며 더 성장 할 수 있다.
- 같이 프로젝트하기
- 간단한 프로젝트 함께 만들어보기
- 피드백을 서로 받으면서 프로젝트
- 피곤하지만 함께 맞춰보기
- 프로젝트 요구사항 분석해서 정확히 어떤일 해야하는지 정리하기
- 현업에서 이런방법을 사용하기때문에 미리 경험해보는게 좋음
- ex) github issue/project
- PR 보내기
- 코드리뷰
- git branch 전략 세워보기
- 프로젝트 요구사항 분석해서 정확히 어떤일 해야하는지 정리하기
5. 기초는 튼튼하게
- 자료구조 알고리즘
- 채용을 뚫기 위해서는 반드시 필요함
- 채용단계를 벗어나서도 중요하다 꾸준히 하는게 중요함
- 네트워크
- HTTP, TCP 중심으로 공부해야함
- 개발자도구의 네트워크 탭을 다 이해해보자 (몰라도 되는거 없음 전부다 알기)
- 백엔드 접해보기
- Node.js를 중심으로 웹 어플리케이션 서버와 연동해보기
- request를 보내면 서버에서 어떻게 받는지, 응답은 어떻게 하는지 확인해보면 좋음
- 배포 하면좋다 + DB, OS, AWS 지식 있으면 좋음 (우선순위는 낮음)
- 프론트엔드 가 중요한게 아니라 개발자 로서 성장이 중요함 그래서 기초를 탄탄히
6. HTML, CSS에서 FE엔지니어로!
- Component기반 개발이 표준이 되었기 때문에 HTML, CSS, JS를 함께 개발해야함
- 바닐라 자바스크립트 프로그래밍 먼저하고 프레임워크 공부하기
7. 프론트..원래 이럼?
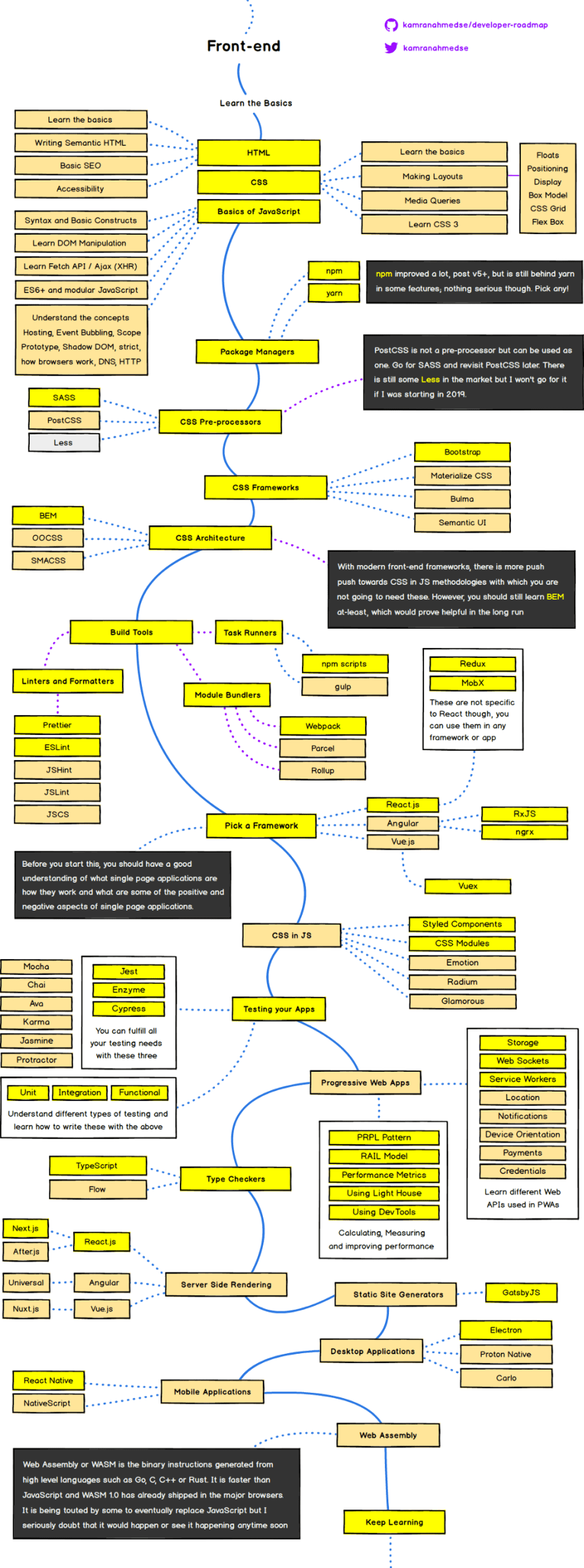
- 2021 프론트엔드 로드맵

- 로드맵에있는거 다하다가 10년 지남 다 할줄아는게 중요하지 않다
- 양보다 질이 중요함 무언가를 깊이있게 다룰줄 아는게 중요함
- 프로젝트를 완성했다고 끝내는게 아니라, 거기서 개선하고, 코드를 리팩토링을 계속하는 경험이 좋음
8. React, Vue, Angular 익히기
- 모두 다 할 필요는 없음. 바닐라 자바스크립트로 훈련이 충분이 된 상태에서 접근해야함
- 상태관리, 모듈관리, 렌더링의 원리, 프레임워크의 동작방식, 디자인패턴 등등 어떻게 동작하는지 이해하고 학습하는게 중요함
- 관련된 Tools & Library 다 경험할 필요 없음
- 바닐라 자바스크립트로 프레임워크 흉내내기
9. 내가 선택한 길이 맞을까?
- 나를 믿고 정진하는게 중요하다.
- 이것저것 왔다갔다 안하는게 좋음
- 프로그래밍 자체에 빠져있는게 좋다
- 멘토를 어떻게든 찾으면 좋다(중요)
10. 나를 알아봅시다
- 이력서 써보기
- 면접 기회 얻어보기
- 시장에서 나를 어떻게 생각하는지 평가하기
- 기회가 없다면 스터디 찾기, 그것조차 못찾으면 혼자 연습하기
Outro
- 프로그래밍 세계는 정직하다. 실력있으면 인정받으니까 열심히 준비하면 됩니다.
질문리스트
-
HTTP 책 추천해주세요
- 옛날책도 상관없음 다 좋다. 본인에게 잘 맞는 책 읽으면 된다.
-
보안지식 얼마나 필요함?
- 네트워크 쪽 지식인데 고급지식이다. 중요하다 꼭 알았으면 좋겠다. 그쪽 공부하면 다른것들도 자연스럽게 알게된다.
-
이상적인 채용방법은 어떻게 생각하나요?
- 미션을 주고 UX를 포함해 사용성이 있는 사이트를 만들 수 있는가? 성능을 올리는쪽으로, 유지보수가능한 코드를 짤수있는 능력을 보는게 좋을것같다.
-
프론트엔드지망생으로서 갈만한회사 어떻게 고르나요?
- 채용공고를 열심히 보면됩니다. 이전꺼도 같이 보고 뭐를 중요하게 생각하는 회사 판단.
면접을 하면서 문화, 장비 등등을 확인하고 판단.
- 채용공고를 열심히 보면됩니다. 이전꺼도 같이 보고 뭐를 중요하게 생각하는 회사 판단.
-
인상깊은 포트폴리오는 어떻게 만드나요?
- 멋진 UI보다 소스코드, git활용방법, 요구사항 분석, 문제-해결방법을 블로그에 정리
이런게 더 중요하다고 생각함. 어떤 프로젝트인지는 상관없다고함. 개선하는게 중요
- 멋진 UI보다 소스코드, git활용방법, 요구사항 분석, 문제-해결방법을 블로그에 정리
후기
약 1년전인 2020년 7월에 진행한 세미나지만 지금의 프론트엔드 취업 준비방법과 크게 다르지않다고 느껴진다. 세미나 내용을 토대로 부족한 부분을 잘 채울 수 있으면 좋은 개발자가 되리라 생각한다.



잘보고 갑니다~~!