
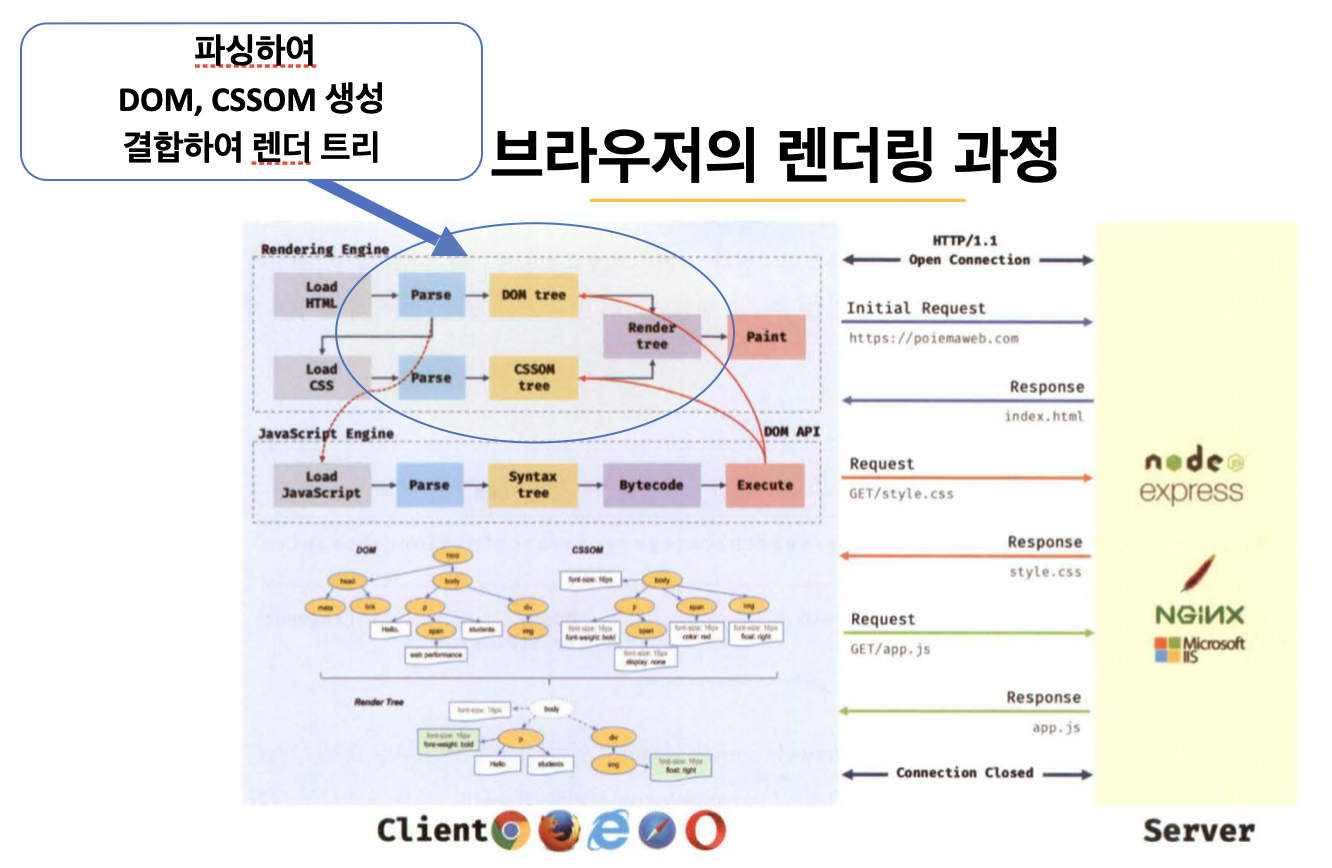
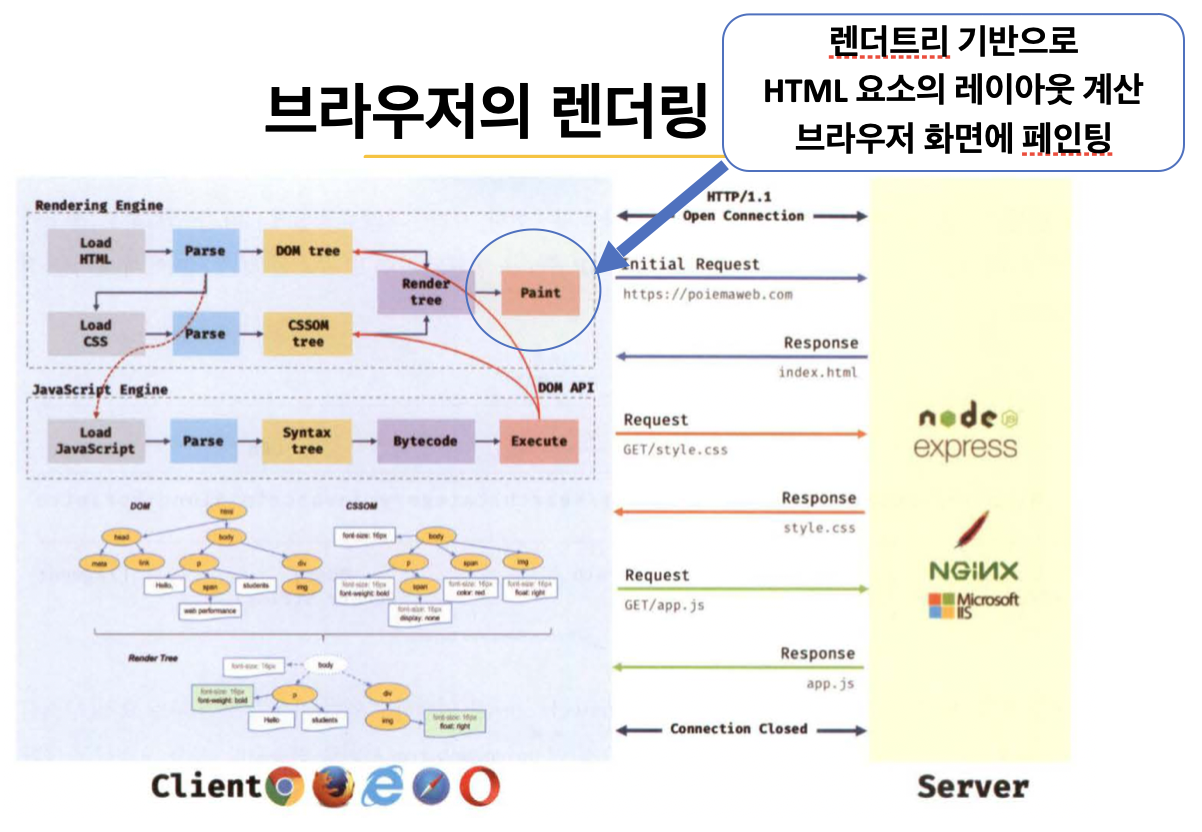
브라우저의 렌더링 과정
*파싱이란?
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열 토큰으로 분해하고, 토근에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정을 말한다.
*렌더링이란?
HTML, CSS, JS 로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.




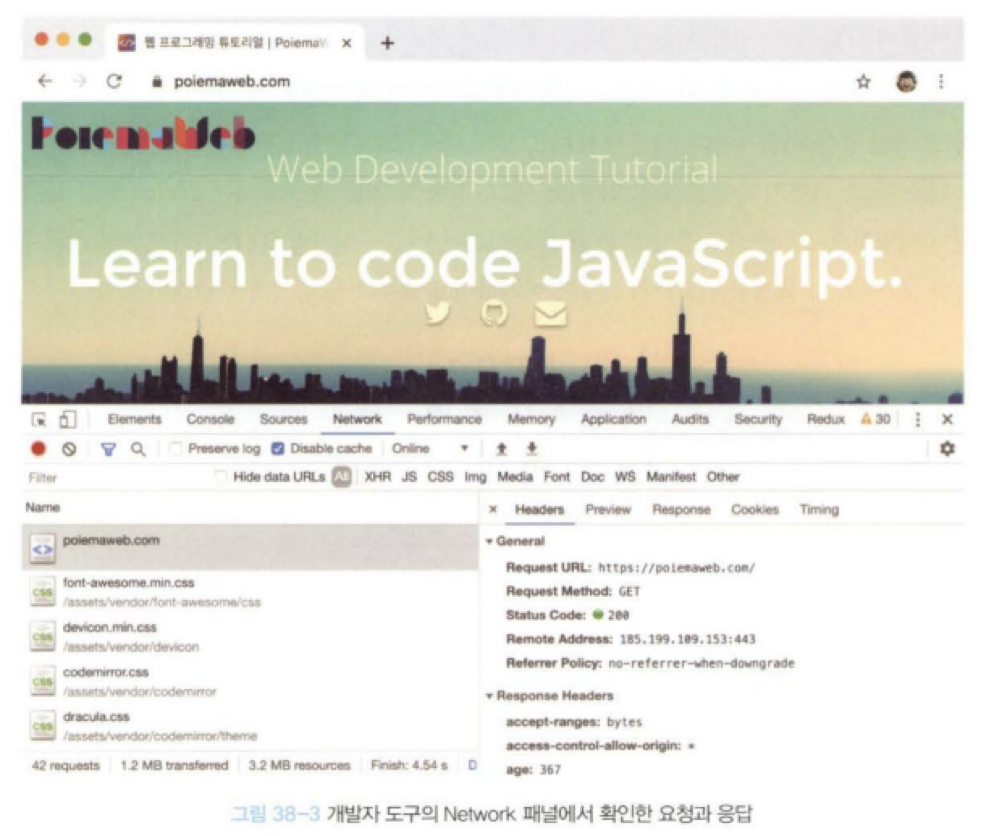
요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답받아 브라우저에 시각적으로 렌더링하는 것이다. 즉 렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링하는 것이다.
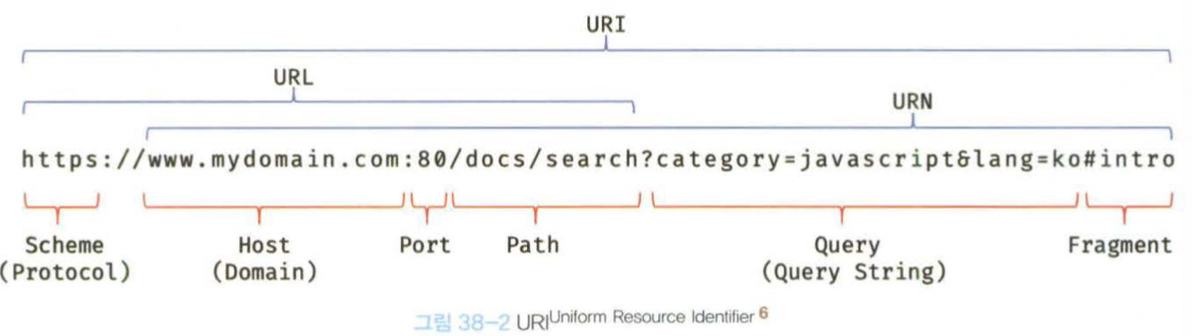
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공하고 URL을 입력하여 요청을 전송한다.

요청과 응답은 개발자 도구의 Network 패널에서 확인할 수 있다.

CSS, JS, 이미지, 폰트 등을 응답받을수 있다. 파싱 도중 외부 리소스를 로드하는 태그, 즉 CSS파일을 로드하는 link 태그를 만나면 HTM의 파싱을 일시 중단 후 리소스 파일을 서버에 요청보낸다.
HTTP 1.1 과 HTTP 2.0

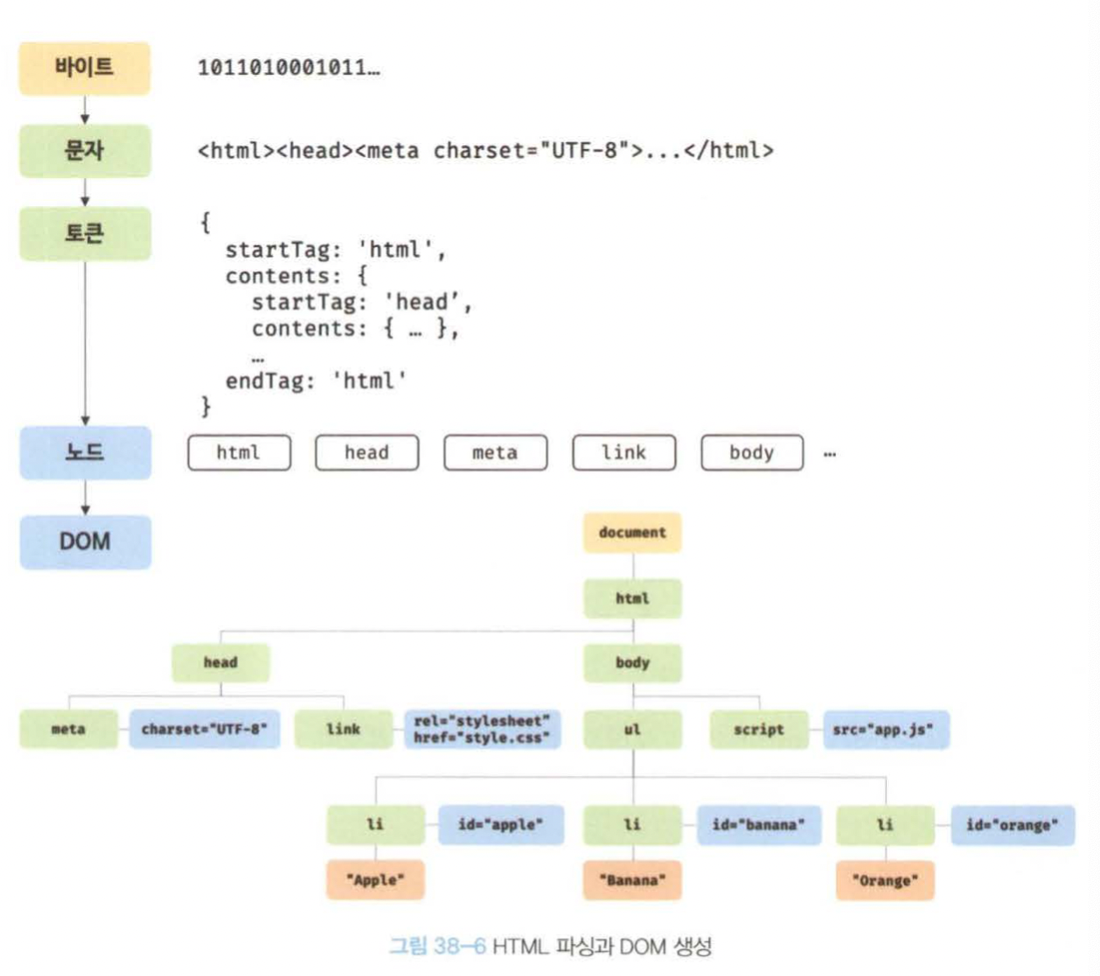
HTML 파싱과 DOM 생성
서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트이기 때문에 파싱하여 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장한다. 그리고 HTML 문서 파싱의 결과물이 DOM이다.

*렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱한다. 따라서 중간에 CSS를 로드하는 link나 style 태그를 만나면 DOM 생성을 일시 중단한다.
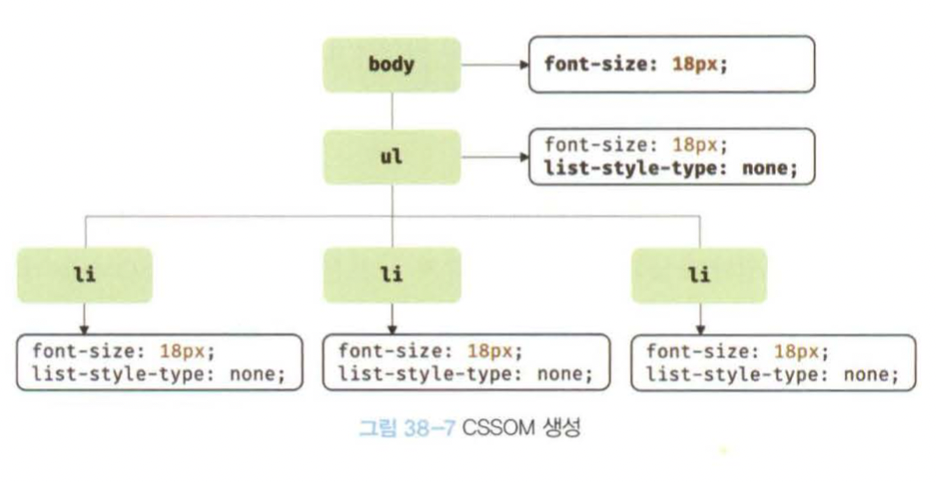
CSS 파싱과 CSSOM 생성
CSS도 HTML과 동일한 파싱 과정(바이트 -> 문자 -> 토큰 -> 노드 -> CCSOM)을 거친다. 즉 CSS 문서 파싱의 결과물은 CSSOM(CSS Object Model)이다.

CSSOM은 CSS의 상속을 반영하여 생성된다.
렌더 트리 생성

렌더 트리는 렌더링을 위한 트리 구조의 자료구조를 말한다.
즉 렌더링되지 않는 노드(meta 태그, script 태그) & CSS에 의해 비표시(display:none) 노드는 포함되지 않는다. 따라서 브라우저 화면에 렌더링되는 노드만으로 구성한다.
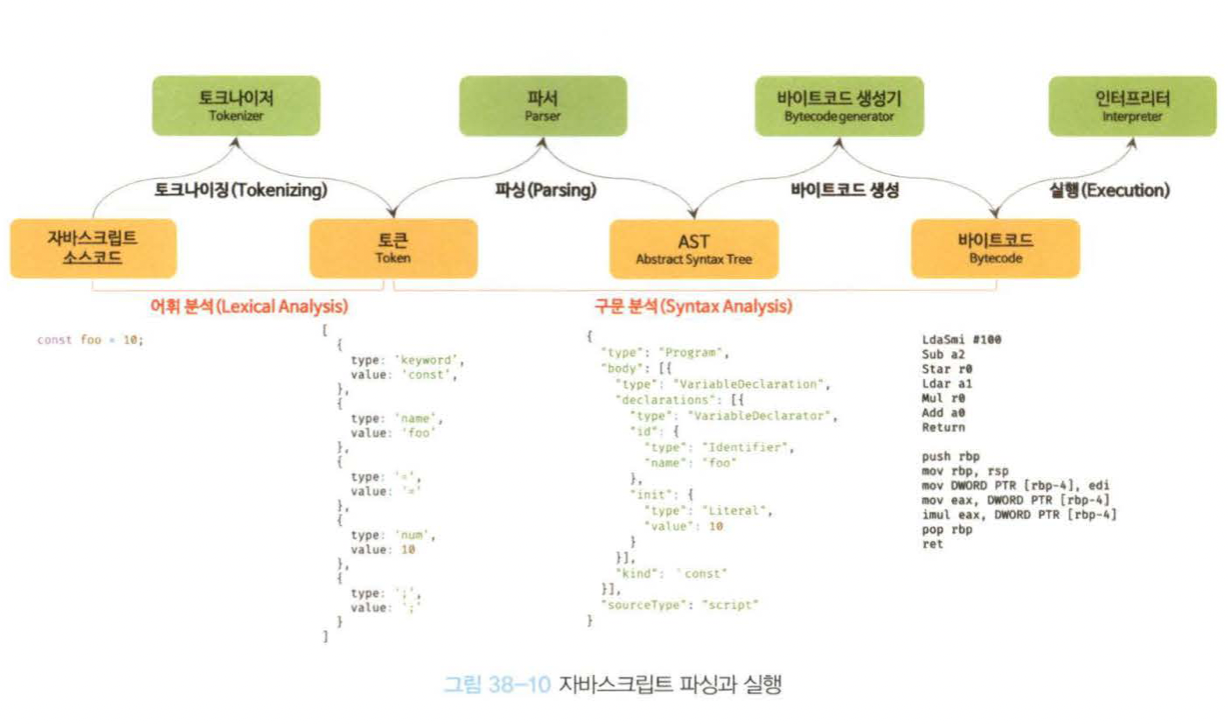
자바스크립트 파싱과 실행

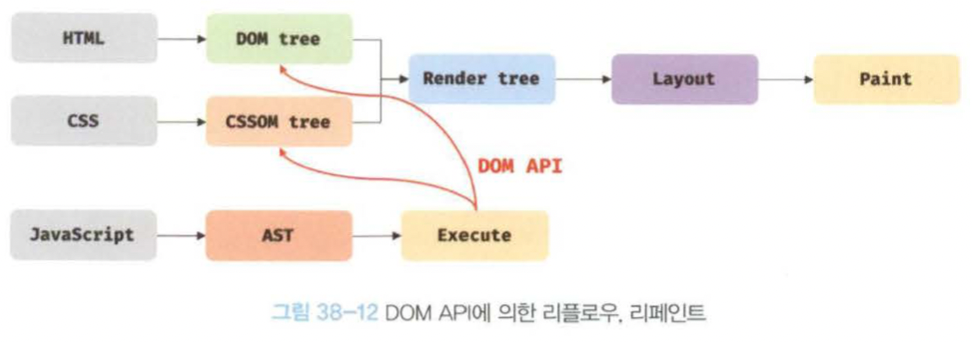
리플로우와 리페인트
리플로우란 레이아웃 계산을 다시 하는 것을 말하며 리페인팅은 재결합된 렌더 트리를 기반으로 다시 페인트하는 것을 말한다.

리플로우와 리페인팅이 일어나는 경우
- 자바스크립트에 의해 노드 추가 및 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 width/height 등의 스타일 변경
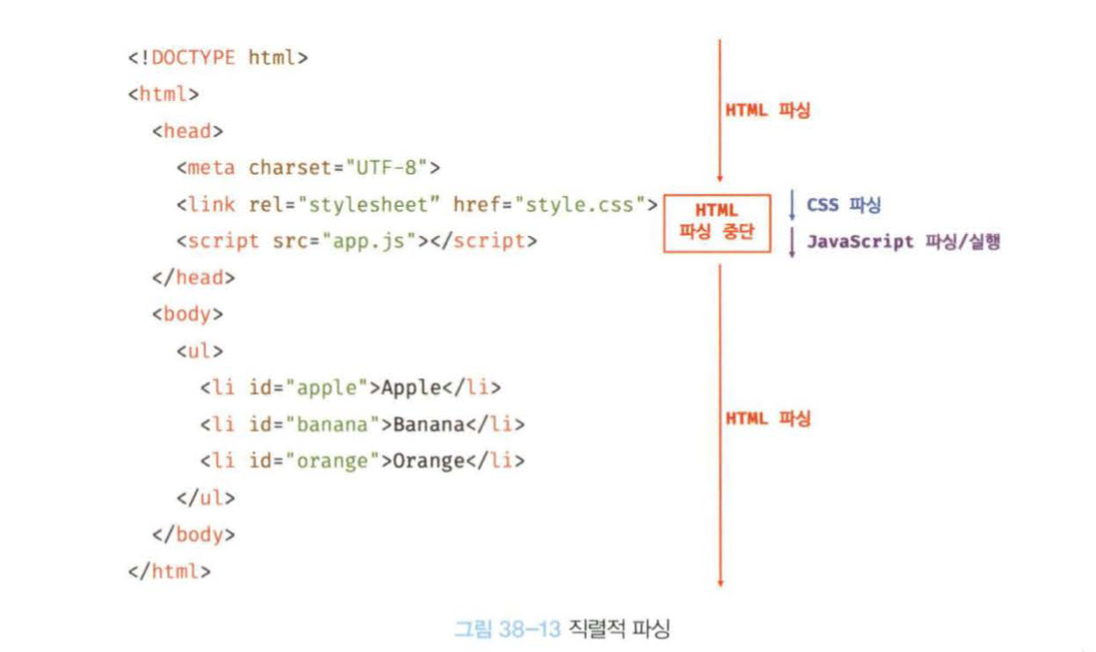
자바스크립트 파싱에 의한 HTML 파싱 중단
렌더링 엔진과 자바스크립트 엔진은 직렬적으로 파싱을 수행한다.

이처럼 브라우저는 동기적(위에서 아래로)으로 HTML,CSS,JS 파싱을 실행한다. 따라서 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다.
따라서 body 요소의 가장 아래에 자바스크립트를 위치하는 것이 가장 바람직하다.
script 태그의 async/defer 어트리뷰트
DOM 생성이 중단되는 문제를 해결하기 위해 추가된 어트리뷰트이다. 즉 async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.
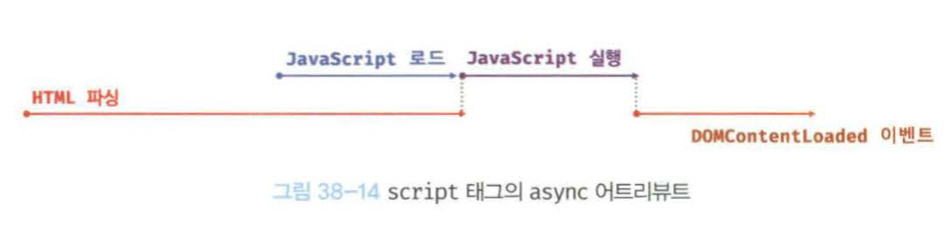
async 어트리뷰트
JS 로드 완료 시에 JS 실행한다.

defer 어트리뷰트
HTML 파싱 완료 즉 DOM이 생성된 후 JS 실행한다.

